
Photoshop Tutorial No.45 カスタムシェイプ
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
カスタムシェイプの話
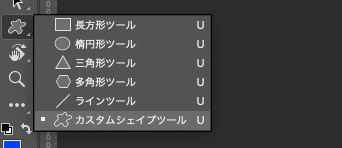
シェイプツールを開くとリストの下にカスタムシェイプっていうのがある。

それを選択するとオプションバーに新しいシェイプっていう項目が追加されるんだよね。

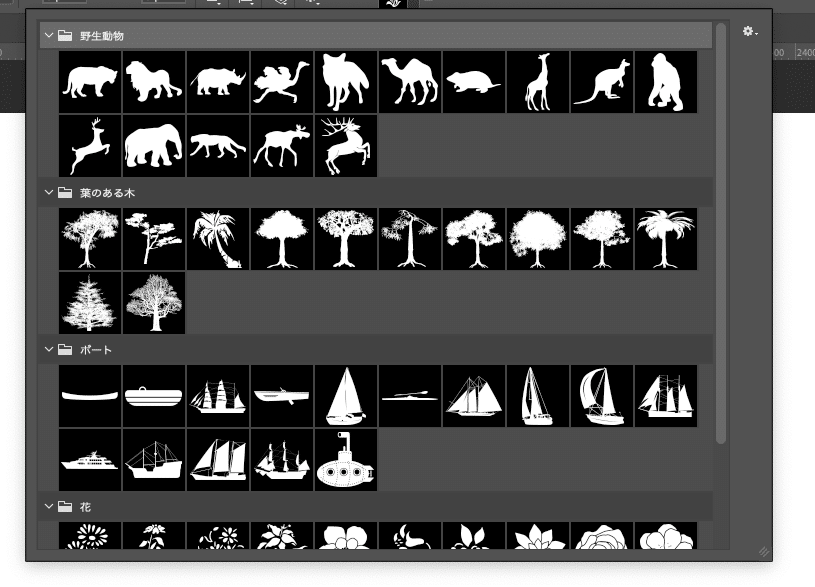
Photoshopがデフォルトで用意しているいろんなシェイプがある。

ただねぇ・・・昔あったスタンプは全部無くなってるのよ^^;結構便利だったのに^^;多分、そんな古いフォトショ使わないと思うから一応教えとく。まず、従来のスタンプを追加するにはって、従来のスタンプがどんなものだったか分からないと思うけど、とりあえず聞いてて(笑)
従来のスタンプを復元する。
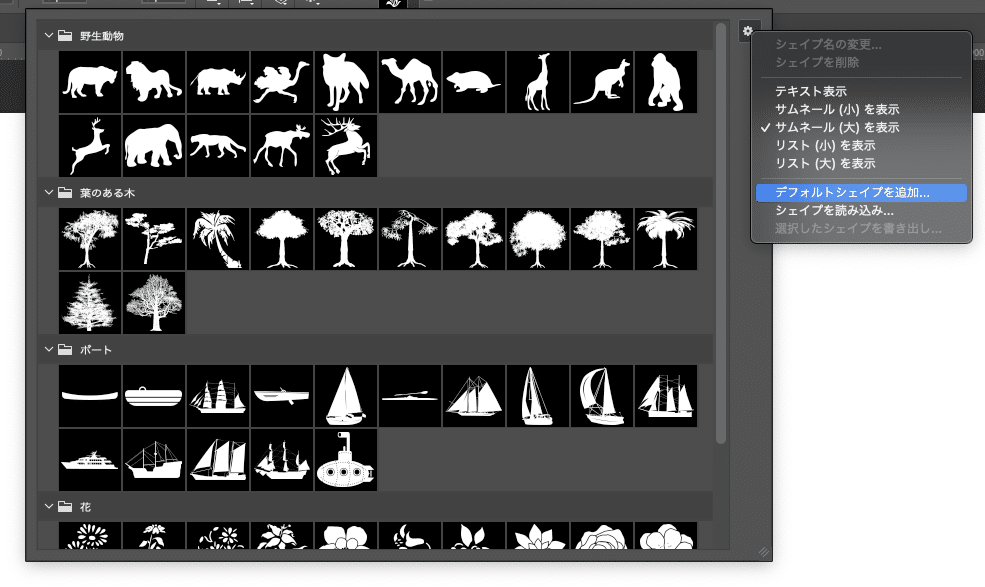
従来のスタンプを復元するには、メニューバーからしか行けない。オプションバーのカスタムスタンプを開くと設定アイコンがあって、そこに「デフォルトシェイプを追加」ってあるのよ。

