
【エンジニアお悩み別】FigmaのDev Mode使い方5選
こんにちは!
HANOWAのUIデザイナーです。
2024年1月末でFigmaのDev Modeベータ版の無償提供終了に伴い、Figmaでデザイン確認するHANOWAの開発メンバーは、全員有料課金を開始しましたが、それほどHANOWAでは必要とされているDev Mode。
使用を検討しているが有料課金なので躊躇している
使い方がわからない
といったエンジニアの方々に向けて、「是非Dev Modeを有料でも使用して、開発効率を上げていただきたい」という気持ちがあるので、Dev Modeの使い方をお悩み別で5選ご紹介したいと思います。
【お悩み①】そもそもDev Modeってなんなの?
Dev Modeとは、Figmaが提供している開発者の作業を効率化させる機能の一つです。
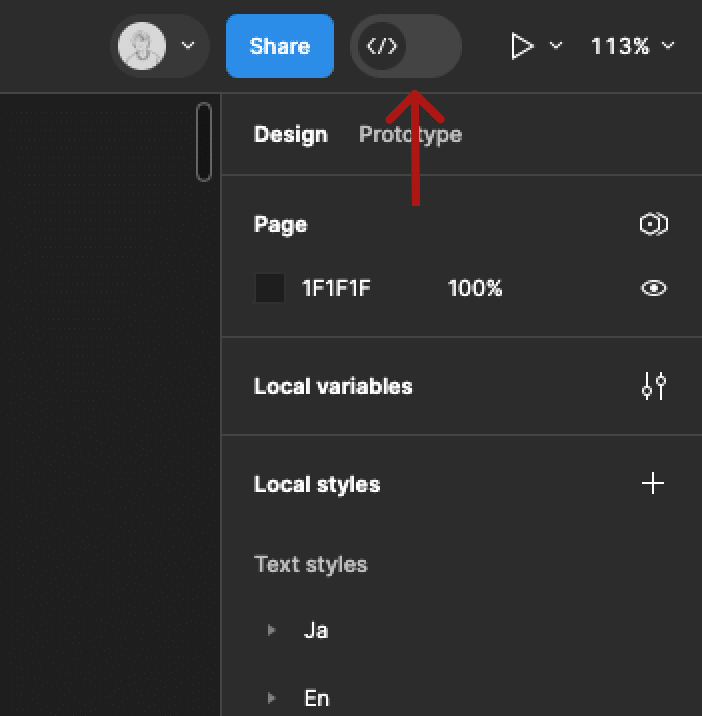
Figma画面の右上にあるトグルボタンをONにするとDev Modeに切り替わり、デザインのインスペクトが確認できたり、CSS、iOS、Android用のコードが生成されることで実装の効率化が可能になります。

【お悩み②】細かなデザインの仕様がズレていてコミュニケーションのロスが発生する
