
今すぐAIイラストを始めたい初心者向けPixAI講座!後編
はじめに
皆さんこんにちは!澪葉です🌱
前回に引き続きPixAIの使い方について説明していきます。
はじめましての方はこちらからご覧下さい⬇️
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
今回はi2iや生成後のクオリティupの方法を説明します。
i2iについて
モデルを変えたい!

前回リアルの関係で書ききれなかったこちらの部分についてです。
まずは画像をアップロードについて。
こちらはいわゆるi2i(image to imageの略)です。
今までやってきたt2i(text to imageの略)プロンプトのみ)とは違い元画像があります。
早速例としてやってみます。
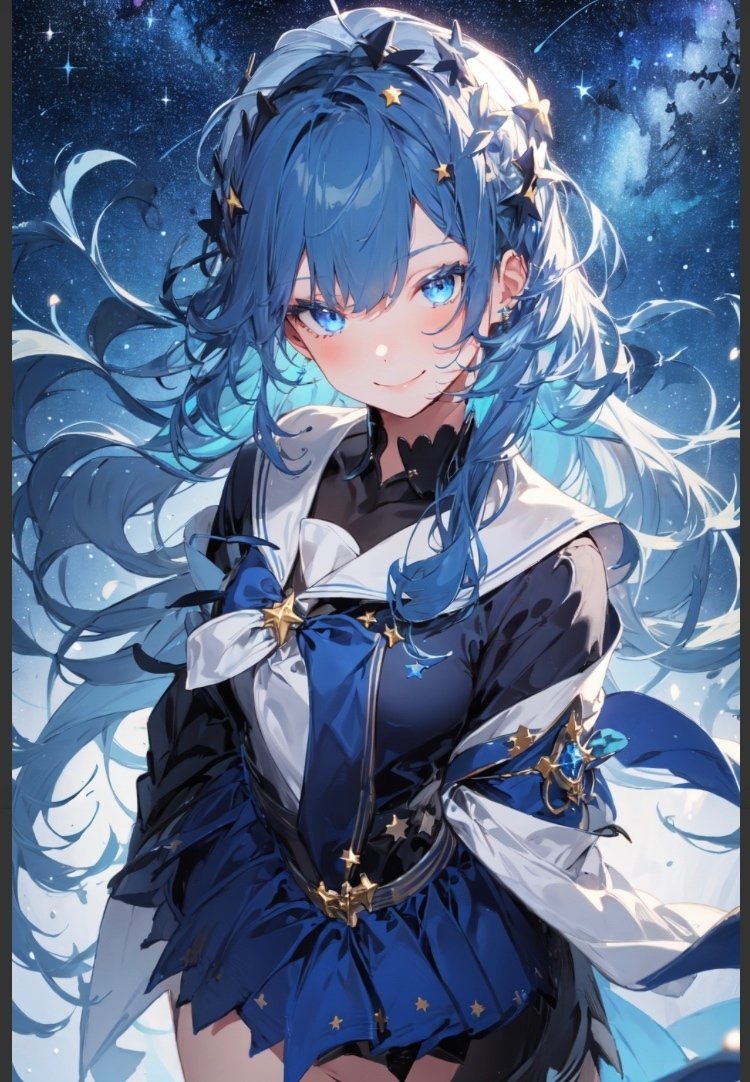
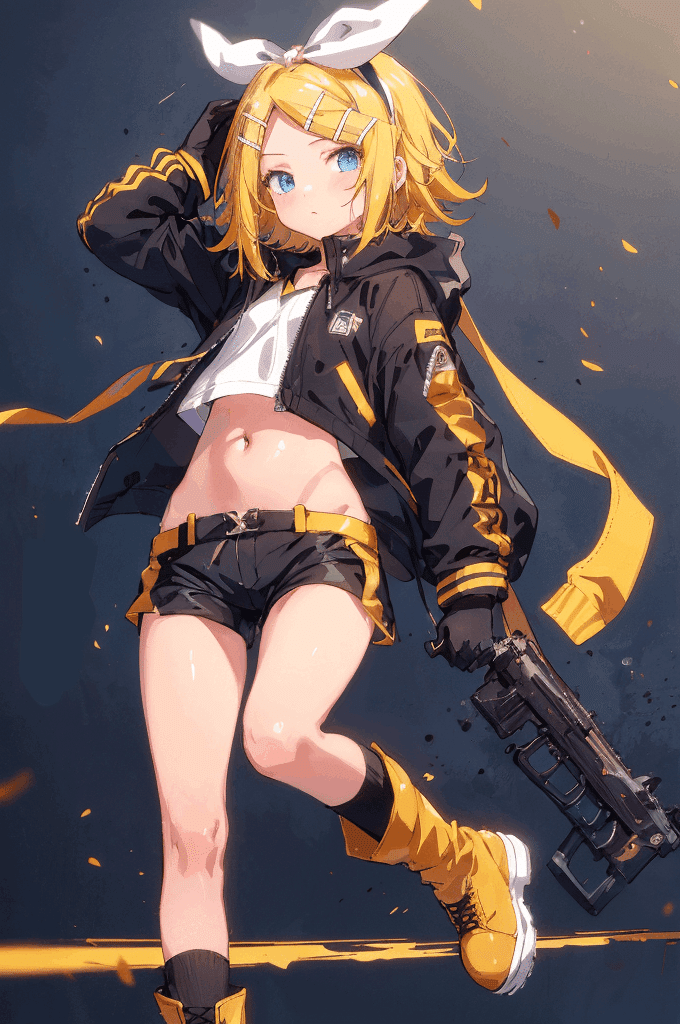
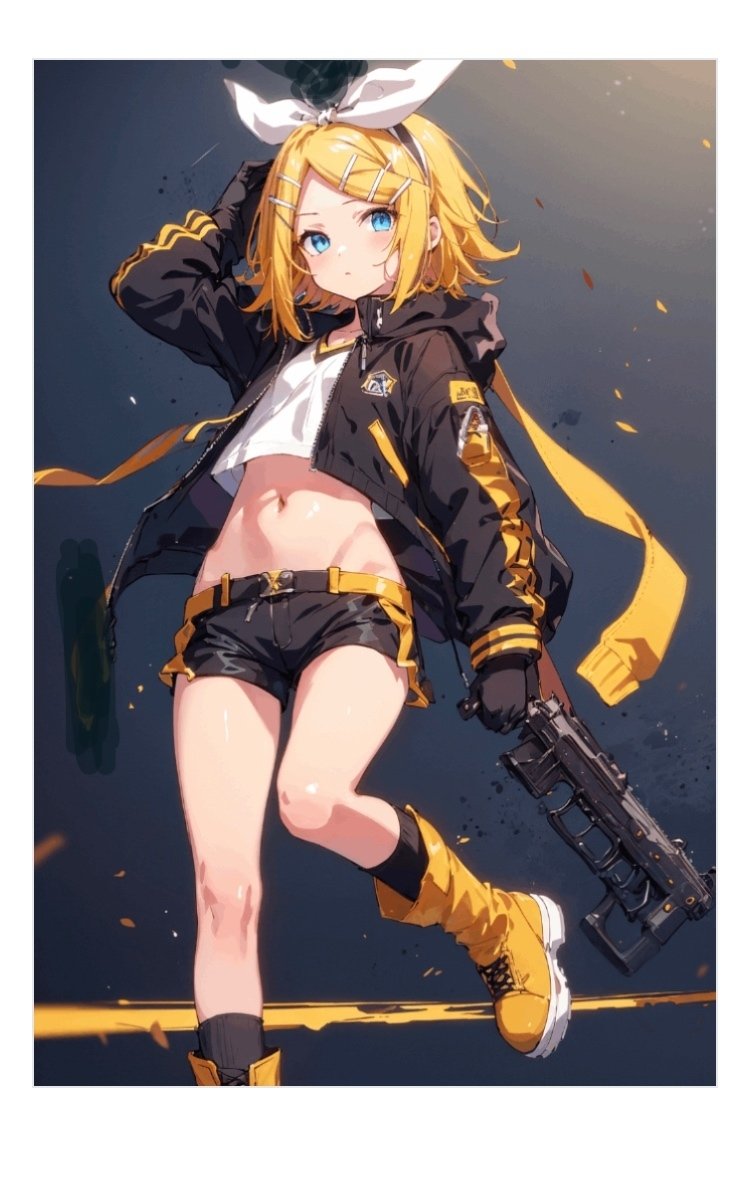
今回使う画像はこちら👇🏻

