
Pythonで自動化!ChatGptに作業を任せたい! #5【ChatGptを触ってみた】
どうも、みおです。
「ChatGptに作業を任せたい」という内容で、進めていきます。
前回はChatGptの紹介をしました。
事前:イラスト屋ACの投稿作業
ChatGptに投稿作業を始めるにあたって、先に手作業で何をしているかを見ていきます。

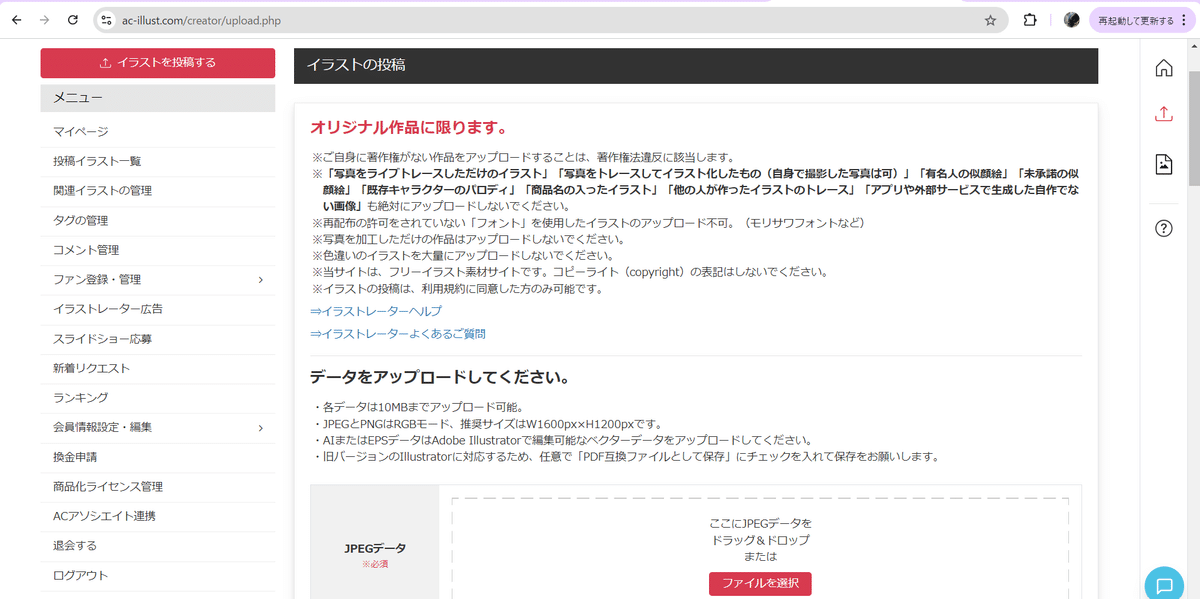
実際にこの画面が、投稿画面になります。
アカウントの本人確認が取れると投稿画面を閲覧できるようになります。
画像情報として、「素材画像」「タイトル」「タグ」等、設定していきます。
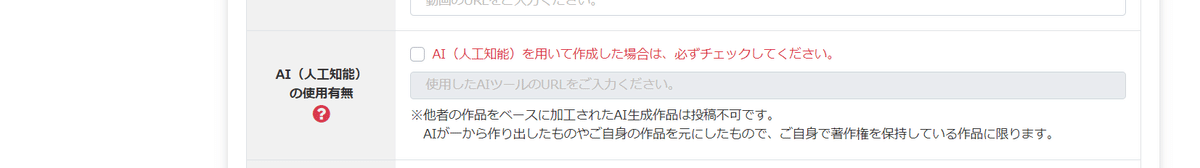
今回ChatGptによる画像生成を考えていて、AI生成の画像を使う確認項目もあります。

