
Photoshopチュートリアル4 ツールバー編
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
今回は実際に作業を行うツールについての説明をします。ツールバーの説明なので、そんなに難しくはないかな。基本あんまり変更しないしなぁ。フォトショップを使い始めた頃にこのツールバーの中にあるはずのツールが見つからないって状況があったけど。(自分の場合^^;)下の方にある3点マークでツール出せたし。

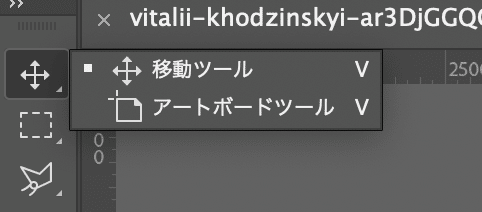
で、見るとわかるんだけど、アイコンの右下に三角形の印がある。これは、他にも機能が隠れているってこと、クリックしてホールドすると出てくる。

右端にある記号はショートカットキー。つまりVを押すと移動ツールになるってこと。で大事なことは選んだツールによってオプションバーの表示がかわる。
ちなみにPhotoshopでは最後に使った設定をそのまま引き継ぐから注意ね。あと、このツールバーはカスタムできる。(まぁあんまり自分はしないけど)
ツールバーの下の・・・のところをクリックしてツールバーの編集を選択すると色々できる。

この3点のアイコンをクリックすると、ツールバー編集が選択できるようになる。

選択してクリックすると編集画面が現れる。

まぁ、そんなこんなでツールバーの説明でした。実際のツールの使い方についてはおいおい(笑)
いいなと思ったら応援しよう!

