
デイトラ Web制作コース 中級編 DAY 20-21 LP制作 5(ボタン・見出し作成)
ご覧いただき、ありがとうございます!
DAY20では、ホバーのアニメーションを追加。DAY21では、様々な種類のボタンと見出しを作成しました。
今回は「ボタンと見出し」に焦点を当てて書いていこうと思います。
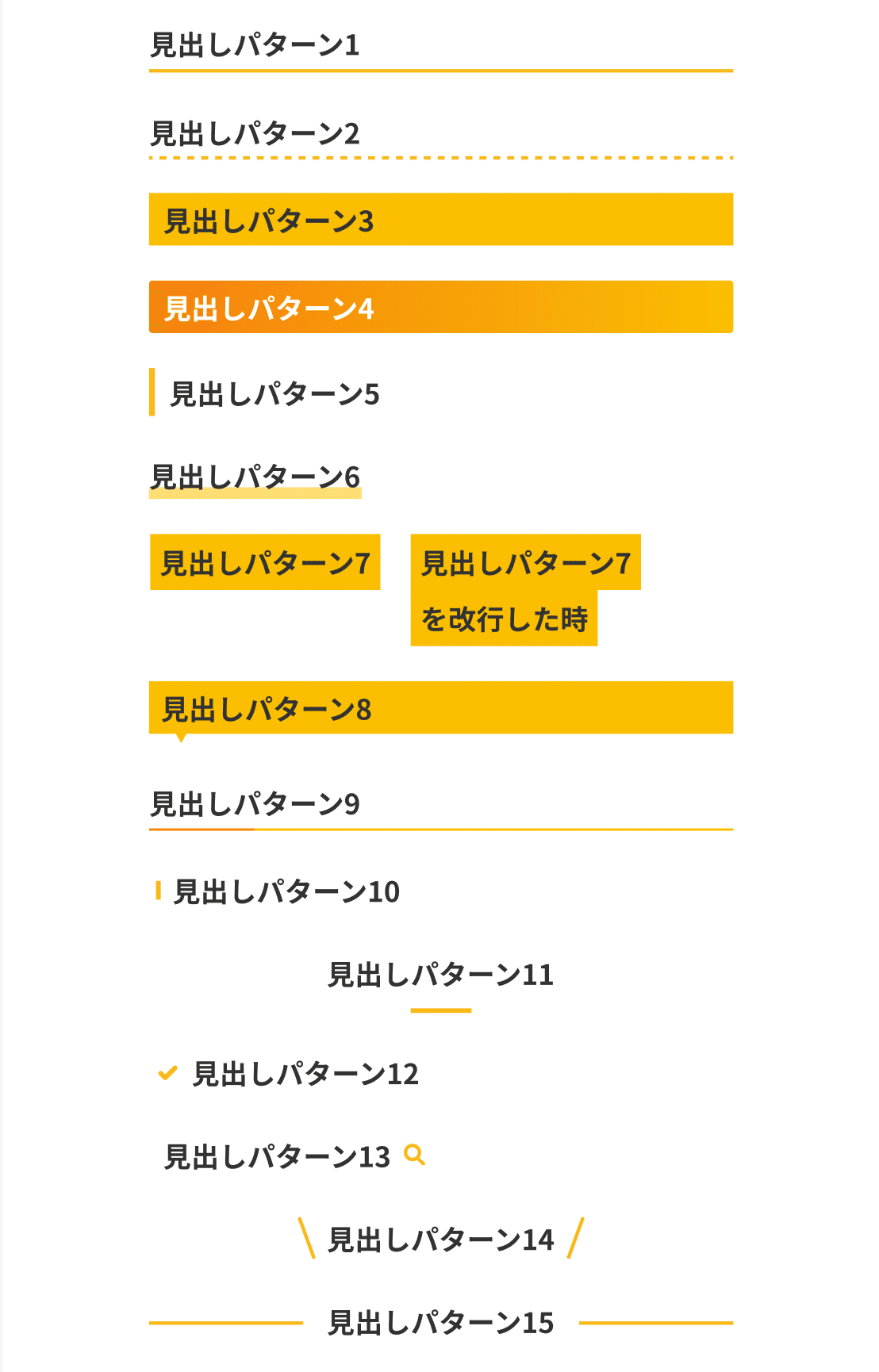
いろんな見出し

