
エンジニア出身UIデザイナーのメリット3選
私はフリーランスUIデザイナーとしてHANOWAをはじめとした多くの案件に携わってきましたが、キャリアの最初からデザイナーだったわけではなく、エンジニアからデザイナーに転向した経緯があります。
何故転向したのかという具体的な話は別の機会にしたいと思いますが、Webエンジニアを約2年経験した中で、現在のUIデザイン業務に活かせている部分が多いなと最近感じたので、今回そのメリットをご紹介したいと思います。
そもそもデザイナーはコードを書くべきなのか
時々SNSを少しざわつかせる話題として、「デザイナーはコードを書くべきか論」があります(震源地は不明)。
なぜこのような論争が発生してるのかというと、近年のデザイナーはエンジニアとの分業化が進んでおり、コードを全く書いた経験がないデザイナーも増えてきているな〜と感じているのですが、私としては
「"書くべき"とは思わないが、コードの仕組みを"理解する"と多くのメリットを享受できる」
という実感があります。
現代のデザイナーが抱えている多岐にわたるデザイン業務をこなしていく中で、デザイナーが全員実務でコードを書くべきとは思いませんし、その組織の状況次第で取る行動は異なります。
ですがどんな状況であれ、コードをプライベートでもいいので実際書いてみて、簡単なWebサイトを作ってみるだけでも大きな発見があるはずです。
私はエンジニア時代にバックエンド、フロントエンドの両方を経験しているので、簡単なWebアプリケーションであれば1人で作ることができるくらいのスキル感ですが、そんな私がUIデザイナーとして活動する中で感じる“エンジニアの知識があるメリット“が主に3つあります。
メリット3選
実装/開発工数を考慮したUI設計ができる
私がエンジニアだった頃、こんな新規開発のデザインを実装することがありました。
似たようなカラーコードが無数にある
コンポーネント設計がされていないので、エンジニアが100画面以上のデザインすべてをチェックしてコンポーネント設計する必要がある
ボタンを押した後の挙動が不明瞭
複雑なグラフィックを画像ではなくコード上で表現することを理由なく強いられる

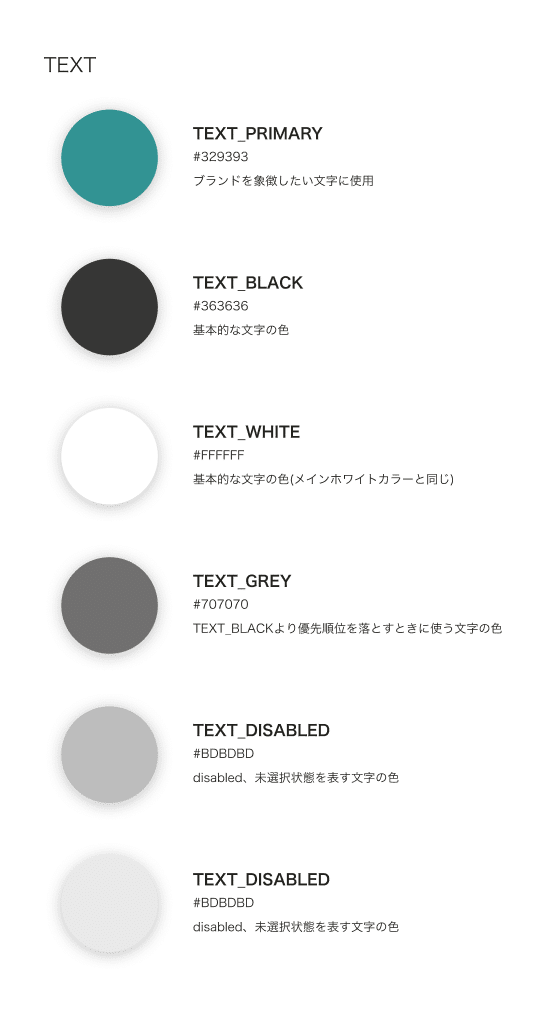
カラーコードはTypeScriptという言語で型定義しているので、予めどんなカラーを使用するのか定義づけできると、何度もカラーコードを調べて実装する必要がなくなります。
