
デイトラ Web制作コース 中級編 DAY 3-4 AIを活用したコーディングとFigma for VSCode
ご覧いただき、ありがとうございます!
今回は「AIを活用したコーディング手法」と「Figma for VSCode」というVSCodeの拡張機能について学びました。
AIを活用したコーディングの概要
AIを活用したコーディングは、AIという人工知能技術を使ってプログラミングの効率化や品質向上を図ることです。
デイトラ初級編では、chatGPTの活用方法が出てきましたが、今回は「AI搭載のコードエディタ」を中心に学びました。
>> chatGPTを活用した前回の記事はこちら
2019年にTabNineというAI搭載のコードエディタが登場し、コード保管ツールとして、急速に普及しました。
AI搭載のコードエディタを使用することで、以下のような効率化が期待できます。
コードを書く時間の短縮:自動生成されたコードにより、開発速度の向上
調べる時間の短縮:コードや関連情報を提供により、情報収集時間の短縮
問題解決の短縮:エラーチェックと修正の提案により、迅速なバグ修正が可能
AI搭載エディタの種類
今回デイトラで学んだのは「GitHub Copilot」と「Cursor」というツールです。
GitHub Copilot

会員登録後、VSCodenの拡張機能を追加して使用する
全て有料(30日間無料トライアルあり)
Cursor

会員登録後、"Cursor"というエディタを開く
無料でも使用可能
どちらもエディタ上でchatGPTとチャットをすることができ、コードの解決方法を提案してくれます。
GitHub Copilotだと、コードの補完や提案をリアルタイムでしてくれます。
AI搭載エディタを使用する前の重要な注意点
AIは非常に便利ですが、注意点もあります。
1. 提案の間違い
学習したデータに基づいて提案をしてくれますが、時には質問内容を理解しきれずに間違うことがあります。
そのため、生成されたコードや提案を必ず自分でも確認する必要があります。
2. セキュリティとプライバシー
私はこの「プライバシー面」が最も重要だと思っています。
自分のコードがツールに送信されることで、そのコードを分析し、同じようなアイデアを他の製品に組み込む可能性があります。
私たちの意図しない形で利用されることがあるため、「自分が入力したコードを学習しない設定」にまずは変更しておきましょう。
GitHub:
会員登録時に表示される、「Allow GitHub to use my code snippets for product improvements」のチェックを外す
学習機能をオフにすることで、GitHubがコードスニペットを製品改善のために使用することを拒否できます。
Cursor:
エディタの「設定」にある"Privacy mode"を"enabled"(有効化)にする
プライバシーモードをオンにすることで、自分のコードのプライバシーを強化し、外部へのデータ送信を制限できます。
Figma for VSCodeとの併用