たとえばこちらを違うモデルでも見てみたい!となった時。
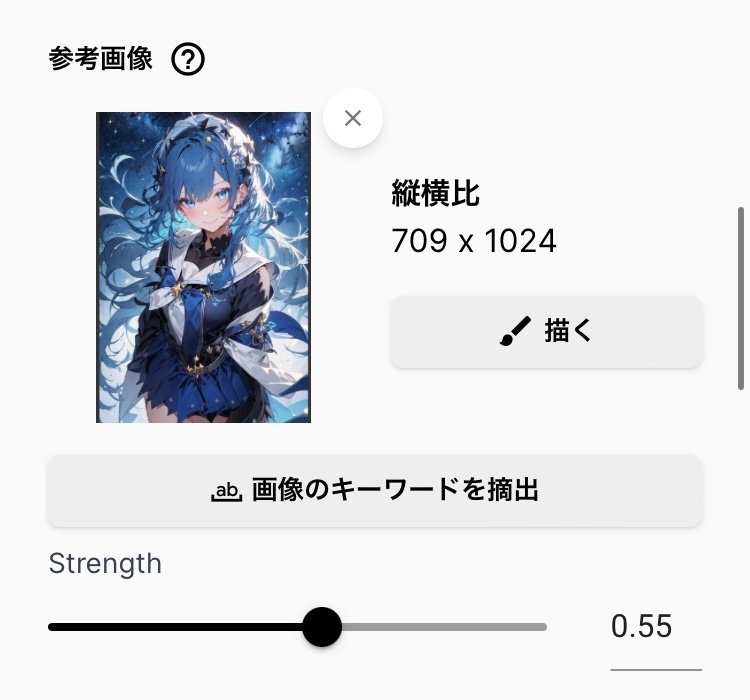
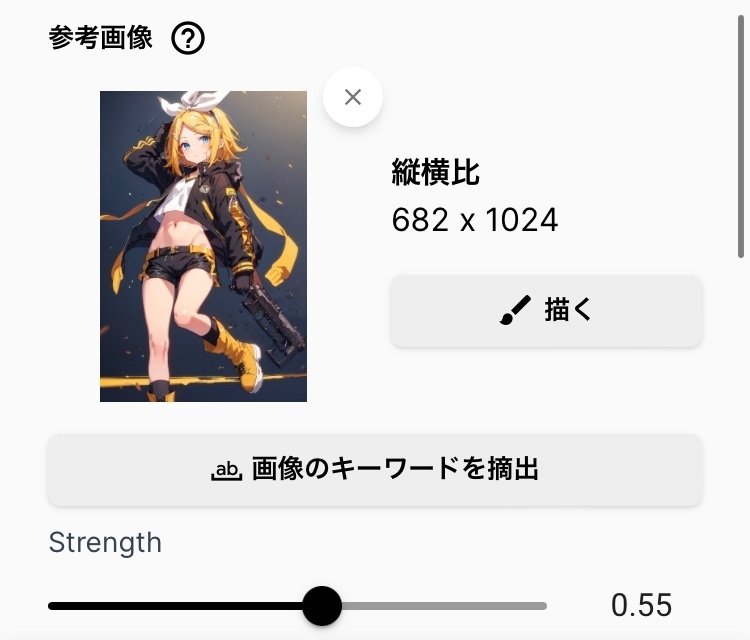
まず画像をアップロードします。
その後このような画面となります。

