
ちょっとした楽しいを演出したい!ローディングアニメの作り方
こんにちは。クックパッドのデザイナーの三嶋です。
クックパッドでのローディングアニメの制作方法について今日は書きます。
もともと読み込みのときにはくるくると回るiOS標準のものを表示していました。クックパッドでは「毎日の料理を楽しみにする」ことの実現に注力しています。少しでもクックパッドのアプリに来てくれる時間にちょっとした楽しさを演出するために、オリジナルのローディングアニメを少し前から制作していました。
lottieやwebPなども検討したのですがアニメを作る際になかなか癖があることと、今回採用したのはiOSが動画として再生しやすいapngになります。LINEスタンプのアニメなどで使われている規格になります。拡張子が「.png」なので少し紛らわしいのが玉に瑕です。
<アニメの作り方>
1.Adobe Illustratorで必要なコマのパスを全部書く

たとえば拡大すると下記のようなパスです。
もくもくの部分なども全部パスでコマ分書きます。
コツとしては最初の形と変形後の最後の形を描いて、間を分割していって描くとコマ割りが書きやすいです。

レイヤーで1コマ分をグループ化して、レイヤーを分けて名前をちゃんとつけておきましょう。
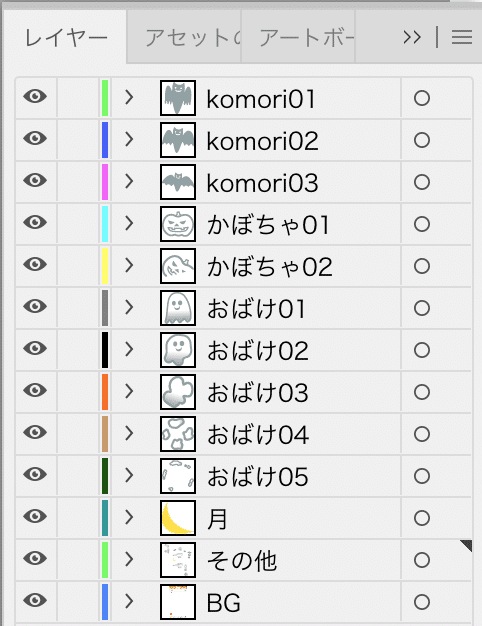
こちらは今年のハロウィン用のレイヤーの様子です。名前をつけてその後にわかりやすいように連番の数字をつけます。
komoriでもこうもりでも良いです。
レイヤーを分けておくとのちのち良いので忘れずに必ずやりましょう。

2.ラフでつくったものをGIFアニメに書き出してチームで方向性を確認していく
クックパッドではデザイナーもGithubに書き込んで周りのメンバーにレビューをいただくという文化があるので、GithubでみてもらいやすいようにまずはGIFアニメとして書き出してみます。
AfterEffectsだけでは書き出せないので、下記のように書き出します。
Media encoderの方で、「アニメーションGIF」を選択すると書き出すことができます。


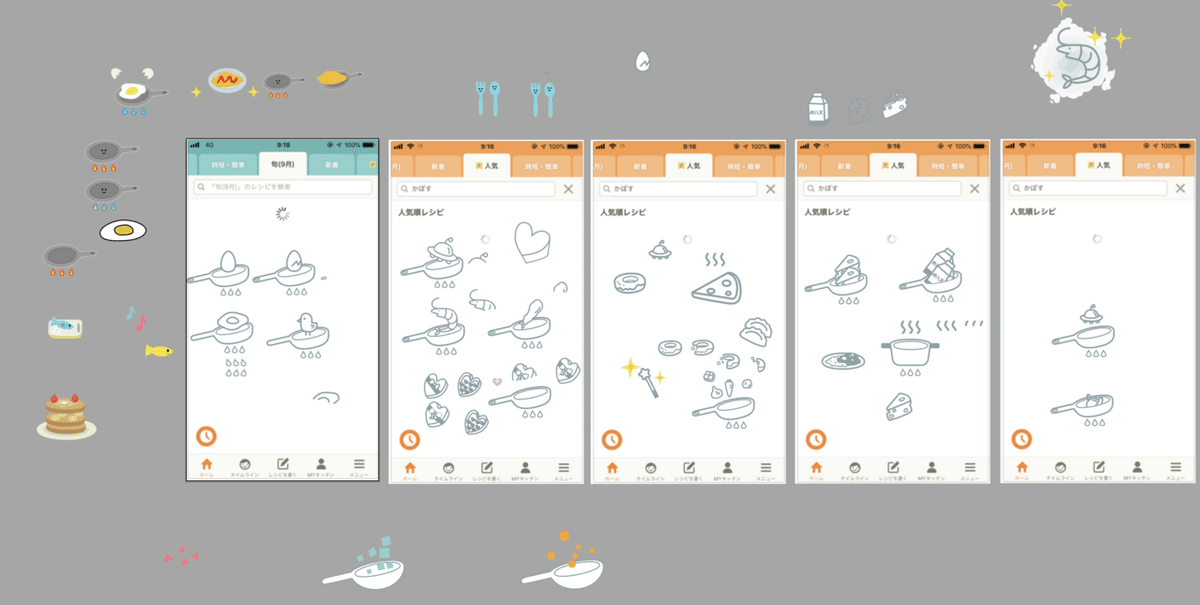
[A エビがエビフライになる魔法がかかったVer.]
・もくもくがかわいくできたので個人的には気に入っていた
・汎用性が弱い?いや、逆に何でもできそう?