ですので使用しているカラーに名称をつけてもらえると、型定義にもその名称をそのまま使用できるので、デザイナー・エンジニア間の認識が一致し、コミュニケーションがスムーズになります。

また、100を超える画面デザインがあると、コンポーネント化できるUIが複数存在するはずです。
新規開発ではコンポーネント化せずスピード重視で実装する組織もありますが、多少実装工数が増えてもコンポーネント化して再利用性の高いコードを書く方が技術的負債を最小限にできる、という考え方の組織もあります。
私がいた組織は後者の考え方だったのですが、デザイナーから共有されたデザインはコンポーネントを考慮されていなかったので、エンジニアメンバーが画面を手分けしてコンポーネント化できるUIをピックアップしていきました。
デザイナーにコンポーネントの知識とUI設計ができていれば、繰り返し使用するUIをエンジニアは素早く理解し、コンポーネント化がスムーズにできるでしょう。
他にも、「この一覧画面にこれだけのデータを表示するとなると読み込み速度に不安があるな」みたいな意識が事前にあり、サーバーサイドエンジニアとコミュニケーションが取れると、せっかく作ったデザインがボツになるという最悪な事態を防ぐことができます。
フロントエンドの知識のみではなく、サーバーサイドを含めたアプリケーションのアーキテクチャに関心を持てると、より実装を考慮したデザインを検討できるようになります。
デザインシステムの重要性が理解できる
上述したコンポーネントの理解があると、自ずとデザインシステムの構築の重要性に気づいていきます。
昨今のアプリケーションにはデザインシステムを構築されている例が増えてきていると感じていて、デザインシステムを公開している企業もよく見かけるようになりました。
デザインシステムを公開しているような企業は、大抵デザイナー組織が構築されており、デザイントークン、コンポーネント、デザイン原則等が緻密に整理されていたりします。
そのような例を見てしまうと尻込みしてしまいがちですが、私の場合はデザインシステムは少人数でも作成した方が良いと考えています。
まず前提として、デザインシステムの粒度は組織・プロダクトの成長度によって異なるということです。プロダクトが大きく成長し、ユーザーが何百万と抱えている組織であれば、デザインシステムにコミットできるメンバーが増えて大規模なデザインシステムへと着手できると思います。
