
デジタルツイン3Dビューアを覗いてみて…
群馬県高崎市の「あなたの街の看板屋さん」未来社の"M"です
田舎に暮らしていると滅多に乗らない乗り物がございます。1日に数本のバスとエレベータです。水平方向の移動すら困難なイオンモールですら3階建てですから、垂直方向の移動は滅多にありません。「権力者は塔が好き」なので群馬県庁と高崎市役所は無駄に背が高いのですが、田舎で3Dといえば山の標高をさす言葉です。
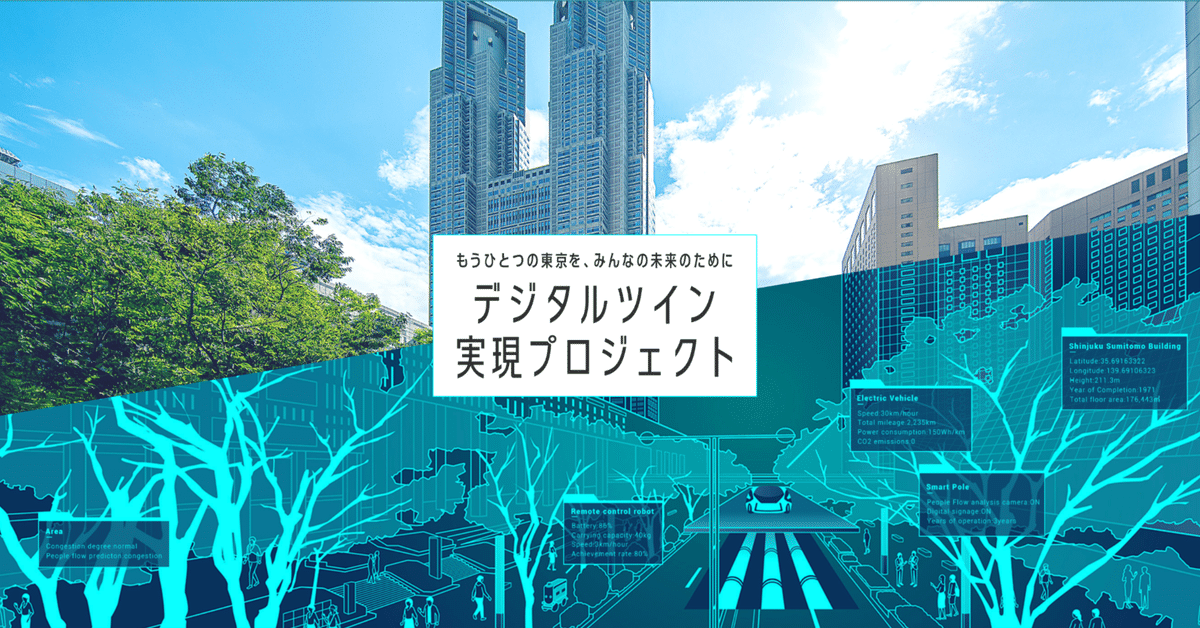
