
Blender:自然な雷エフェクトの作り方
はじめに
今回は下記の動画を参考に作成した雷エフェクトについてのまとめになります。
今回は初めてジオメトリノードに触ったということもあり、分からない部分を明確にできるようにという意味を込めて記事にすることにしました。
動画内ではノード名は英語になっているので、今回は日本語側のノード名も載せます。
また、下記では語調が変わる部分もありますが、ご了承ください。
<参考動画>
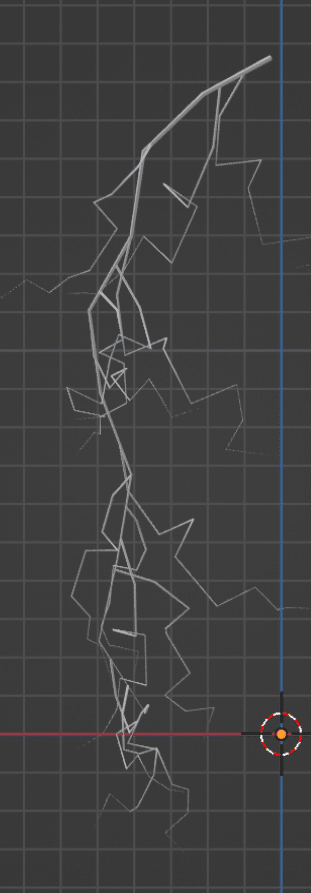
<完成品>

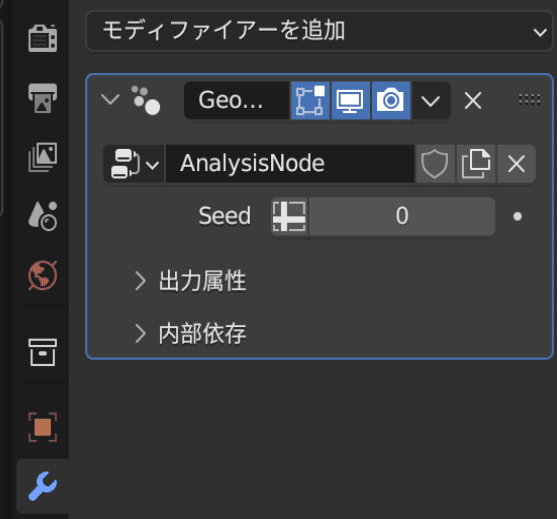
ノードの名称変更について
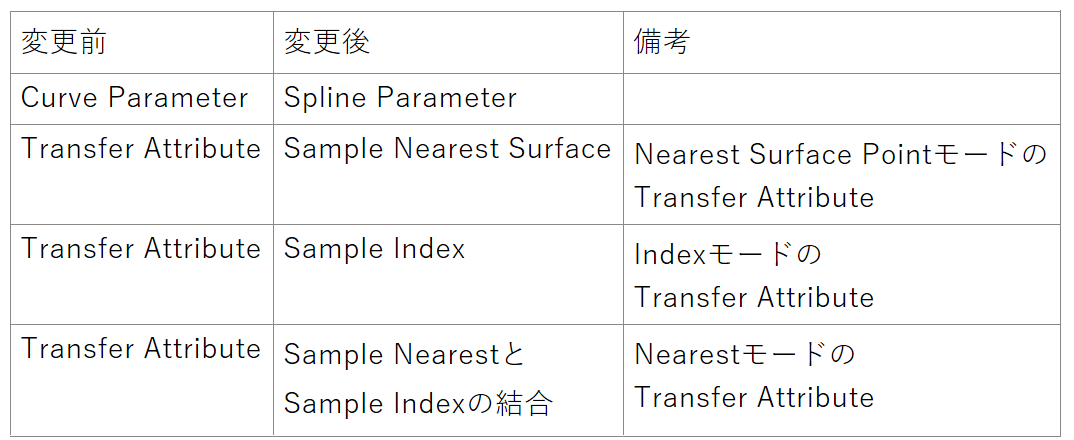
今回、雷エフェクトを作成するにあたって参考動画内から名称が変更されたノードがあったのでここで紹介しておきます。

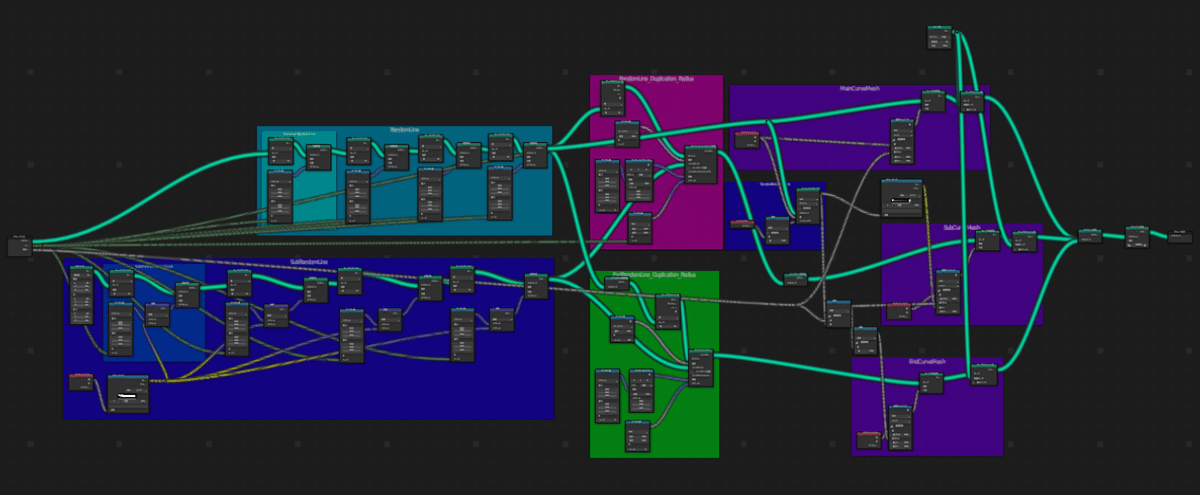
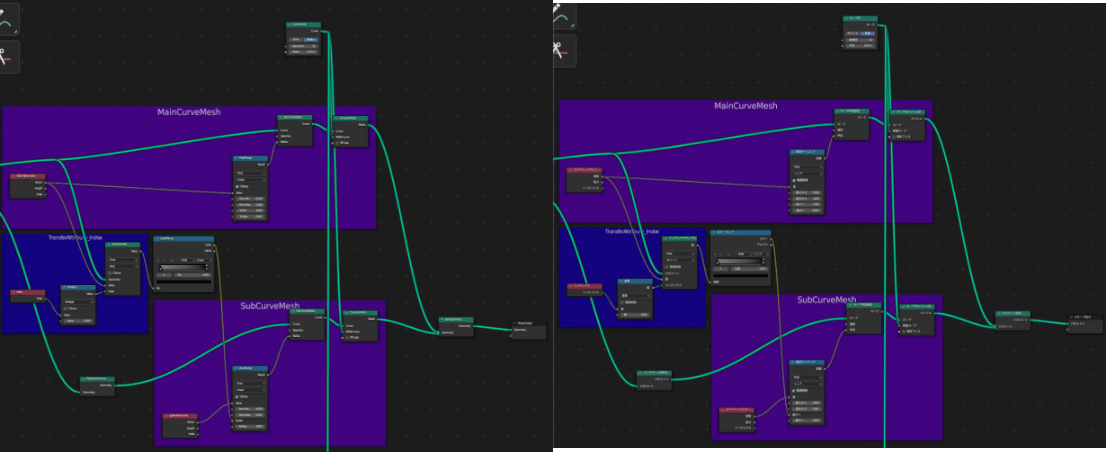
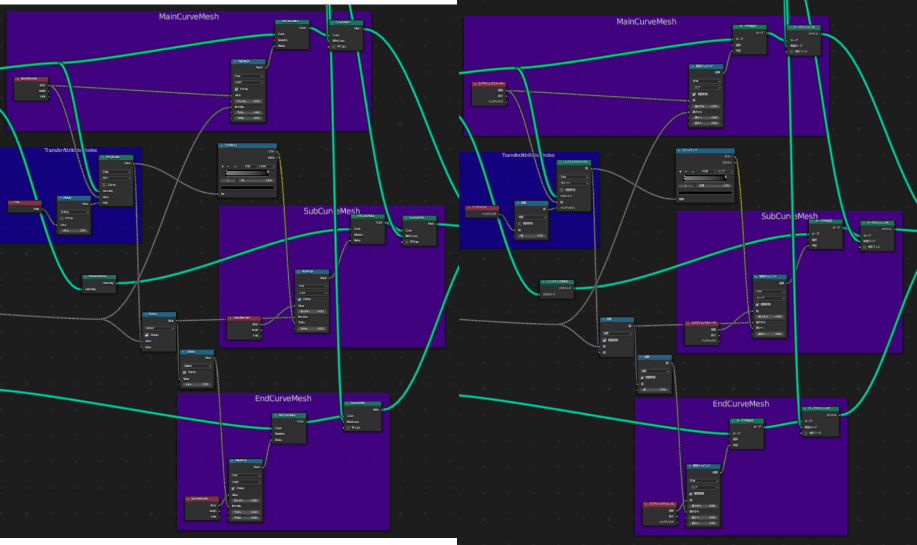
ノード全体