例えばFigma上ではpaddingが24pxになっているが、実装では16pxになっている、みたいなズレが生じるのは多少なりともあると思いますが、そのズレが積み重なりレビューするデザイナーと修正するエンジニア双方が疲弊する、というようなケースは私も各開発チームで経験してきました。
デザイナーの私としては実装前に細かくコメントを残したり、コーディングの指示書が生成されるEightShapes Specsというプラグインを使用することで対策はしていましたが、すべてのデザインに対応するのは骨の折れる作業です。

そこでDev Modeでインスペクトを確認することによって、padding、font-size、color等が簡単に確認できます。
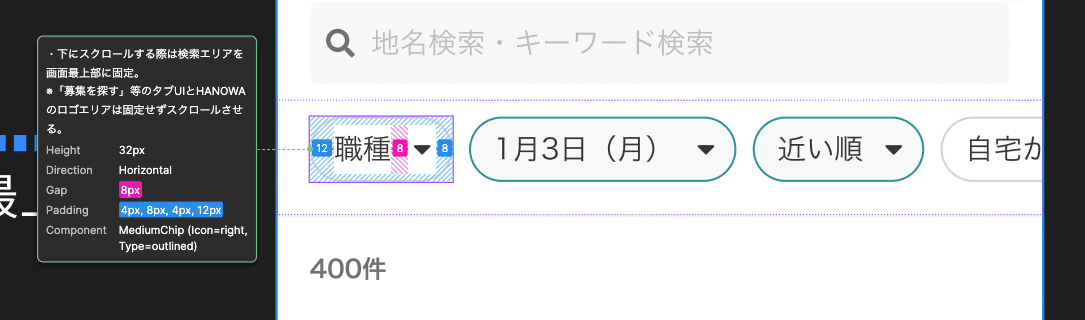
やり方はとても簡単で、確認したいデザインのオブジェクトにカーソルを当てるだけで、画面右側にインスペクト情報が表示されます。

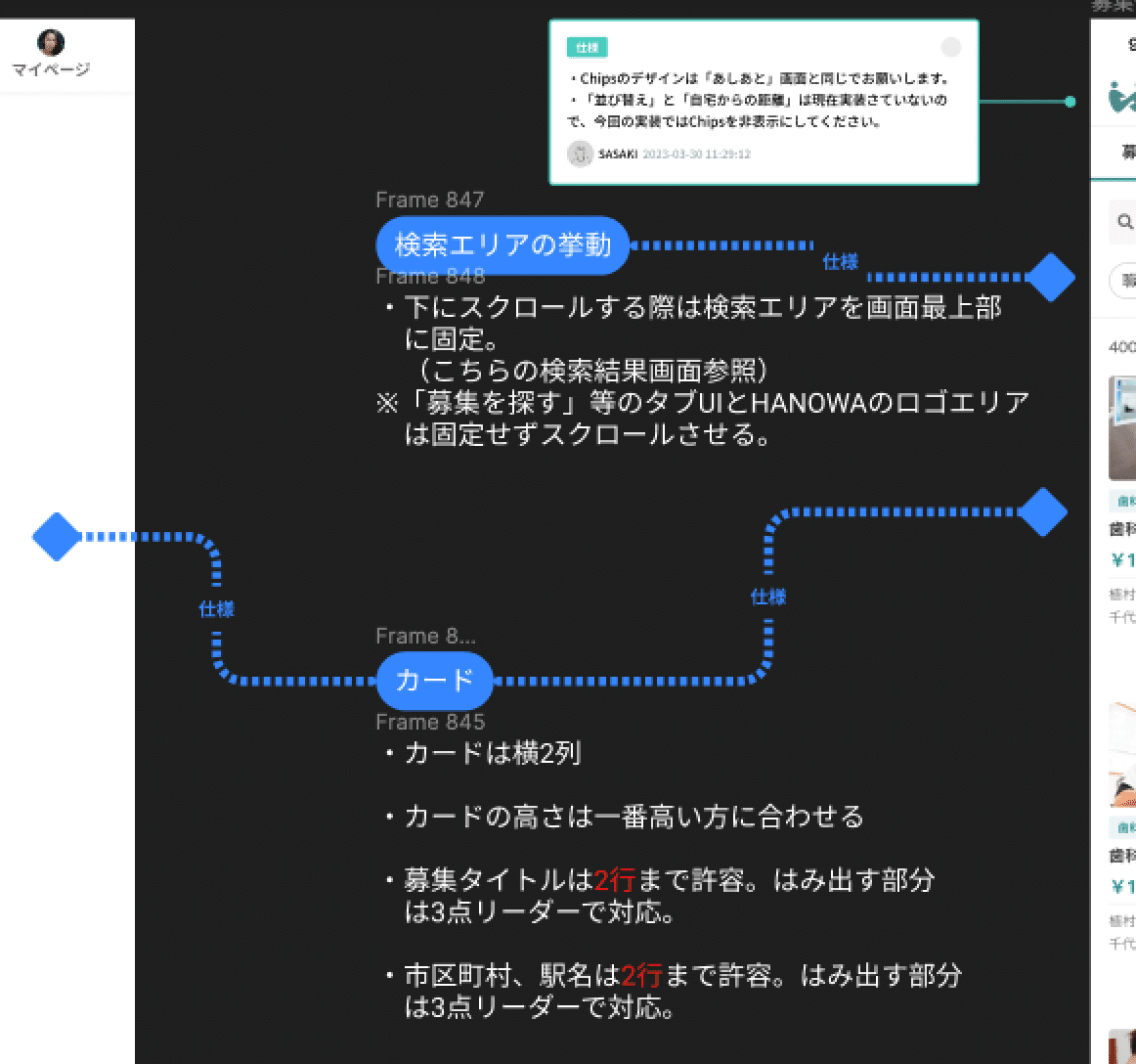
インスペクトでも見逃される可能性があるオブジェクトに関しては、2024年2月に発表された「アノテーション」という機能で、デザイナーから細かな注釈を入れることが可能になりました。その注釈も画面の拡大/縮小に合わせてサイズが最適化されるので、場所を取ることがなく確認できます。

【お悩み③】どれがコンポーネント化されているの?