さて、東京都がサイバー空間上に都内の都市空間を再現し、建物や道路情報などを3次元で閲覧できる「東京都デジタルツイン3Dビューア(β版)」を公開しているということで、看板屋さんとして覗いてみました。
まずデジタルツイン実現プロジェクトとはなんぞや?はコチラのページから
3Dビューアはコチラから(アプリ不要、ブラウザで見れます)
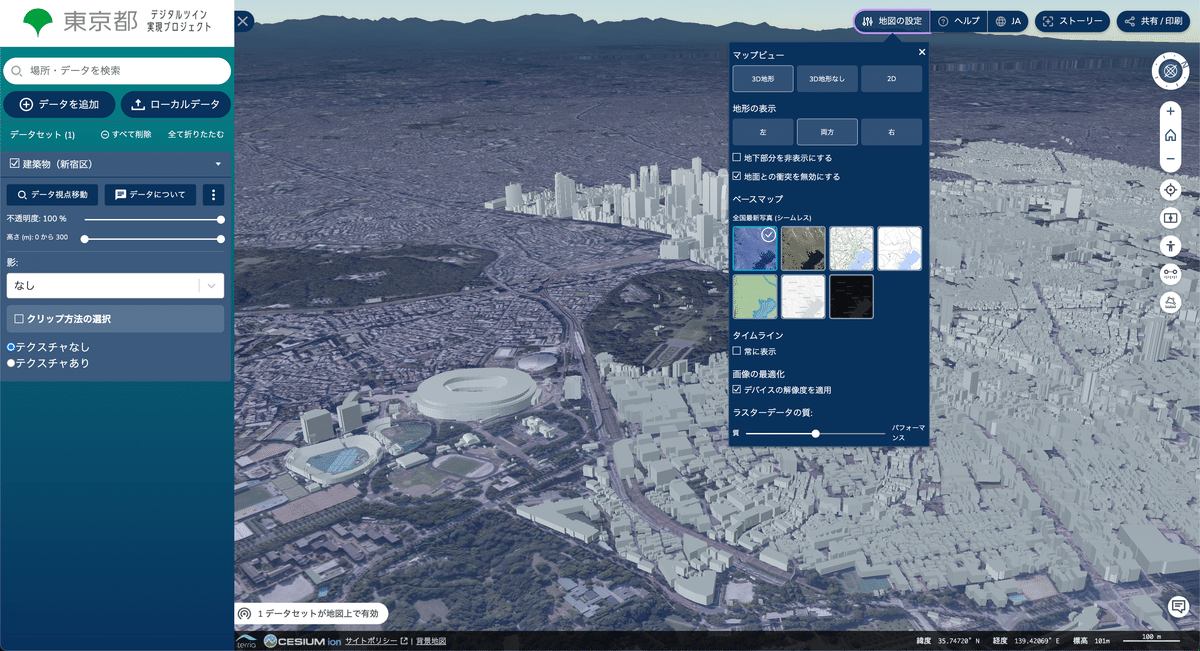
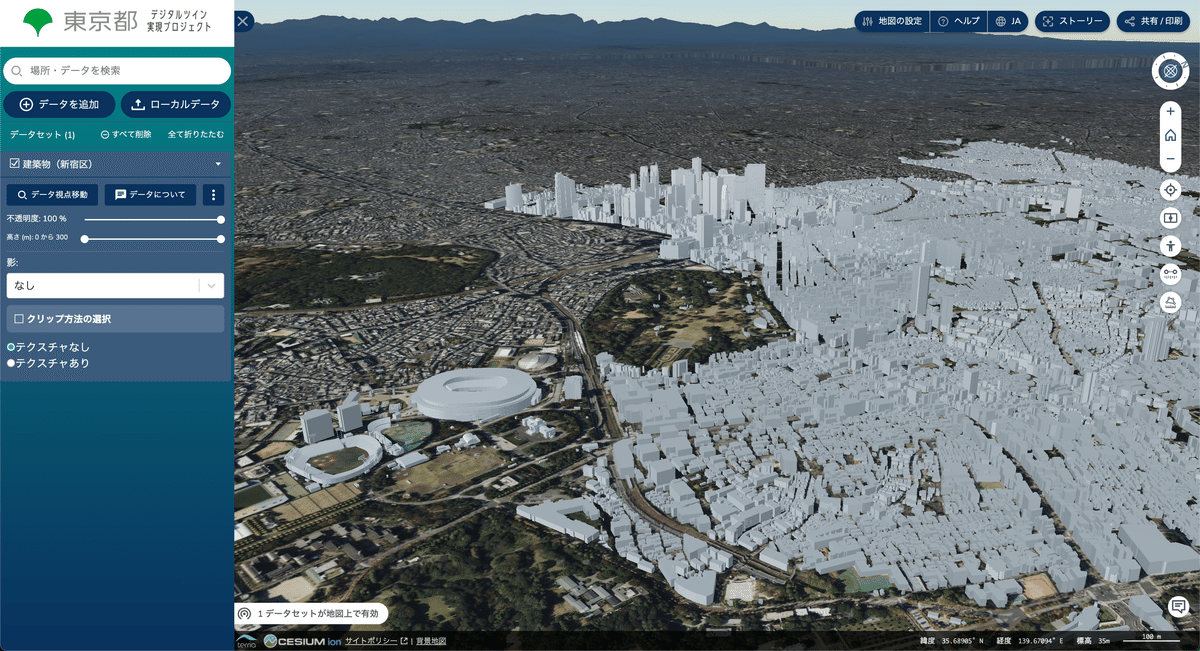
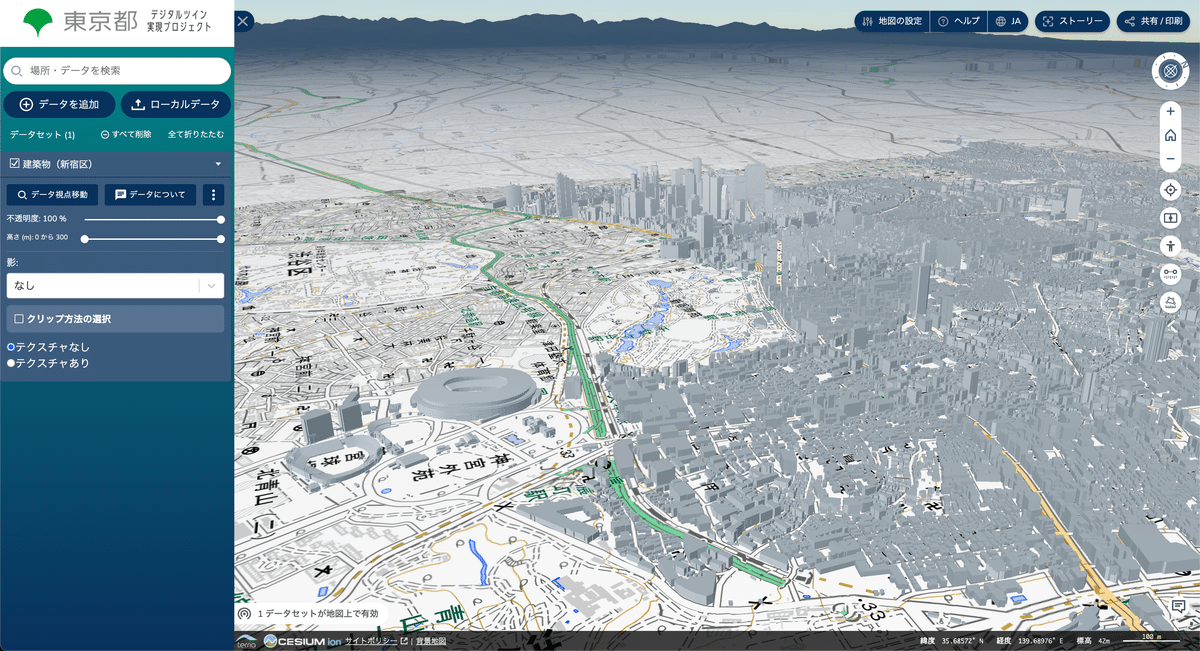
