
50代英語教師のInDesignチャレンジ No.57 右ページの調整
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは〜テキストの回り込みについては昨日学習したんですけど、レクチャー動画は終わっておらず、右ページのバランス調整の学習が残ってました。なので、今日はその学習になります。

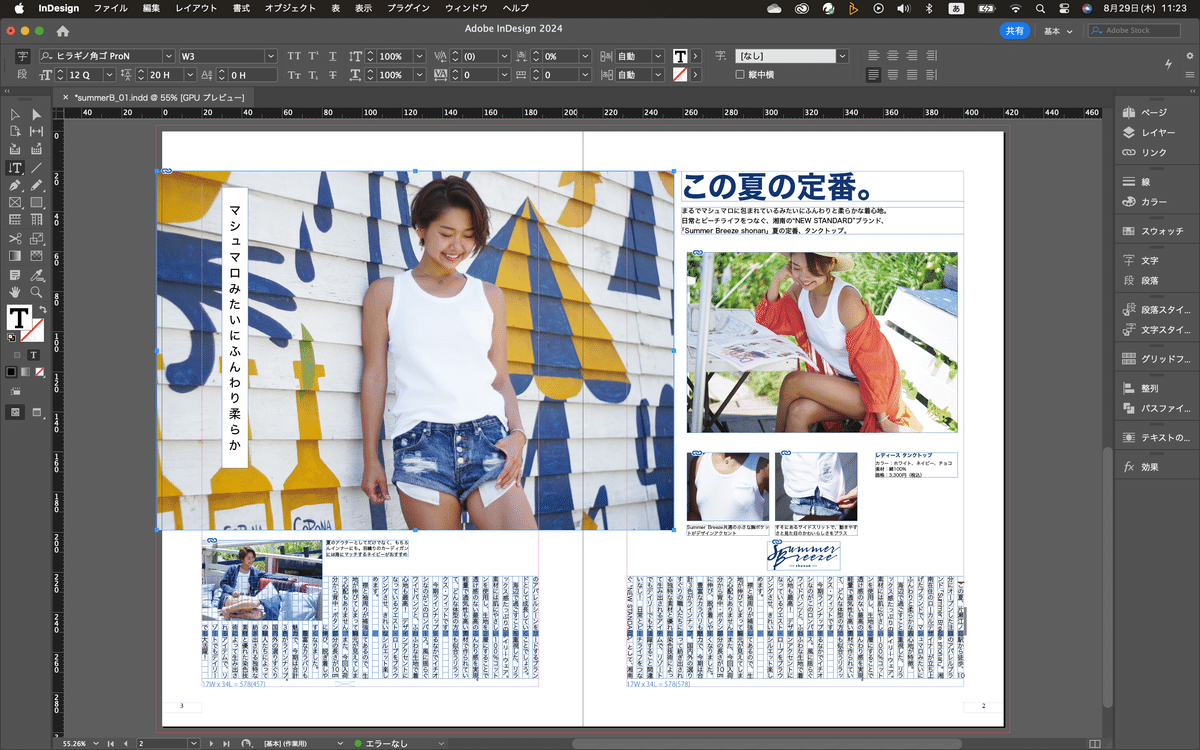
右ページの調整
ちょっと右側を拡大。まずやることは、タイトル、リード、中写真、タンクトップの写真、そのキャプションを左揃えにする。複数選択して、コントロールパネルの左揃えをクリック。次に、タンクトップの写真とキャプションをグループ化する。2つ選択して、グループ化(Cmd+G)。右の写真も同様にキャプションとグループ化

で、メイン写真の下のラインにこの2つを合わせる。メイン写真と2つのグループ化した写真を複数選択して、コントロールパネルの下揃えをクリック。なんだけど^^;自分の場合、グループ化した写真がメインよりも下にあるので、まずは、それを直さないといけない^^;

続いて右側のそれぞれのオブジェクトの空きを整える。まずは、右側のオブジェクトを全選択して、整列パネルを開く。間隔の指定のチェックを外して、「垂直方向等間隔に分布」をクリック。これでそれぞれのオブジェクトの空きが揃った。