各ノード解説
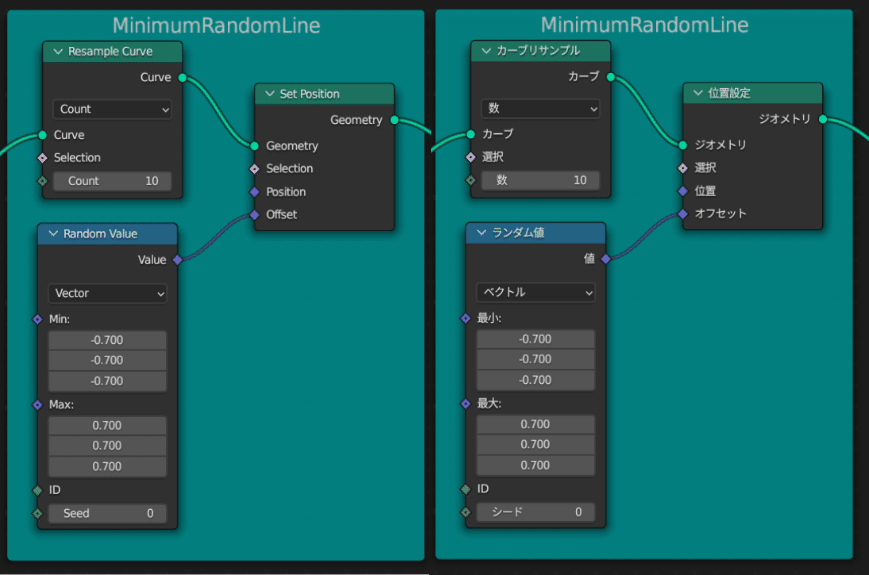
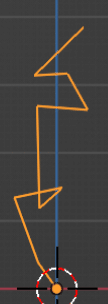
1.カーブをランダムに曲げる(最小単位)


Random Value(ランダム値)を変更することで位置や形状を変更できる
Seed(シード)を変更することでパターンを変更できる
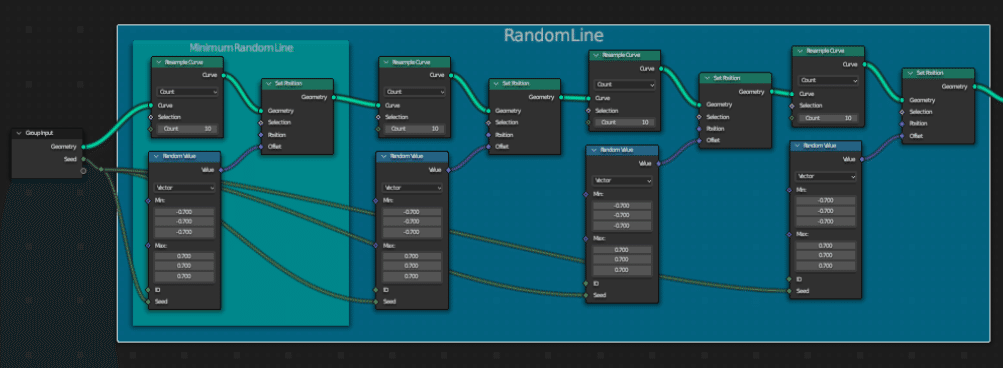
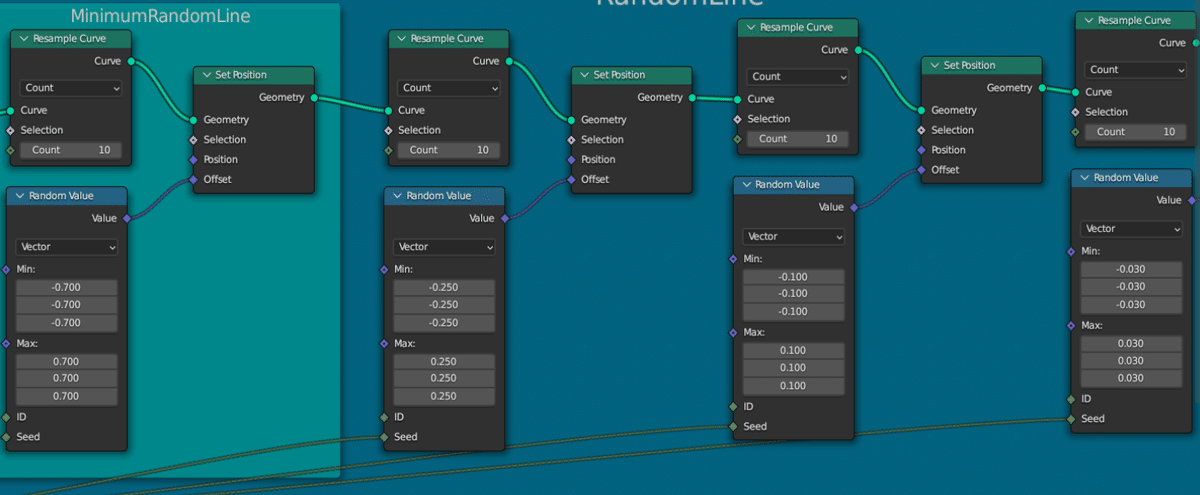
2.カーブをランダムに曲げる(メイン)
1.カーブをランダムに曲げる(最小単位)を4つ繋げただけ
Seed(シード)はGroup Input(グループ入力)に接続し、プロパティ欄から一括で変更できるようにしている