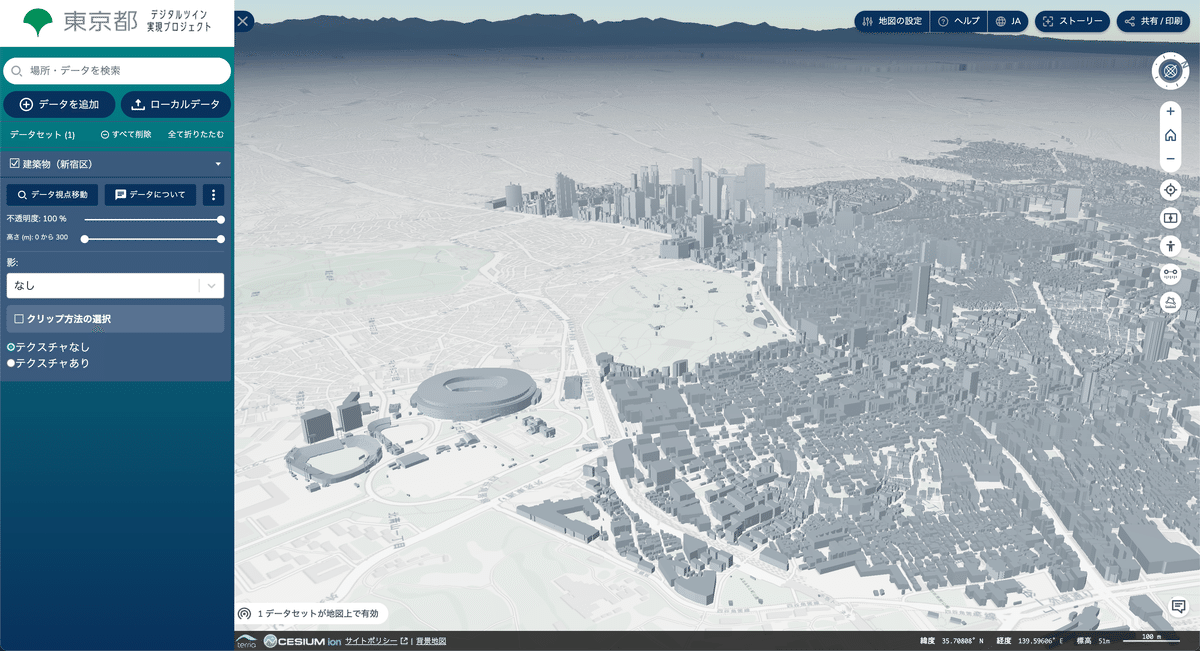
3Dビューア/まずベースマップを変えてみた
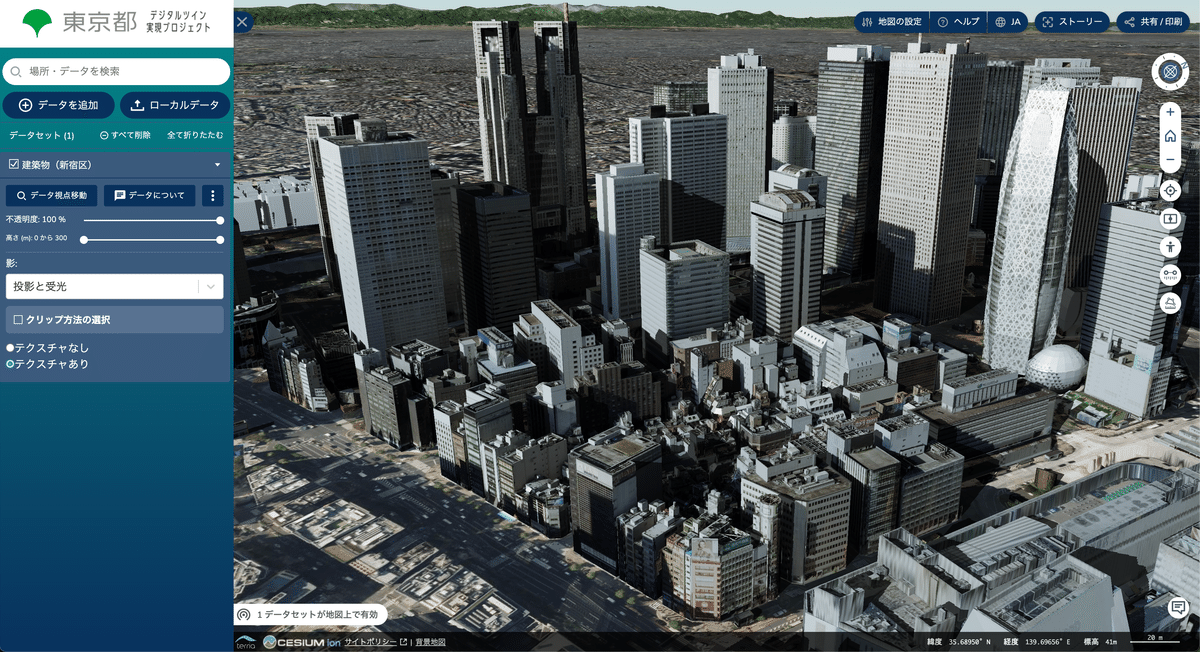
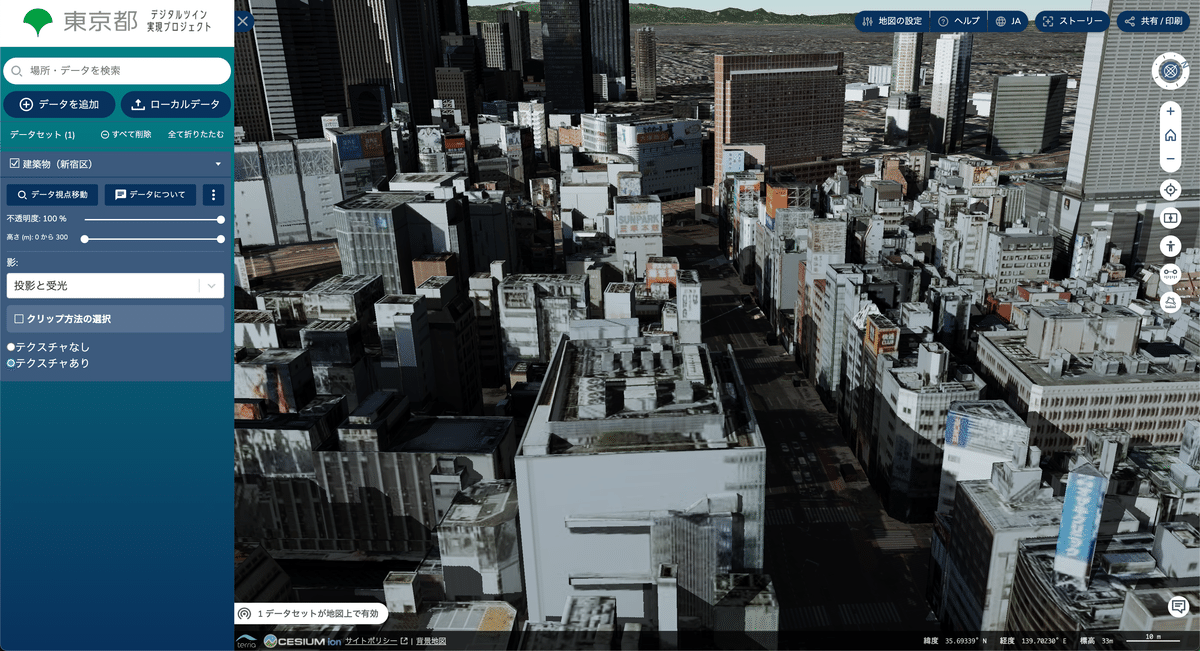
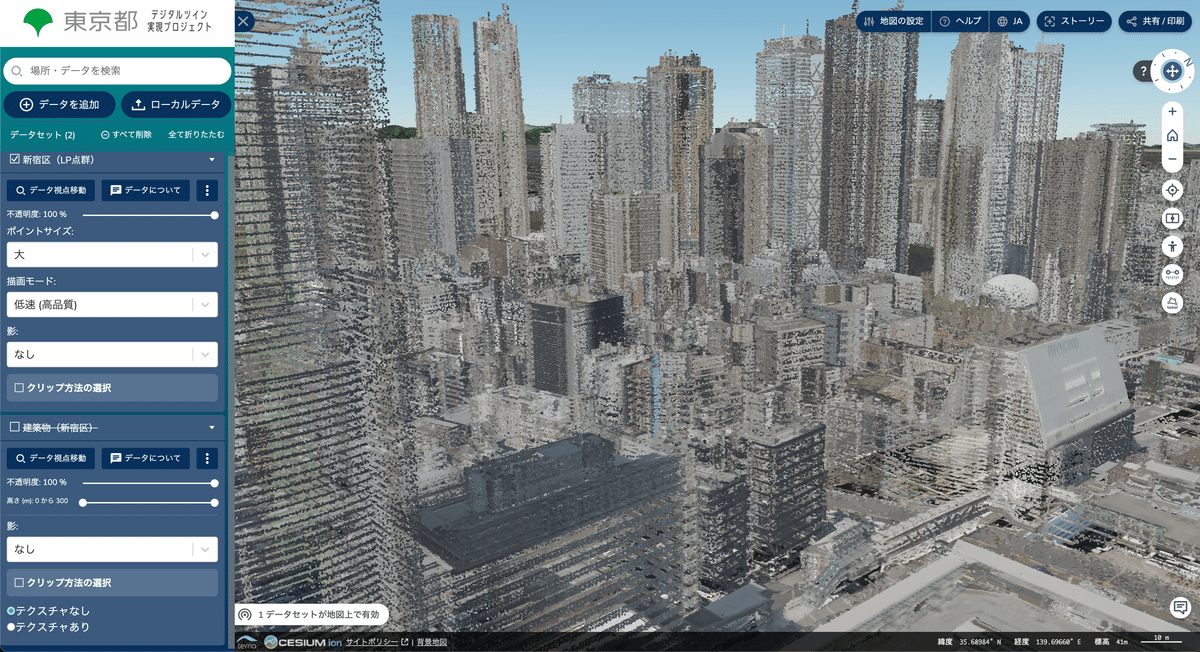
初期画面の「新宿区」以外の地域や、他の様々なデータを追加できるのですが、とりあえず初期デフォルトの「新宿区のみ」で表示しています。







