
【Tinder/Pairs/Omiai】マッチングアプリのUIを考えてみる
こんにちはー、mintoです!
さて、みなさんはマッチングアプリを使ったことはありますか?
一昔前はマッチングアプリに対してマイナスなイメージを持たれがちだったのが、最近はいろんな広告でも目にすることが多くなり、かなり市民権を得てきている気がします。
そこで今回はそんなマッチングアプリの中でも人気の高いであろう3つのアプリ(Tinder/Pairs/Omiai)をピックアップし、ユーザー一覧や詳細画面のUIについて話していきたいと思います。
UIを比較
①TinderUI(左右スワイプ)or 一覧検索

ユーザー検索画面では主に、
1. 一人ずつプロフィールカードが表示され、左右にスワイプしていくパターン(Tinder UI)
2. 一画面で複数ユーザーのアイコンが表示され、アイコンをタップしてユーザーの詳細画面に遷移していく一覧検索パターン(Pairs, Omiai)
以上の2つのUIを採用しているアプリが多いと思います。
TinderUIの場合、若年層のユーザーが自分で相手を隅々探すというよりは、気軽に相手を探したい場合に効果的だと感じます。「相手を探す」という手間を極限まで下げるどころか、次に誰が出てくるかというワクワク感をもたらしてくれるところは、非常に魅力的なところです。
一方で、現在表示されているユーザー以外のユーザーを見たい場合、現在のユーザーに対して何かしらのリアクションをしなければいけません(good, bad等)。
更にTinderの場合、一度リアクションしたら基本的に取り消すことができないため、プロフィールの詳細を確認して慎重にユーザーを選びたい場合は不向きかなと。
それに対して一覧検索の場合、ユーザーにリアクションをする前に、まずユーザーのアイコンと簡単なプロフィールを複数人確認できる点に大きな違いがあります。
相手をしっかり吟味して、モチベーションの高いユーザーにリアクションをしたい場合に有効と感じます。
ですが一覧検索だと、一覧画面からユーザーの詳細画面に遷移して、他のユーザーを見たい場合はまた一覧画面に戻る工程が入ってしまいます。TinderUIの左右にスワイプするようなワクワク感がなく、検索自体が能動的なアクションなので、いかにリテンションの施策を打てるかが大事になってくると思います。

②プッシュ遷移 or モーダル遷移
PairsとOmiaiで比較すると、プロフィール詳細画面に遷移する際、Pairsだと下から画面が表示されるモーダル遷移を採用していますが、Omiaiでは右から画面が出現するプッシュ遷移が採用されています。

使い勝手の観点から言うと、モーダル遷移の方が片手操作がしやすいというメリットが非常に大きいです。プロフィール詳細画面を開いても、下にスワイプすればユーザー一覧にすぐ戻ることができます。
一方でプッシュ遷移は画面左上の戻るボタンをタップする必要があります。ただプッシュ遷移でも右にスワイプすれば戻れるので片手操作でもいけると思いますが、個人的には上下スワイプの方がラクかなと感じます。
そもそも同じプロフィール詳細画面なのに、遷移方法が違うのはなぜなんでしょう?Human Interface Guidelinesによると以下のように書かれています。
Use modality when it makes sense. Create a modal experience only when it’s critical to focus people’s attention on making a choice or performing a task that’s different from their current task. A modal experience takes people out of their current context and requires an action to dismiss, so it’s essential to use it only when it provides a clear benefit.
つまり、ユーザーに何らかのアクションを取ってもらう場合にモーダル遷移は用いられるみたいです。例を挙げると、編集画面や投稿画面とかですかね。
今回でいうと、プロフィール詳細画面はただ相手のプロフィールを受動的に読むだけでなく、相手に対して「いいね」を押してもらうという能動的なアクションを求めています。
ですから今回のケースで言うと、僕の考えだとモーダル遷移が適切なのではないかと思っていますが、この辺りは他のデザイナーさんのご意見も頂きたいところです(汗)
③メイン写真の切り替え方法
プロフィール詳細画面での違いの大きな違いの一つに、ユーザーがアップロードしている写真の切り替え方が大きく異なるということです。
TinderとPairsは、写真の切り替えを写真の左右の領域をタップすることで切り替えることができます。