[B エビがエビフライになめらかに変わる魔法がかかったver.]
・なんか早くてよくわからない。笑
・なんだかおもしろいので自分としては気に入っていました。
・ちょっとコマが足りてないですね。ラフとしてはいいけど。

[C フライパンで炒めているひよこVer.]
・鳥が炒められている感じでかわいそうというご意見をいただく。
・個人的には鳥が可愛い感じにでてくるのが気に入っていた。
・いろいろなパターンが作れそうで汎用性がありそう。

Cの方向性が周りから人気だったので、Cの方向で考えることにしました。
余談ですが・・・最初はPhotoshopのタイムラインのコマ割りアニメで作成していました。なめらかな動きよりもパラパラアニメのようにしたかったのでそうしていました。ただ、季節性でその後いろいろなVerを作る際に、モチーフを描き足してつくるには汎用性が悪く、0から作り直しになりがちだったので、その後AfterEffectsで作ることにしました。

3.アニメーションの動きをつくりこむ
Aftereffectsでアニメをつくっていきます。
先程レイヤー分けしたイラストレーターデータを読み込みます。
プロジェクトウィンドウで右クリックして読みこみ>ファイル

.aiデータを選択したあと重要なポイントです。
読み込みの種類を「コンポジション- レイヤーサイズを維持」とします。
これで読み込むとイラレでレイヤー分けした名前で読み込まれます。

それでは早速つくっていきましょう。
新規でコンポジションを作成します。
iphoneの中央に表示する予定なのでサイズは400pxX400pxとしました。
パラパラアニメ感を出したかったので、炎など2フレームずつでおいています。
アニメの完成度を上げていくときの完成した目安は、私の中では「アニメと同時に効果音が聞こえてくるような気がするか」としています。
何を言ってるかわからないかもしれないですが(笑)アニメの動きがかっちりはまると、脳内に音が響くようなパズルがはまったような感覚があります。
ミュージックビデオなんかでも、音楽のキリのいい切れ目に画像がタイミングよく切り替わったりします。そういうようなイメージです。
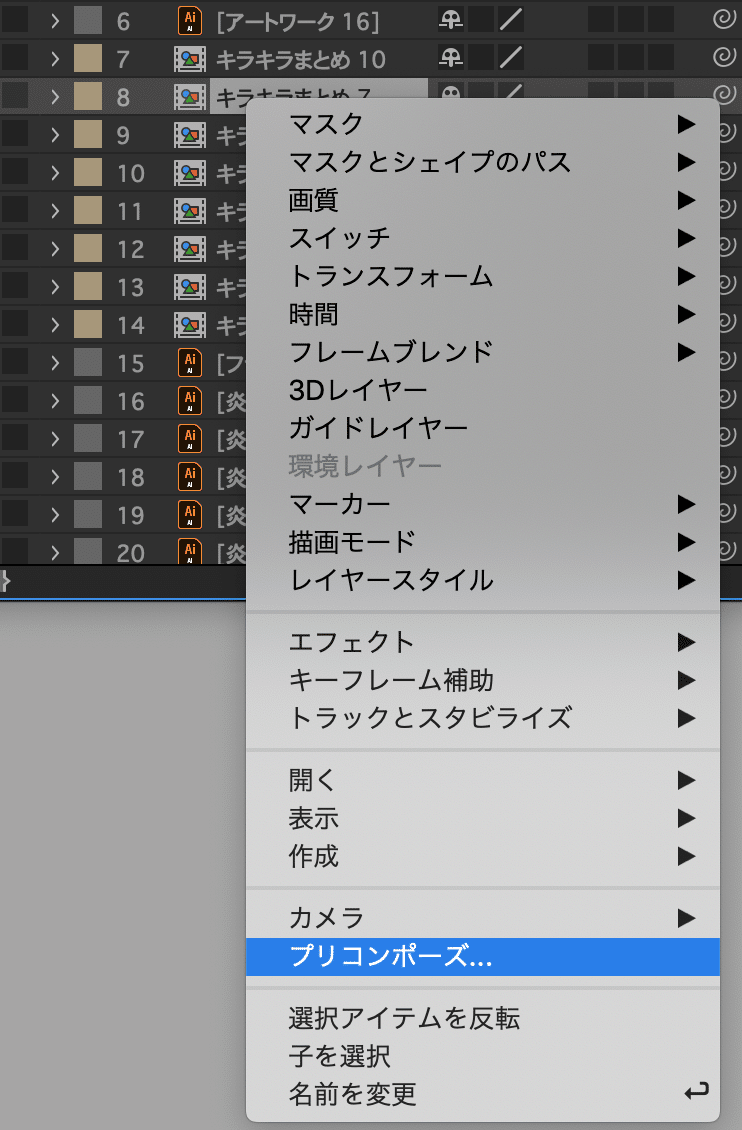
今回ちょっとしたコツとしては、キラキラアニメを何度も使いたかったので、「プリコンポーズ」という機能を使って複数のレイヤーをまとめたりもしています。そうするとパラパラアニメが座標を変えて何度もコピーしやすいです。


