
50代英語教師のInDesignチャレンジ No.64 デザインの仕上げ
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは〜昨日は、フォーマットを複製して、新しいページを作成しました。今日はそのデザインの仕上げになるようです。早速始めて行きます。
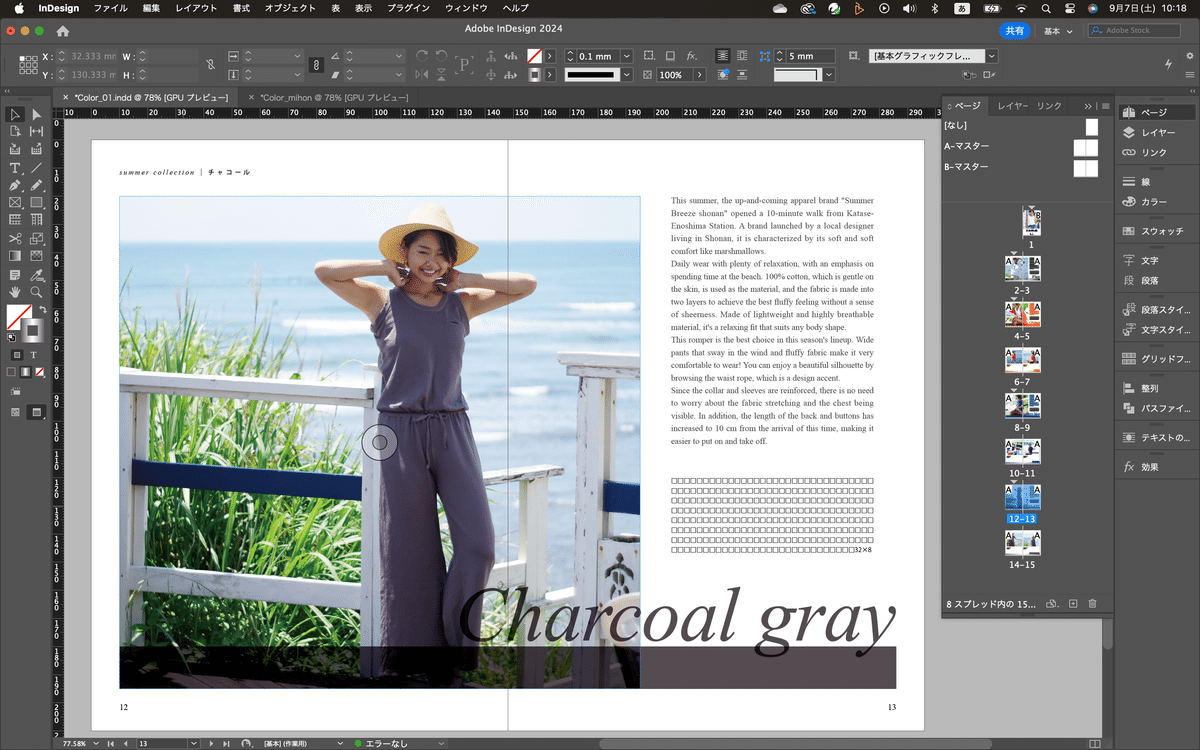
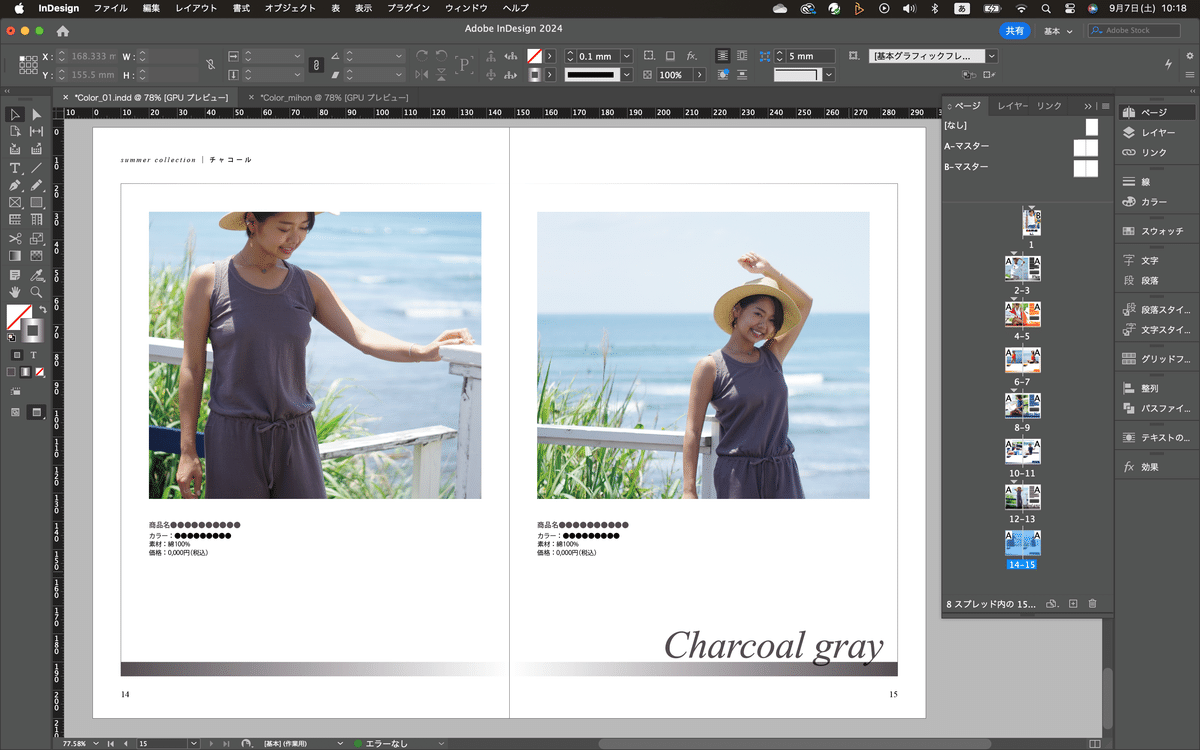
前回までに、パンフレットの11ページまで仕上げました。全部で16ページなので、あと5ページ分残ってる。おぉ^^ちょっとチャレンジングだけど、チャコールの4ページ分を自分で作ってみてとのこと^^やってみるか^^


