
モーションロゴができるまで
職業を聞かれて「モーショングラフィックスデザイナーです」と答えると、デザイン界隈でない方からは、高確率でぽかーんとされる。
「モーショングラフィックスデザイナーってどんなの作れるの?」というのは、見てもらった方が早いと思い、モーションロゴ的なものを作ってみました。

ざっくりと振り返って行きます。
動画サイズ
PCではなく、スマートフォンやタブレットからの閲覧を想定してスクエア(1080x1080px)にしました。
何故かフルHDの縦幅MAXにしましたが、1000x100px や 800x800pxで良かったかもなぁと思っています。
動画尺
ラストの「motiongraphics designer」を除けば5秒の動画。
ラスト含むと中途半端だが7秒動画です。
基本動画は30秒を超えると最後まで観てもらえない!
なので、"モーションロゴ"では3〜5秒ほどが望ましいと思います。
飽きずに最後まで観てもらえるように、カット数多めで5秒で作りました。
が、途中で名前しか名乗っていないと気付き、後付けでラストに「motiongraphics designer」を慌てて足しました。
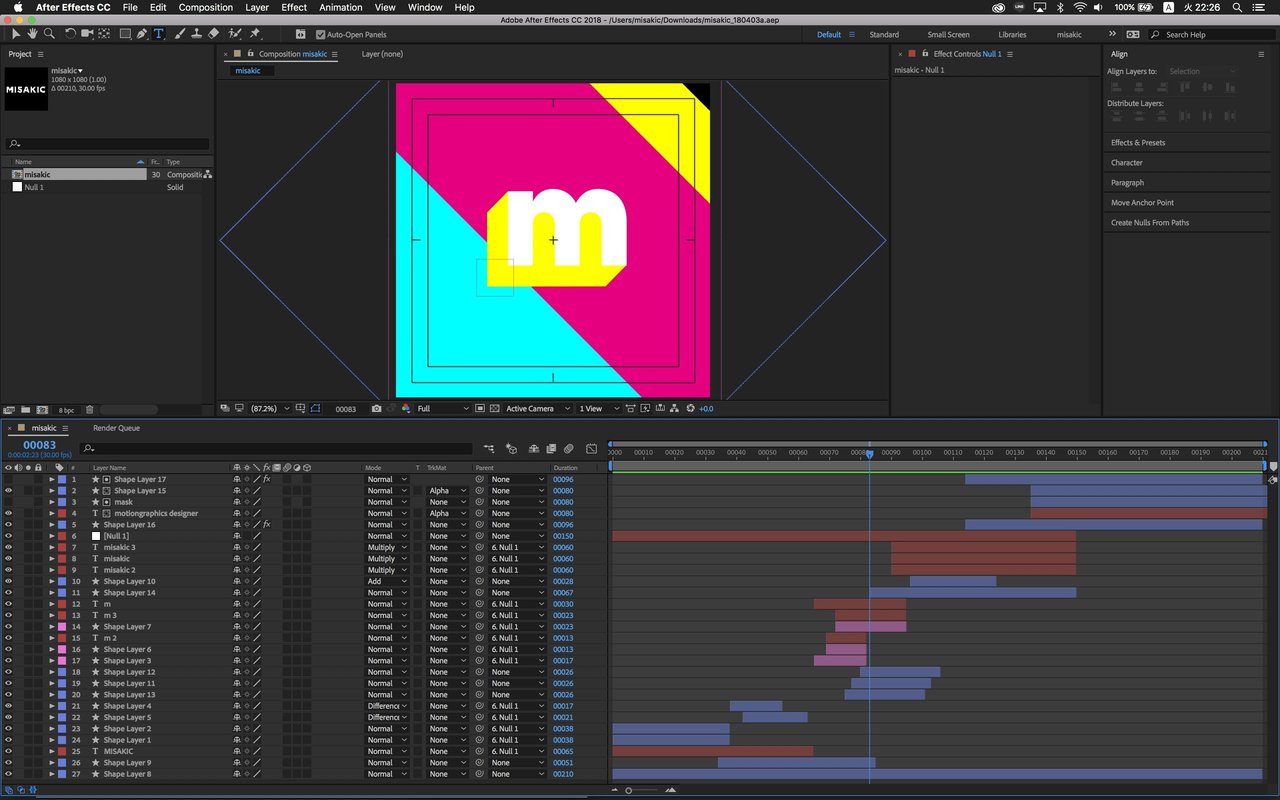
レイヤー
全27レイヤーで、シェイプとテキストとNullのみの構成でした。
平面は使いません。理由はこちら!
個人制作だったので、レイヤー名を整理していなくて「Shape Layer ##」ばかりあります…