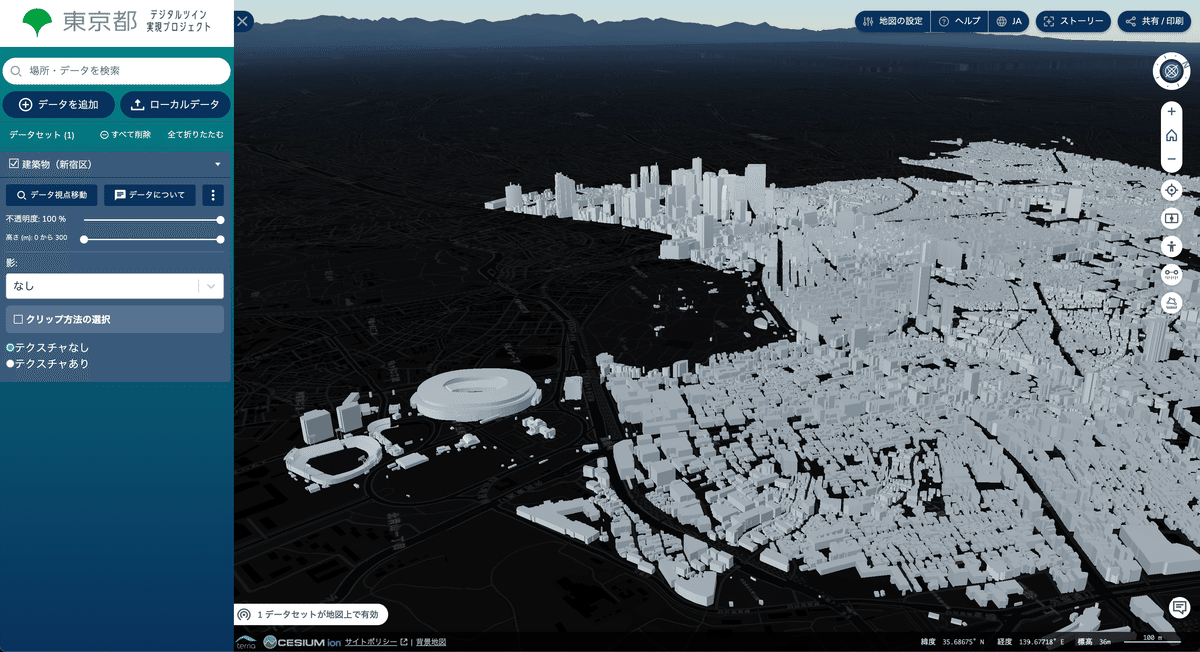
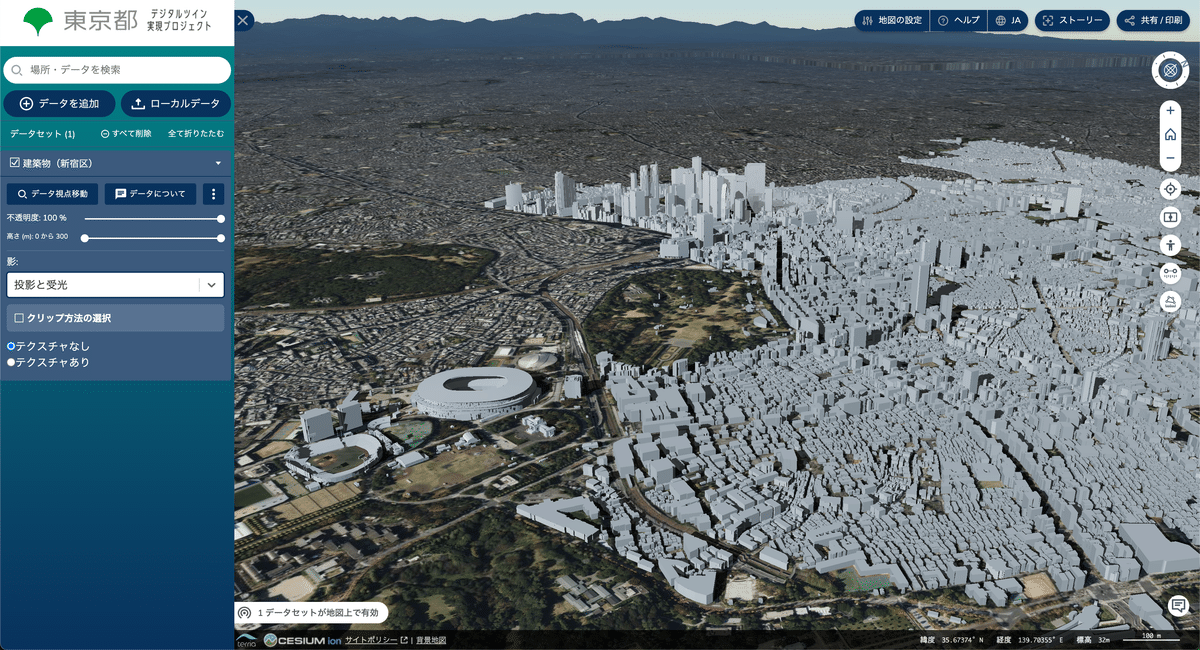
3Dビューア/建物に影をつけてみた

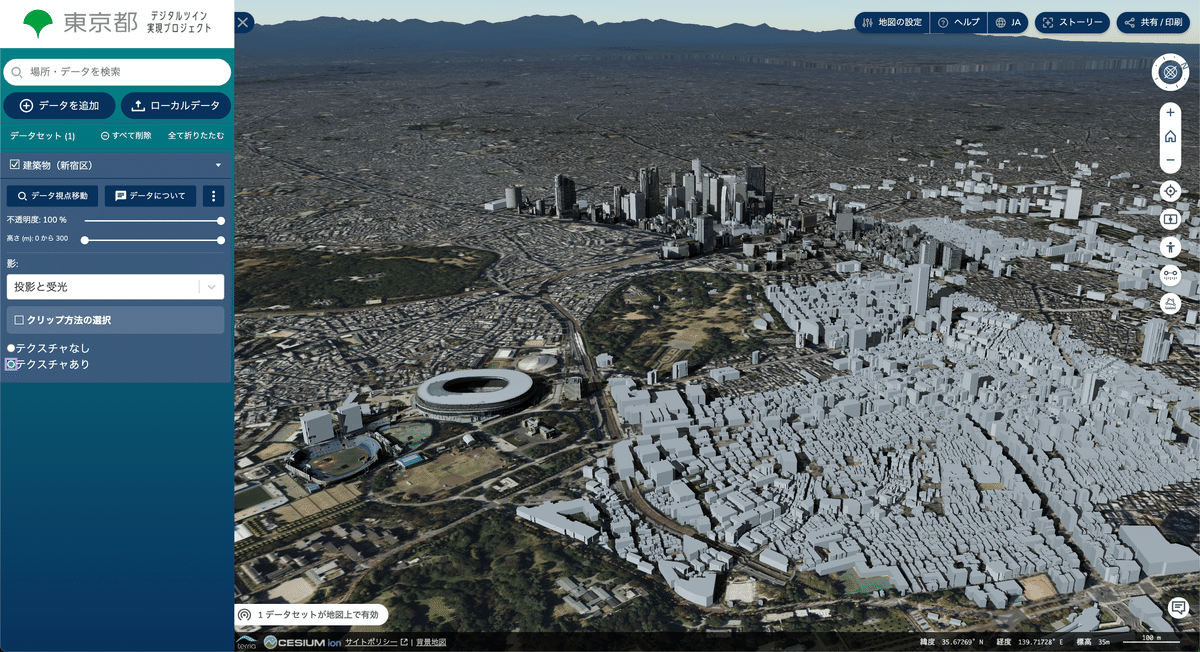
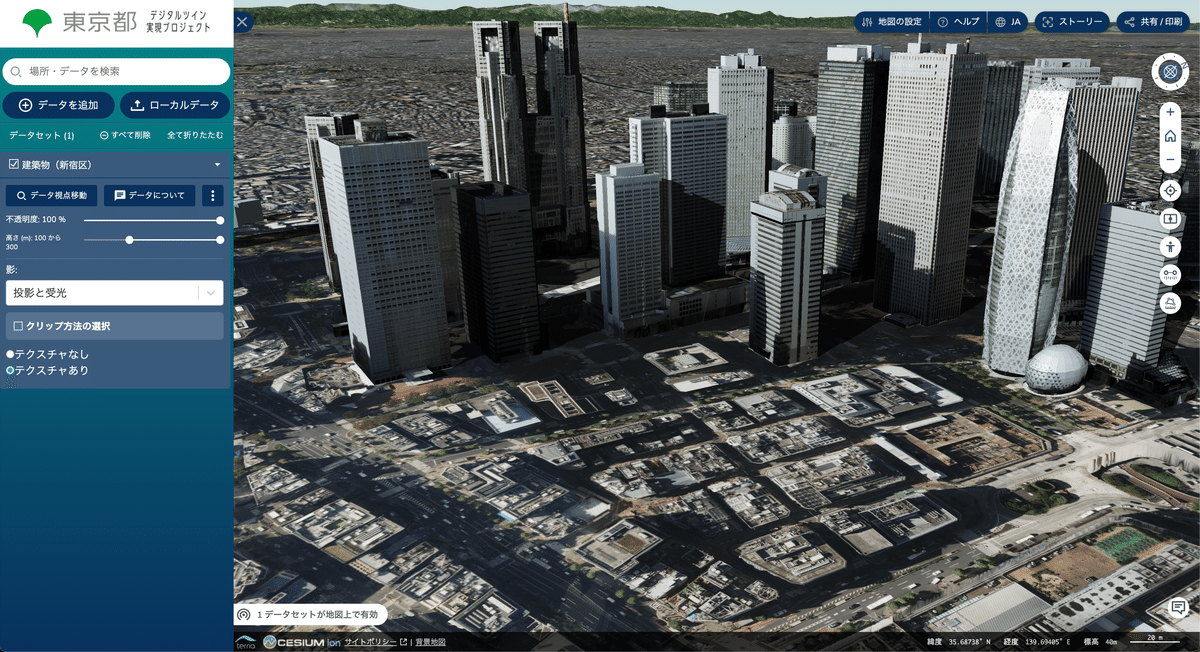
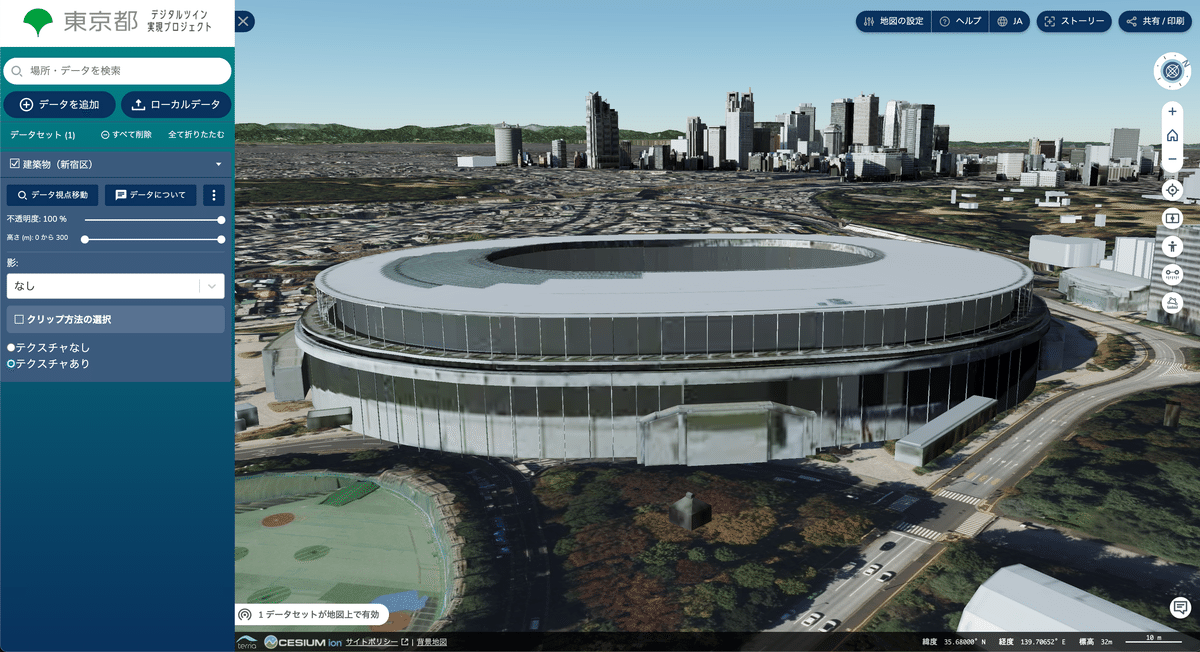
3Dビューア/建物にテクスチャーをつけてみた