上記のポイントによって緩やかなランダムカーブになる

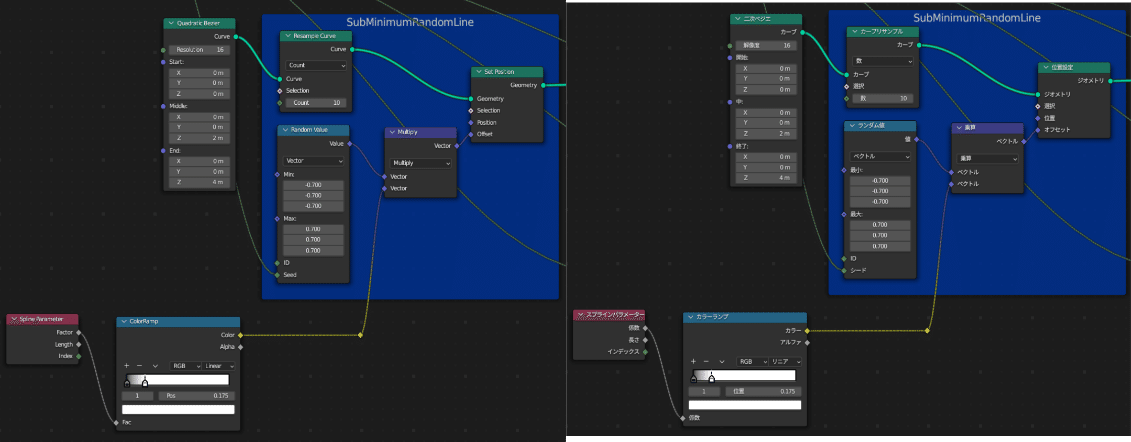
3.カーブをランダムに曲げる(サブ_最小単位)


Quadratic Bezier(二次ベジエ)によって向きをカーブの向きを変更できる
今回はZ軸に沿ってカーブを作成したいので
StartのXYZ座標は0
MiddleのXYZ座標はX:0、Y:0、Z:2
EndのXYZ座標はX:0、Y:0、Z:4
としているColor Ramp(カラーランプ)によって曲げる回数を変更できる
黒側の割合が大きくなると真っすぐに近づく、白側の割合が大きくなるとぐちゃぐちゃ度合いが大きくなる紫のMultiply(乗算)ノードはVector Math(ベクトル演算)
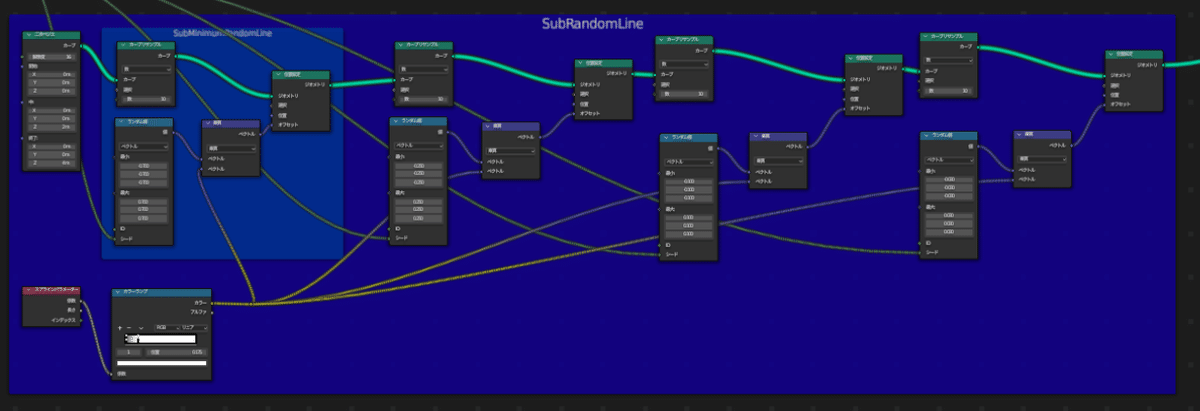
4.カーブをランダムに曲げる(サブ)
3.カーブをランダムに曲げる(サブ_最小単位)のSubMinimumRandomLineの部分を4つ繋げただけ
Color Rampは共通で接続するため別枠からそれぞれ、最小単位のVector Math(ベクトル演算)と接続させるため1つだけ用意していればよい
Vector Math(ベクトル演算)以外の要素は2.カーブをランダムに曲げる(メイン)で使用したノードを複製しただけ