デザイナーがFigmaで新しく作成したオブジェクトをコンポーネント化したものの、エンジニアが気づかずにコンポーネント化せず実装してしまうケース。Figmaとコード上のコンポーネントを共通にしている場合だと誤差が発生してしまいます。
また、コンポーネントされているのはわかるけど、どれがデザインシステムのコンポーネントとして扱われるのか、も不明瞭な場合があります。
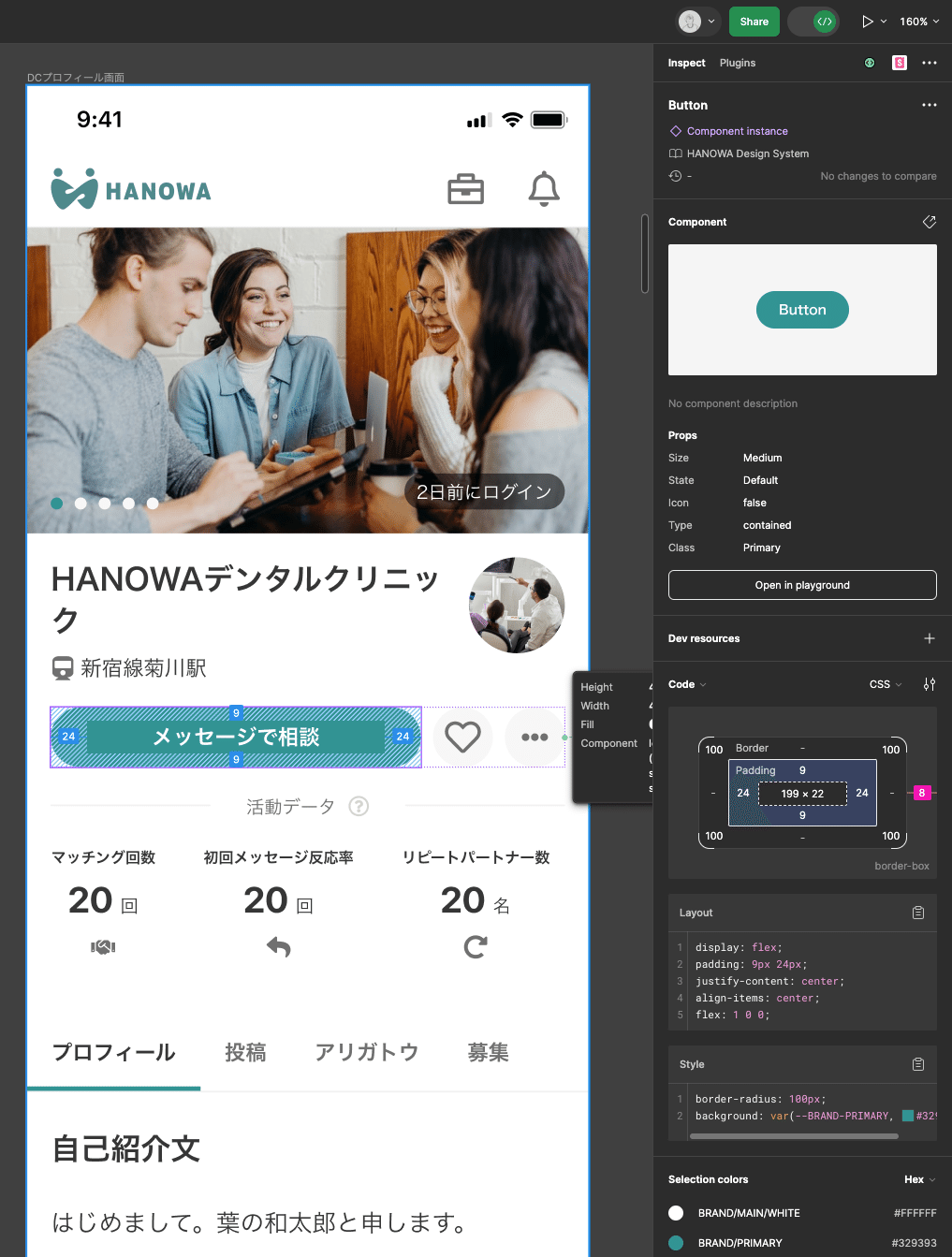
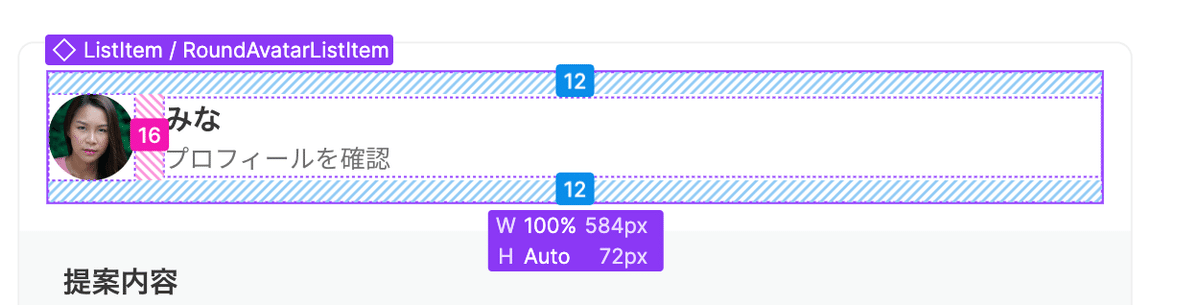
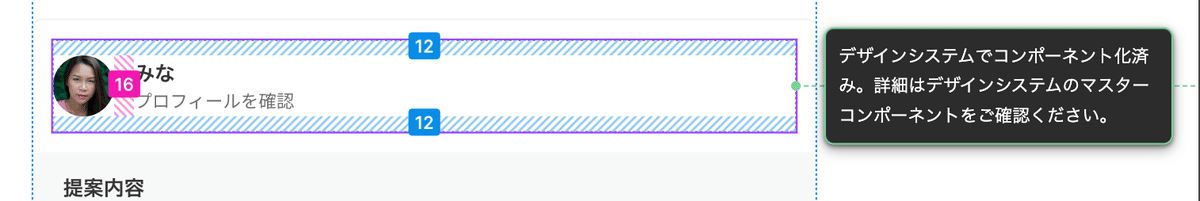
FigmaのDev