チャコールのページ作成が終わった〜〜結構すんなりできたなぁ^^ちょっと嬉しい(笑)あっショルダーのところ間違えてる^^;「チャコール」❌「チャコールグレー」⭕️^^;直した(笑)そしたら次に行こうかな^^
裏表紙の制作
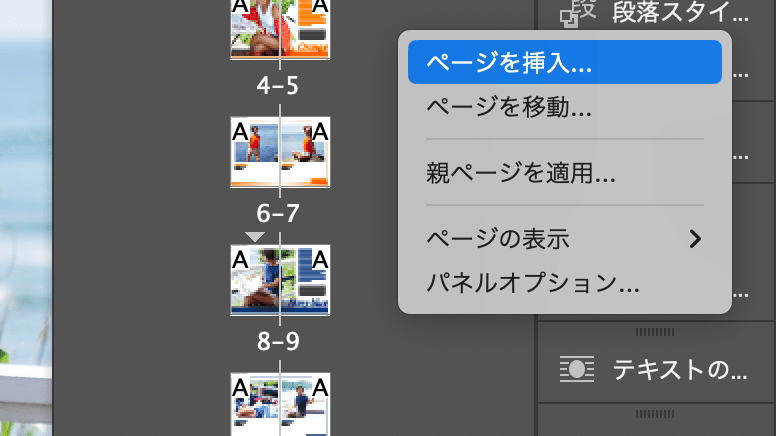
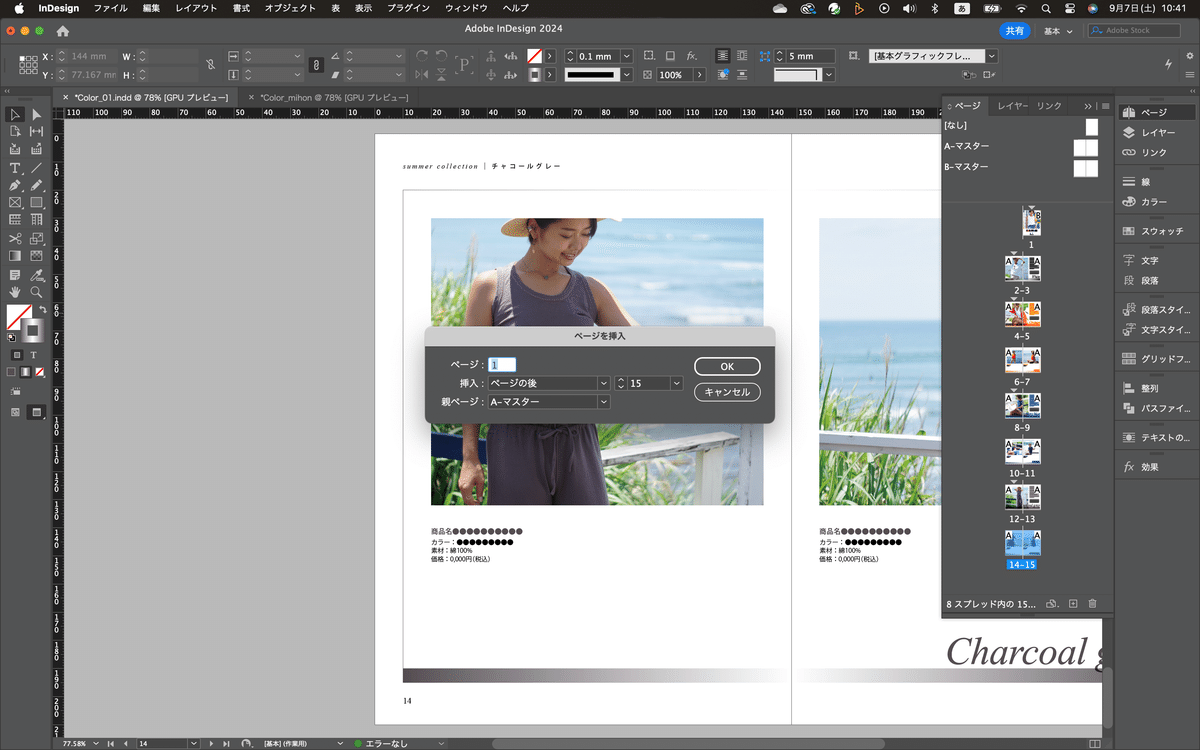
それじゃ、裏表紙のページを追加する。ページパネルの上で、右クリックして、ページを挿入を選択。