テクスチャーの表示は、デバイスの性能やWEBの環境で多少もたつくことがあるかもしれません。
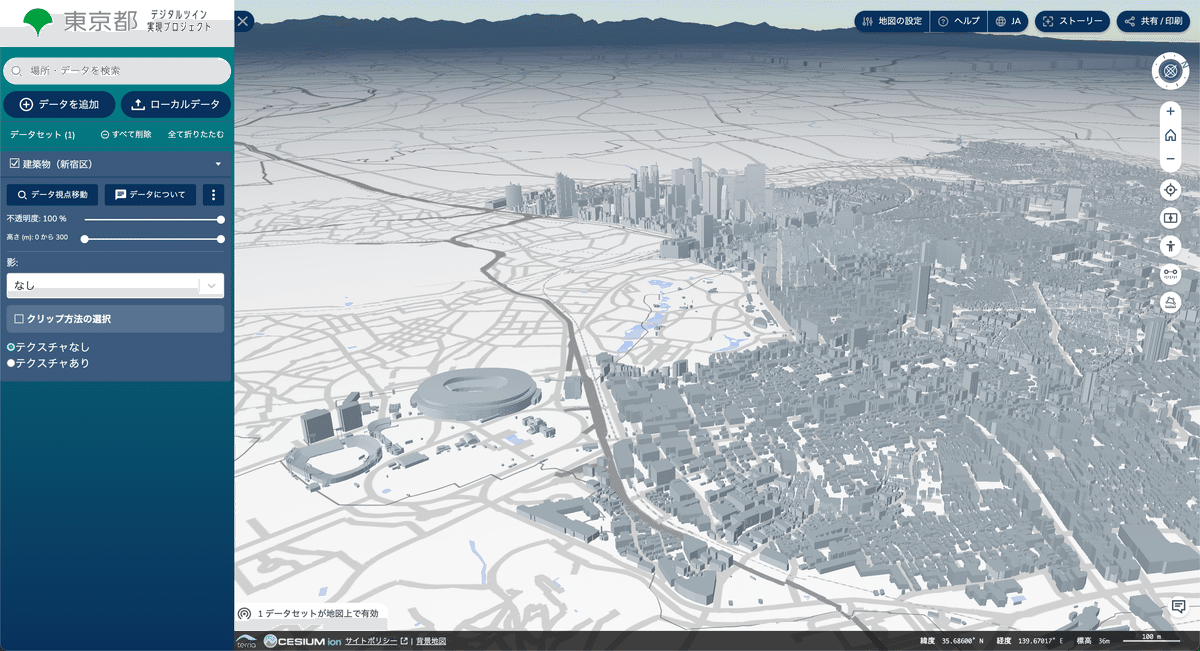
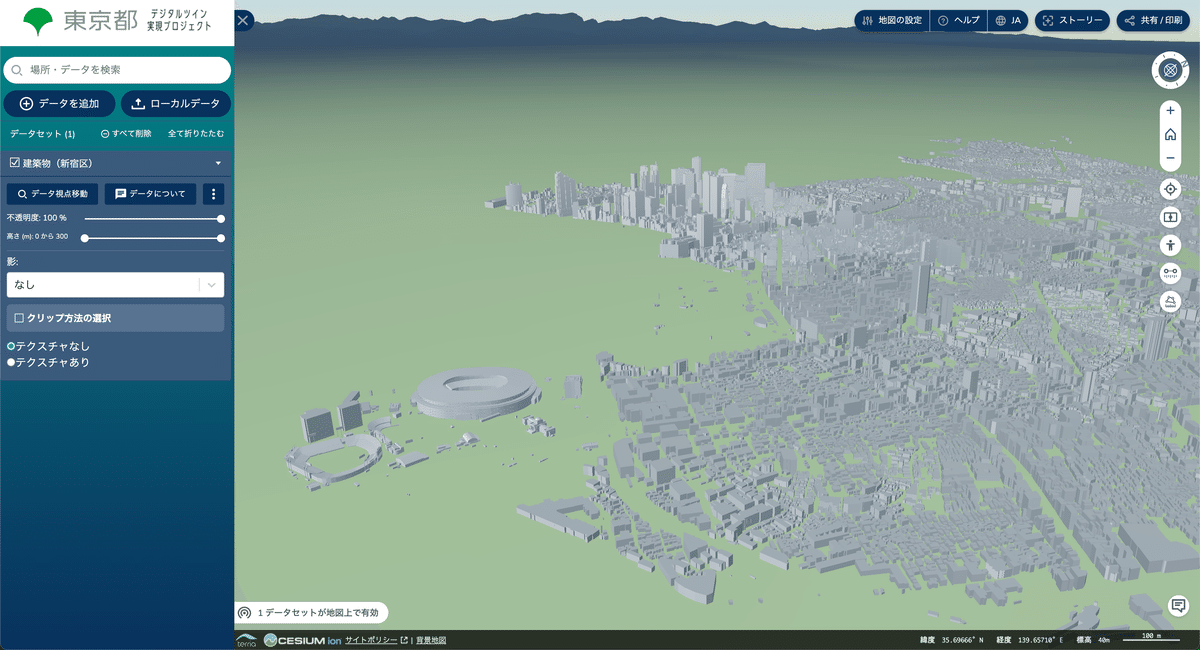
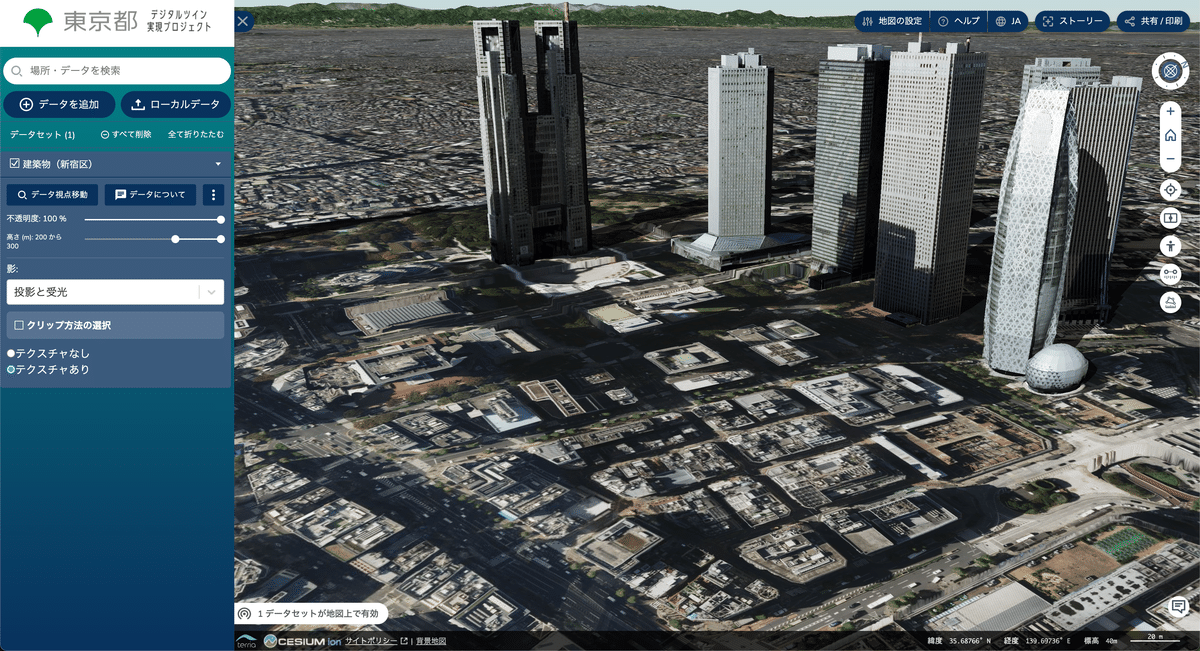
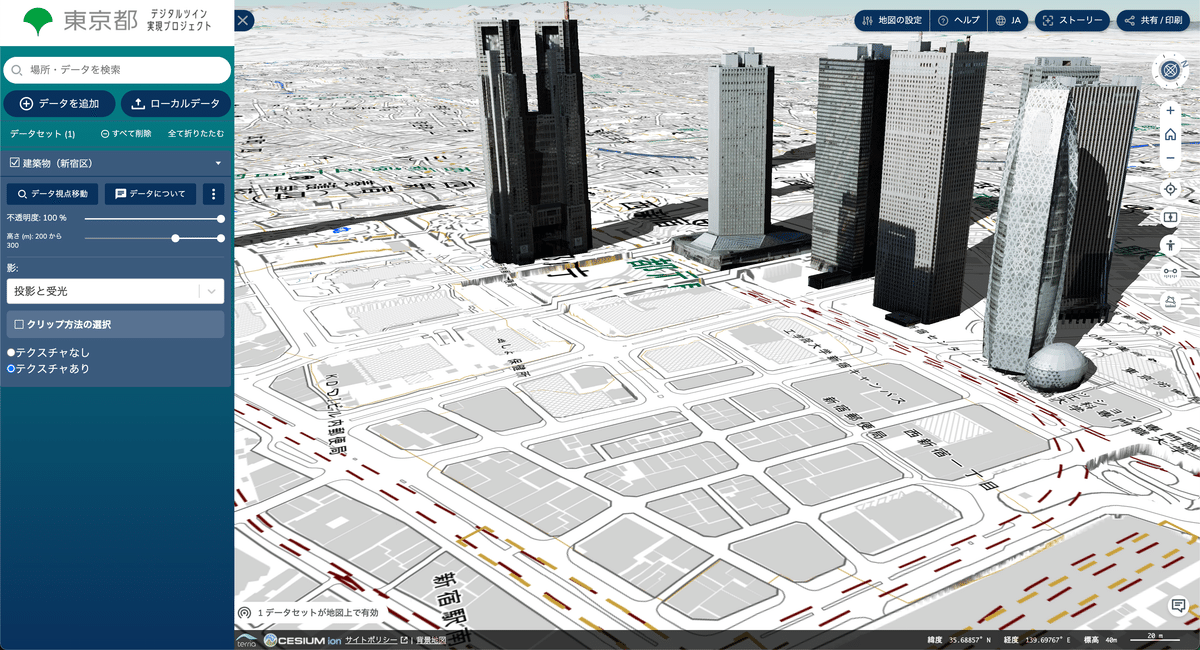
3Dビューア/低い建物をなかったことにする