>> ダウンロードはこちら
Figma for VSCodeは、Figmaというデザインツールの機能をVSCode内で利用するための拡張機能です。
VSCode内でデザインカンプを表示して、コーディングの効率化を図ります。
主な機能
Figma for VSCodeを使用することで、デザインから「フォントサイズ」や「色」などのスタイル情報を自動的に取得し、CSSとして生成することができます。
AIが提案するコードや修正案を活用することで、コーディングをより迅速に行えます。
また、エディタ内で全ての作業が完結するので、デザインカンプの画面に切り替えたり、エディタに戻したりといった手間も省くことができます。
ただ、全て頼ってしまうと学習の機会損失になる可能性もあるので、ある程度学習してから利用するほうがいいかもしれません。
おまけで教わった拡張機能(これおすすめです)
「おまけ」と称して出てきた拡張機能があります。
それが、HTMLで作成したクラス名をCSSに一括反映させるというものです。
個人的にはとても便利だなと思ったのでご紹介します。
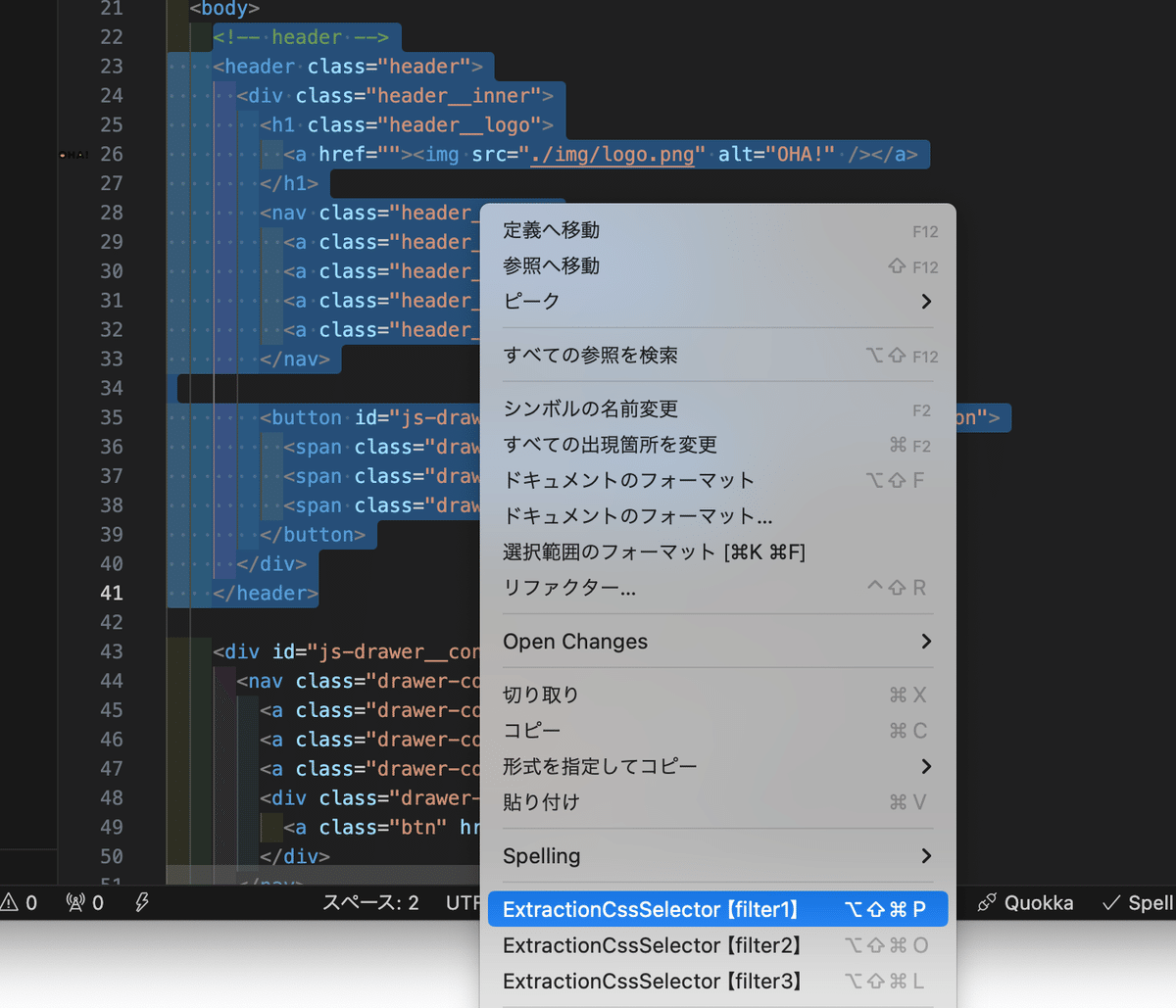
1. HTMLを書き終えたら、クラス名をCSSに移したい部分を選択して右クリックし、「ExtractionCssSelector」をクリック
(filterはどれでもOKです)

