
【DailyCocoda! 4日目】レシピの検索画面
こんにちはー、mintoです!
今回はDailyCocoda!4日目のお題、「レシピの検索画面」を作成しました!
今回のUIデザインにあたってのターゲットは以下のように指定されています。

クラシル、クックパッド、デリッシュキッチン、食べログ辺りを参考にさせてもらって考えていきました。
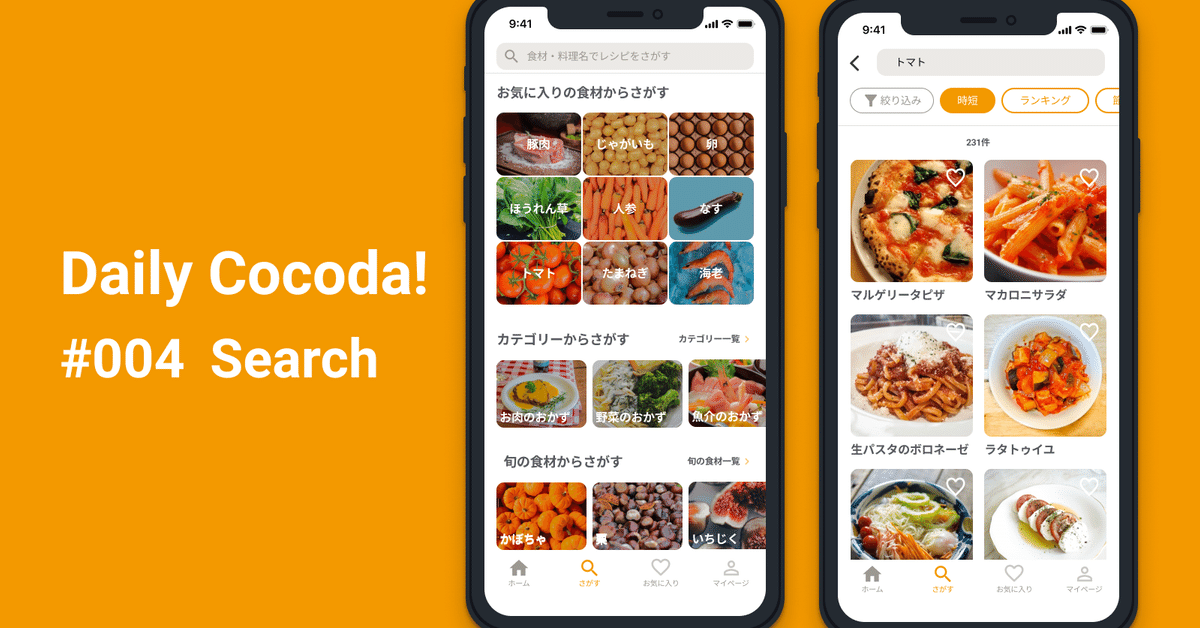
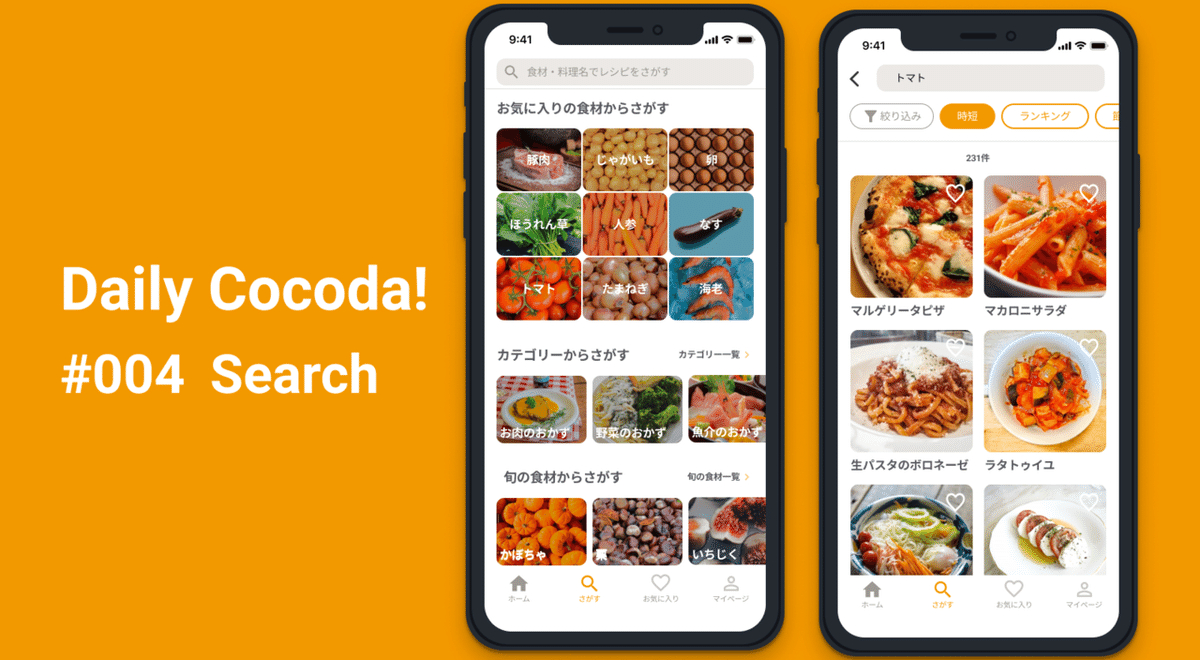
完成品
そして完成したものがこちらです!

