
WebCamMotionCapture +mocopiでフルトラッキングする
需要
今度のイベントでノートPCのみでアバター配信を行う必要があったが、WebCamMotionCaptureのカメラトラッキングのみでは精度が低かったため精度の底上げを図る必要があった
準備
ノートPC(WebCam内蔵)
iPhone(androidでも可)
mocopi(6点+バンド付き)
ソフト/アプリ
WebCamMotionCapture(WMC)※課金済み
VirtualMotionCapture(VMC)※FANBOXの支援版が必要
VseeFace
mocopi(PCアプリ)
mocopi Link(iosアプリ)

全体解説
全体としては上図のようになっている。
身体のトラッキングをmocopi、表情のトラッキングをWebCamMotionCaptureで行う。
mocopiのトラッキングデータをWebCamMotionCaptureで受信できればチャンチャンだったのだが使い方がわかっていないのか対応していないのか、WebCamMotionCaptureで外部のトラッキングデータを受信できなかった。
なので手間ではあるがmocopiのトラッキング情報をVMCに送信し、VMCからさらにVseeFaceへ送る。WebCamMotionCaptureのトラッキングデータもVseeFaceに送ることで、VseeFace上で表情と体両方が動く映像が完成する。
後はOBSで背景透過すれば完成!!
環境構築手順
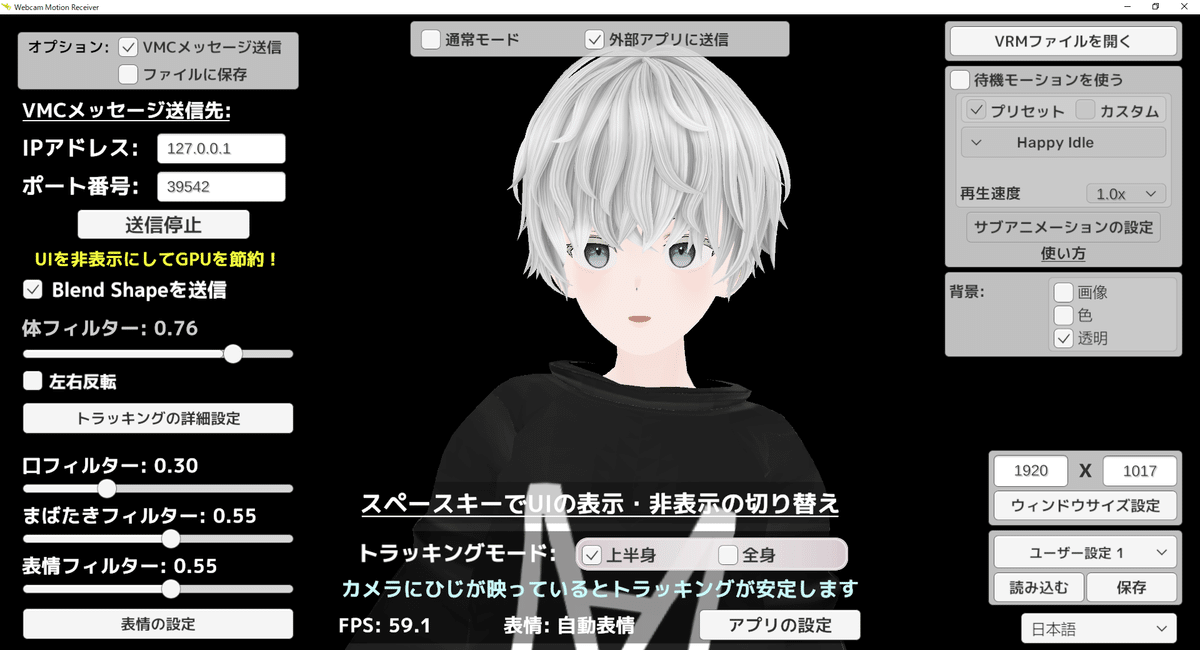
WebCamMotionCapture
"外部アプリに送信"にチェック
左右を反転のチェックを外す
IPアドレスとポートを設定(同じPC内のVseeFaceに送るためIPはループバック
送信開始を押す
※外部アプリに送信はサブスクが必要