これじゃないのよ。これを押しちゃうと今あるやつと同じものが追加されちゃう(笑)
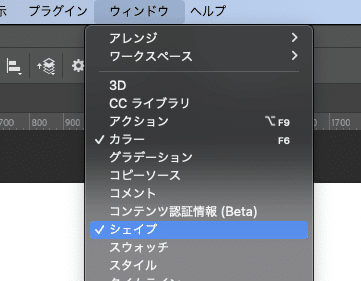
メニューバーのウインドウからシェイプを選択。

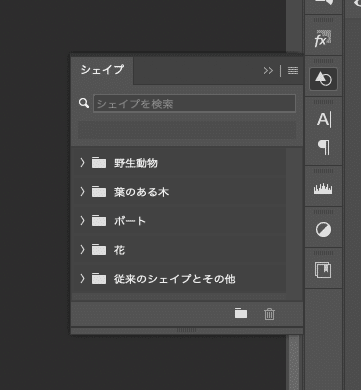
するとサイドバーのところにカスタムシェイプのウインドウが開く。

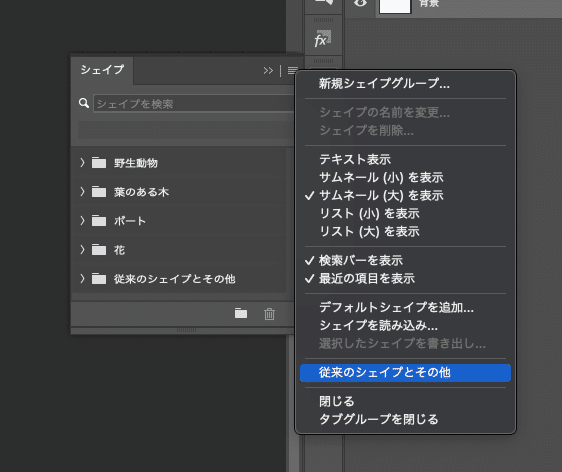
自分のはね、もう追加してあるから下に従来のシェイプとその他っていうのがあるんだけどね(笑)パネルのハンバーガーメニュー(右上の3本線の所)をクリック。
その中に従来のシェイプとその他ってあるからそれをクリック。