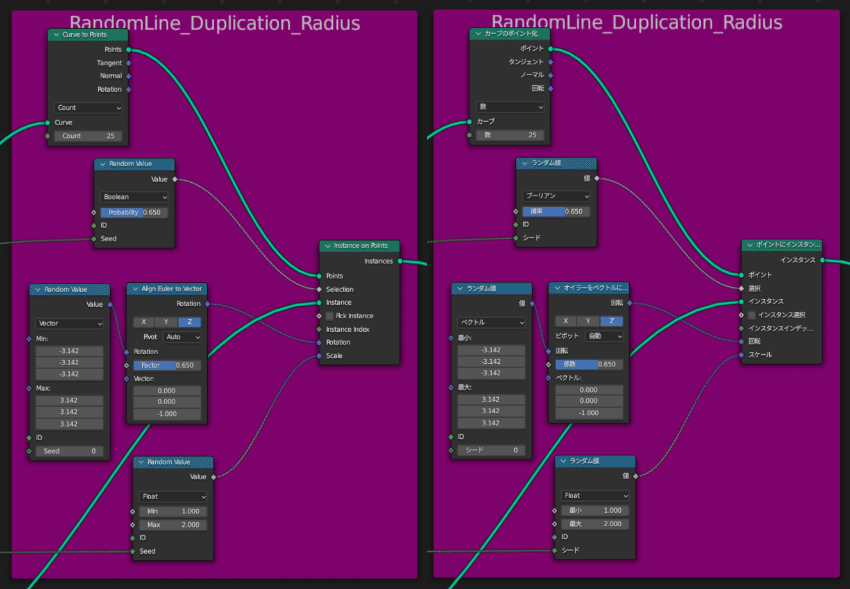
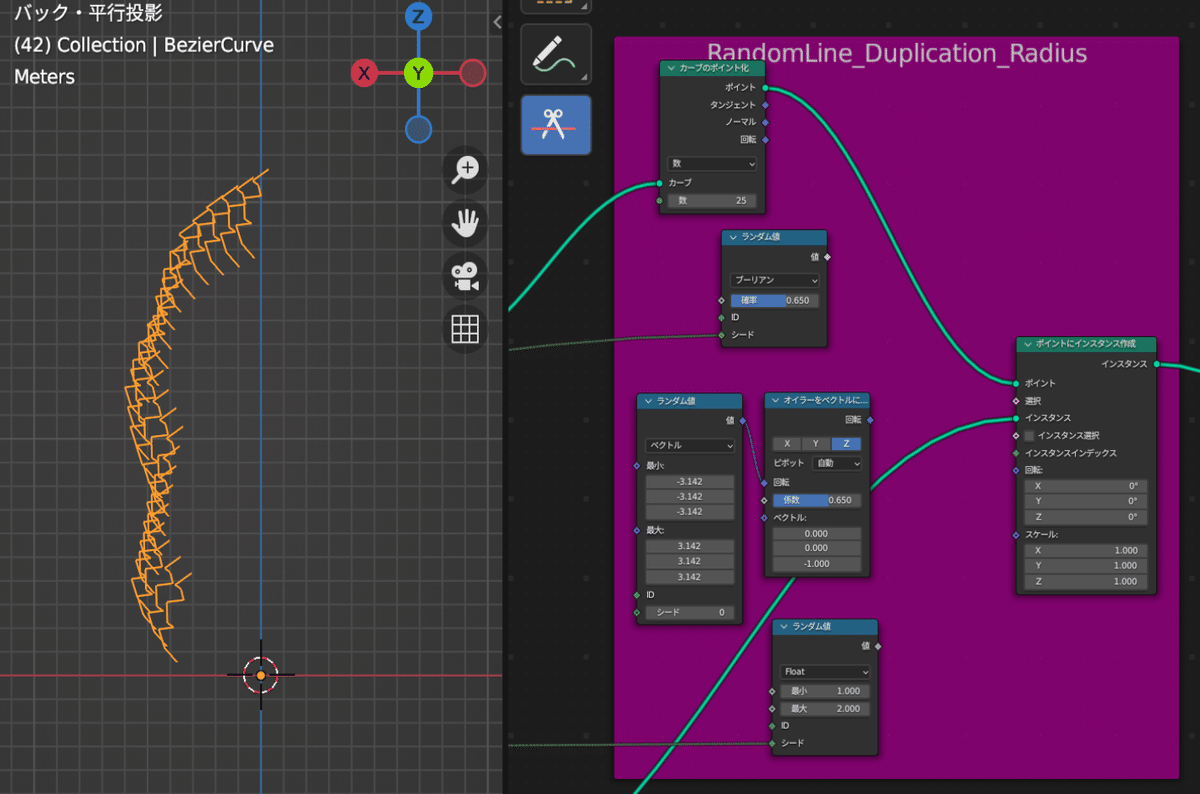
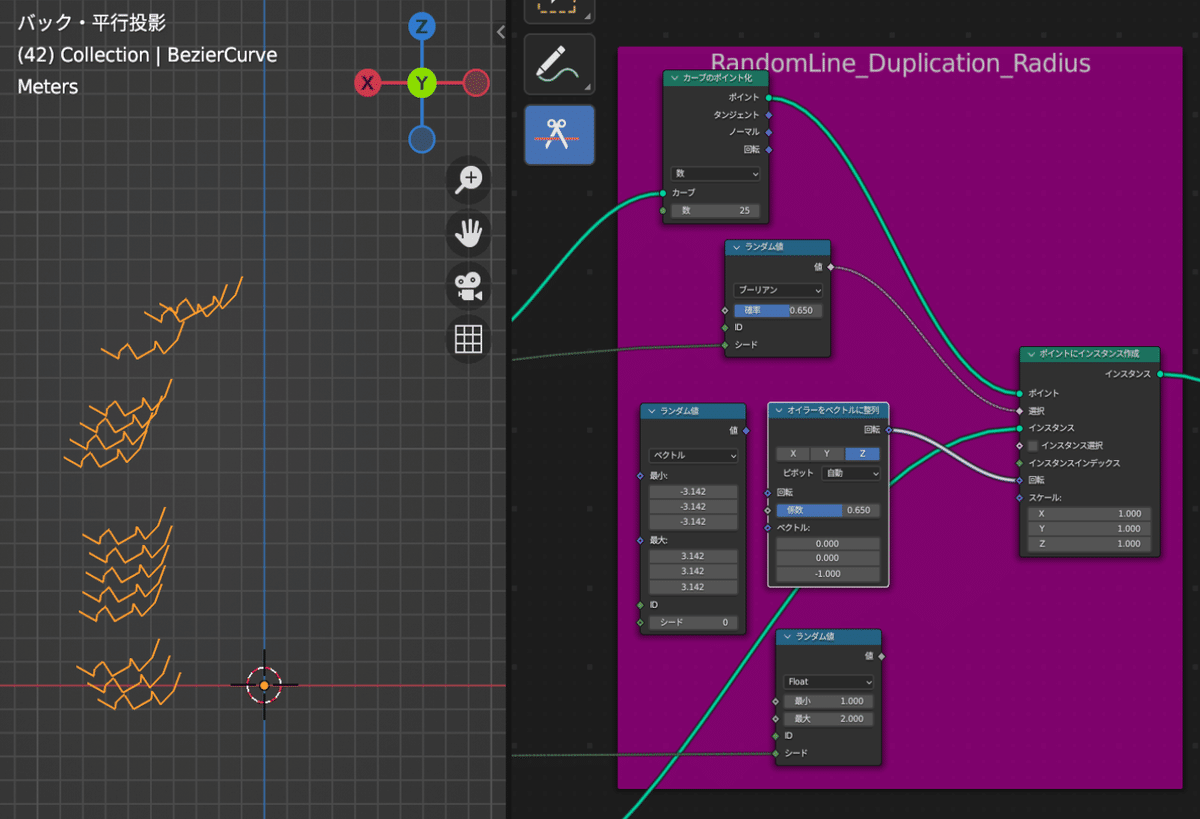