mocopi
MicrosoftStoreからPCソフトのmocopiをダウンロードしてインストール
ソフトの手順に沿ってmocopiをセットアップ(PCとスマホを同じWi-fiにつないでね) ※スマホを使わずにPCに差すタイプのケーブルもあるよ(配送が3/25だったので注文だけしてとりあえずスマホにした)
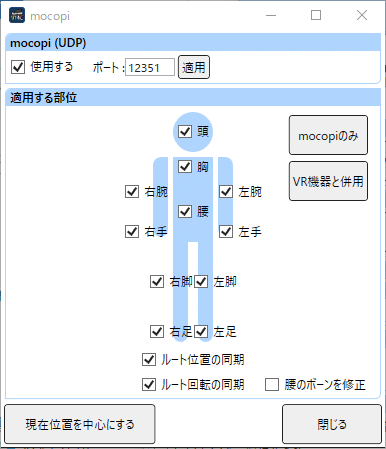
設定→外部サービスとの接続設定 を以下に設定(VirtualMotionCaptureにトラッキングデータを送る)
モーションタブに切り替えて右下の緑マークを押す

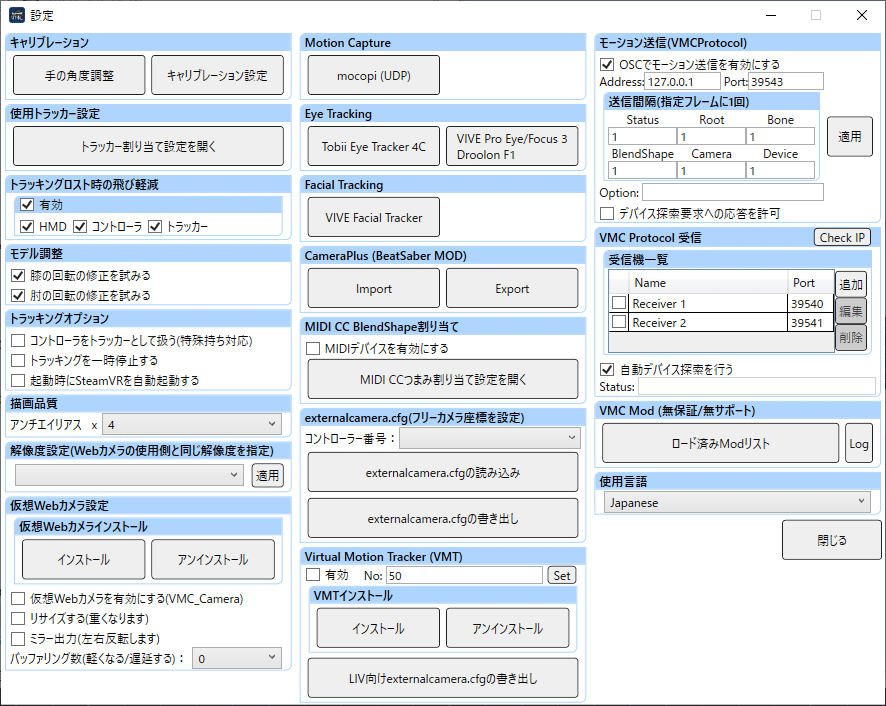
VirtualMotionCapture
VRM読込み
詳細設定→mocopiを押して以下※1の設定にし、mocopiのみを押下
右上のOSCでモーション送信を有効 にチェックを入れ※2の値にし適用


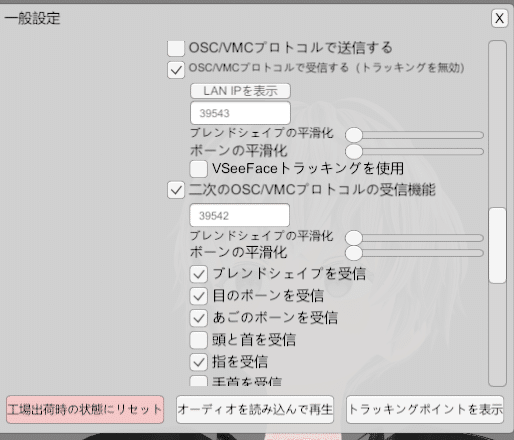
VseeFace
アバターを選択肢以下※3の設定にする
設定→一般設定のOSC/VMC受信関連の設定を以下※4に設定


完成

あとはこの画面をOBSに読み込ませればOK!!
※VseeFaceとWebCamMotionCaptureで読み込ませるVRMを一致させないと口とかがきちんと動かないので気を付けること