Modeで確認する場合、コンポーネント化されているオブジェクトにカーソルを当てると枠が紫色になるのですが、紫色になって、オブジェクト名の先頭に◇マーク(マスターコンポーネントのインスタンス)が表示されているものはコンポーネント化されていることを意味します。

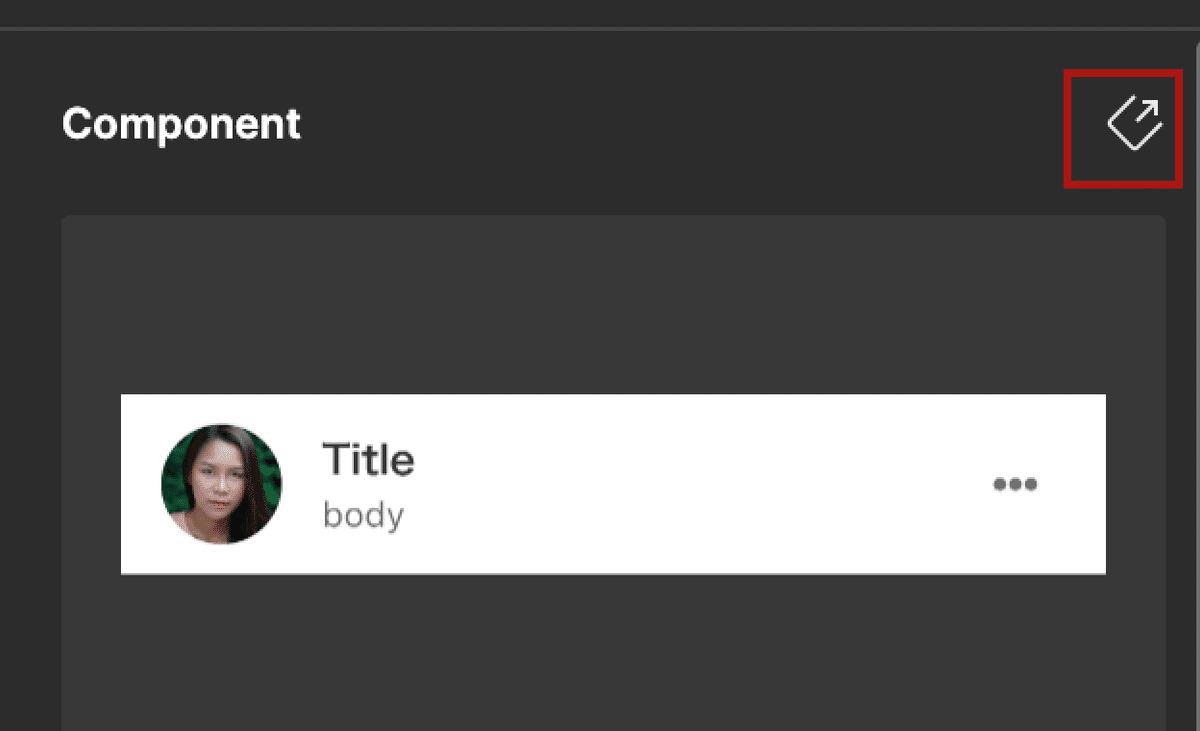
カーソルを当てた状態でFigma画面右側のパネルをみると、コンポーネントの情報が表示されており、右側のアイコンをクリックするとインスタンスからマスターコンポーネントに遷移することもできます。

デザインシステムに追加されているコンポーネントを共有するには、HANOWAでは毎週行われている開発定例で口頭にて実施していますが、先ほどご紹介したDev Modeの最新機能である「アノテーション」でも容易に共有ができそうなので、こちらも試す価値がありそうです。

【お悩み④】各コンポーネントにどんなPropsが存在しているの?