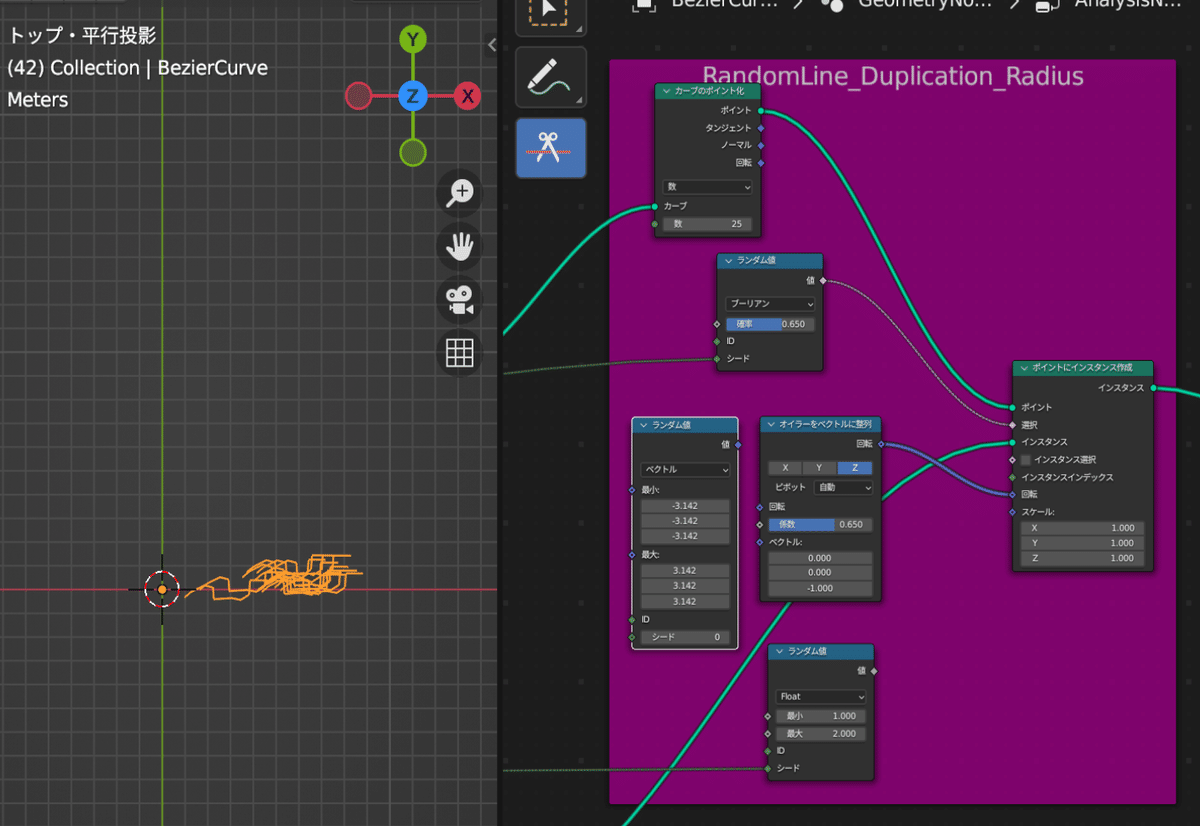
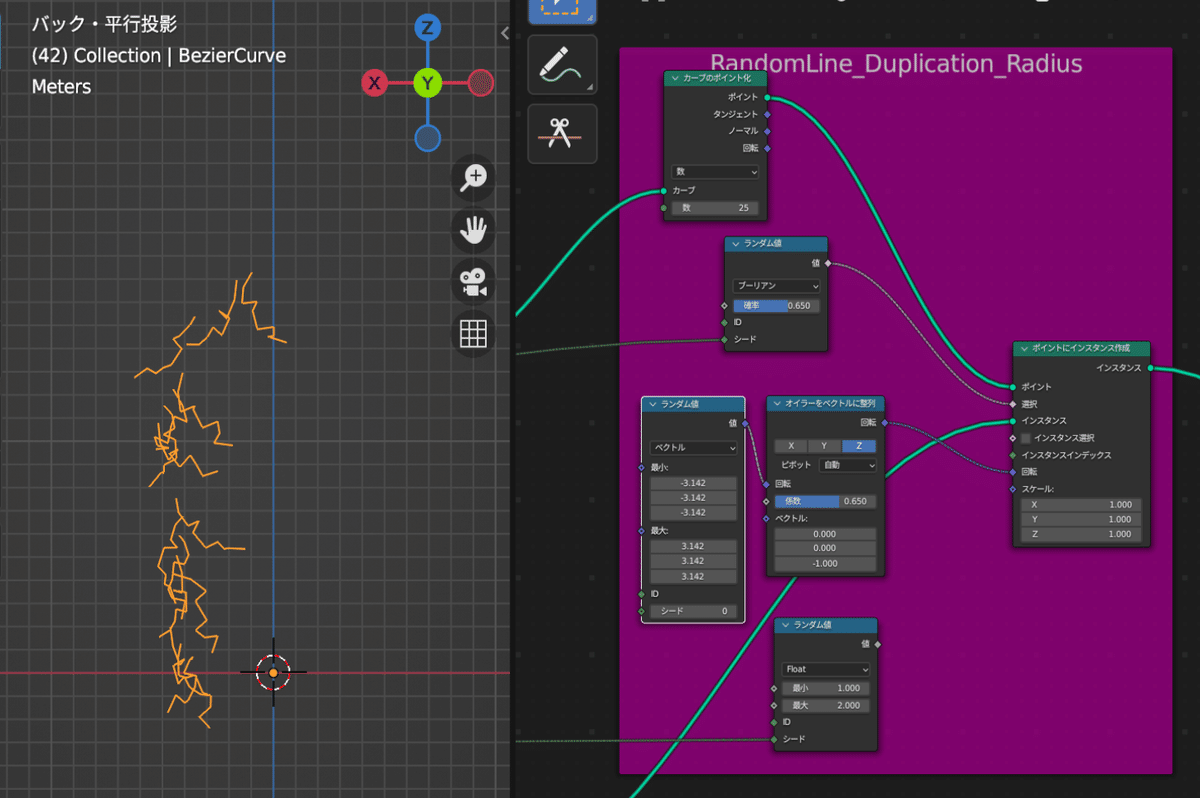
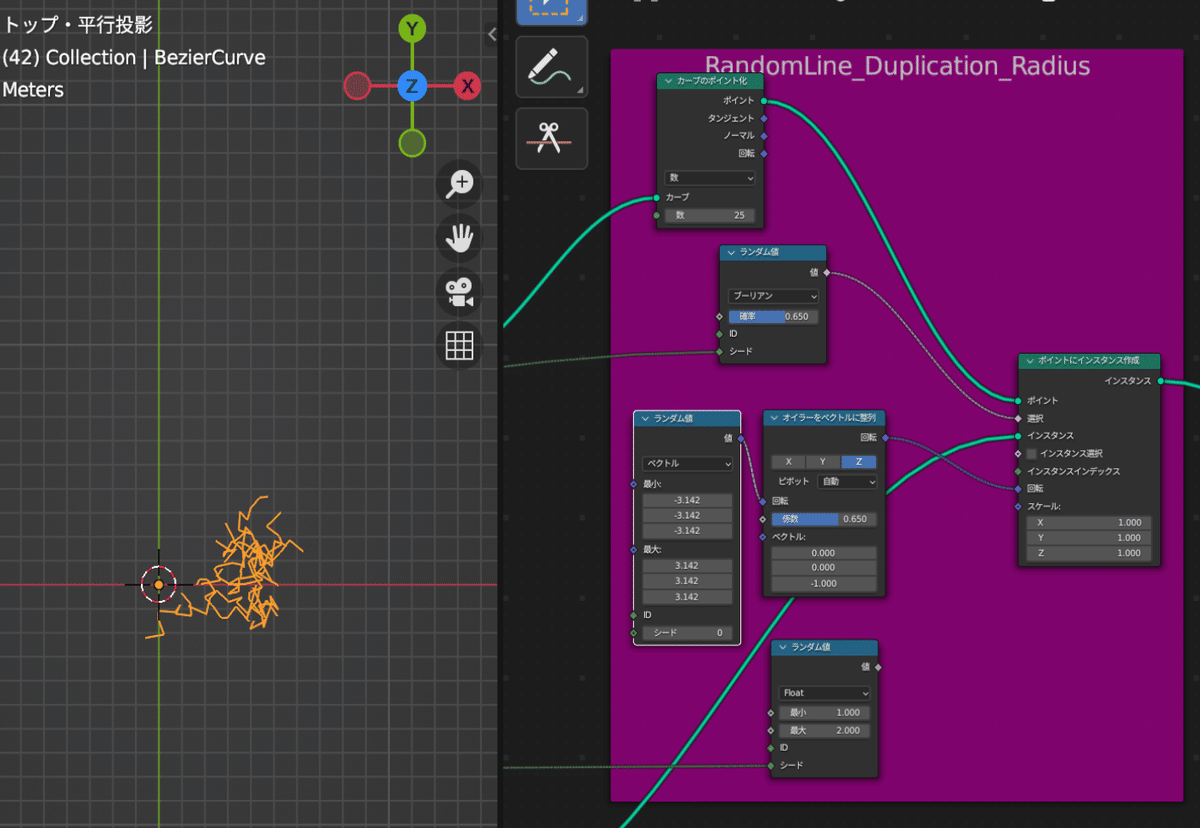
5.メインカーブを中心にサブカーブをランダムに複製、配置