こちらの縦横比で生成されます。
どんなに画像サイズが大きくてもi2iの場合縦横1024が限界です💦
Strengthはどのぐらい元画像によせて生成するかというものです。
値が低ければ元画像との類似性が高くなりますし、高ければ低くなります。
i2iでの注意点としてはHiresが使えないということです。Hires採用後の状態にする方法(ノイズ除去やスケールアップについて)は後述します。
設定やプロンプトは前回と同じまま、モデルをMoonbeamにしてStrengthの比較をしてみました。





0.55~が変化が多くなるようですね。
1はもはやプロンプトのみのような感じ。
用途によって使い分けてみると良いでしょう。
今回の目的に沿うならば0.55ですね。
修正
では、その他どのような時に使えばいいのか…
今のようにモデルを変えたい時だけでなくイラストの一部を修正したい時に使えます。
たとえばこちらのイラスト

頭のリボンが1個多いです
そんな時にはお絵描きアプリを使って修正してみましょう。
私はibisPaint Xというのを愛用してますが写真に絵を描けるものならなんでも構いません。
お絵描きアプリないよーという方はPixAIからも出来ますが先にお絵描きアプリの方の手順から説明していきます。

頭のリボンがひとつ多いのでこちらを消していきます


そしてi2i


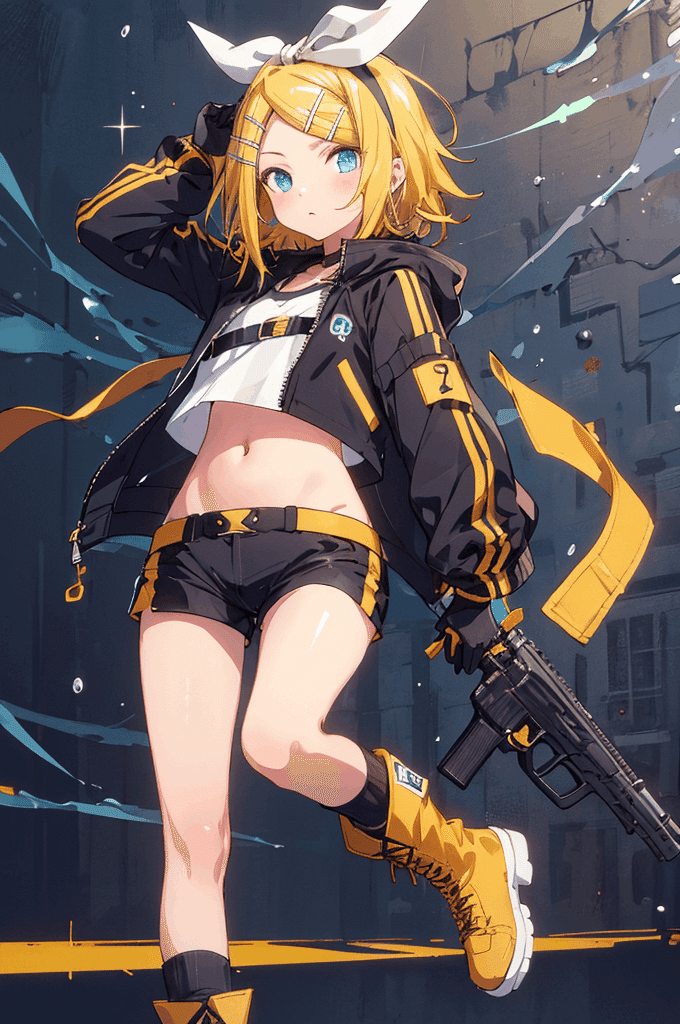
修正痕は消える
という感じでできます!!Strengthは様子見ながらで良さそうですね。
PixAIでのやり方

描くというところを使います。
原理としてはお絵描きアプリを使うのとは大差ありませんのでさらっと解説します。
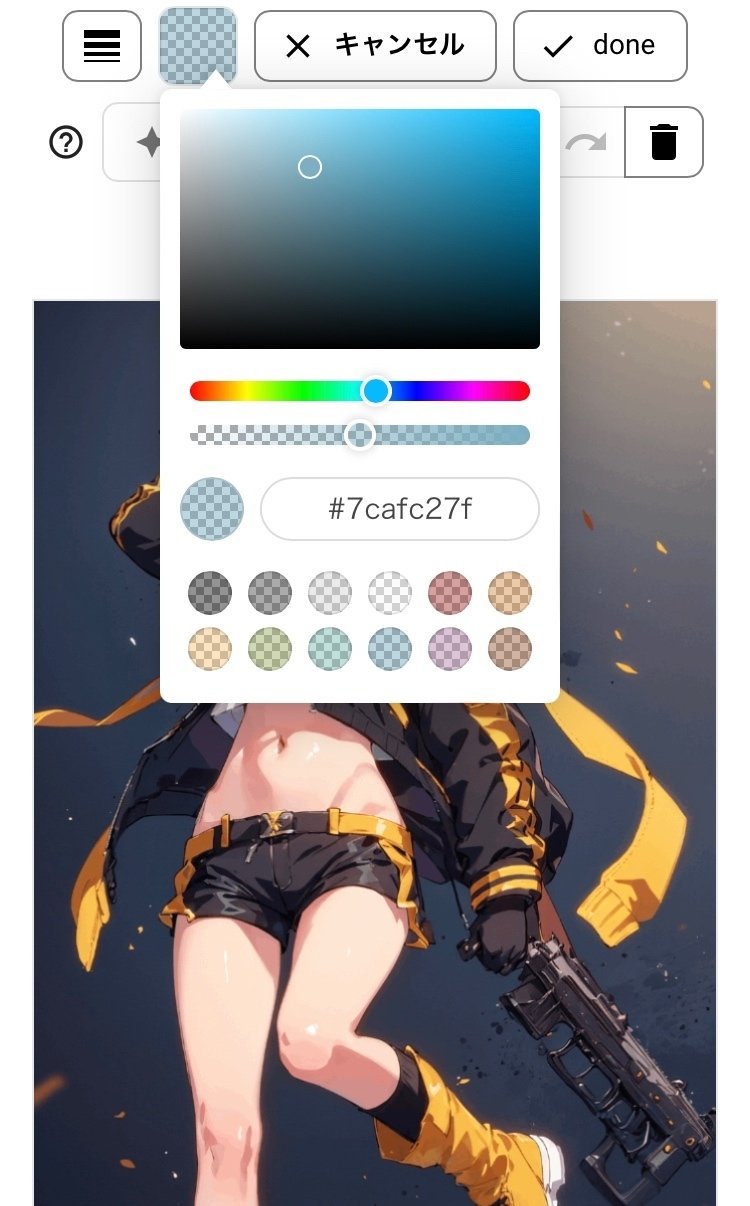
タップしていただくと下のような画面になるのでまずは色の部分を押してください