見出しは上記の15パターンを作成しました。
実は作るだけ作って答え合わせをしておらず、今慌てて行いました。
お手本のコードを確認すると、違うところが非常に多くありました。
どっちのコードがいいか今判断できないので、基本的にはお手本のコードでいくつかご紹介していきたいと思います。
見出しのHTML
私はそもそもHTMLの書き方が良くなかったため、期待通りの実装ができずに時間もかかっていました。
解答では、以下のようにh2タグとspanタグを使用して書いていました。
<!-- 基本の書き方 -->
<h2 class="heading1">見出しパターン1</h2>
<!-- パターン7のとき -->
<h2 class="heading7">
<span class="heading7__line">見出しパターン7</span>
</h2>
<h2 class="heading7">
<span class="heading7__line">見出しパターン7</span>
<span class="heading7__line">2行目</span>
</h2>なのに私は全てdivタグとpタグを使用して書いており、上記の「見出しパターン2」と「2行目」の見出しに苦戦しました。
HTMLタグがデフォルトで持つCSSのdisplayプロパティが原因です。
pタグ:デフォルトはdisplay: block;(前後に自動で改行が挿入される)
spanタグ:デフォルトはdisplay: inline;(周りのテキストと同じ行に並ぶ)
私はずっとpタグで実装していたため、「見出しパターン7」と「2行目」というテキストの間に余白が生じていました。

基本のはずなのにできておらず、CSSでは擬似クラスまで使って実装していました。
非常に落ち込みましたが、いい教訓になったので次回からは大丈夫そうです。
見出しパターン8(吹き出し)

私が今回の中で一番好きな見出し、かつ、解答と実装の仕方が全く違ったので、ぜひご紹介させてください。
/* パターンA (私が書いたコード) */
.heading8 {
position: relative;
background: #fabe00;
padding: 8px 10px;
}
.heading8::before {
content: "";
position: absolute;
border: 15px solid transparent; /* transparentで透明にする */
border-top: 20px solid #fabe00;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
left: 20px;
bottom: -26px;
}
/* パターンB (解答コード) */
.heading8 {
position: relative;
background: #f8b819;
margin: 0;
padding: 2px 10px;
}
.heading8::after {
content: "";
position: absolute;
width: 15px;
height: 15px;
background: #f8b819;
clip-path: polygon(0% 0%, 100% 0%, 50% 100%);
left: 20px;
bottom: -8px;
}※解答コードの"font-family"や"line-height"などは割愛しています。
※コードの順番は見やすいように一部並べ替えています。
パターンA
::beforeの擬似要素を使って、三角形を作成
borderプロパティを使用して透明の部分と色付きの部分を調整
パターンB
::after擬似要素を使用
clip-pathプロパティとpolgon関数を使って、三角形を作成
polgon関数で三角形の大きさや形を調整
beforeとafterの違いは、要素の前に追加するか後にするかということなので、要素の内容を邪魔しなければどちらでもいいかなと思います。
三角形の実装の部分についてお話しします。
パターンAでは、コードはシンプルですが、幅や高さの調整をするのがやや難しいです。
パターンBでは、三角形のサイズや形状を直感的に調整してコードにするので、コントロールがしやすいです。
非常に古いブラウザだとサポートされていない可能性はありますが、ほどんど問題はないと思われます。
clip-pathで多角形を作るには以下のサイトで、直感的にできます!
見出しパターン11(中央のみに下線)

こちらも擬似要素を使用して、作成しました。
私は親クラスで下線の場所をしておらず、とても時間がかかってしまいました。
具体的には、CSSで以下のようなコードを入力します。
.heading11 {
position: relative;
margin: 0;
padding: 0 0 14px;
text-align: center;
}
/* 下線を作成 */
.heading11::after {
content: "";
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 52px;
height: 4px;
background: #f8b819;
}先ほどの見出しパターン8以降は全て、擬似要素を使用して作成しました。
ちなみにパターン12のチェックアイコンとパターン13の虫眼鏡アイコンは画像を使用しています。
続いては、ボタンに移りたいと思います。
いろんなボタン

ボタンは上記の10パターンのボタンを作成しました。
ボタンのHTML
ボタンの時はaタグを使用します。
<!-- 基本の書き方 -->
<a href="" class="button3">ボタンはこちら1</a>
<!-- 背景あり -->
<div class="background">
<a href="" class="button7">ボタンはこちら7</a>
</div>
<!-- ボタンの色が色違いのとき -->
<a href="" class="button10">ボタンはこちら10</a>
<a href="" class="button10 is-green">ボタンはこちら10</a>
ここはそんなに難しいことはないです。
ただ、いつもreset.cssを使用しているので、aタグにデフォルトで当たっているCSSの存在を最初忘れていました。

ちなみに「ボタン1」と「ボタン2」の間にあるボーダーは”<hr />”というタグで実装できます。
(実は知りませんでした)
hrタグ:セクションや内容の区切りを示す。水平線を表示して、区切り線を作成。
ボタン2(ボタンの中にテキストとアイコンを表示)

