
Suzuriでマスキングテープを作る
Suzuriでマスキングテープが作れるようになった。
これは個人的に欲しい! 猫とちびジェジュンとメルカリ発送用のドール!
23日まで20%オフのセールをやっているから、それまでに使いたいものつくらなければ…。
既存の画像でいくつか作ってみた。
Suzuriで画像を動かして調整はしてみたがタイルとして作っていないので左右の見切れがあり、うまくつながっていない気がする。
で、テンプレートをダウンロードしてMidjourneyで作成に挑戦。
テンプレートの比率で、シームレスデザインを指定、--tileコマンドでつながるようにもした。先日導入されたばかりのmoodboardもシンプルイラストに絞り込んで作り直し作ってみた(moodboardは追加オンリーで追加した画像を削除することはできないっぽい)
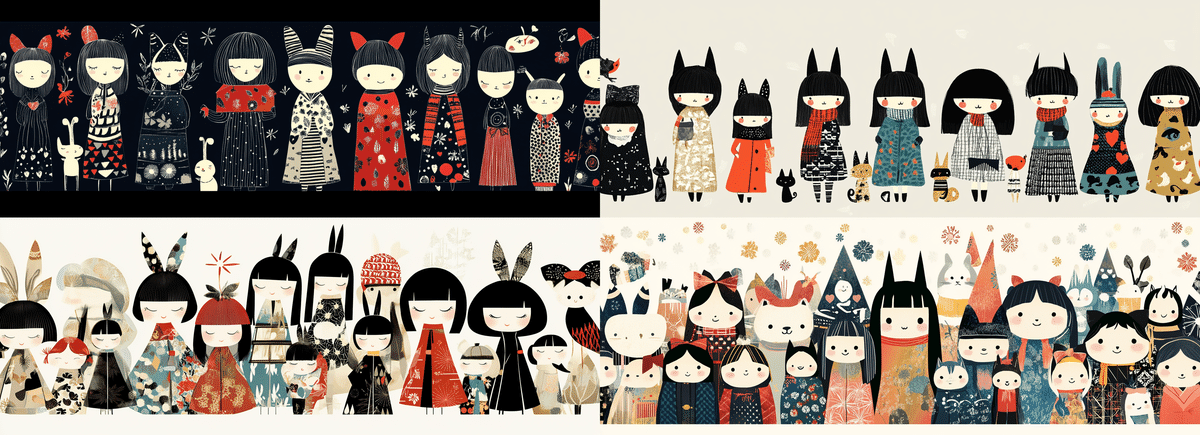
Horizontal seamless design for masking tape. Various cats are posing. --ar 11:4 --tile --p qs67q4n --v 6.1

そうすると--tileでつながるからとわざと左右見切ったりするのね。
もちろん、マスキングテープとしてはそれでいいのだけど、他の商品への応用が利かない…。
作成した画像をGIMPで指定サイズに縮小して作ったのがこれ。

シームレスなタイルにも挑戦。上下も重ねて貼るとつながるはず…。

ちびジェジュンやドールも挑戦してみたが、いまいち思ったよ
うにはいかない。


結局、背景抜きをしてCanvaでレイアウトしちゃった方が思たt物ができるのではないかと思うようになった。
で、Canvaレイアウトに挑戦。
JXデュオキャラをAdove Expressで背景を消し、Canvaに配置してみる。
Canvaに新しいプロジェクトを開き、まずテンプレートのサイズのキャンパスを作る。
そこに背景を抜いた画像を配置。簡単に画像を縮小・拡大できるのでバランスをみながら配置しやすい。
で、単色で背景を埋めようと思ったのだが、そのやり方がようわからんやったOrz。
Canvaのテンプレートを使ってみたりもしたのだが、左右の見切れ問題がある。
はっ! 私は痒いところに手が届かない、このためにMidjourneyはじめtなおではなかったか?
で、Midjourneyにテンプレート用背景を描かせることにした。
意外とメインのイメージの邪魔にならない背景を描くのは難しかった…。

お月様が邪魔だった;;--tileを指定すると左右だけじゃなく上下も見切ってつなぐ設定になっちゃうことがあるのね…。
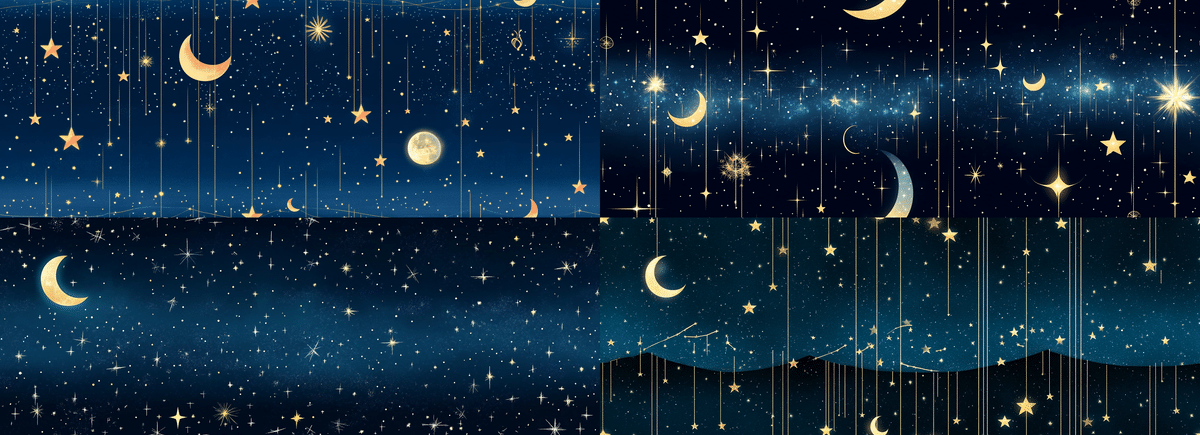
Simple background dotted with small stars. Blue gradations. background for Horizontal seamless design for masking tape. --ar 11:4 --tile