これでOK!
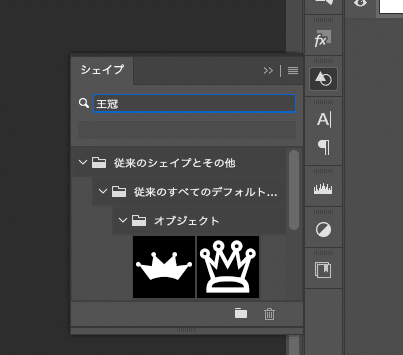
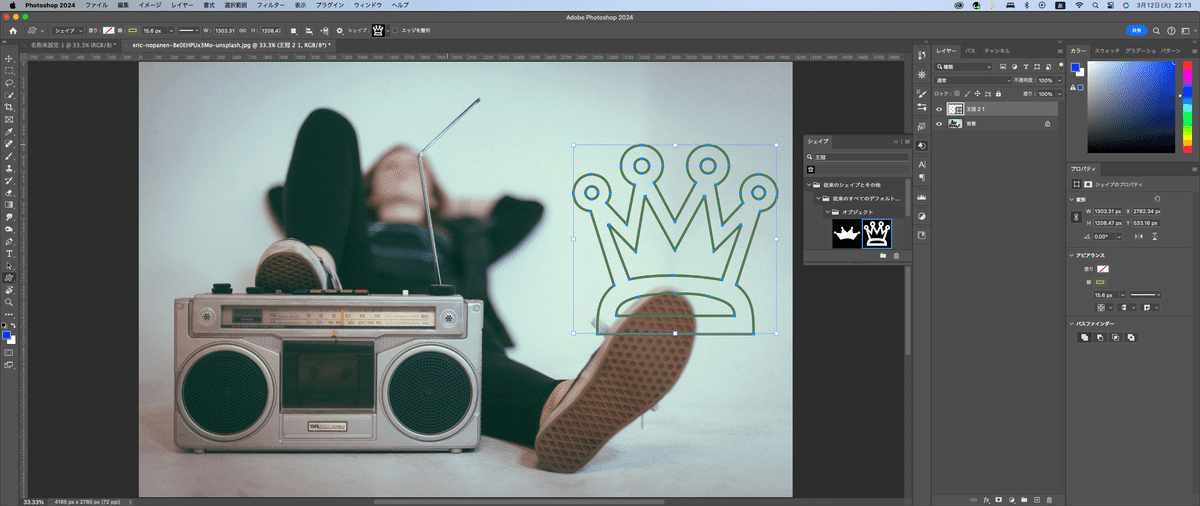
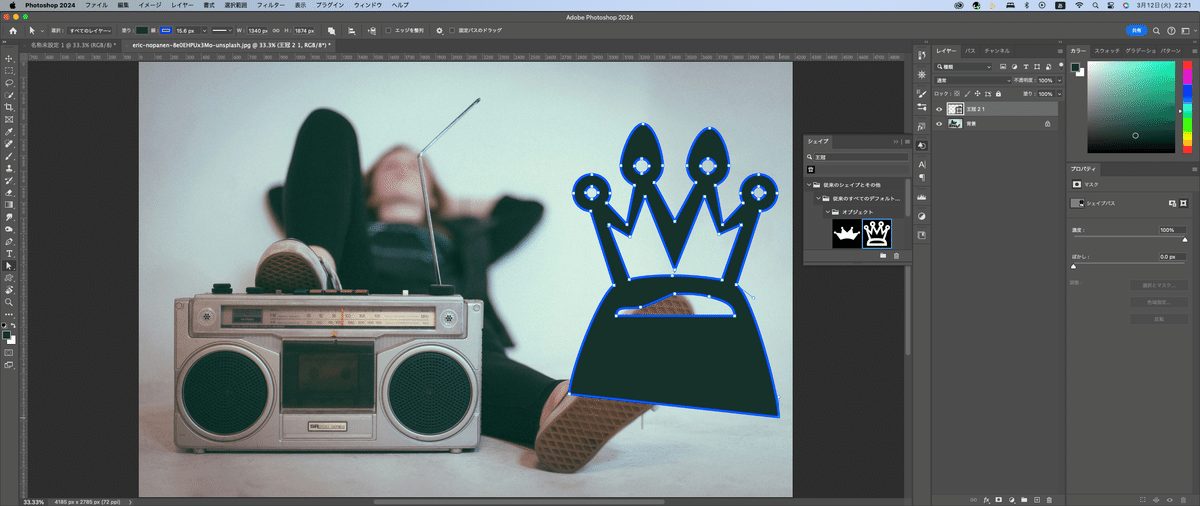
とりあえず試しになにか使ってみるかぁ。再度のカスタムシェイプパネルの検索で王冠って調べる。(まぁなんでもいいんだけどね^^;)

右側をクリック(どちらでもいいけど 笑)そしたら、ドキュメント上でクリック&ドラッグで描画できる。このときShiftキー押しながらだと比率を守って描画してくれるよ