このパレットを使い、直したい部分に近い色を選びます。

そして生成

Strengthをミスって元とは違う背景になってしまいましたが同じようにお好みで調整するといいでしょう。
編集画面について

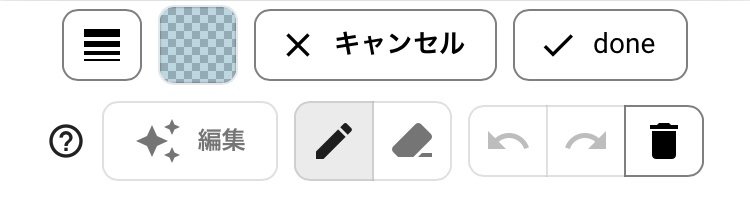
こちらで注意していただきたいのが編集というところです。

上のように薄い文字になっている状態が先程のように色を使って修正ができます。

1度押していただくと濃くなります。こちらは描いた部分だけもう一度生成され直すことが出来るモードです。

こちら、たとえば口を笑わせたいなーと思った時

このように塗りつぶしてプロンプトにsmileと入れれば

笑いました。口だけなのでぎこちないですが😅
これでi2iについての説明は以上です。
プロンプトのお助け!

みなさん…プロンプトが思いつかない…なんてことありませんか…?
私も時々あります。
そんな時にはこちらの機能。
画像からAIくんがプロンプトをつくってくれます!
なんて便利なのでしょう☺️
早速お試し。
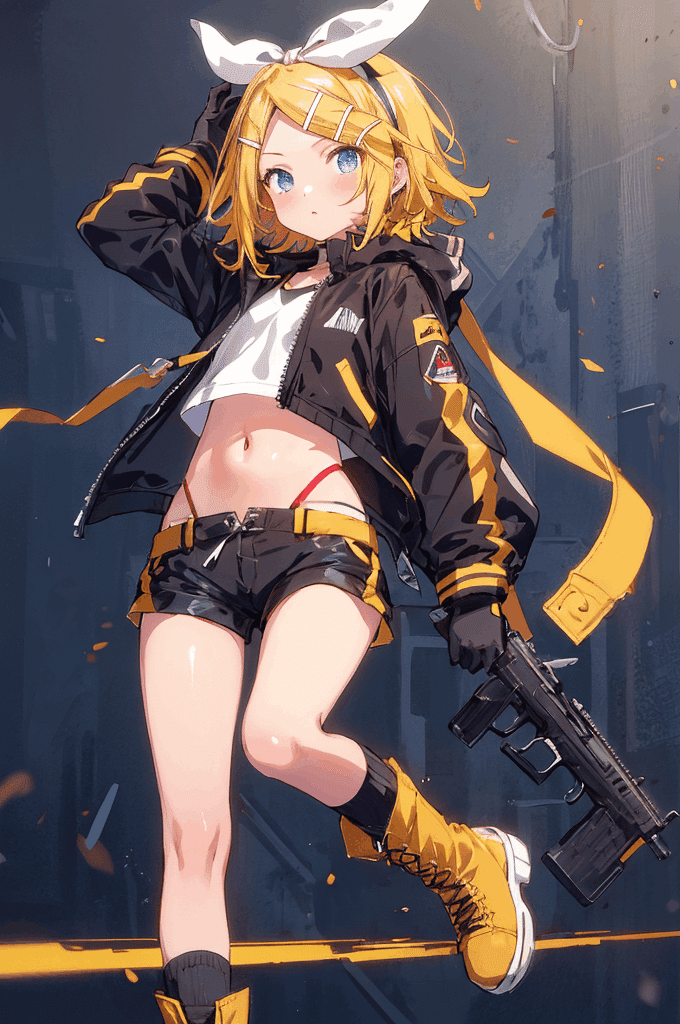
今回は下の画像からプロンプトを摘出してみましょう。