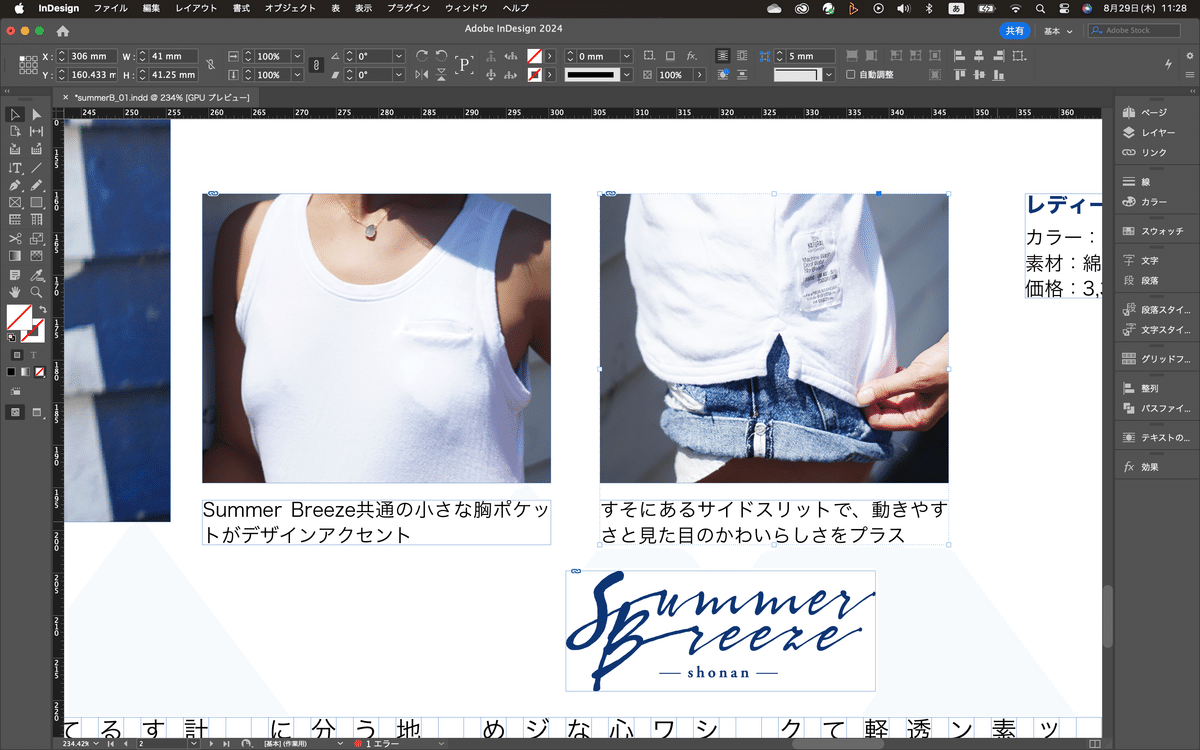
次は、商品データーと2枚の小写真の上を揃える。右の写真と商品データの2つを選択して、コントロールパネルで上揃えをクリック。

次は、グループ化した写真2枚と商品データの横位置の調整をする。まずは3つを選択して、整列パネルを開き、「間隔の指定」のチェックを入れて、5mmにする。そしたら、水平方向に等間隔に分布をクリック。

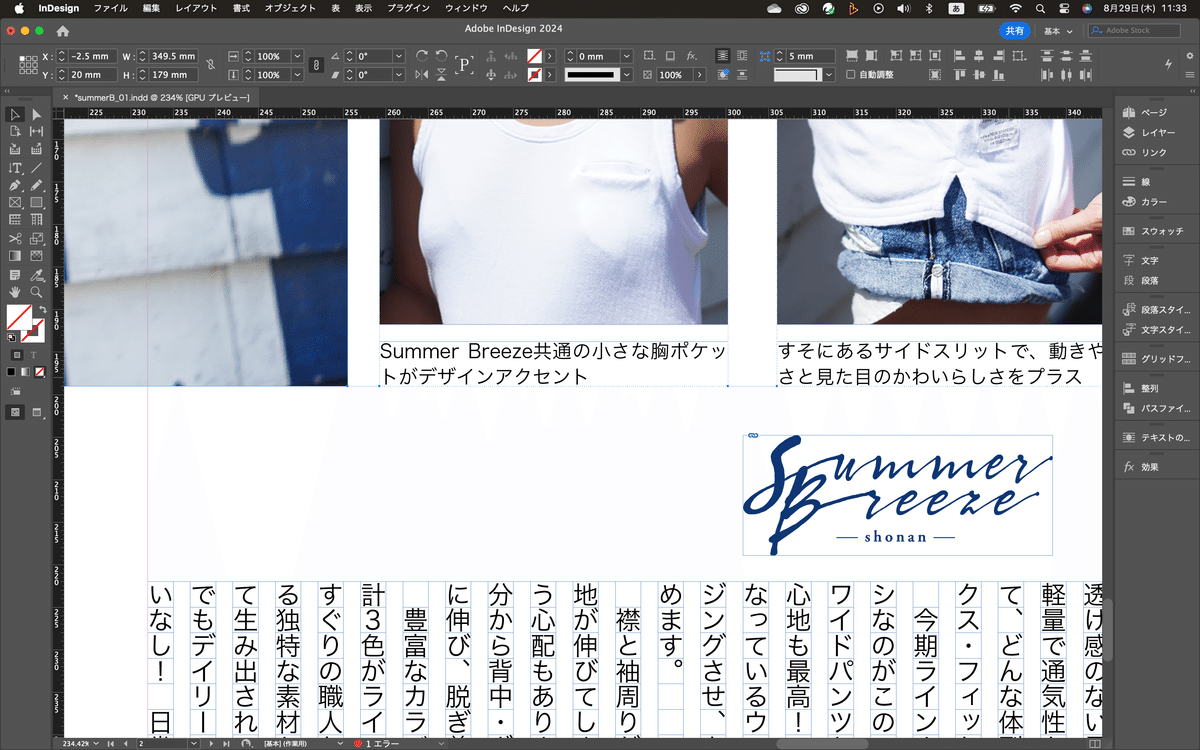
次はブランドロゴの位置なんだけど、右側のグループ化した写真のセンターに合わせるといい感じになるので、この2つを選択して、整列パネルでセンター揃えにする。次に縦位置は、写真、ブランドロゴ、テキストフレームを選択。整列パネルの、「間隔の指定」のチェックを外して、「垂直方向等間隔に分布」をクリック。