フロントエンドエンジニアであれば、コンポーネント化する際に、Propsに渡したい情報があるのか確認すると思います。
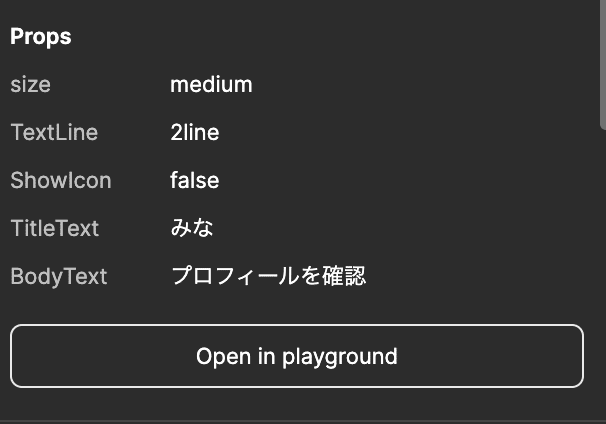
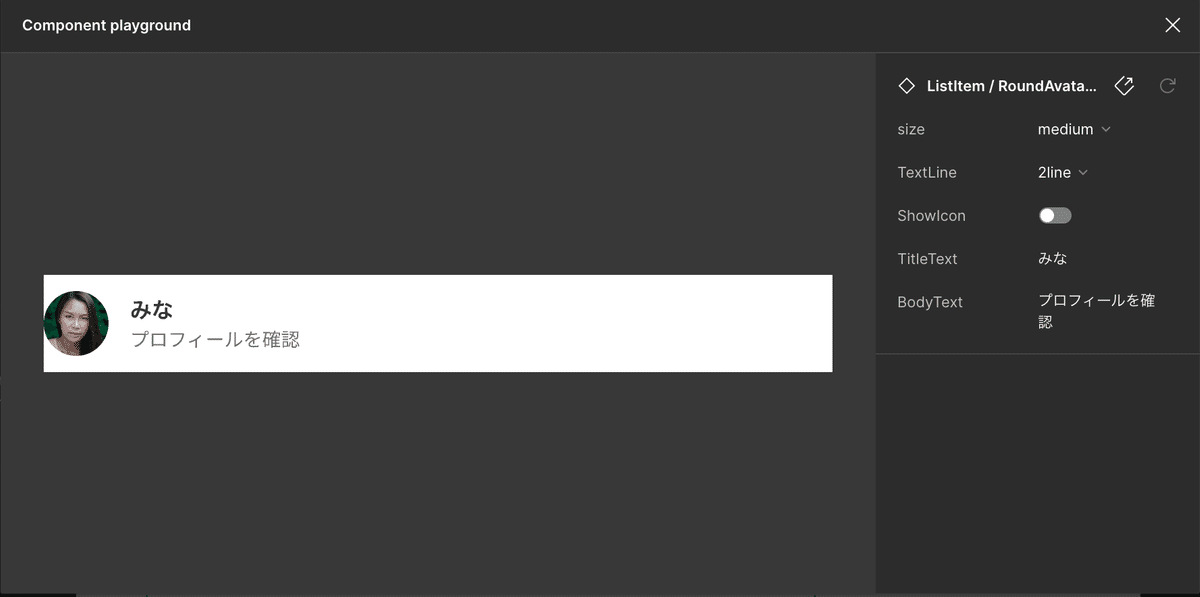
Figmaとコード上のコンポーネントのPropsを一致させる必要がある場合、Figmaでデザイナーが定義したPropsは、確認したいコンポーネントをクリックすれば右側のパネルに表示されます。

さらに、「Open in playground」のボタンをクリックすると、各Propsの状態を実際に変更することもできるので、コンポーネントの把握がよりしやすくなります。

【お悩み⑤】どこがデザイン変更されたの?
