
デイトラ Web制作コース 中級編 DAY 22-27 LP制作 6(アニメーション)
ご覧いただき、ありがとうございます!
今回は実務でよく使うアニメーションの実装をしました。
日がかなり空いてしまいましたが、また一週間に一回以上のペースで更新していきたいと思います!
アニメーションの種類
今回は以下のアニメーションの実装を行いました。
スマホ時のドロワーメニュー(ハンバーガーメニュー)
アコーディオン
スライダー
モーダル
スムーススクロール
トップへ戻るボタン
スクロールに合わせたフェードイン
ハンバーガーメニューやモーダル、トップへ戻るボタンは初級編でも行いました。
私が特に苦戦したのは、スライダーでした。
そして思ったよりも簡単で驚いたのがスクロールに合わせたフェードインです。
今回は「スライダー」と「スクロールに合わせたフェードイン」に焦点を当てて書いていこうと思います。
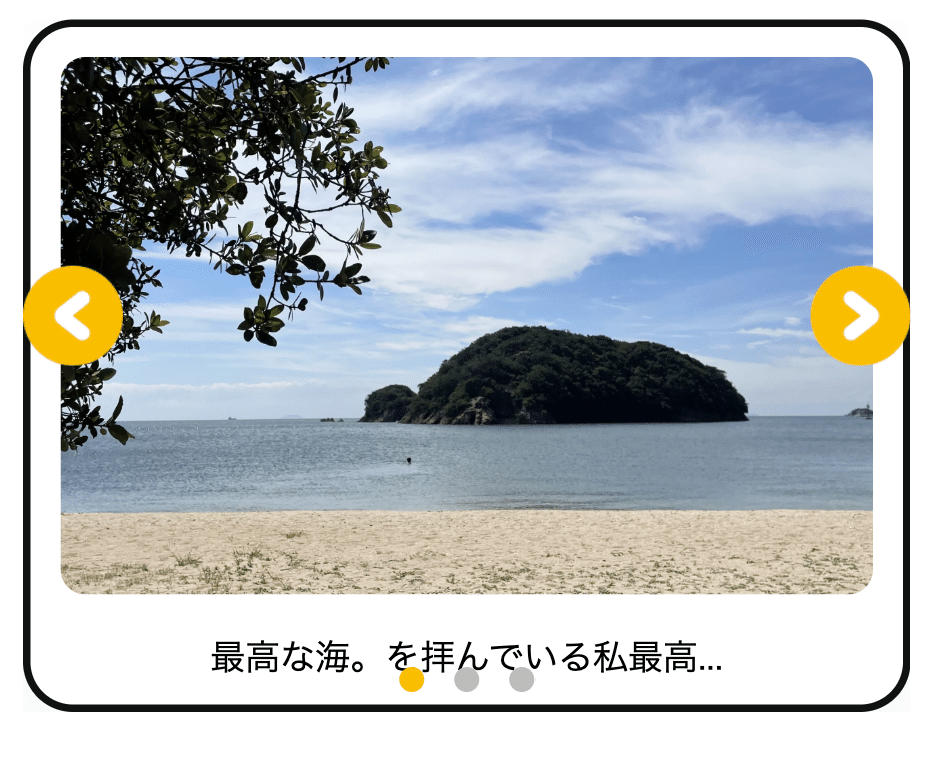
スライダー

