
デイトラ Web制作コース 中級編 DAY 5-9 LP制作 1
ご覧いただき、ありがとうございます!
DAY5から21までLP制作を行いました。新しいこともたくさん出てきたので、数回に分けて書いていこうと思います。
LP制作 OHA!
今回制作したのは、"OHA!"という架空アプリケーションのLPでした。
モバイルファースト375pxで制作し、PC版は1440px。ブレイクポイントは768pxとしています。
完成品がこちらから。
デイトラ受講【70日目】中級編 DAY 28
— MIO | Webコーダー/Webライター (@totoro_mi8) July 9, 2024
・品質チェック
LP完成。
気持ち的に「終わったー!」ってなるけど、チェックはWeb制作に限らず大事。
あと「朝起こされたい人」とか「猫が挨拶してくれるようになる」とか聞き覚えのないフレーズが出てくるのも楽しくて好きでした。笑#デイトラ #Web制作 pic.twitter.com/lAgHeN8cdy
架空サイトなんですが、「朝起きるために誰かを起こす人」と「朝起きれないから起こしてほしい人」のマッチングアプリという内容。
発想が面白いです。
脱線しましたが、今回はFigmaで制作されたデザインカンプを元にコーディングを行いました。
環境構築からヘッダーとメインビジュアルのコーディング。
そして、「PerfectPixel」というGoogle Chromeの拡張機能を使用して、実際にコーディングしたサイトとデザインカンプとのズレを調整しました。
PerfectPixel(パーフェクトピクセル)
PerfectPixelはコーダーの方だと使ったことのある機能かもしれません。
以下の流れで使用します。
PerfectPixelをダウンロード
FigmaからPC版とSP版の全体を画像としてそれぞれダウンロード
コーディングしたサイトをWeb上で表示させる
拡張機能に追加されたPerfectPixelをクリック
デザインカンプの画像をPerfectPixelにアップロード

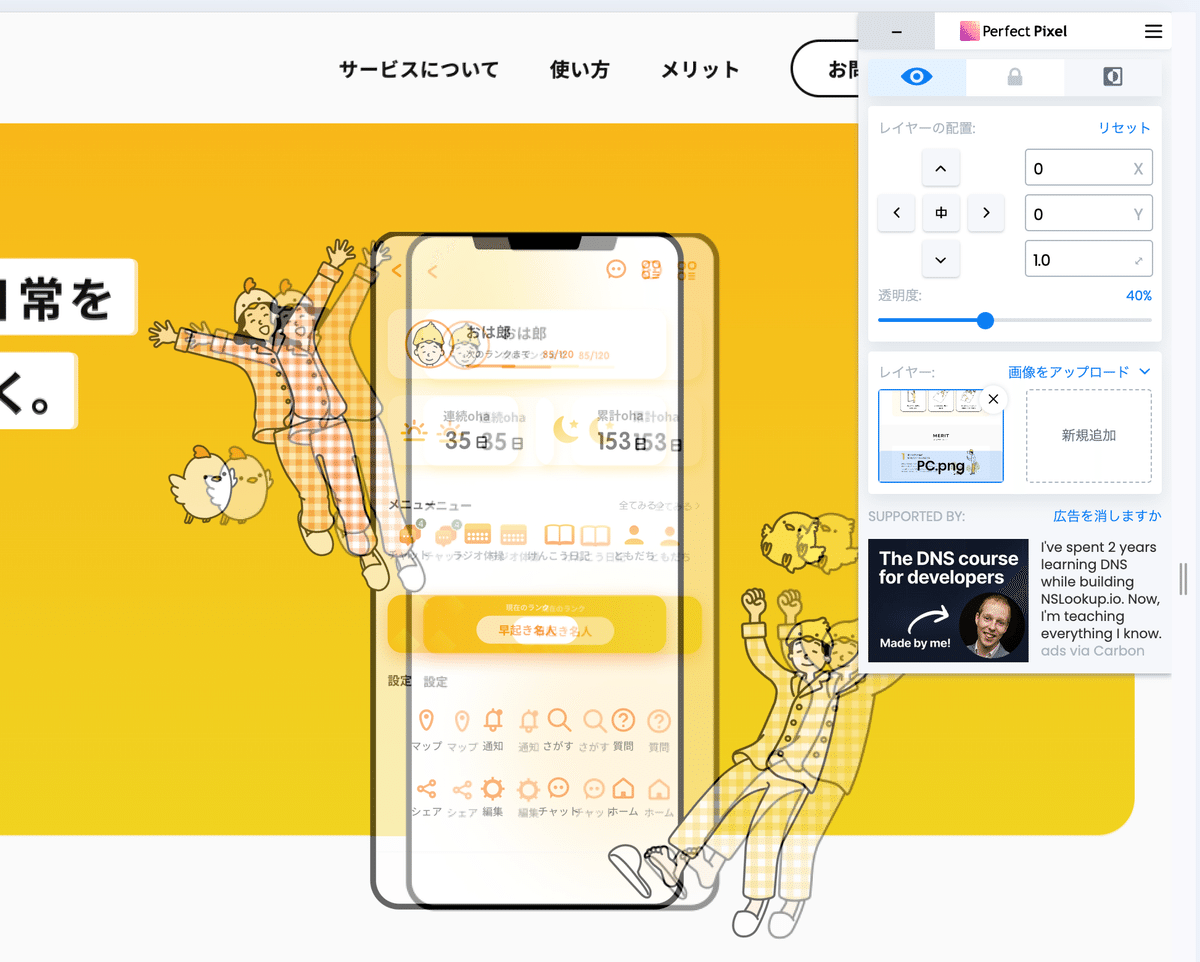
PerfectPixelを追加すると、画面の右上に追加されます。
自分がコーディングしたサイトはデザインカンプの大きさに合わせ、デザインカンプの倍率は「1倍」に設定します。
今回は横幅を1440pxで制作しました。