仕様書では詳細に記載できていない場合、実はここもデザイン変更されているが、エンジニアは見逃してしまうようなケースです。仕様書の精度を上げるのは大前提ですが、エンジニア側もひと手間加えることでデザイン変更の実装漏れを限りなく0にすることが可能です。
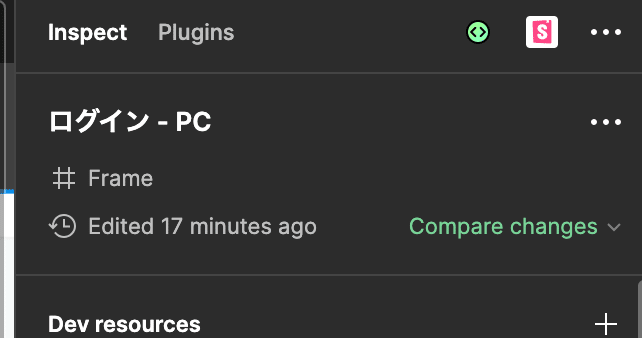
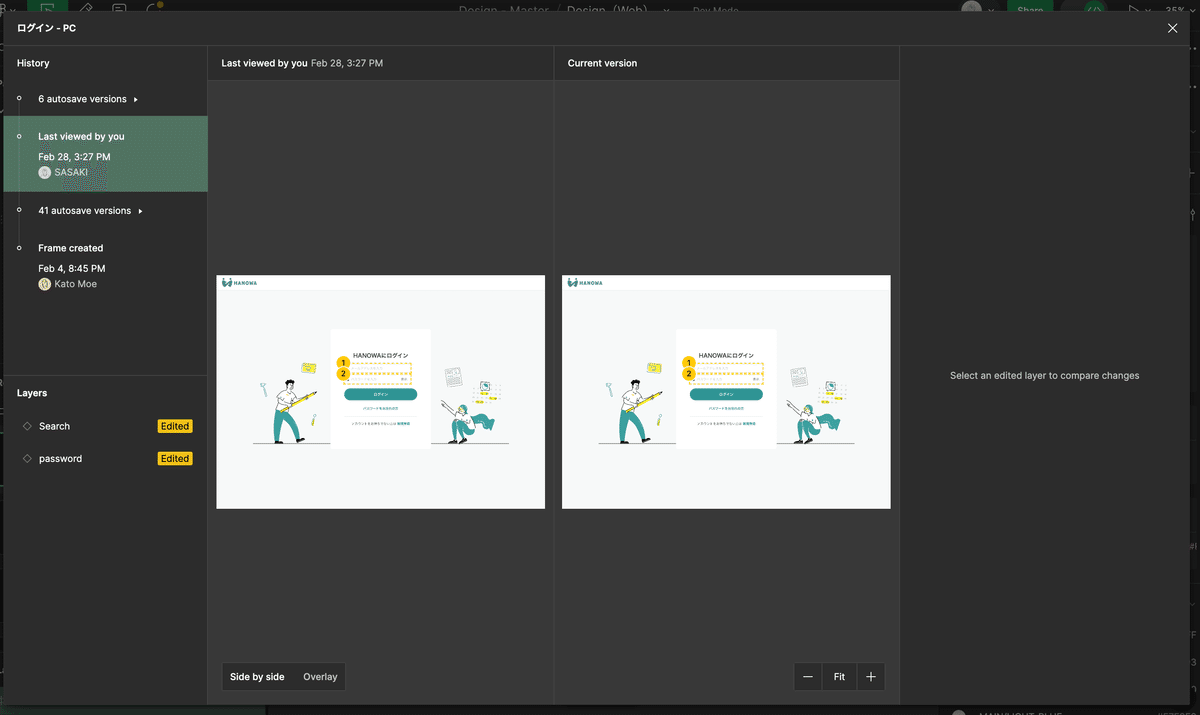
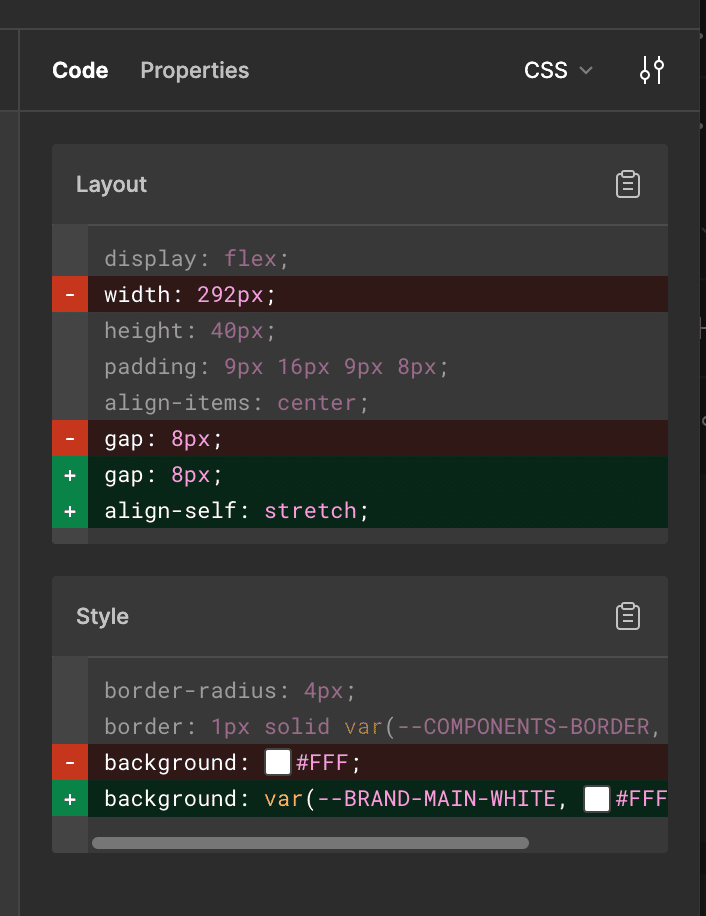
まずは対象画面のFrameをクリックします。右側のパネルにある「Compare changes」-「Compare with previous versions」の順にクリックすると、過去バージョンと現在バージョンのデザインが比較できるモーダルが表示されます。黄色の枠に囲まれているオブジェクトが変更対象ですが、クリックするとコード上での差分も併せて表示されます。



この機能があることで、デザイナーも差分を事細かにFigma上で記載する必要もなくなるので、デザイナーとしても嬉しい機能となっています。
まとめ
今回ご紹介したDev Modeの機能は、「とりあえずこれができればDev Modeをある程度使いこなして実装を効率化できる!」というものを厳選しました。
慣れてきたときにJira、GitHub、Storybookのようなツールと連携したり、VS Codeから直接デザインにアクセスして実装してみたり、チームとコミュニケーションを取りながらいろいろ試してみてください。
最後まで読んでいただきありがとうございました🍀
HANOWAの開発やデザインをもっと知りたい方はこちらも是非チェックしてみてください!
