
デイトラ Web制作コース 中級編 DAY 1-2 Figmaでデザインカンプ制作
ご覧いただき、ありがとうございます!
デイトラ初級編が終わって、今日から中級編について書いていきます✨
中級編の最初はデザインカンプを制作しました。
デザインカンプとは
今回作成したデザインカンプとは、デザインを資格的に表現した詳しい設計図のことをいいます。
「画面のレイアウト」や「色使い」、「フォントの選定」など、デザインの細部まで詳しく描かれます。
クライアントやチームメンバーに、実際のデザインのイメージや方向性を伝えるために利用されます。

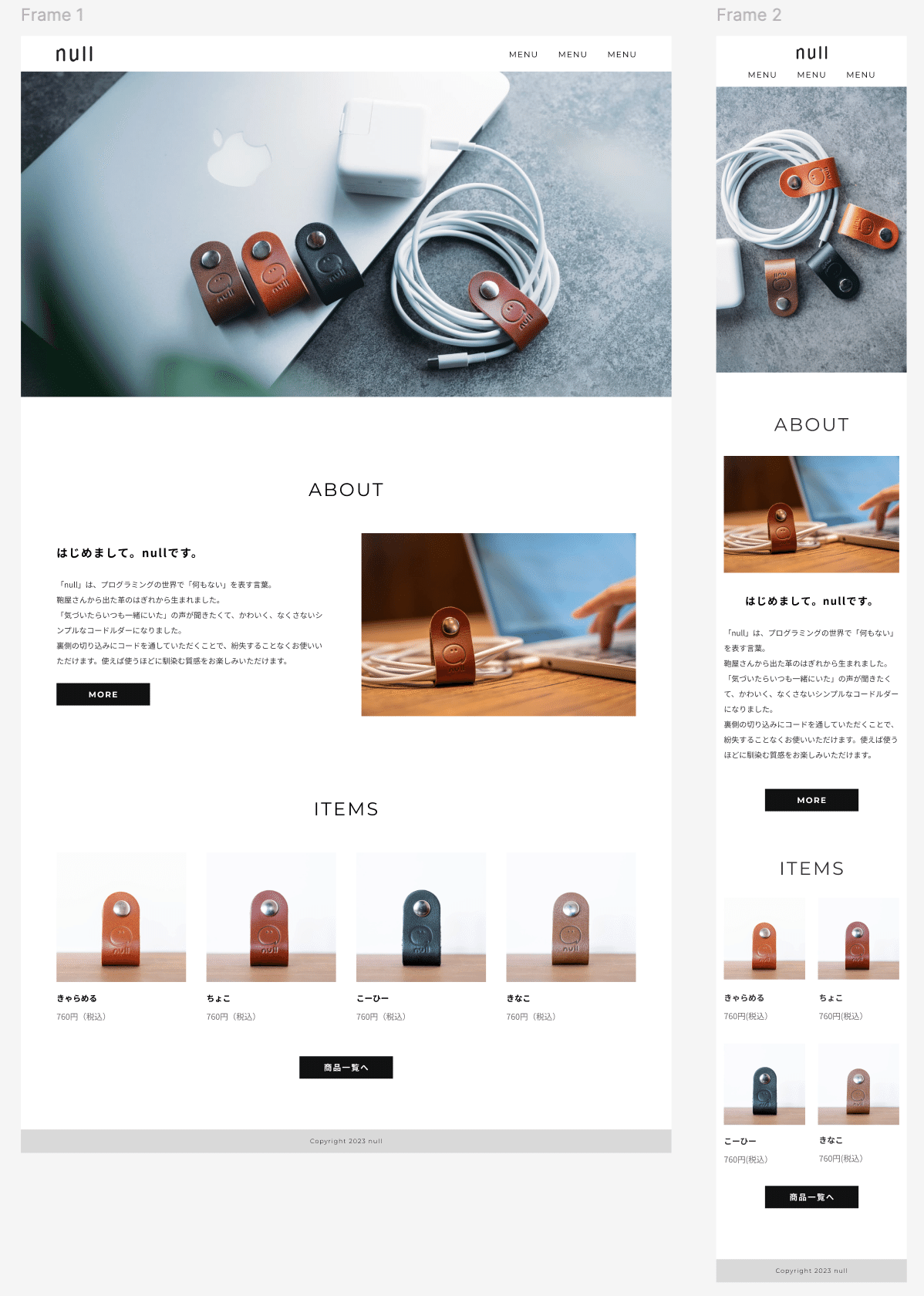
上記は私が作成したデザインカンプで、Figmaというツールを使用して、デザインを模写しました。
基本的にはデザインカンプを見て、コーディングを行うのですが、「実際にデザインカンプ作ってみよう」なの嬉しいなぁと思いました。
デザインカンプの制作には「Figma」や「Adobe」を使用されることが多いです。