これは私が過去に生成したイラストですが誰かが描いたイラストでも可能です!
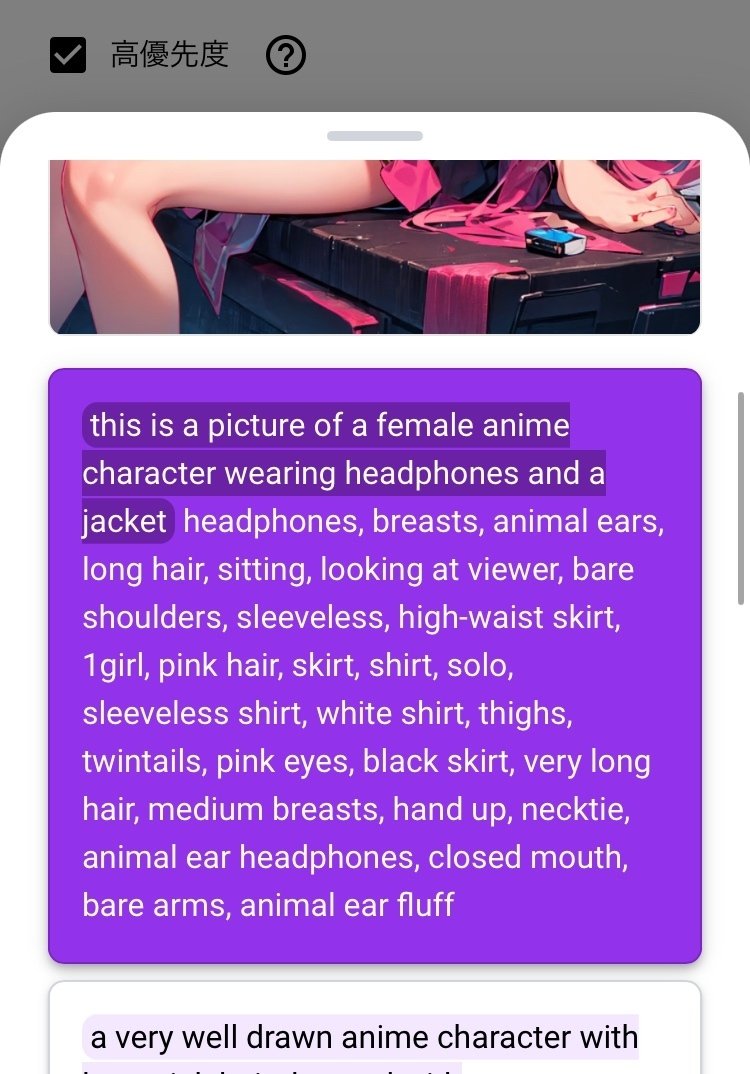
まずは画像をアップロード。すると4種類のプロンプトが出てきます。

紫のラインが引かれているところが4つの違いです。大差はないと思いますが面倒くさくなければ日本語訳して見てみると良いでしょう。
そして選択するとプロンプトが自動的に入力されます。

背景のプロンプトはなかったのとモデルが違うので全く同じにはなりませんでしたが、キャラクターはかなり忠実に再現されているようです。
たとえばこんなことも!
プロンプトを摘出することによってプロンプトのお勉強にもなります。
たとえば bare shoulders というプロンプトが出されました。直訳すると裸の肩です。
上のイラストを見ると分かりますが要するに肩出しの服ということでしょう。
私たちがそのままプロンプトにするなら裸の肩とは書かないでしょうね💦
このようにプロンプトのアイデアもたくさん見つかると思いますので是非、利用してみてください!
生成後の画面について

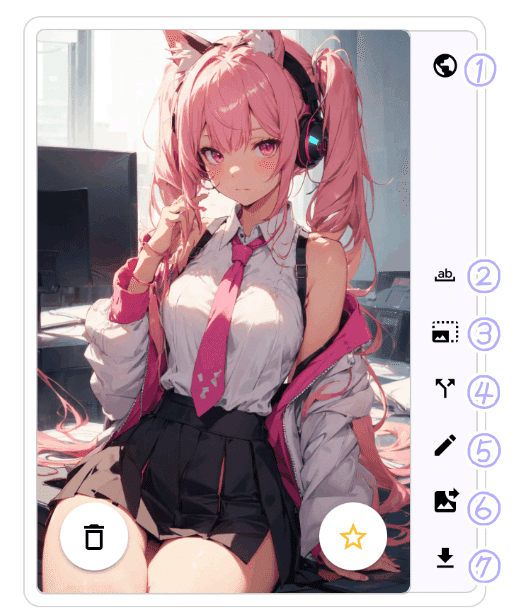
生成後このような画面が表示されていると思います。ここについて上から順に解説していきます。
①作品の投稿
地球マークを押すとPixAIに投稿することが出来ます。ここについては大丈夫かなーと思います。
②プロンプトの摘出
abと書かれているところです。こちらは先程と同じ。
③アップスケール
アップスケールは画像はそのままでサイズを大きくすることができます。
seedは固定されます。