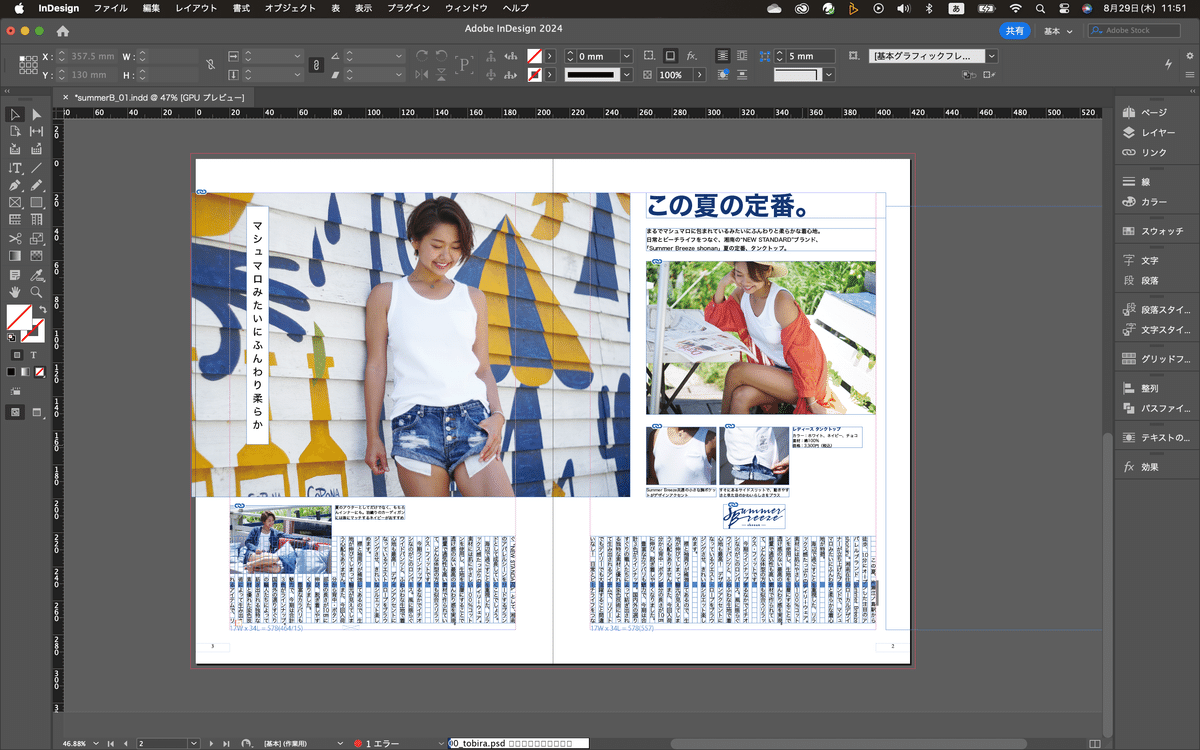
そしたら、全体表示にして確認。

うん、だいぶ感性に近づいたね^^次で、サイズ表を作成すればとりあえず完成かな?^^お疲れ様でした。
いいなと思ったら応援しよう!