Curve to Points(カーブのポイント化)とInstance on Points(ポイントにインスタンス作成)でメインカーブのあった部分をなぞるようにサブカーブを複製
Curve to Points(カーブのポイント化)のCurve(カーブ)にはメインカーブを接続→メインカーブにサブカーブをなぞらせたいから
Instance on Points(ポイントにインスタンス作成)のInstance(インスタンス)にはサブカーブを接続→複製させたいカーブだから

Instance on Points(ポイントにインスタンス作成)のSelection(選択)に接続されているBoolean(ブーリアン)のRandom Value(ランダム値)で複製の個数を変化
Instance on Points(ポイントにインスタンス作成)のRotation(回転)に接続されているAlign Euler to Vector(オイラーをベクトルに整列)で角度を変更


Align Euler to Vector(オイラーをベクトルに整列)のRotation(回転)に接続されているRandom Value(ランダム値)でさらに向きを変更
piを入力することで円上になるように角度を変更


Instance on Points(ポイントにインスタンス作成)のScale(スケール)に接続されているRandom Value(ランダム値)で複製されているサブカーブの大きさをランダムに変更
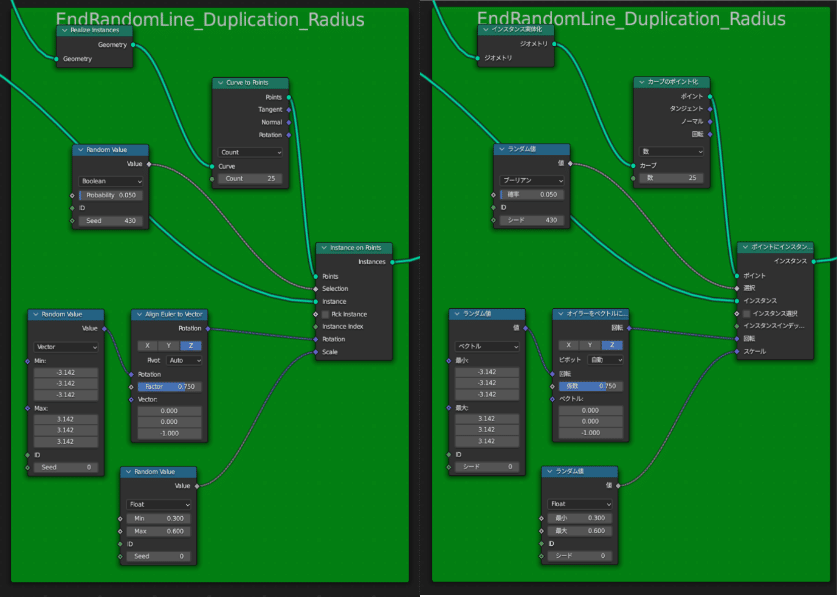
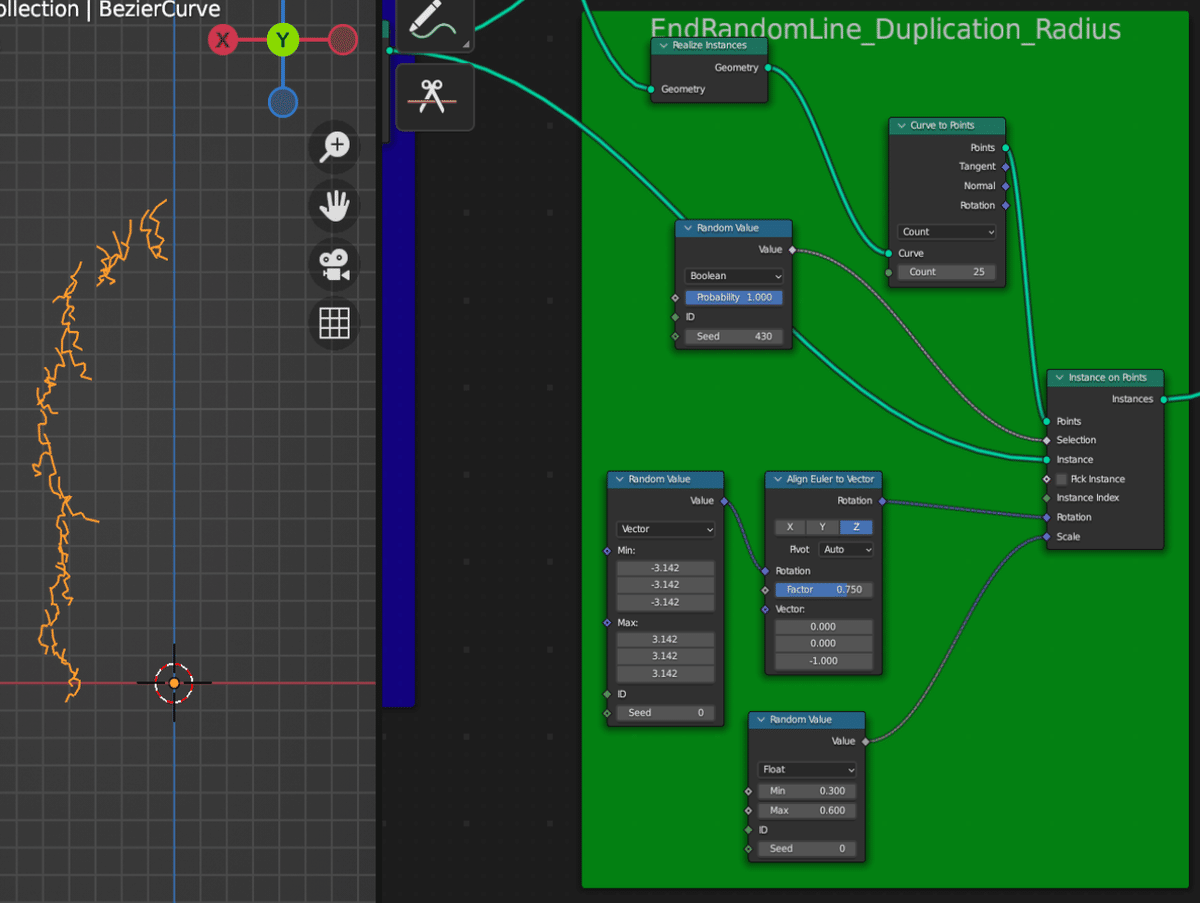
6.メインカーブを中心にエンドカーブをランダムに複製、配置
※ここでいうエンドは末端の意を表す
Realize Instances(インスタンス実体化)以外の基本設定は5.メインカーブを中心にサブカーブをランダムに複製、配置と同じ


Realize Instances(インスタンス実体化)に関しては操作性がなくあまり分からなかったので、下記を参照していただきたい。
ちなみに5.メインカーブを中心にサブカーブをランダムに複製、配置と同様なのでInstance on Points(ポイントにインスタンス作成)のSelection(選択)に接続されているBoolean(ブーリアン)のRandom Value(ランダム値)で複製の個数を変化させることができる

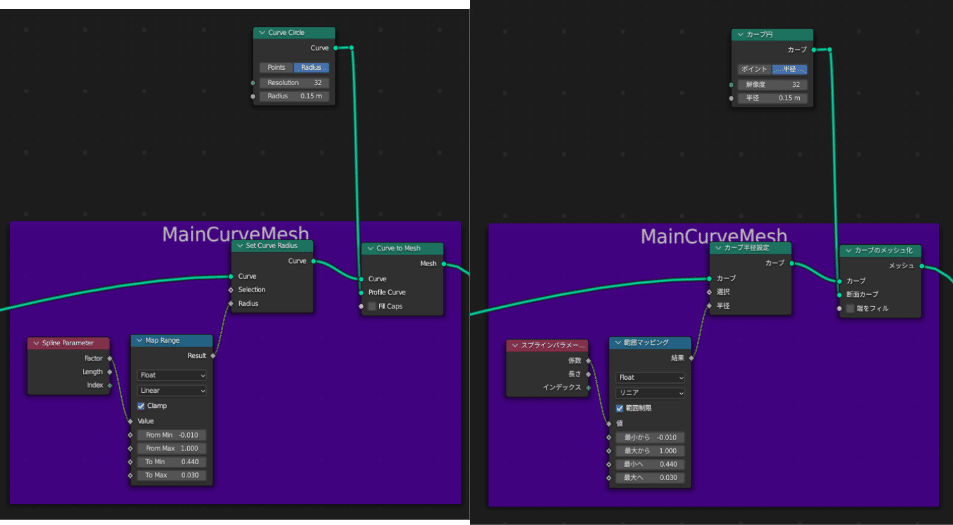
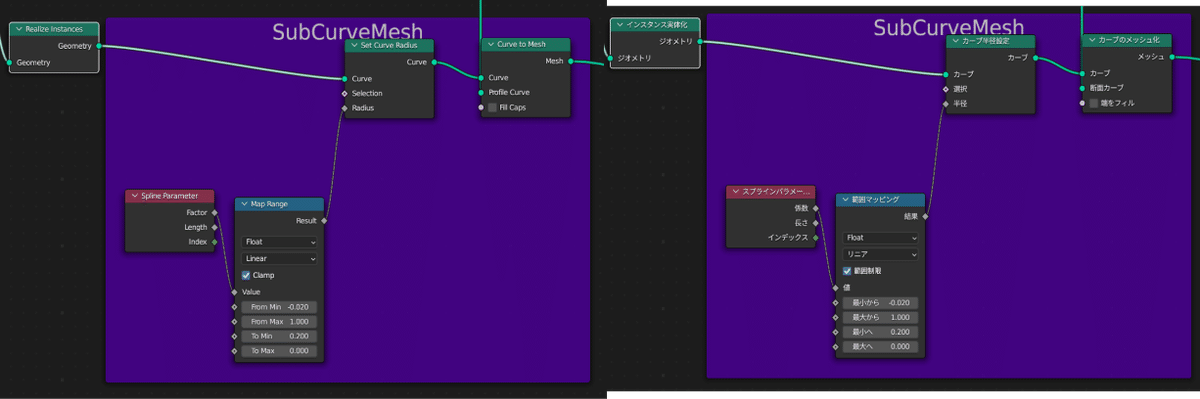
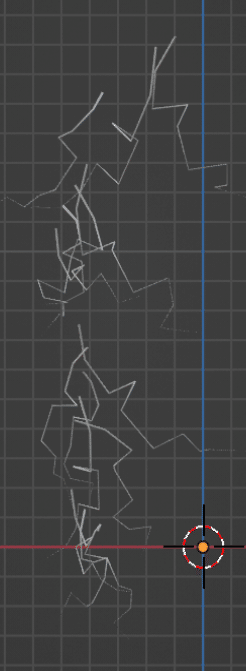
7.カーブにメッシュを付与する(メイン)