この入力項目も、Pythonによる自動入力で補足していきます。

必要な情報を入力すると、「新規投稿」から投稿作業できます。
この流れと同様に、Pythonが動くようにコードを流し込んでいきます。
ちなみに、投稿時のタグとかは最大20個設定できるみたいです。
簡略化できるよう「プリセット」と呼ばれる、タグ呼び出し機能もみられました。
それでも一回の投稿作業ではかなり手間いるなぁと。
さて、本題のChatGptにPythonコードを教えてもらうところですが、
割と中身を砕いて聞く必要があります。
ChatGptでPythonコード書いてく
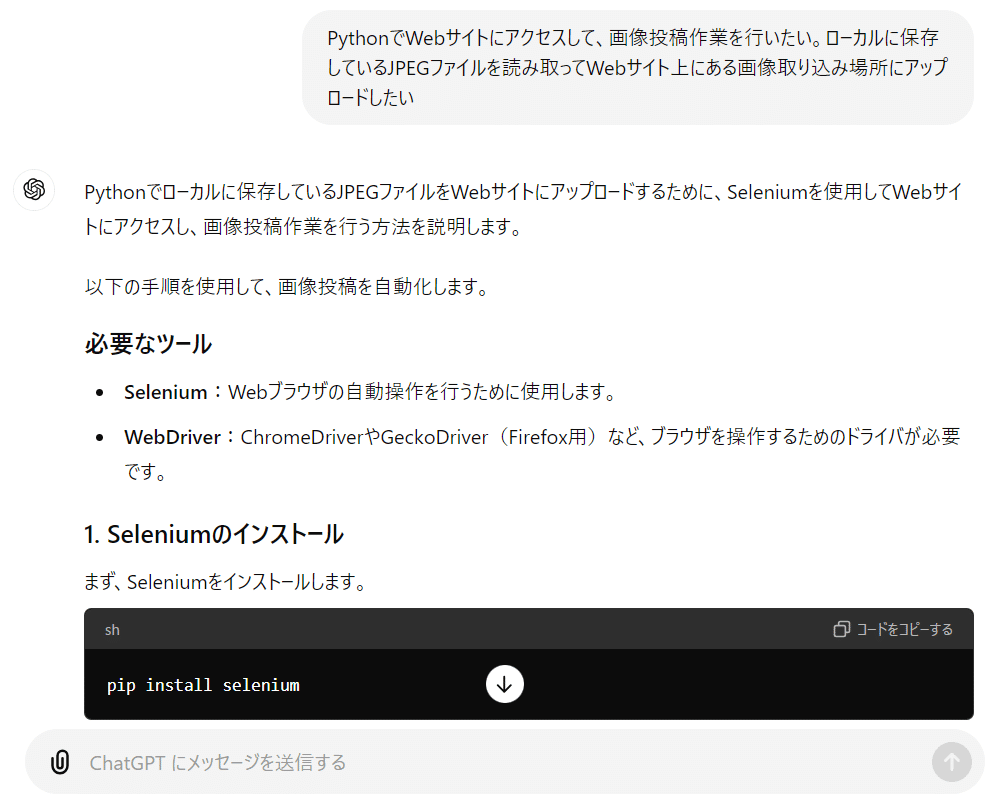
ChatGptに「PythonでWebサイトにアクセスして、画像投稿作業を行いたい。ローカルに保存しているJPEGファイルを読み取ってWebサイト上にある画像取り込み場所にアップロードしたい」のように聞いていきます。

PythonでWebサイトを操作するために、2つ作業が必要なります。
ライブラリ「Selenium」と操作ドライバー「Webドライバー」です。
Python準備①ライブラリ「Selenium」のインストール方法
画面下部にインストール方法として「sh」枠にコマンドがあります。
これをコマンドラインで打ち込んで、モジュールを参照できるようにします。
通称ライブラリと呼ばれているもので、Webサイトを利用するうえで、
追加インストールするモジュールです。
「Windows」+「R」でコマンドラインを起動して、上記コマンドをコピペしてインストールします。
放置していれば勝手に終わっているので、少し待ちます。
Python準備②Webドライバーのインストール方法
下記サイトからWebDriverをダウンロードします。
環境にあったドライバーのURLをコピーして、検索バーに貼り付けます。

ダウンロードしたWebDriverをCドライブ直下に置きます。
置く場所はどこでもいいですが、私は管理しやすいのがそこかなと。
これで準備完了です。
ChatGptからはコードも教えてもらっているので、差し込んでいきます。

参考サイトにアクセスとかになっているので、編集が必要な部分は書き換えていきます。
とりあえず、準備だけでもかなり文字いきそうなので、
次回にします。