アニメの動きが完成しました。

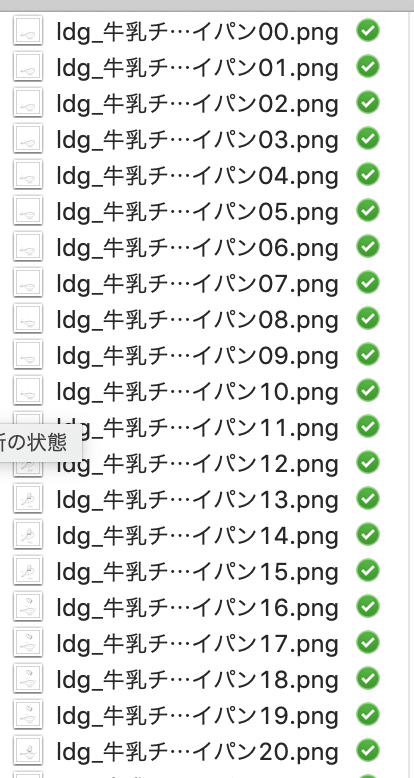
アニメができたら書き出しましょう。最終的にapngのアニメを作りたいので、pngで連番を書き出します。iOSは全サイズで書き出すと作業が大変なことになるので、3Xで書き出して各サイズに合わせてもらい実装しています。
ファイル>書き出し>レンダーキューに追加
出力モジュールを選択して、
「pngシーケンス」にして、背景を透明で抜きたいのでビデオ出力のチャンネルを「RGB+アルファ」に設定します。

pngの連番で書き出されました。

4.pngからapngへ書き出します
次はお世話になっているこのソフトを使用します。
「アニメ画像に変換する君」app storeからDLできます。
画質設定で「apngファイル出力」にチェックをいれます。
「アニメ画像を保存する」をおしてapngをつくったら完成です!
またローディング用のアニメなので、重いと話になりません。そのための圧縮処理は、png1枚絵の時点で圧縮をしても、このソフトでapngへ変換するときに圧縮をするのでもほぼ変わらなかったです。なので、このソフトでapngへ変換する際に圧縮を行っています。


下記のような季節に応じたアニメも作っています。apngはmacのデスクトップでは確認できないので、googledriveなどに置いて確認するのがおすすめです。(ちなみにこちらの画像はGIFに再度変換してnoteの記事へおいています。)


おまけ:android用のアニメをつくる場合
androidへの実装はwebPという形式が良さそうなんですが、カバーしているandroidのOSのバージョンの問題もあり、同じようなアニメを実装しようとすると、pngを連番のまま渡すという事になっています。エンジニアさんとは「あと2年くらいかなWebPになるまで」と話しています。また端末サイズがちがうので、同じアニメをそのまま使うことはなく、Aftereffectsの方でサイズをスケールなどで調整して出し直しています。androidはxxxhdpiのサイズで書き出すことが多いです。
おまけ:WebView用のアニメを作る場合
こちらはiOSでもandroidでも共通のGIFアニメを作っています。
共通にするとサイズを大きく作っておく必要があるので、なおさらデータサイズが大きくなりがちです。
先日抽選中のアニメを作った際には、Aftereffectsから書き出した際に4秒しかないアニメのデータサイズが35MBになってしまいました。(重すぎて話にならないサイズです)
その際には、画像のサイズを再度調整したり、Aftereffectsのコンポジション設定で30fpsから15fps(フレーム)にしたり、GIFアニメの圧縮をしたりして、最終的に6MB位(約80%減)になりました。
まとめ
最近多くのアプリでプレースホルダーのアニメなどが実装されています。
真っ白な画面で不安な時間を2秒間程度過ごすよりも、僅かな時間でも少しでも楽しんでもらえるようにローディングのアニメを作成しました。
本来的なおいしいレシピを探すという行動を邪魔しないようにしつつも、
そういった楽しさの演出が他の場所でもできないかこれからも探っていきたいと思っています。
クックパッドでは一緒に働いてくれるグレートな仲間を募集しています。
https://info.cookpad.com/careers/