すると、「ページを挿入」のウインドウが出てくる。

ページの項目には、追加したいページ数を入力する。今回は1ページなので、1でOK。「挿入」は追加したい場所を指定できる。その隣は、追加するページ番号を入れる。今回は、ページの後に1ページ追加するので、ここでは15を選べばいい。マスターは、どのマスターページを使うかを選択する。今回は裏表紙なので、ノンブルの入ってない、Bマスターを使う。そしたらOKをクリック。

ページが挿入された^^で、見本を見ると、このページにはロゴだけが配置されている。

それじゃ早速裏表紙を作っていきます。Cmd+Dでリソースファイルを開いて、イラレで作ってあるロゴのファイルを選択。そしたら開くをクリック。そしたらワークスペース上でクリックして配置。

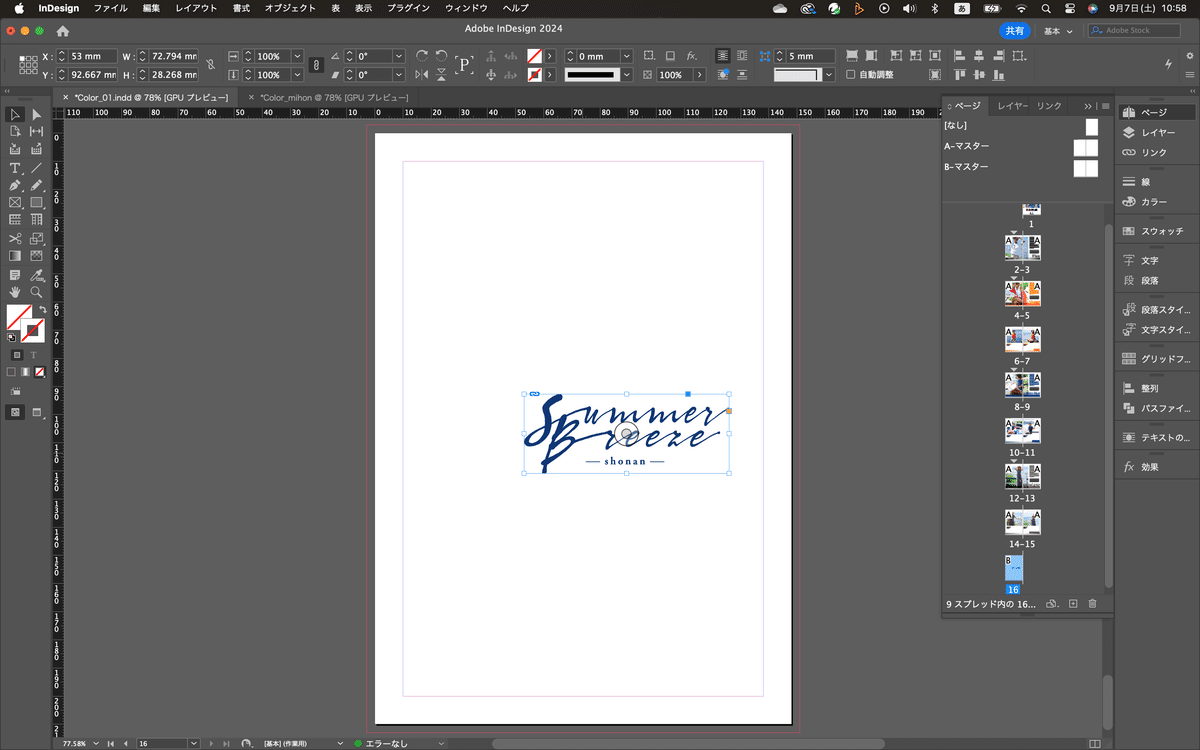
少し大きいので、小さくする。コントロールパネルで50%にする。そしたら、選択ツールで、ページの真ん中あたりにドラッグすると赤い線が出てくる。上下左右のガイドをしてくれるので、真ん中に配置。

これで16ページ分のデザインが仕上がりました^^
ふぅ〜それじゃ今日はここまで^^デザインは完成です!!
いいなと思ったら応援しよう!