デザインカンプ通りの余白でコーディングしても、ボーダー分ずれていたり、テキストの枠分ずれていたりします。
基本的には、デザインカンプの数値で合わせるのではなく、PerfectPixelに合わせます。
ちなみにPerfectPixelの鍵マークでデザインカンプの位置を固定。
その隣のボタンで、デザインカンプの色を反転させることができます。
透過度を調整して、自分が見やすい状態にして使用してください。

私は反転させて、透過度は40%以下派です。
PerfectPixelのダウンロードはこちらからできます。
おすすめのコーディング方法
ヘッダーとメインビジュアルを制作するまでの間で、これ今後絶対使おうと思ったCSSのコードたちを2つご紹介します。
大きさを決めるときに使う"calc"
paddingやwidthを指定するときに使用し、以下のような形で書きます。
/* スマホ版のコーディング */
.button {
border: 2px solid currentColor;
padding: calc(10px - 2px) calc(30px - 2px); /* borderの2px分引く */
}
.header__inner {
max-width: calc(1140px + 15px * 2); /* 左右の余白15pxを、全体の横幅1140pxに足す */
}
.mv {
max-width: calc(100% - 15px * 2); /* 全体の大きさを100%として、左右の余白15pxを引く */
}1番下の"mvクラス"(メインビジュアル)で解説します。
375pxの大きさで制作を進めているので、この場合の100%は375pxということになります。
375px(全体の横幅) - 30px(左右の余白)= 345px = max-width
このようになりますが、"max-width: 345px;"と指定せずに、calcを使った方がメリットが多いです。
1. レスポンシブ対応が楽
ピクセルではなく、パーセントにすることによって端末の大きさが変わったとき、柔軟の大きさが変化してくれます。
2. 計算が不要
余白分を引いたパーセントの値を直接指定することももちろんできますが、四則演算を使うことでわざわざ計算する必要がなくなります。
(最初の頃わざわざ計算していました…笑)
3. わかりやすい
上記のコードで"buttonクラス"のpaddingにわざわざcalcを当てているのは、ボタンのborderを引いていることをわかりやすくするためです。
max-widthを345pxと指定することも同じで、デザインカンプにない値が急に登場すると「何の値かな?」となります。
もうcalcはこれから使い倒していきます。
コンテンツ幅を合わせてくれる"fit-content"
これちょっと忘れていました。
下記のタイトルである、"「めざめる」の日常をもっとおもしろく。"の部分を例に出して解説します。

タイトルのHTMLは以下のように作っています。
<div class="mv__contents">
<p class="mv__lead">
<span class="mv__lead1">「めざめる」の日常を</span>
<span class="mv__lead2">もっとおもしろく。</span>
</p>
:今回、spanタグを当てています。
spanタグを当てていると、背景が重なってしまいます。

spanタグはインライン要素なので、幅と高さの指定ができません。
なので、まず"display: inline-block;"に指定してあげます。

そして、最後に"width: fit-content;"を指定することで、背景がテキストの幅になってくれます。

/* テキストが収容されている2つのクラスにスタイルを適用 */
.mv__lead1,
.mv__lead2 {
display: inline-block;
width: fit-content;
}上記CSSは、他にも"font-size"や"padding"などのスタイルも適用していますが、今回は割愛します。
感想
今回はセクションごとにHTMLとCSSのコーディングをして、その都度PerfectPixelを行いながら制作しました。
PerfectPixelと何度も出会うためにこの順番でコーディングをしましたが、基本は全てコーディングし終わったあとに行います。
余談なんですが、CSSの上位互換でSassという拡張言語があります。
以前このブログの初級編の時に少しご紹介しました。
念の為、貼っておきます。
実はSassが苦手でずっと使用しておらず、今回のLPもCSSのみで制作しました。
デイトラさんに怒られそうです。ごめんなさい。
ただ、もしいらっしゃいましたら、アンチSassの皆さま。
Sass、使った方がいいです。
このコーディング中何度も思いました。
何が便利かというと、レスポンシブ対応がとても楽。
レスポンシブ対応をしながらCSSを進めるにも変数を使用し、入れ子にして簡単にできるので便利です。
後からレスポンシブ対応をするとしても、コードを探しに行く必要がないので便利です。
このLPのあと、もう1本LPを制作しているのですが、Sassを使用しています。
最後Sassの話しかしていませんでした。笑
Sassについて語れることはまだ少ないので、Sassの魅力も語れるようになりたいと思います。
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