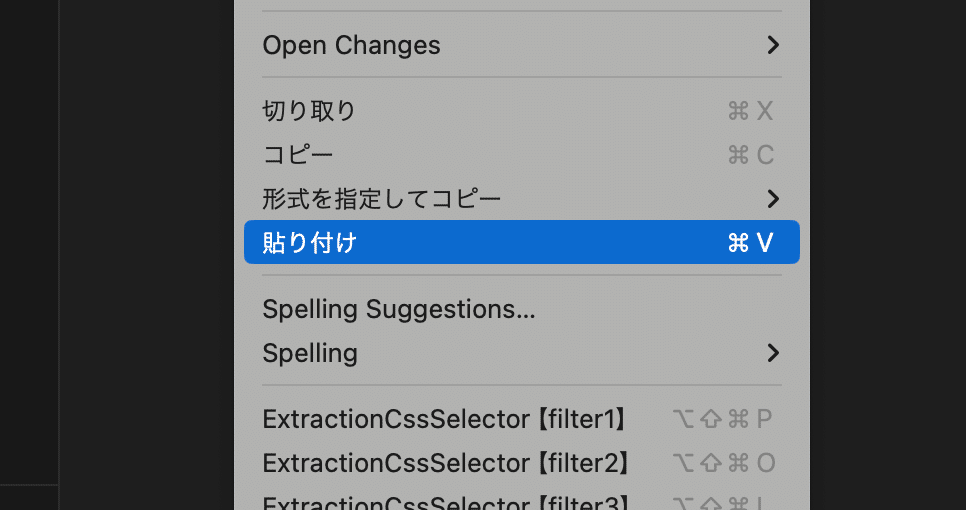
2. CSSファイルを開いて右クリックで「貼り付け」

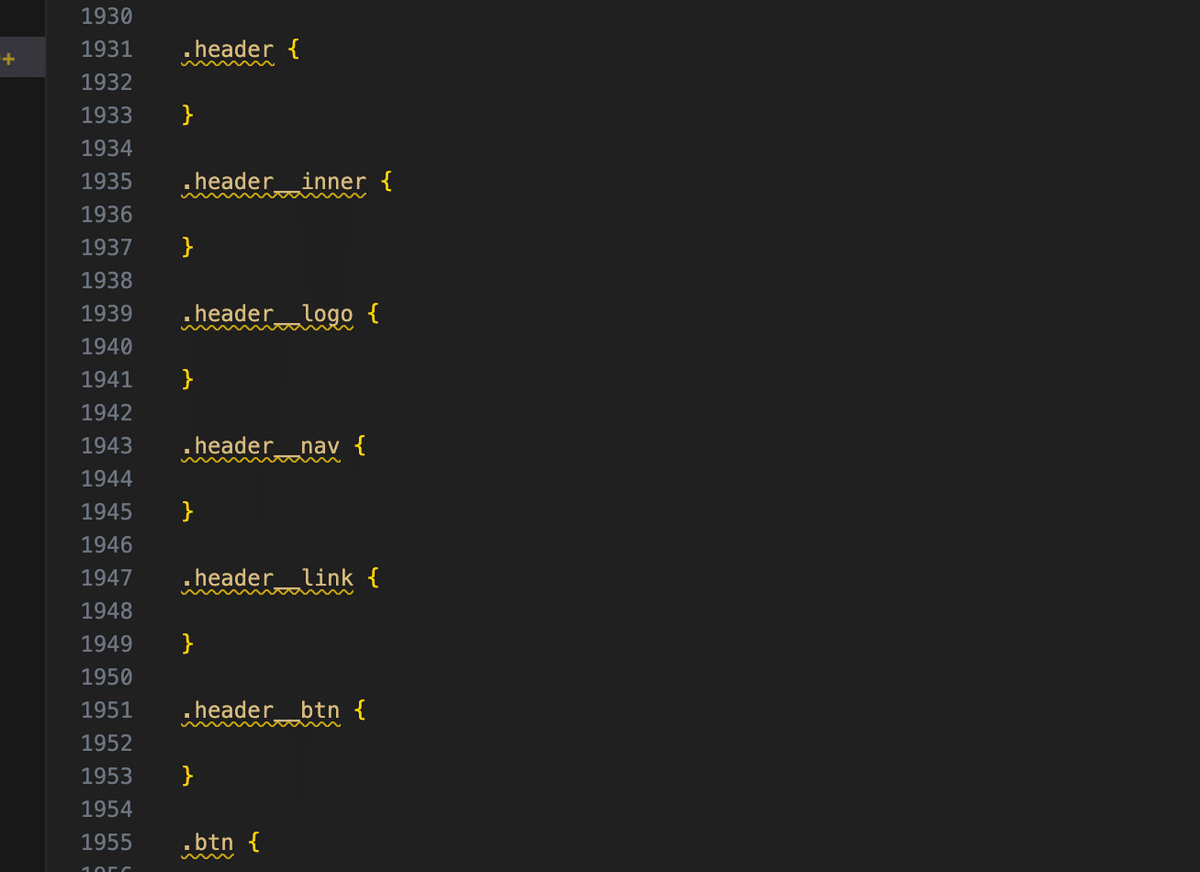
3. CSSファイルにクラス名が反映される

これ、めちゃくちゃ便利じゃないですか?
ショートカットキーを登録して使用するでも作業効率がとても上がると感じました。
感想
今は多くのAIが登場して、私たちの生活に不可欠なものとなりました。
私もchatGPTをよく活用しています。
依存してしまうのよくないですが、 「医療」の現場でも普及しており、それほど私たちの生活で重要な役割を果たしています。
"Cursor"は無料で使用できるという面でもとても魅力的です。
デイトラの学習では勉強中なので、VSCodeを使用してコードを書いていますが、他のコーディングではCursorを活用したいと思っています。
また、私の周りでは「業務効率化システム」をよく耳にします。
あまり詳しくありませんが、話を聞くととても魅力的なのでコーディングスキルがもっと上がったら、こちらも取り入れていきたいです。
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
