
クックパッドアプリの起動画面をリニューアルした話
こんにちは、クックパッドデザイナーの久保坂美咲(@misaaa09)です。
クックパッドでは先日、iOSアプリの起動画面のリニューアルを行いました。

クックパッドの開発は1~2週間ほどで検討・リリースを行うことも多いですが、このプロジェクトは検討からリリースまでに約3ヶ月ほどかかり、関わったメンバーも約20名程と、やや大きめのプロジェクトでした。
今回このプロジェクトで私は、デザイナーとしてだけでなく、はじめてプロダクトマネージャー(以下:PdM)としての役割も担当したので、
本日は、影響範囲が大きく、関わるメンバーも多いプロジェクトを進める上で、PdMとして取り組んで良かった事について紹介します。
なぜ起動画面をリニューアルしたのか
今回クックパッドのiOSアプリの起動画面をリニューアルしたのは、以下の2つが大きな目的でした。
1.クックパッドの利用シーンを増やし、アプリの利用頻度を増やすこと
2.クックパッドがユーザーが主体の空間であることが理解できる印象を作ること
この目的は去年の3月にアプリ全体のリニューアルを行った際に、実現したかった変化を起こすことに基づいて考えられています。

▲2020年3月のリニューアルで実現したかったこと
以前の起動画面である「アイデア」タブを作った際にも目的とされていましたが、1年間様々な改善や検証を経て、目的を達成するためにはピボットが必要と判断し、この度リニューアルすることになりました。
以前の起動画面ではクックパッドスタッフが編集した記事を中心に今ユーザーの中で話題になっているレシピやアイデアを得られる画面になっていました。

リニューアル後の起動画面では、「トレンド」タブと名前を変え、つくれぽ投稿時につけられる「タグ」を中心に、最近ユーザーの中で話題になっている料理を知れて予想外の発見ができる画面に生まれ変わりました。

スタッフの編集コンテンツではなくユーザーの行動の結果自然と生まれる話題を直接届けることで、よりユーザー主体の空間である印象づくりができるのでは?と考えこの形に変更しています。
PdMとして取り組んで良かったこと
クックパッドのiOSアプリの起動画面は毎日多くのユーザーさんの目に触れる画面であり、ユーザー体験やサービス収益への影響も大きく、慎重にデザインなどの意思決定をする必要がありました。
また、大きな変化を1度に行うリニューアルという性質上、関わるメンバーや開発期間も多いことや、ほぼリモート環境下で開発を進めること、変更する仕様が複雑になること、などと開発を円滑に進めるのが難しいポイントが多々ありました。
そんな開発プロジェクトで、今回PdMとして考えたことや取り組んで良かったことを、開発のフェーズごとにご紹介したいと思います。