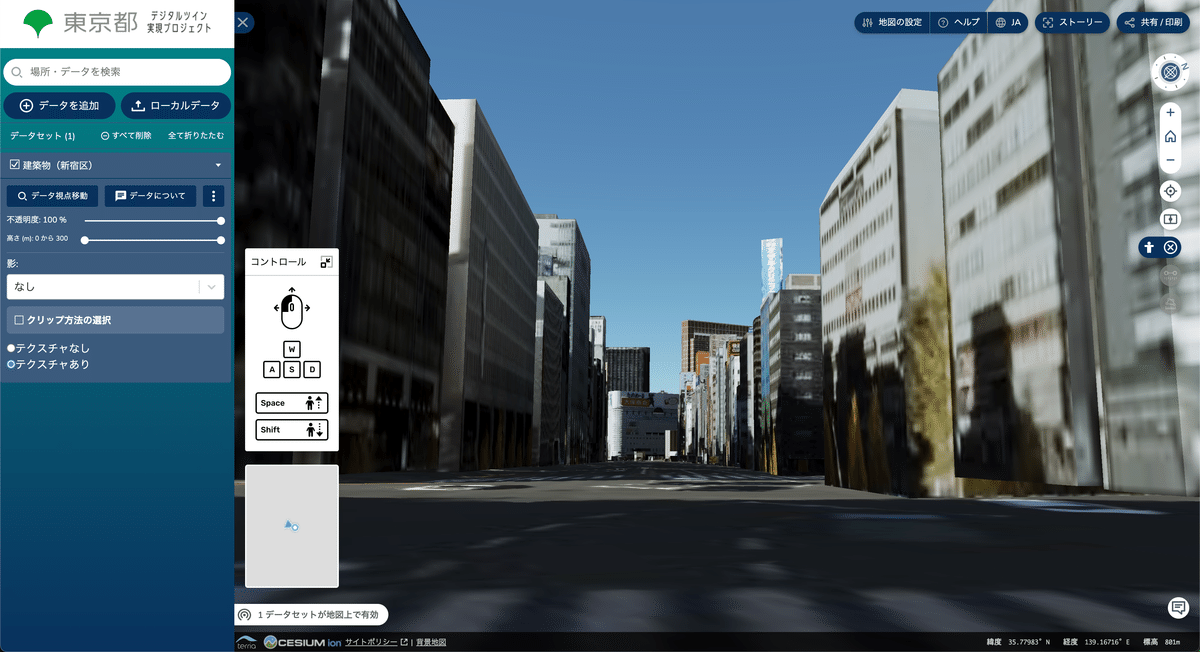
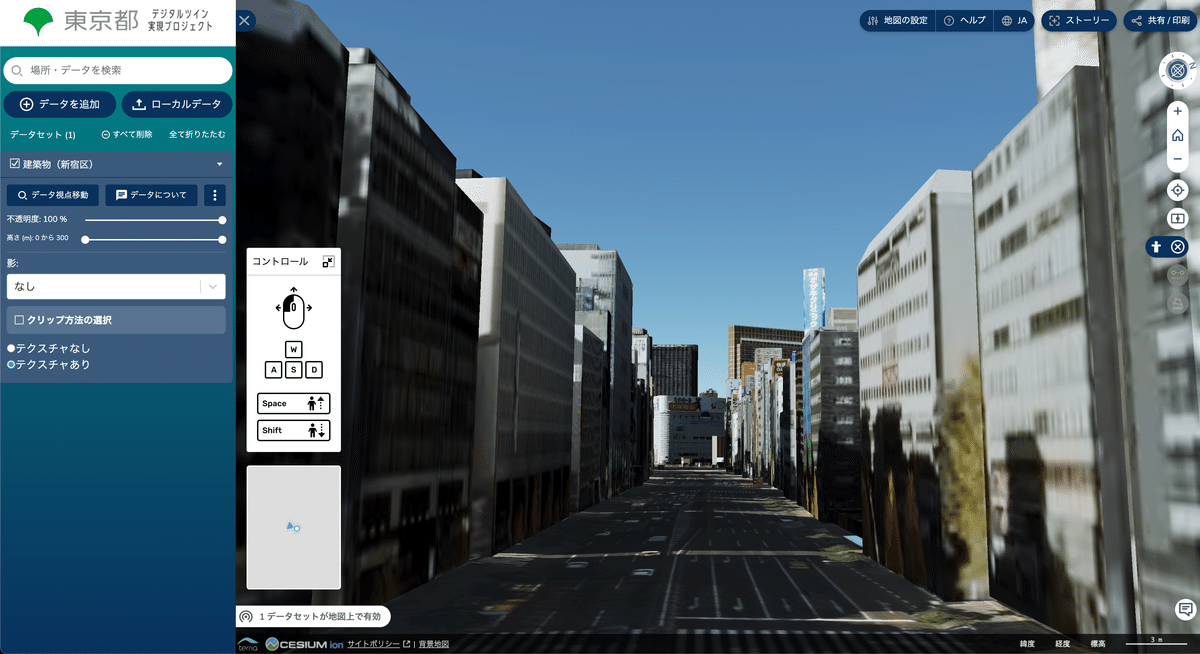
3Dビューア/歩行者モードに切り替える
看板屋さんモードとしては、どのビルの屋上にどんな看板がのっているのかわかります。

地上に降りるには「歩行者モード」があります。GoogleMapのストリートビューの感じでしょうか。
操作が独特で慣れが必要ですね。表示はサクサクとまではいきません。

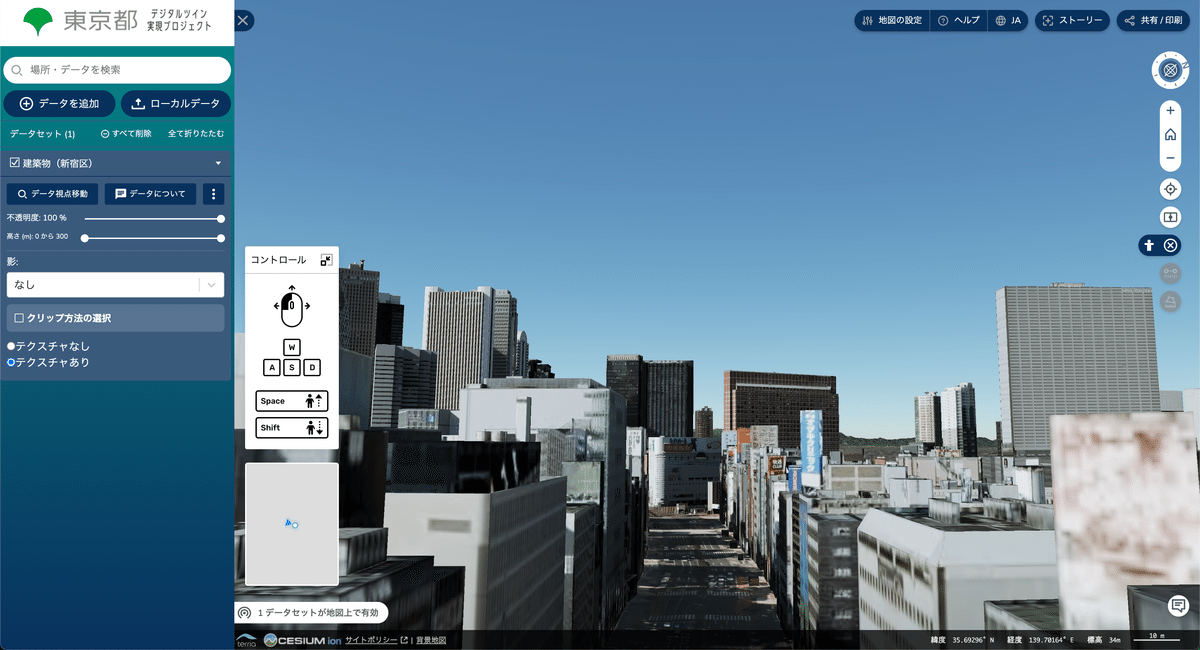