仕上がりはこんな感じ。うまく左右つながったのかな…。
まあ、こういう感じで背景は背景で作って行って、試行錯誤か~。
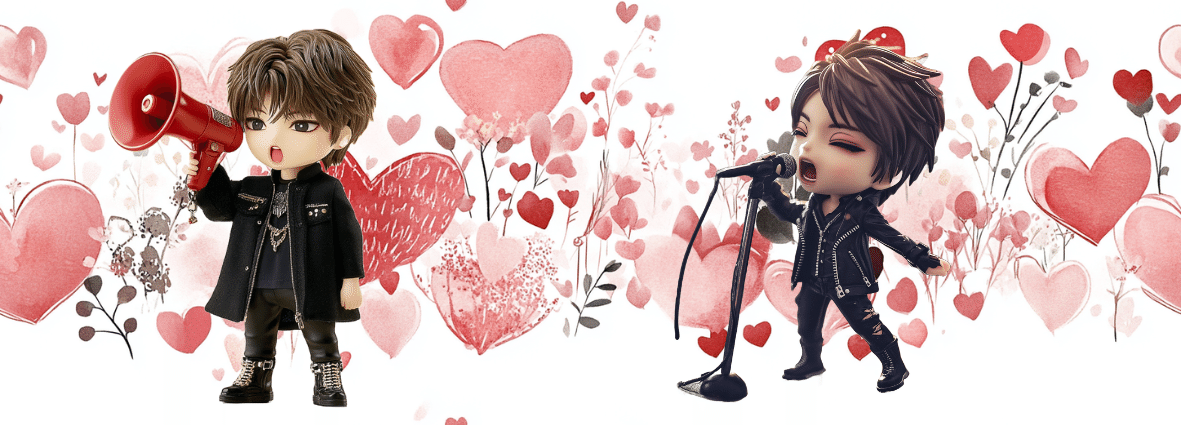
シームレスなハートの背景いろいろ

レイアウトしてみる。

音符背景を作ってみた

これにCanvaの「サングリア」フィルタをかけるとかわいいピンクになった。

デュオのテープも背景を変えてみた。こっちの方があっさりしていていいかな。背景のフィルタはCanvaのアークティック。

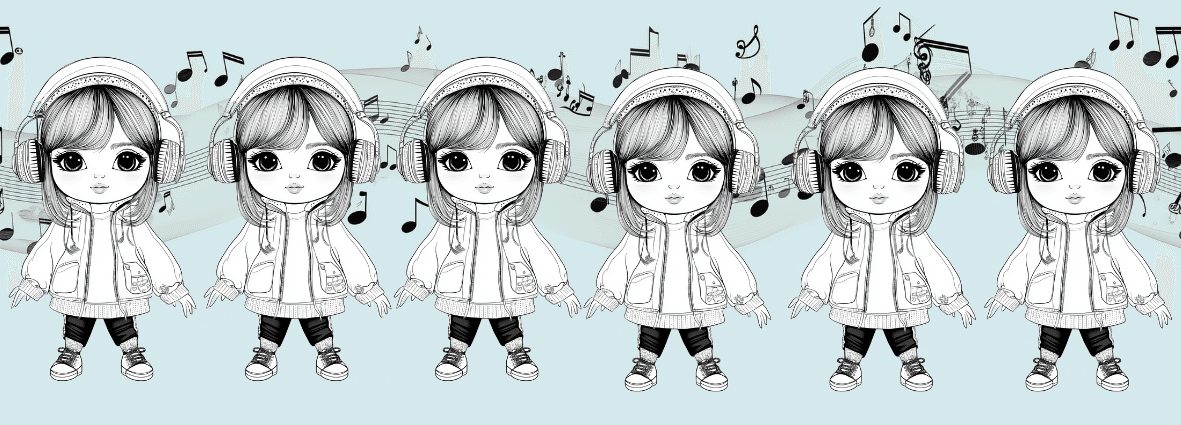
メルカリのThanksカードに使っているドールアイコンでも作ってみた。

こちらは同じ画像を並べ、音符背景にCanvaで「ポーラー」フィルターをかけてみた。
ドールも--tile指定で描きなおしてみた。

ちょっと上にずれているし淡く色がついていたのでずらすと背景色と背景色がない部分ができてしまう。
結局背景を抜いて真ん中に配置し、背景に単色を入れた。Canvaに単色のデフォルトカラーあったよ…。
グラデュエーションもあったけど左右だった…。上下のグラデュエーション背景作ってみようかな。
グラデュエーションを指定してスペルミスで卒業式背景になってしまったのは激しく内緒だ…。

いつの間にか、--tileで作った画像もcreative upscaleできるようになっていたが、Nijijourneyはだめだった。--tileオプションを使うとcreative upscaleボタンが表示されなかった。