1.検証項目をぶらさず、段階的に現実的な具体を作っていく
このプロジェクトの始まりは、目的に対して有効な手段のアイデア出しからのスタートでした。
目的や課題感はあり、ソリューションが明確にない時、クックパッドではよく3〜5日で価値検証を行うDesign Sprintという手法を使ってアイデアを試すことが多いです。
このプロジェクトでもまずは、以下の質問に答えを出すためのデザインスプリントを実施しました。
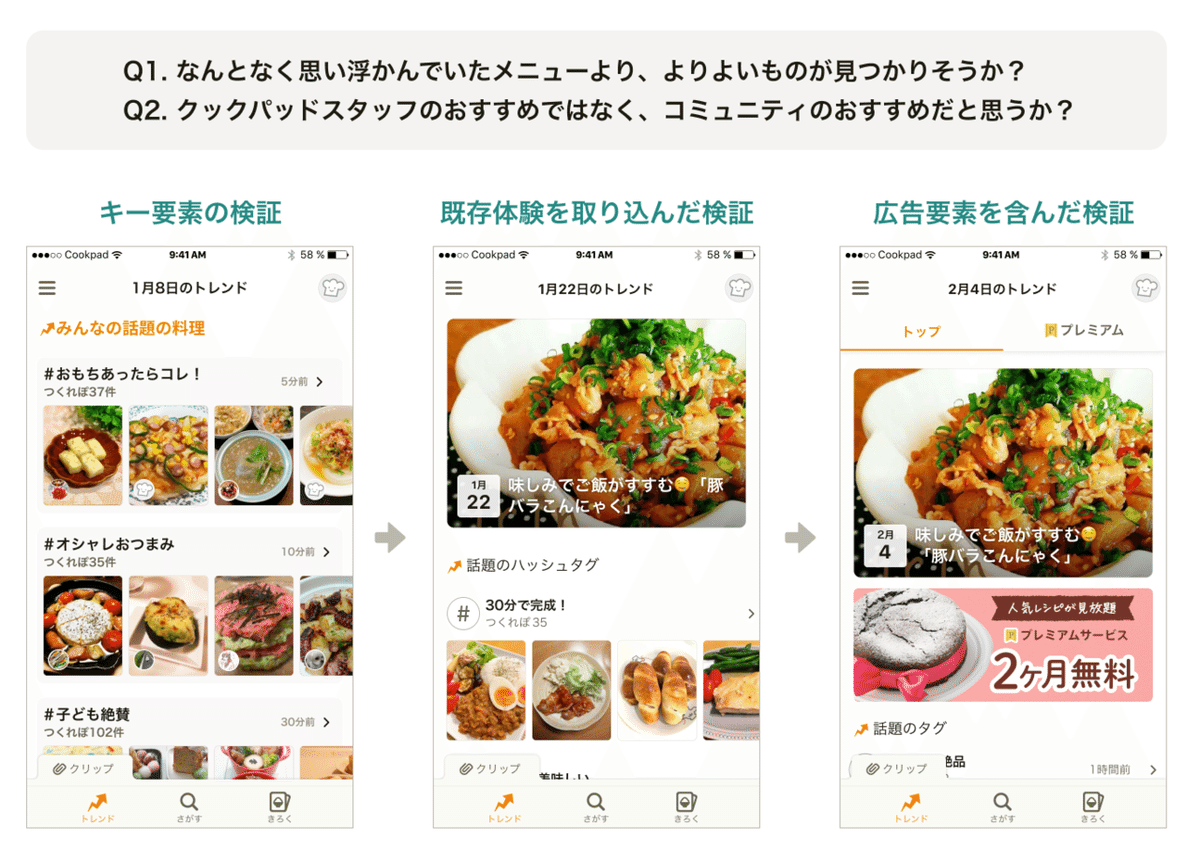
Sprint Question(検証項目)
・なんとなく思い浮かんでいたメニューより、よりよいものが見つかりそうか?
・クックパッドスタッフのおすすめではなく、コミュニティのおすすめだと思うか?
このデザインスプリントでは以下の「みんなの話題の料理」というユーザーが投稿したタグを軸にレシピを発見できる体験のプロトタイプを作り検証し、概ねスプリントクエスチョンに対して◯をつけられる結果を出せる検証結果を得ることができました。

しかし最初のプロトタイプは、あくまで目的達成に向けて鍵となる体験を検証するためのプロトタイプで、この体験を起動画面で実現するには他にも解決しないといけないことが…
・ほとんどのユーザーがこの画面を見て「表紙はどこ?」の発話し、アプリのトップ画面を探そうとしていた
・現状のアプリトップで提供している機能はどこでどのように提供する?
・他の画面との整合性まで考えられていない
・広告やバナーなどが含まれてる体験でもスプリントクエスチョンは◯になる?
これらの検討事項を踏まえて最初のデザインスプリント以降、同じ検証項目を持って2回のユーザーテストを実施し、現実的な仕様まで落とし込んでいきました。

ユーザー体験やサービス収益に対して影響が大きい画面をリニューアルする上で、検証項目ぶらさずに徐々に現実的なプロトタイプに変えて仮説に答えを出せたことで、後の手戻りを少なくし、議論を堂々巡りさせることなく着実に前にすすめることができたと思います。
---------------
2.常に立ち返られるデザインの評価軸を設定する
アプリの起動画面、という単位でデザインを考えていると徐々に機能の詰め合わせのような画面ができてしまうため、早いタイミングで新しい起動画面のユーザー価値や大事にしているポイントを言語化していました。