Curve Circle(カーブ円)、Set Curve Radius(カーブの半径設定)、Curve to Mesh(カーブのメッシュ化)でカーブにメッシュを付与
Set Curve Radius(カーブの半径設定)のCurve(カーブ)には2.カーブをランダムに曲げる(メイン)を接続している
Map Range(マッピングの範囲)で太さを自由に変更できる
今回は雷なのでToMax(最大へ)を小さくすることで0座標に近くなるほど細くなるように設定している
8.カーブにメッシュを付与する(サブ)
Realize Instances(インスタンス実体化)以外の基本設定は7.カーブにメッシュを付与する(メイン)と同じ
Realize Instances(インスタンス実体化)は5.メインカーブを中心にサブカーブをランダムに複製、配置のInstance on Points(ポイントにインスタンス作成)に接続している


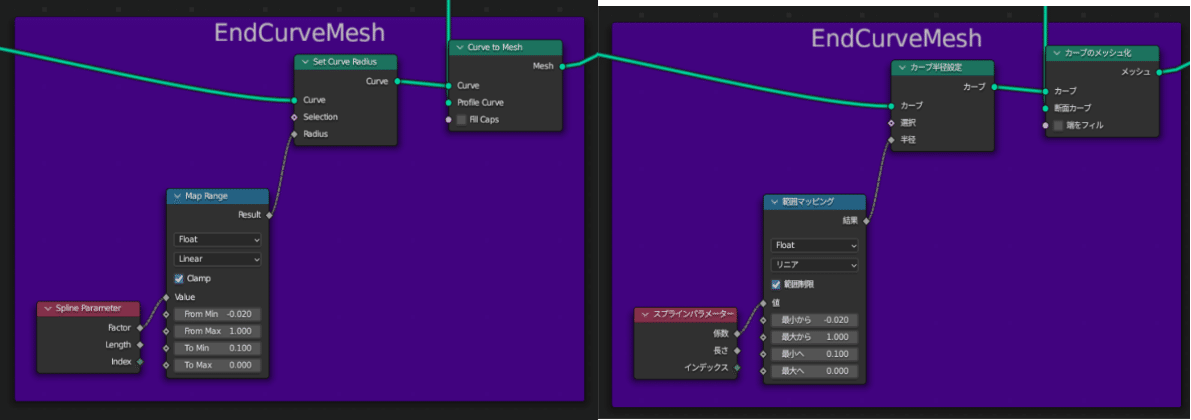
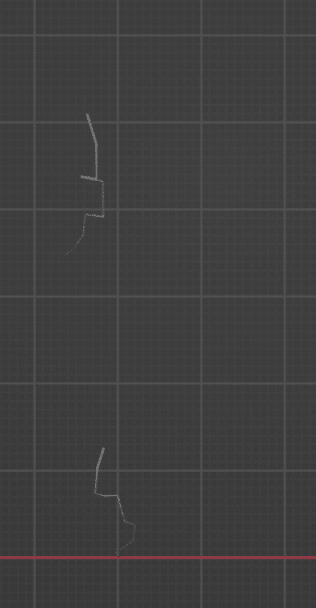
9.カーブにメッシュを付与する(エンド)
基本設定は7.カーブにメッシュを付与する(メイン)と同じ
Realize Instances(インスタンス実体化)は6.メインカーブを中心にエンドカーブをランダムに複製、配置のInstance on Points(ポイントにインスタンス作成)に接続している


末端なのでかなり細いため、拡大版
10.メインカーブとサブカーブの表示範囲を調整する


Color Ramp(カラーランプ)を使用してサブカーブの表示を調整
黒側の割合が大きいほど表示されなくなるので、カラーのプロパティからも表示量を調整することができる

動画内のTransfer Attribute[Index]の生まれ変わりであるIndex Sample(インデックスサンプル)を使用して、Color Ramp(カラーランプ)の係数を調整する
Color Ramp(カラーランプ)の係数はサブカーブの表示量に関わる
Index Sample(インデックスサンプル)やIndex(インデックス)については直感で分かりにくい内容だったので下記を参照していただきたい
頂点の位置的な物か?
頂点の位置的な物であれば、メインカーブの頂点位置からどれだけサブカーブを表示させるかということを表しているのかもしれない

Join Geometry(ジオメトリ統合)でメインカーブとサブカーブの両方を表示できるようにする
11.メインカーブ、サブカーブ、エンドカーブの表示範囲を調整する