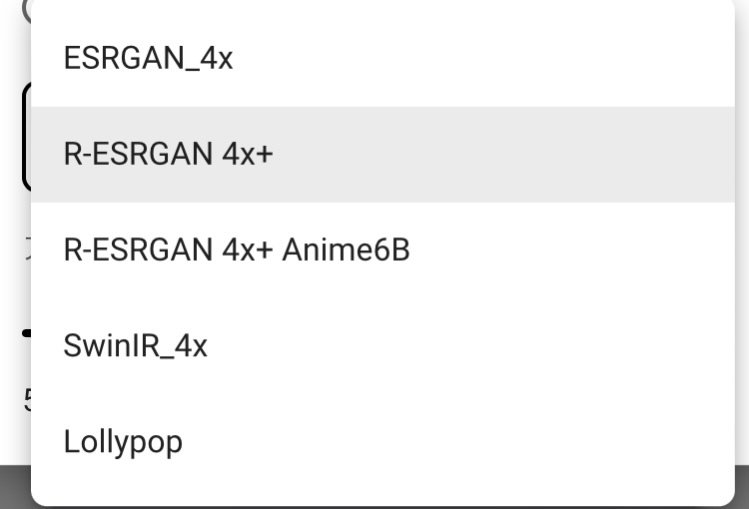
このようによく分からないのが5つあります。
これをアップスケーラーと言います。
違いを見てみましょう。


粗め?

前のやつよりなめらか

さらになめらかな感じ
線画が黒色になってしまっている

他のと比べると若干色が明るい

若干ぼやけてる
大差はそれほどありません。
そしてseedが固定されているので構図に影響はありません。
おすすめはR-ESRGAN 4x+ Anime6BかR-ESRGAN 4x+かなーと思います。
Anime6Bだと線画の色が変わるのでそれが嫌だったら普通の方にするといいと思います。
デメリット
そのまま拡大されるので描き込みは増えない(繊細にはならない)
ノイズ除去ができない
このデメリットがメリットになるのが次です👇🏻
④イメージエンハンス
個人的にアップスケールよりこちらがおすすめ。
方法は簡単です。
イメージエンハンスを選択し変えたい大きさを選ぶだけ。ノイズ除去の設定はそのままがいいと思います。


メリットとしては繊細な描き込みになることです。
デメリットもあります。
元とは少し違うイラストになってしまう。
アップスケールより時間がかかる
これらも踏まえて2つを使ってみてくださいね♪
さらにこちらを利用すれば先程i2iしたイラストの解像度も上げることができます!