しかし、スタートアップのような少人数の組織であれば、そのようなデザインシステムはいきなり構築できないですし、時間の使い方としても適切ではありません。
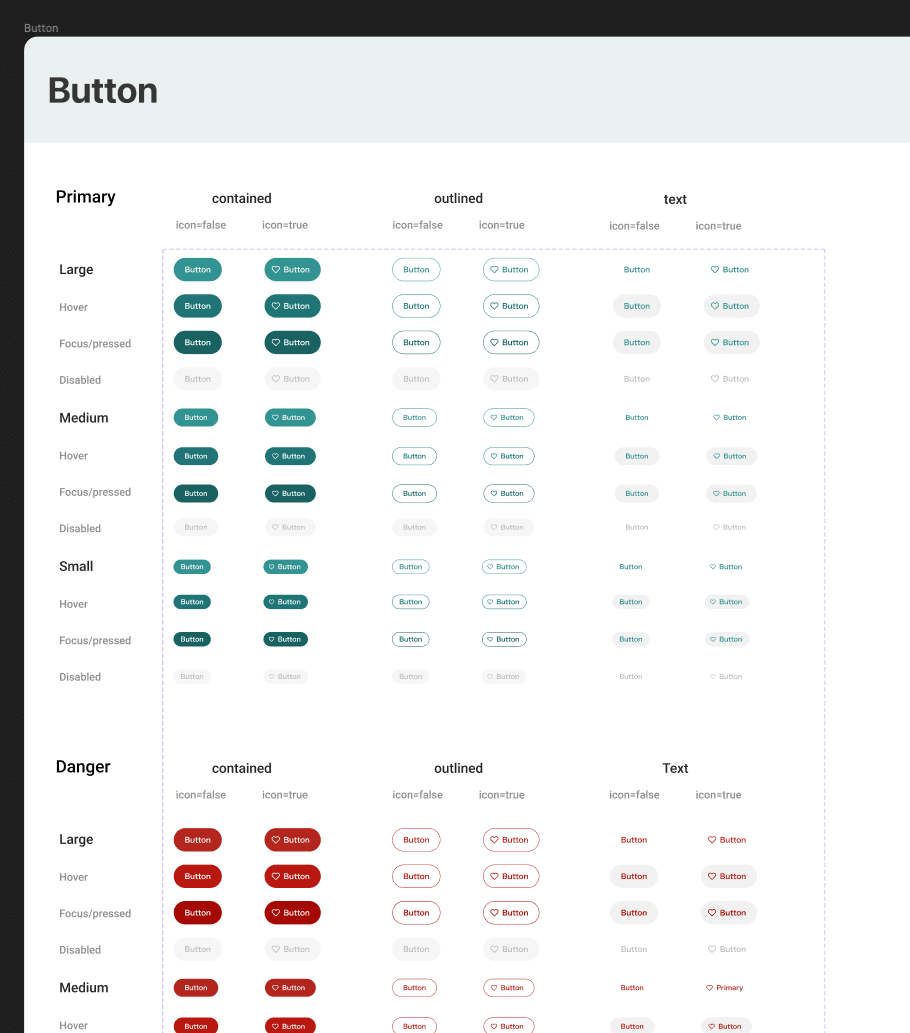
しかし、UIデザイナーがプロダクトの画面を大量に作っていく中で、ボタンやリストのような共通するUIが出てくると思いますので、それらをまずコンポーネント化してコンポーネント集を小さく始めるのも、デザインシステムを構築する上での大きな一歩です。
それはデザイナーが思い描く理想形とは程遠いかもしれませんが、エンジニアにとってはその小さなコンポーネントライブラリが存在することで、開発スピードが格段に上がります。
あとはプロダクトの成長に合わせてデザインシステムを育てていけば良いと思います。
私が今参画しているHANOWAでも、デザインシステムはコンポーネント集をまず作成し、デザイナー・エンジニアにとって再利用性の高いUIを定義することから始めました。そして徐々にデザイントークン、デザイン原則、ライティングガイドライン等を整備していきました。

エンジニアからの信頼度が高まる
このようなエンジニアの知識を持ち、デザインのアウトプットを継続できると確実にエンジニアからの信頼が高まります。
技術的な話もある程度できるので、プライベートにおいてもエンジニアとの会話に困らず友達が増えます(嬉しい)。
基本的に開発組織はエンジニアが一番多くてデザイナーは比較的少人数の場合が多いと思いますが(自分一人しかいないことも)、その中で孤立せずコミュニケーションを取れるというのは心理的安全性にも繋がり、デザインのアプトプットの質にも良い影響をもたらすと思っています。
最後に
デザイナー・エンジニア間は密にコミュニケーションを取る必要があるものの、対立してしまう組織も少なくありません。
お互いに相手の仕事へのリスペクトが大事ですが、まずはデザイナーがエンジニアの仕事を少しずつ理解して、コミュニケーションを円滑にしてみてはいかがでしょうか。
ちなみにHANOWAではコードを書いた経験があるデザイナーしかいないので、HANOWAに興味を持ってくれているエンジニアさんは安心してエントリーしてください。
最後まで読んでいただきありがとうございました🍀
HANOWAの開発やデザインをもっと知りたい方はこちらも是非チェックしてみてください!