歩行者モードのまま視点を上げる


シフトキーを押すと地面に戻れます
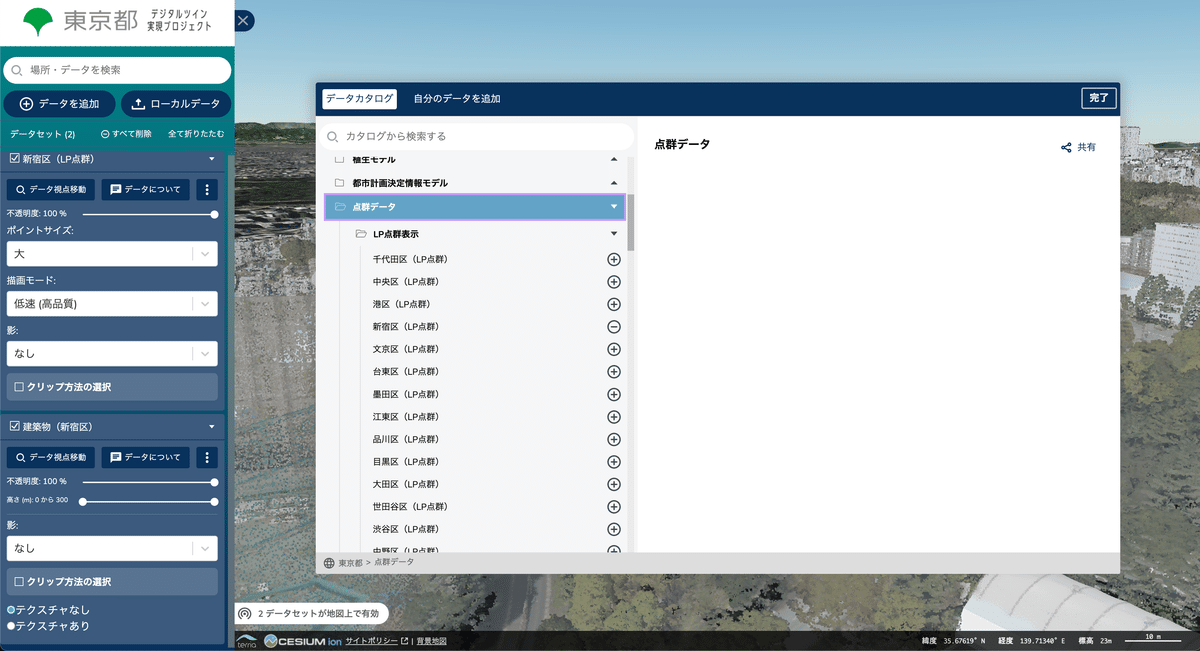
3Dビューア/「データを追加」で可能性は広がる
今回は初期デフォルトでの「新宿区」のみでのご紹介でしたが、追加データは山のようにあるようです。
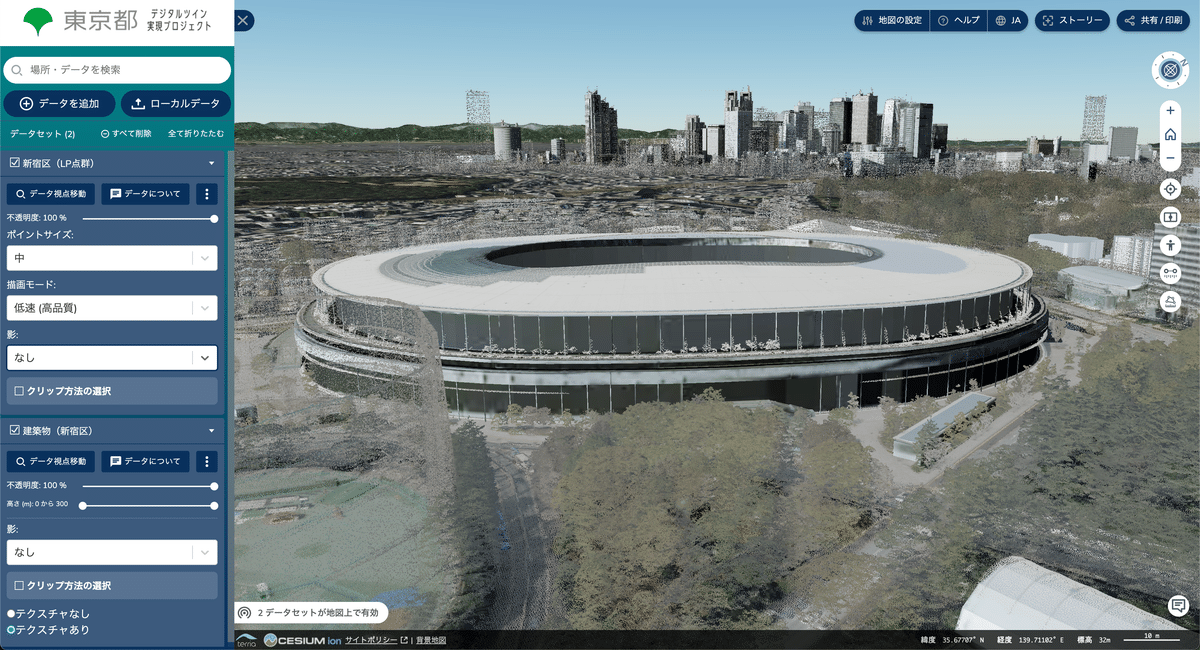
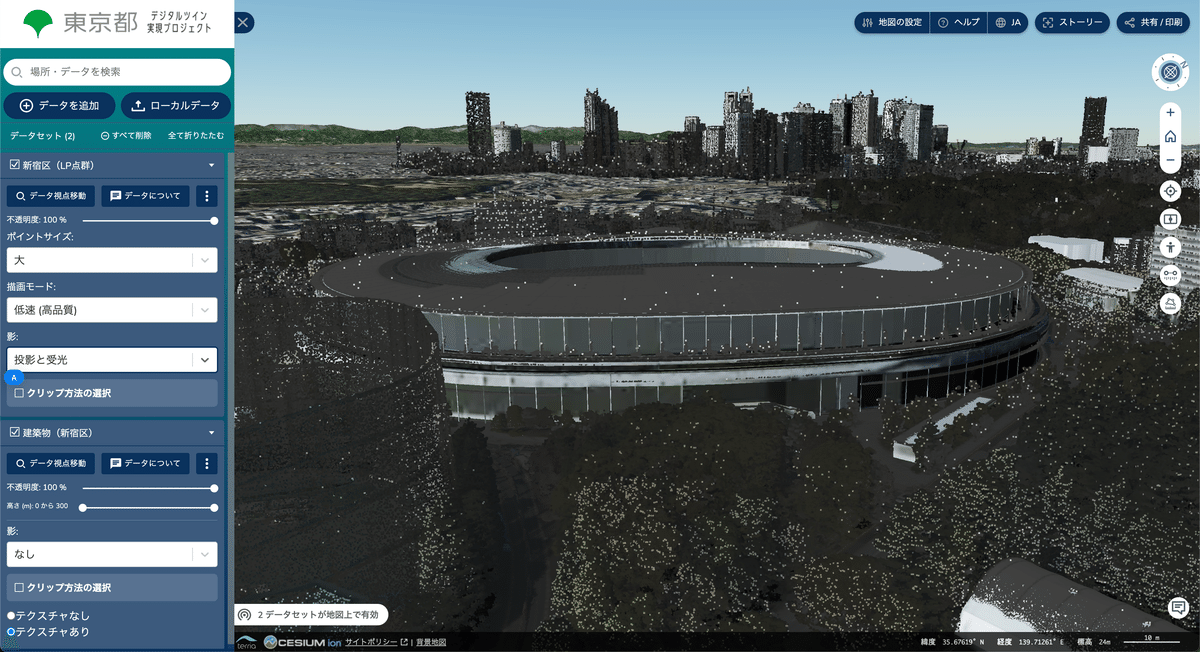
LP点群のデータを追加





まだまだ、ほんのさわりのご紹介ですが、スクロール量も長くなりましたので今日はここまで。実際にページでいろいろ試してみるとおもしろいと思います。
防災・まちづくり・モビリティ・環境・産業(観光等)といった様々な分野での活用が期待されます。
「防災・まちづくり」に役立つことは具体的にではありませんが、なんとなく理解できます。
ドローンも空飛ぶクルマもこれなしで運用は難しいでしょうし、地形の高低差も含めたデータにより、自動自律運転の精度も格段にあがるでしょう。
筆者も触っただけで、活用する未来の姿まではコメントできませんが、とりいそぎご紹介まで
"M"