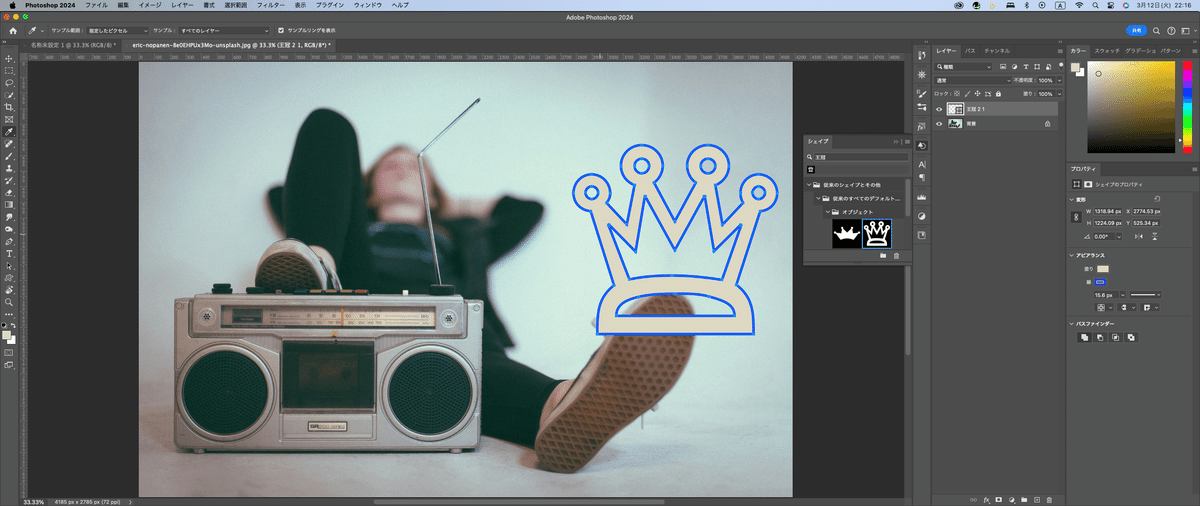
色を変更する場合は、スポイトツールを使って画像から色を取得することもできる。

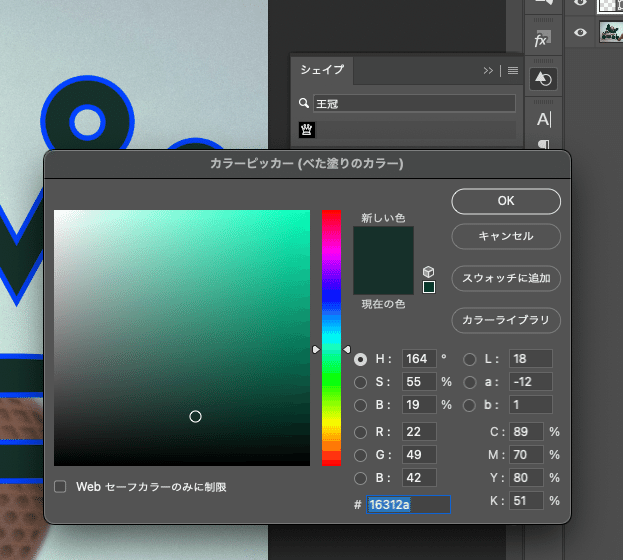
もう一つはベクターシェイプのレイヤーにあるアイコンをダブルクリックするとカラーピッカーがでてくるからそこから選んでもOK

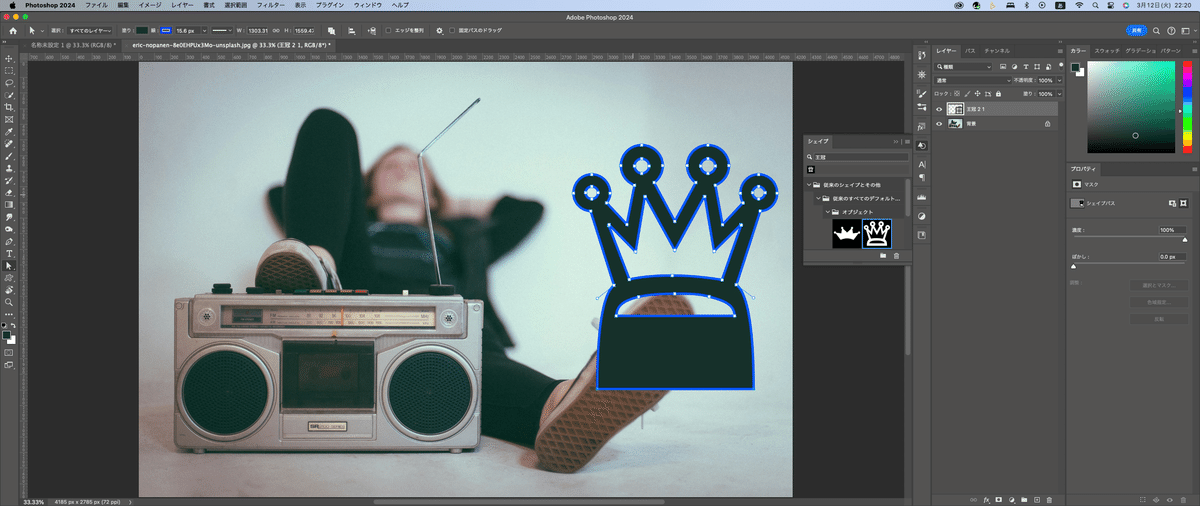
パス選択ツールの話
カスタムシェイプの形を変えたいなと思ったら、パス選択ツールを長押しすると、「パス選択ツール」って言うのがあるから(白矢印)それに切り替えて、動かしたいパスを選択すると動かせるようになる。ポイントで選択すればそのポイントだけ動かせるよ。


さてさて、今日はこの辺で終わりにしようかな^^
お疲れ様~
いいなと思ったら応援しよう!