上記のように、画像やコンテンツをスライドできる状態にする実装を「スライダー」といいます。
スライダーでできること
スライダーの実装には自動再生や手動操作、その他にも以下の機能を追加することができます。
ナビゲーションボタン:左右の矢印ボタン
ドットインジケーター:現在のスライドを示すための小さな点
遅延設定:自動再生される時間の遅延時間の設定
無限ループ:最後のスライドの後に最初のスライドに戻るようにする
アニメーションの種類:フェード、スライド、ズームなど
スライドの再生、停止:一時停止ボタンを追加して、ユーザーが自動再生を一時停止したり再生したりできるようにする
他にもできることはあると思いますが、上記の操作が基本だと思います。
スライダーの実装方法
スライダーの実装では、ライブラリの「swiper(スワイパー)」を使用しました。
HTML, CSS, JavaScriptで実装することもできますが、一般的なのはライブラリを使用した実装かなと思います。
以下に記載されているコードをコピーして、作っていきます。
CDNを使うか、ファイルをダウンロードしてHTMLでライブラリを呼び出して使用します。
次にそれぞれ必要なコードをHTML, JavaScriptにコピペしていきます。
デフォルトで基本的な見た目が設定されているので、それを必要に応じてカスタマイズしていきます。
実装するときのポイント
私が実装している上で、これだけは覚えておきたいと思ったポイントをご紹介します。
JavaScriptの「direction: "vertical"」の有無
コピペしたコードにはHTMLで新たにクラス名を付与する
コントロール※の位置調整にはpaddingを使用する
コントロール:
ユーザーがインターフェースを操作できる要素のこと
<例>ナビゲーションボタンやアローアイコン、ドットインジケーターなど
JavaScriptの「direction: "vertical"」の有無
direction: "vertical"があるとスライドが縦方向に動きます。
スライドを上下ではなく、左右に移動したい場合は、direction: "vertical"は削除してください。コピペしたコードにはHTMLで新たにクラス名を付与する
スワイパーのコードにはデフォルトでクラス名がついていますが、自分でスタイルを変更する際は、CSSで新しいクラス名も追加でつけた方がいいです。
今回はgalleryセクション内でスワイパーを使用するので、例えば「swiper」というクラス名の横には新たに「gallery__swiper」という名前をつけました。
CSSやJavaScriptでは、自分で命名したクラス名にスタイルを当てます。
こうすることで、デフォルトのスタイルを上書きせずに、カスタムスタイルを適用することができます。
また、スワイパーを複数使う場合、同じクラス名だと管理が大変になります。
なので、ライブラリのクラス名は独自のものも設定することをおすすめします。コントロールの位置調整にはpaddingを使用する

ドットインジケーターの位置自体はCSSにてbottomで調整します。

ここでpaddingを使います。
ライブラリを使用するときは、検証機能で既存のクラスを確認しながら、適切なクラスにスタイルを追加していきます。
今回はスワイパーから下に24pxはみ出してドットインジケーターを表示させたいので、親クラスのgallery__swiperに padding-bottom: 24px;を当てます。

paddingを使用してコントロールの位置を調整した場合、カードがくっついていると画面に途中まで表示されてしまいます。

これは、CSSでmarginを使用するか、JavaScriptでspaceBetween: 100,を使用すると解決します。
spaceBetweenはスワイパーライブラリ特有のオプションで、スペース間を調整するために使います。
スクロールに合わせたフェードイン
画面をスクロールした時に、要素がふわっと表示される状態をよく見ると思います。
今回はそちらのアニメーションも追加しました。
ライブラリを使用した非常に簡単な方法があったので、ご紹介します。
ライブラリで実装
フェードインの実装は「wow.js」というライブラリを使用します。
以下のサイトからダウンロードが可能です
「dist/wow.min.js」と「css/libs/animate.css」の2つを使用します。
animate.css:簡単に使えるCSSアニメーションのライブラリで、要素に動きを加えることができる
wow.js:スクロールするとアニメーションを発動させるためのJavaScriptライブラリで、animate.cssのアニメーションの発動タイミングや表示位置を指定できる
HTMLでライブラリを読み込んだら、HTMLにクラスを追加し、JavaScriptでwow.jsを初期化します。
<!---- HTML ---->
<div class="heading wow animate__fadeIn">Your Heading Here</div>
<!-- wow animate__fadeInを追加 -->// Java Script
new WOW().init();これだけで、スクロールに合わせたフェードインが実現できます!
簡単すぎて感動しました。
ライブラリを使用せずに、APIを使用する方法もあります。
興味のある方は以下のサイトでまとめられています。
感想
前回の更新から一ヶ月以上開いてしまいました…
仕事が忙しいを言い訳にしてサボっていたので、デイトラが完結するまで一週間に最低一回投稿します。
(サボり癖があるので、ここで意思表明します)
次回品質チェックを行うと中級編のLP制作はほぼ完了です。
ここまでの私の正直な感想は「学べば学ぶほどわからなくなる」です。
新しいことが増え、気をつけることが増え、コーディングがどんどん複雑になっていきます。
きっと忘れていることも多く、理解しきれていないところもあると思います。
現在は上級編の卒業課題制作に入ったところなので、中級編の内容を見直しつつ、丁寧なコーディングを心がけて構築していきたいと思います。
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