Figmaの操作方法から勉強でき、デザイナーさんがどんな風に作成しているのか、少し理解できました。
デザインカンプ制作
デザインカンプの制作手順や制作する上で私が覚えておきたいなと思った操作方法を挙げていきます。
デザインカンプの制作手順
今回はデスクトップ版→モバイル版の順番で作成しました。
制作手順はざっと以下になります。
プロジェクト作成
画像の準備:画像をダウンロードして、編集画面に配置
フレーム追加:横幅の大きさを設定して、大枠を作成
(デスクトップ版は1440px、モバイル版は375pxで作成)コンテナ追加:要素を管理する領域(containerという用語を使用)
要素の追加:テキストや画像を余白も調整しながら配置
大体上記の流れで作成しました。
コンテナの配置
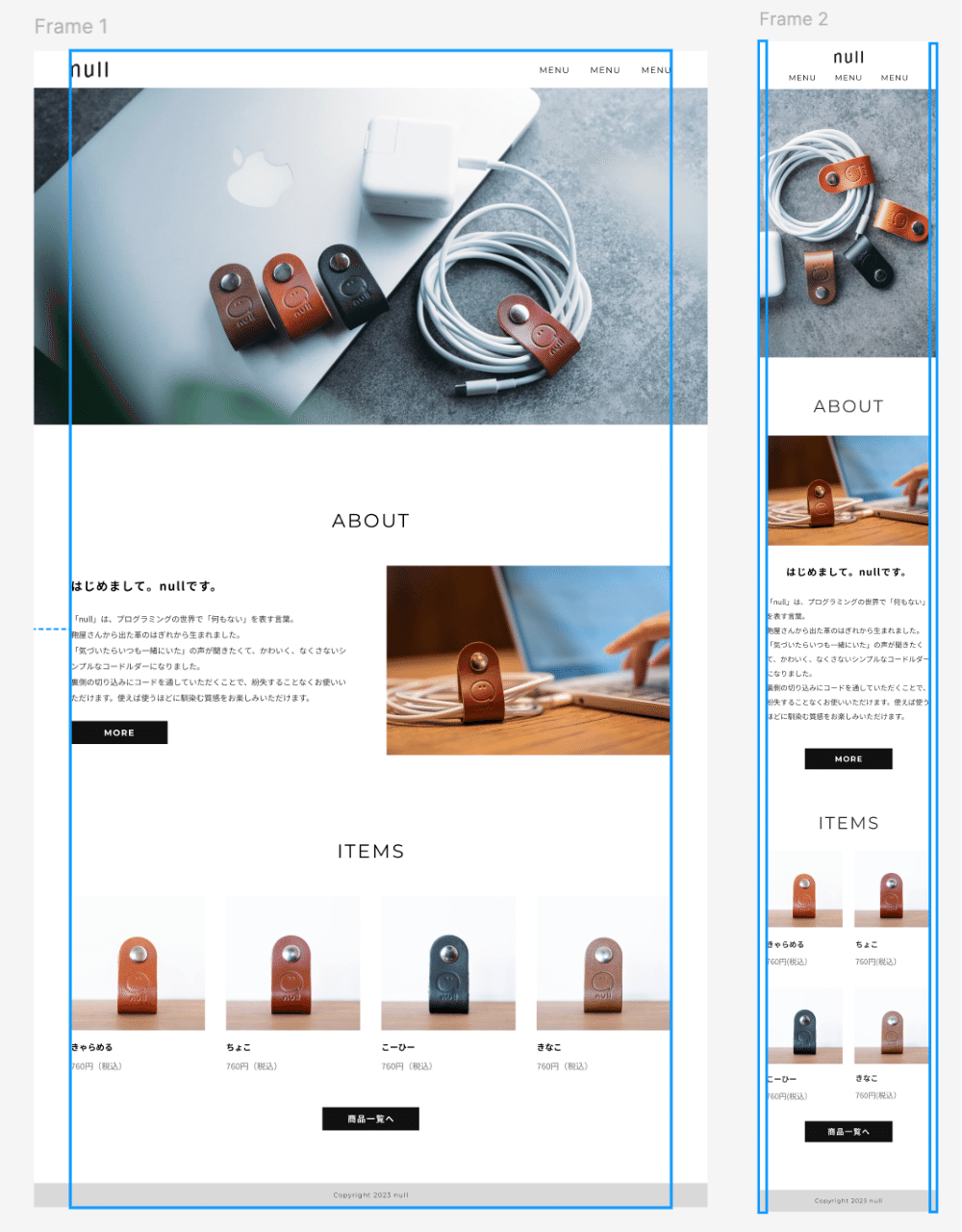
そして興味深いと思ったのが、コンテナの配置の仕方を「デスクトップ版」と「モバイル版」で使い分けていたことでした。

水色の枠がコンテナ部分です。
デスクトップ版では「一つの枠」、モバイル版では「二つの枠」に分けて作成しました。