この方針の言語化を早い段階でしておくことによって、既存機能を整理したり、デザインを検討する上で判断に迷う時間を減らすことができました。
---------------
3.プロジェクトの意思決定の歴史をmiroに残しておく
今回のリニューアルプロジェクトは最初は8名のデザインスプリントから始まり、徐々にコンテンツ企画・運用チームや起動画面変更に影響を受ける各領域の開発メンバーなど、最終的に約20名のメンバーが関わるプロジェクトとなりました。
そうした、やや大きめの開発プロジェクトで後から徐々にメンバーが増えるような場合、途中から参加したメンバーが納得感を持って開発に関われることは重要だと考えていました。
納得感を持って開発に関わるためには最終的な仕様に行き着くまでの意思決定プロセスなどをなるべくオープンに共有し誰でも確認できる状態が必要だと考え、プロジェクト初期段階からオンラインホワイトボードツールの「miro」で意思決定や検討の歴史をまとめていました。

このmiroには、プロジェクトを始めることになったきっかけ、3回のユーザーテストの検討内容と詳細なユーザーの反応の記録、開発キックオフ後の細かいロジック検討内容など、左から時系列で歴史をまとめました。
このmiroを作っていたことによって、プロジェクト内のメンバーに限らず、プロジェクト外のメンバーへの周知もスムーズに行うことができました。

4.日々生まれる疑問をすぐに解消できる場作り
ある程度現実的な仕様を落とし込めた後は、開発に関わるメンバーを集めてキックオフを行い、開発を進めていきます。
キックオフ時点ですべての仕様を詰めきれた状態ではなく、開発を進めながら仕様の詳細を詰めたりすることも多いので、日々生まれる疑問をすぐに解消できる場を作ることを意識しました。
具体的には毎朝開発メンバーで行う朝会で確認するmiroに質問・ご意見箱を用意するという方法です。

朝会の時間までに付箋で質問・ご意見を書いておくと朝会で議題に上げて話す時間があり、疑問や困りごとを解消することができます。
リモート環境下で関わるメンバーが多いと、「これ誰に聞けばいいんだろう?」「issueには書いたけど急ぎで確認してほしい!」などの状況が発生することが多かったので、みんなが集まる場で疑問を確実に解消できる時間があったことでコミュニケーションで悩んだり作業がストップする時間を減らすことができました。
また日々生まれる疑問はありつつも、急に聞かれても思い出せない…ということもあるため、事前に思いついたときに書いておけることも良かったポイントだと思います。

5.プロジェクトの失敗シナリオと対応策を事前に想定しておく
プロジェクトの目的を達成しているかを図る評価指標とは別に、プロジェクトが失敗したと言える場合の想定シナリオと対応するかしないか、対応するとしたらどのような対応をするのか?と事前に整理しておくことやってみました。

評価指標が想定と違う動きをした場合に、すぐにどうすべきかを検討することができたり、見るべき数字を事前に絞り込むことができるため、リリース後の分析や意思決定をスムーズにすることができたと思います。
まとめ
私自身、リニューアルプロジェクトに関わる機会が多かったもののPdMという役割は初めてであったためすべてが試行錯誤の毎日でした。(振り返ると反省点もたくさんあります…)
この経験を通して、PdMとして大事だと思ったことは以下の3つです
1.オープンマインドで周りのメンバーと接する
2.自分の意思決定に自信を持って、メンバーが理解できるように伝える
3.事業やユーザーの課題を腹落ちさせて自分の言葉で語る
リニューアルプロジェクトは当初の予定通りのスケジュールでリリースすることはできましたが、やっと価値を届けるために試行錯誤していく土台が作れた、という段階だと思っています。
リリース後の数値や実際に使うユーザーの反応と向き合い、引き続き毎日の料理が楽しみになるプロダクトを届けられるよう、開発をしていきたいと思います。
おわりに
クックパッドでは、デザイナーを絶賛募集中です🙌
また、「Cookpad Design Magazine」では毎週クックパッドのデザイナーがnoteで発信しています!こちらも良ければフォローしてみてください😄
この記事が気に入ったらサポートをしてみませんか?

/assets/images/5974967/original/535d1acf-6038-4025-87c6-376b981f258c?1617692774)