拡大版
結果は見た目ですぐわかるようなものではないため、ご自身で確認して頂きたい。
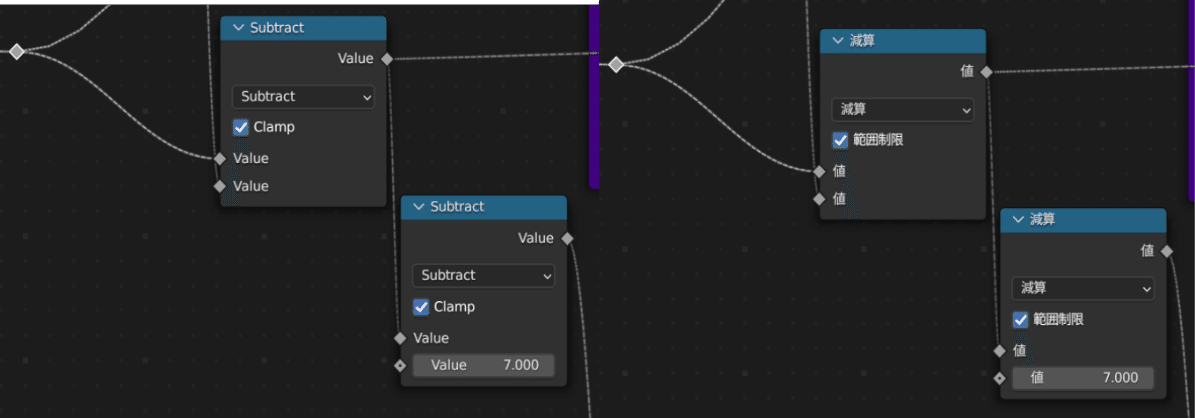
Math(演算)ノードのSubtract(減算)を使用して全てのカーブの表示を調整
上のSubtract(減算)をSubtract(減算)_1、下のSubtract(減算)をSubtract(減算)_2として接続ノードの紹介をする
<Subtract(減算)_1>
左側の上:Group Input(グループ入力)
左側の下:Sample Index(サンプルインデックス)
右側:SubCurveMeshフレームのMap Range(範囲マッピング)のFrom Max(最大から)、Subtract(減算)_2の左側の上
<Subtract(減算)_2>
左側の上:Subtract(減算)_1の結果
左側の下:可変値(自分で設定)
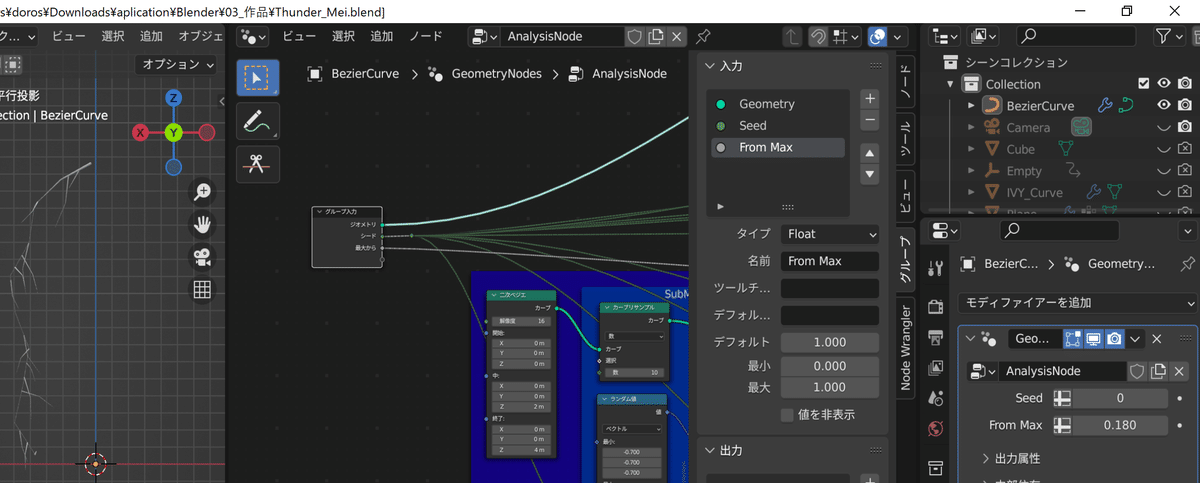
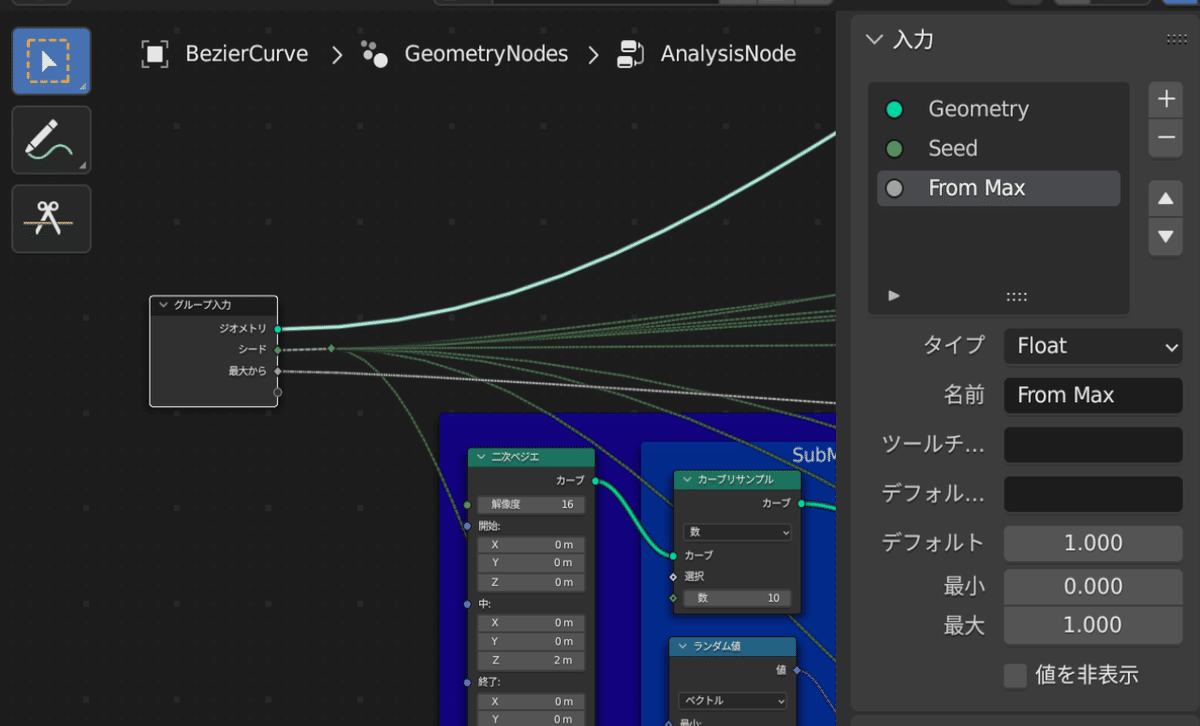
右側:EndCurveMeshフレームのMap Range(範囲マッピング)のFrom Max(最大から)Group Input(グループ入力)に接続されている値(今回はFrom Max(最大から))を変更するとサブカーブやエンドカーブの表示を変えることができる

From Max(最大から)は元々Min(最小)が-10000、Max(最大)が10000になっているので値をMin(最小):0、Max(最大):1に変更する必要がある

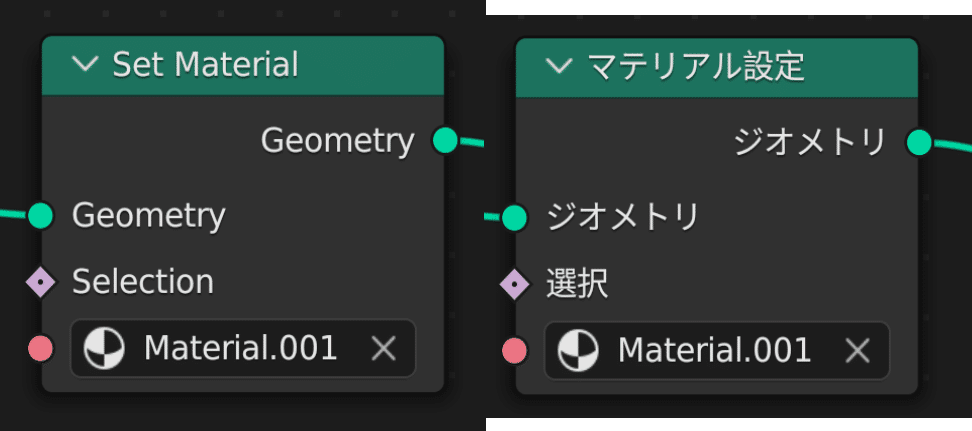
12.カーブに色を付与する


カーブには直接マテリアルを付与できないので、Set Material(マテリアル設定)を使ってマテリアルを付与してあげることで色を付けることができる
さいごに
こうして部分部分で分けてみた結果、思ったよりも共通部分が多く意外とシンプルな構造であることが分かりました。
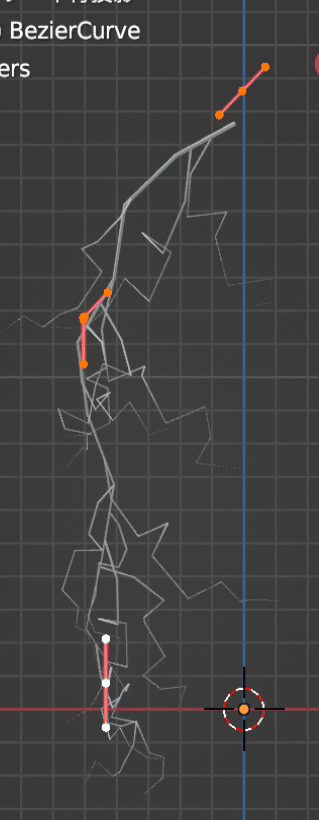
このジオメトリノードを適応下であれば、Edit Mode(編集モード)のDraw(ドロー)で好きなカーブを描いても雷エフェクトに変身します。
これはすごい機能だと感動しました。

これを機にジオメトリノードの素晴らしさを知りました。
雷エフェクトの作り方に興味がある皆さんも動画を参考に作成し、その出来具合に感動していただければと思います。