コンテナの作り方に正解はないと思いますが、コーディング時にも同じような実装をすることが多いです。
デスクトップ版…最大幅を決めてコンテナを作成
モバイル版…左右に相対的な単位でパディングを指定(%など)
最初は「これなんでだろう」ってずっと思ってたのですが、私が思う正解は全てのデバイスに対応しやすくするためです。
デスクトップサイズで大きな画面で見る場合、相対的な値を設定すると、画面が広がりすぎて見づらくなります。
反対にモバイル版では、画面サイズが小さいので、画面幅を指定してしまうとコンテンツが小さくなりすぎてしまいます。
そんなことも考えてデザインカンプを作成しているのかなと思うと頭が下がります…
覚えておきたいFigmaの操作方法
私はデザインカンプからコーディングをしたことがありましたが、その時FIgmaの操作や機能はほとんどわかっていませんでした。
便利だなと思った操作方法を二つご紹介します。
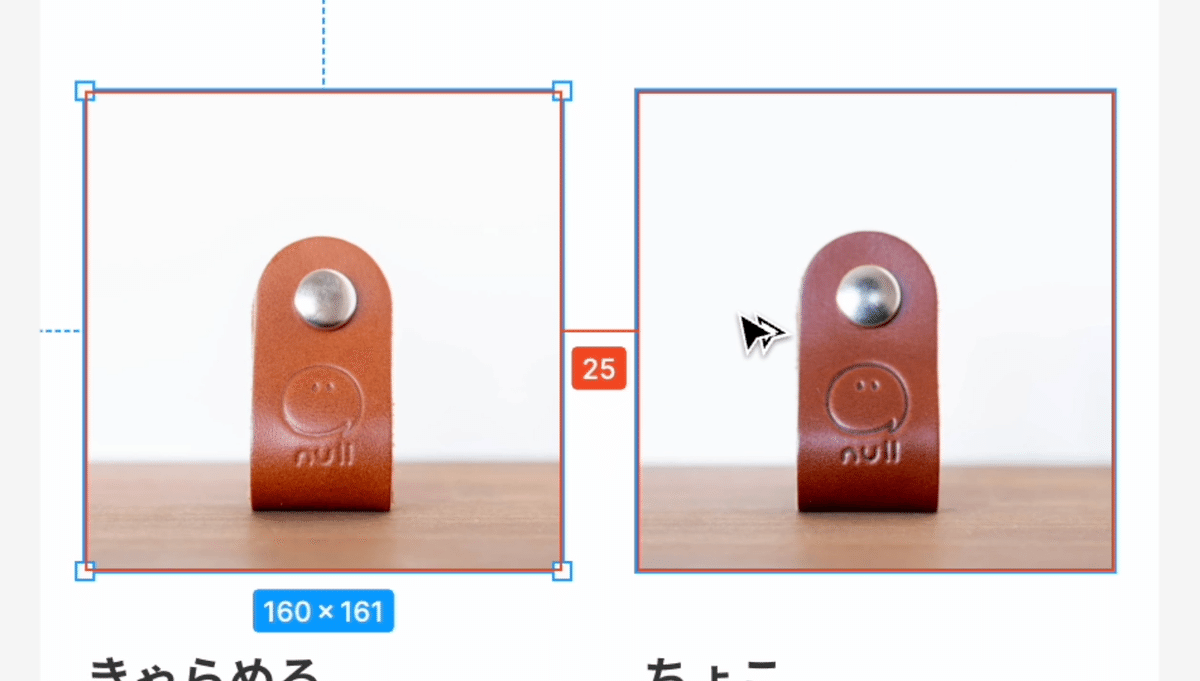
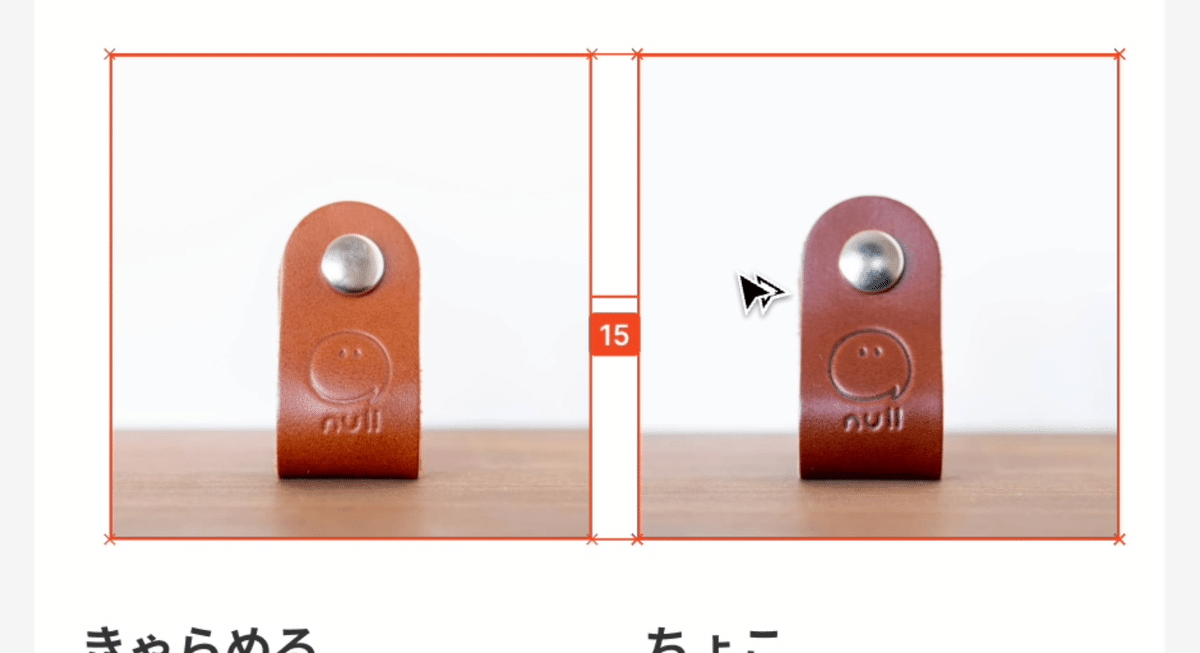