以下、デザインした上で気をつけたポイントを箇条書きで説明していきます。
・今回は、「冷蔵庫にある食材で美味しいご飯を作りたい」という点が目的なので、時短で手軽に作れることを意識しても、そもそも食材がないと料理をすることはできないですよね。なので優先度的には、まずは「今ある食材で作れる料理をすぐに探せる」というポイントを外さずに、次点で時短で手軽に作れることを意識しました。
・アプリをインストールした際に「あなたが普段使われている食材を教えて下さい」というサジェストが表示され、お気に入りの食材を登録することができるようにしました(スキップ可能)。
・メインカラーは食欲とあたたかさを表現するために、目が疲れない程度のオレンジを使用しました。
・クラシルだとホーム画面で検索バーをタップして食材の入力や、テキスト表示のカテゴリーを選んでいく設計になっているようです。ただ今回は検索に特化した画面を新たに作り、食材やカテゴリーに沿ったメニューの画像を多用することで、検索への抵抗感をなくし、ビジュアルを楽しみながら直感的に検索できるようにしました。
・日々使う食材は家庭によって少なからず偏りが出ると思いますが(食べ盛りの家庭だと特に)、検索する食材も同じなのに、毎回食材を入力したり、自分の目的の食材のカテゴリーまで画面遷移するのがめんどくさいはず。そこで上記の普段使われている食材を登録する機能によって、検索画面に行けば自分がよく使う食材を1回タップするだけで検索ができるようにしています。
・検索画面TOPでは、お気に入りの食材から選ぶ以外の選択肢も考慮して、「カテゴリー」、「旬の食材」から検索できるようにして、どんな料理をするか決まってない場合や、トレンドが気になる場合に有効かなと考えました。更に「カテゴリー」、「旬の食材」は横にスライドできるようになっていますが、スライドが面倒なユーザーのために、一覧表示できるリンクも用意しています。
・検索という行動パターンとして、何を作っていいか探したい(目的があいまいな)探索型と、制約やある条件のもとで最適な結果が知りたい(目的が明確な)検索型の2つを意識しました。
今回はどんな食材にしようか迷っているのではなく、使う食材に制限がかかった上で検索をしているので、「検索型」の検索パターンであると考えました。また、食材や料理名を検索した後にフィルター機能を用意し、「時短」「ジャンル」「含まないキーワード」、「ランキング」、「節約」などを選択・入力することができるようなUIパターンを採用しました。これは、検索の煩わしさを最小限に留め、まず目的の食材を使ったメニューに早く到達してほしい意図があります。毎日使ってもらう想定のアプリであるので、検索はできる限りシンプルを心がけました。
・検索結果画面の各メニューでは、クラシルを参考に画面遷移せずにお気に入り登録ができるようにしています。
・検索結果のタブは、短い文字でもマージンを広めに取り、タップしやすいようにしています。
デザインの感想
検索のUIパターンって調べると思った以上にたくさんあって、今回はどれを選択するかがキモであったと思います。
反省点としては、アプリインストール時に表示される「あなたが普段使われている食材を教えて下さい」というサジェストを、今冷蔵庫にある食材を教えて下さい」にすれば、ユーザーがより答えやすく且つアプリのコンセプトも伝わりやすかったかもです。。。
更にはターゲットが「食べ盛り」なので、「食材の量や人数」でフィルタリングできれば、食材あるけど足りないパターンに対処できそうです。
検索UIも奥が深すぎっすね!
ではまた次回!