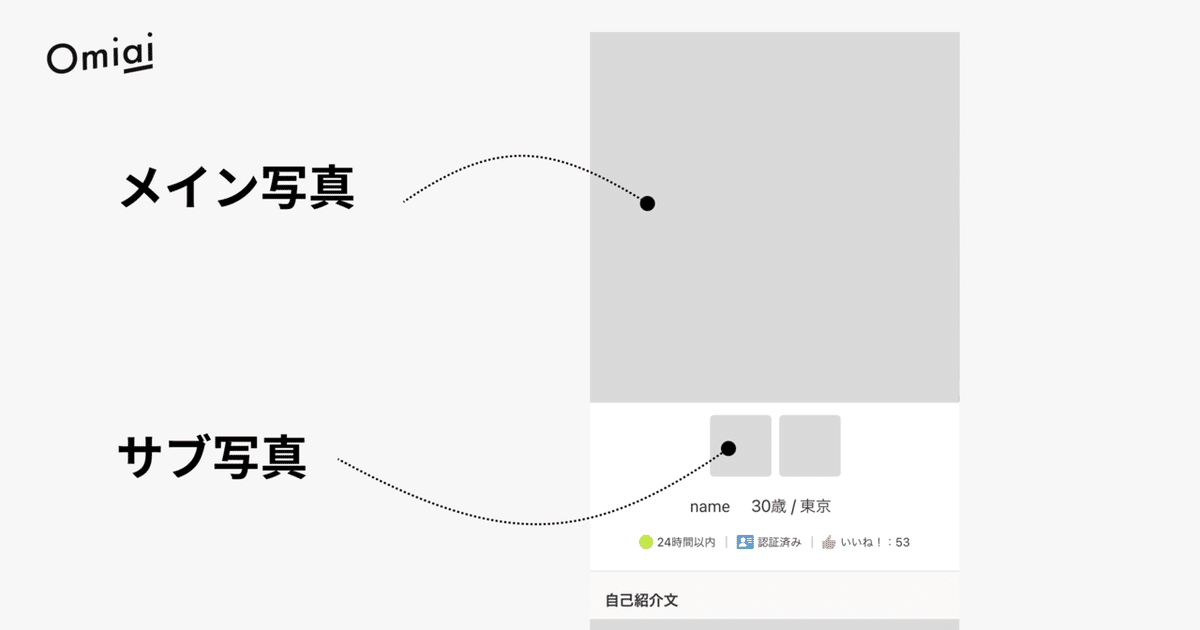
一方でOmiaiは大きなメイン写真の下に小さなサブ写真が表示される領域が用意されていて、そのサブ写真をタップすることで、メイン写真の領域がサブ写真に切り替わり、大きな写真で見ることができます。

1つ目の切り替え方法のメリットとしては、サブ写真の領域が必要ない分、大きな写真を表示できたり、プロフィール文の領域が確保できる点が挙げられます。
更にメイン写真の右側をタップするまでは、どんな写真が出てくるかわからないというワクワク感があります。
2つ目の切り替え方法のメリットは、ユーザーがアップロードしている写真をすべて一画面で確認できるという点で一覧性が高いと言えます。
サブ写真のサイズでも写真の雰囲気は伝わるので、自分が気になる写真があるかどうか確認する工程を0にできるのは、大きなメリットです。
Tinderの場合は、初期のターゲットが大学生みたいだったので、イケメンや可愛い子の写真の印象を強く押し出したかったのかなーと思っています(汗)
でもやっぱり、サブ写真の枚数の分だけタップしないと最後まで写真を確認することができないのは、写真が多くなるにつれて大きなデメリットになってると思います。
写真の左右の領域をタップするようなUIを導入する際は、この辺りの懸念点を十分考慮しないといけないと感じました。
おわりに
今回挙げた3つの比較対象から、各アプリの強みを自分なりに解釈すると、
Tinder
「相手をさがす」という心理的ハードルを極限まで下げ、逆にさがすという行為をポジティブにさせてくれる点は、気軽に相手を探したい若年層にマッチしていると感じました。
Pairs
一覧性の高いユーザー一覧と、プロフィール詳細画面と一覧画面の往復もモーダル遷移によってスムーズになっているので、操作の手数が増えてもユーザビリティが高く、幅広い年齢層に対応できそうな感じがしました。
Omiai
こちらもユーザー一覧でお相手をしっかり吟味できることに加えて、プロフィール写真の一覧性も高いので、慎重且つ効率的にお相手を探したい人に最適かと思いました。
今回はユーザー一覧と詳細画面のUIを深堀ってみましたが、他にも違いがたくさんあるので、丁寧に言語化することでより各アプリのターゲットがより浮き彫りになってくるはずです。
次は違うジャンルのアプリで比較してみたいと思います!
ではまた次回!