1. 余白の見方:
要素を選択して「option(Alt)キー」を押しながら、他の要素にカーソルを持っていくと余白が何ピクセルかわかります。

上記の画像では、まず左側の画像をクリックして選択しています。
その後、Option(Alt)キーを押しながら、右の画像にカーソルを持っていきました。
コーディングする際、余白が何ピクセルなのか簡単に知ることができます。
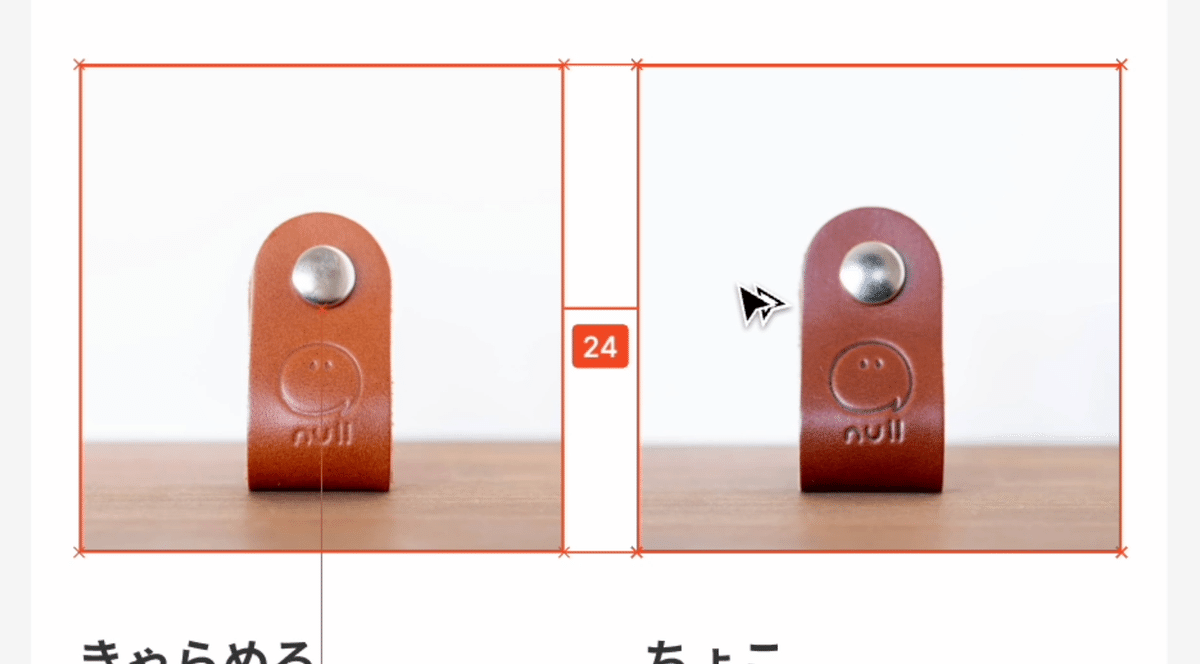
2. 要素の移動:
要素を「1ピクセル単位」・「10ピクセル単位」で簡単に動かす方法です。
先ほどのように、画像を選択した状態で「矢印キー」を押します。

上記の画像では、左の画像を選択した状態で右矢印キーを押すと、画像が1ピクセル動いてくれました。
10ピクセル動かしたい時は、「Shiftキー」を押しながら矢印キーを押します。

これはコーディング時には使わないと思いますが、Figmaの操作方法として知っておくと便利だと思います。
感想
正直な感想をいうと、デザインカンプの制作は…楽しくはなかったです。
たぶん、やっぱり、コーディングが好きみたいです。
デザインもできたらいいなぁとは思いますが、少なくともいまは勉強しないかな…
ただFigmaの基本操作やデザインカンプの制作方法を覚えておくのは利点だと思います。
自分がコーディングする時にも役に立つし、もし新人のデザイナーさんとお仕事する機会があれば簡単な制作方法なら共有することができます。
デザインカンプの制作方法を学んだところで、次回からはデザインカンプからコーディングを行います。
初級編で制作したWebサイトの二倍以上のLP制作を行うので、中級編はほぼこの制作になります。
中級編からぐっとスキルが伸びたという人が多いので、難しくなるという不安もありますが、もちろん楽しみな気持ちもあります。
できないことができるようになるのは嬉しいし、知らないことを知ることも楽しいです。
実は今月下旬あたりから新規ホームページ制作のコーディング作業のお仕事で行います。
お客様の「作りたい」を形にできるのが嬉しいです。
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