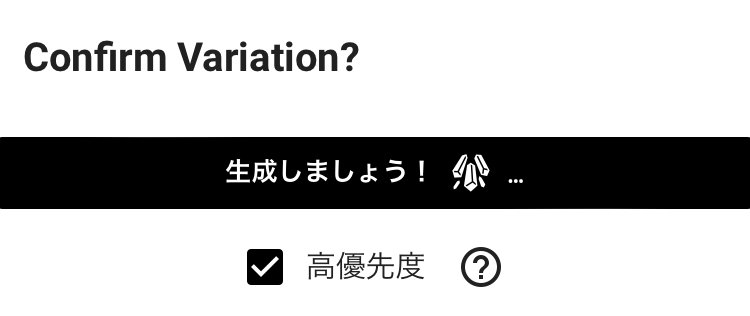
⑤バリエーション

こちらでは生成した画像と似たようなイラストを3枚生成してくれます。

ただしスケールアップした後のイラストのバリエーションを作ることはできません。
⑥描く
こちらはi2iの時と同じです。
⑦ベース画像として追加
今生成した画像をi2iすることができます。
⑧画像の保存
おそらく画像の保存が出来ると思います…
私のスマホだと保存されないようです…
すみません😓
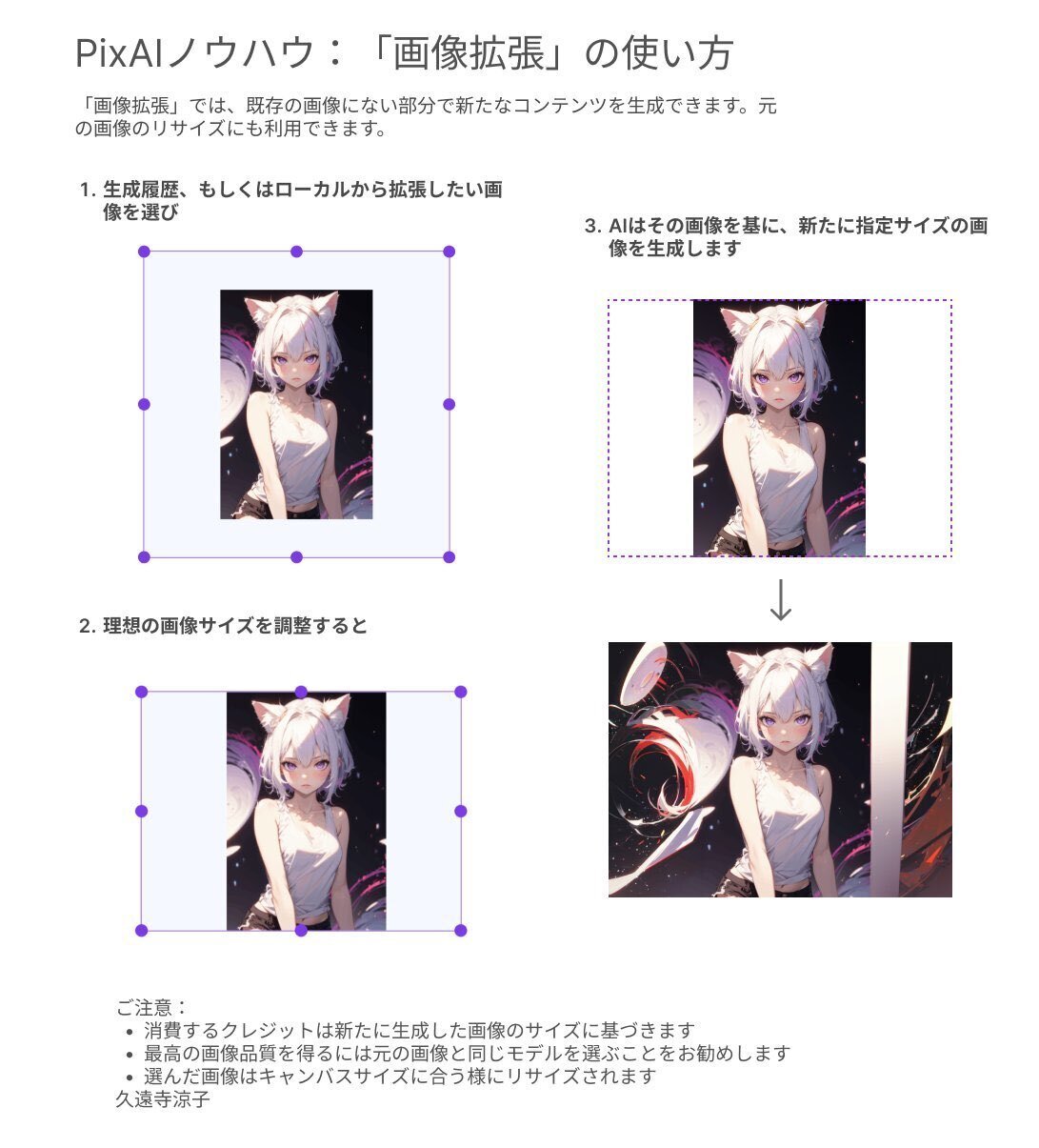
画像編集
こちらは生成した画像に新たな部分を付け足すことが出来ます。

手順は上の通りなのですがスマホだとまだ対応しておらず生成が出来ないようです…
PCだと出来るみたいですが私はPCがないのでなんとも言えません…😓
https://s.pixai.art/a/1632121144623973329?utm_source=copy_web
vtuberさんという方が手順を細かく説明して下さっているので生成できる方はこちらをご参考にして下さるといいと思います。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
生成についての説明は以上です!
PixAIさんが生成以外のこともまとめてくださっているのでそれ以外のことはこちらをご覧ください!⬆️
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
後編いかがだったでしょうか?
簡単な説明は以上ですがこの先プロンプトについてやPixAIの最新情報等を発信して行けたらなと思っております!!
それではまた次のnoteで会いましょー!