「見出しより簡単そう!」と思い、取り掛かりましたが、ボタン2で既につまずきました…
先に解答のCSSを記述します。
.button2 {
display: inline-block;
min-width: 230px;
margin: 0;
padding: 10px calc(15.22px + 7.281px + 16px) 10px 16px;
text-decoration: none;
color: #333;
border-radius: 3px;
position: relative;
background: #fabe00;
}
/* 三角形の部分を作成 */
.button::after {
content: "";
position: absolute;
right: 15.22px;
top: 50%;
transform: translateY(-50%);
width: 7.281px;
height: 12.135px;
background: #fff;
clip-path: polygon(0% 0%, 100% 50%, 0% 100%);
}HTMLは基本の書き方通りです。
まず、私は矢印アイコンを画像として保存し、実装していました。
CSSで実装すれば、追加の画像ファイルが不要になります。
ページの読み込み速度の向上のためにも今回のようなシンプルなスタイルであれば、CSSで実装したほうが良さそうです。
ただ、画像ひとつなのでそれ自体はそんなに問題ではないと思いますが、私は画像をHTMLで読み込んでいました。
今となってはなぜそんな書き方をしたのか謎ですが、実際のホームページを作成する際、ボタンは何度も登場すると思います。
HTMLでアイコン画像を設定すると、ボタンが登場するたびにHTMLにパスを記述する必要があり、デメリットしかないです。
画像を使用する場合の書き方は、擬似要素の代わりに以下のように書きます。
/* 擬似要素の代わりに画像を使用 */
background-image: url("../img/arrow.png"); /* 画像のパスを指定 */
background-repeat: no-repeat;
background-position: right 15.22px center; /* 画像の位置調整 */
background-size: 7.281px 12.135px; /* 画像のサイズ調整 */プロパティをbackbroundにして、一行で書くことも可能です。
background: url("../img/arrow.png") no-repeat right 15.22px center / 7.281px 12.135px;ちなみに、解答コードで親クラスに記載している"text-decoration: none;"でテキストの装飾を取り除くことができます。
今回だと、リンクの下線を削除するために使用しています。
こちらは私が忘れていたので、記述させていただきました。
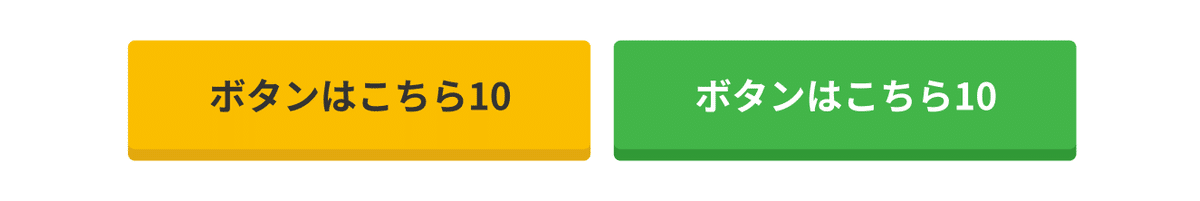
ボタン10(色違いのボタン)

上記のようなスタイル違いの実装は以前にもご紹介しました。
復習のために、簡単に記述しようと思います。
共通クラスに関する前回の記事はこちらです。
使い回しができるパーツは、クラスを共通化します。
<!----- HTML ----->
<!-- タイプ2のボタンは"is-green"と命名 -->
<a href="" class="button10">ボタンはこちら10</a>
<a href="" class="button10 is-green">ボタンはこちら10</a>/*----- CSS -----*/
.button10 {
display: inline-block;
min-width: 200px;
margin: 0;
padding: 10px 16px;
text-decoration: none;
color: #333;
text-align: center;
background: #fabe00;
border-radius: 3px;
box-shadow: 0px 5px 0px 0px #e3a80e;
}
.is-green {
color: #fff;
background: #43b549;
box-shadow: 0px 5px 0px 0px #319937;
}基本的には、"button10クラス"でスタイルを当てて、違う箇所のみ"is-greenクラス"で実装します。
感想
まだまだ書きたい気持ちがあるのですが、画像とコードで非常に長くなってしまったので、この辺りにしようと思います。
すぐにできると思っていたいろんな見出しとボタン。
実際にやってみると非常に時間がかかり、どうしてもできなくて解答も何度か確認しました。
さらに、ブログを書いていると忘れているものもしばしば…
自分の中できちんと整理できていなかったので、使いまわせるようにまずnotionでまとめておきます。
また、多角形の図形を作成する時は、今日ご紹介した"clip-path"はとても便利だなと思いますのでぜひ使ってみてください!
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