使用エフェクト/エクスプレッション
まさかの未使用!
何にも使っていませんでした。私自身ビックリしています。
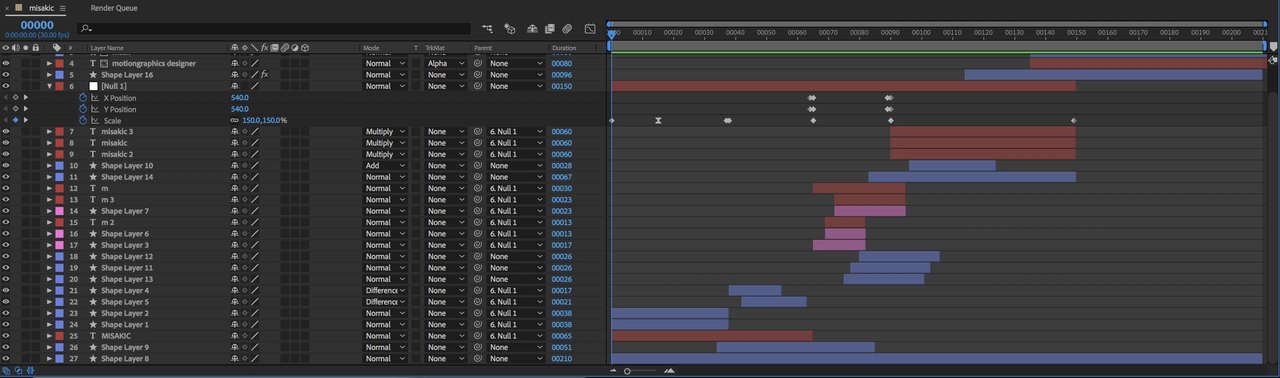
アニメーション制御
自分でも「えっ!」と思ったが、150f(5秒)までの4カットをNullたった1つで制御していました。半数以上のレイヤーが「6.Null」に親子付けされています…。
キーフレームを見てみると、1fで位置やスケールを切り替えているのがわかります。圧倒的力業。
※ 普通は各カットずつNullで制御した方が良いです。
※ 前後の繋がりのあるカットでは、2カット跨いで一つのNullで制御が良いです。

制作フロー
他のデザイナーがどうやって構成を考えているかはわかりませんが、このような流れで作っています。
1. 「こういう画にしたい」という静止画状態のものをいくつか作る
2. それにアニメーションを付ける
3. それぞれのカットの繋ぎを作る
4. 完!
今回では、最初にこれらの「こういう画にしたい」を作りました。



画を作ったら、この画をどう動かすか、この画に至るまでにどうなったら面白そうか、を作って行きます。
その途中でカットの繋ぎを思い付いたり、こんな画も追加しようかなといったアイデアが出てくるので、都度作ったり変更したりしていきます。
このくらいでいいかな?と思ったら完成です!
(個人制作は自分が納得できればOKだと思います)
結論
・自分用だからと結構適当に作っていた
・30レイヤー以下で意外と色んな表現ができる
・エフェクトやエクスプレッションを使わなくても意外とある程度のものが作れる
・Null 1つでもなんとかなる
次からは各パーツやカットの作り方を紹介していこうと思います!
ではまた。
Ae記事がんばります
