
プログラミングできないけど生成AIでツールを作って感動された話
あけましておめでとうございます!🎍
2025年の新しい挑戦として、noteを始めてみることにしました。
この記事では、「プログラミングができないけれど、生成AIを使ってツールを作り、周囲から感動された話」をご紹介します!
ぜひ最後まで読んでいただけたら嬉しいです😊
(超大作になってしまい、、読みづらくてすみません😭)
一歩踏み出せば、可能性が広がる
正直に言うと、私はプログラミングはできません。
コードを見ると「暗号かな…??」と思ってしまうし、何度か勉強を試みても、途中で挫折するのが常でした。
そんな私が、ChatGPTに出会いました。そして試しに、「これ作りたいんだけど、どうすればいい?」と聞いてみたところ…なんと、想像以上に親切に教えてくれました。
たとえばこんな質問にも答えてくれます:
「こんなツールを作りたいんだけど、何から始めればいい?」
「このエラー、どう直したらいいの?」
「環境設定ってどうやるの?」
「この技術ってそもそもどういうものなの?」
「生成AIを頼りに進めていくうちに、少しずつ「私にもできるかも!」という気持ちが芽生えました。
今では「わからないことがあれば、とりあえずAIに聞いてみる」というスタンスでツールをいくつも作れるようになりました。
やりたいことを形にする楽しさ
生成AIは、プログラミングの知識がなくても、「やりたい!」を形にする強力なパートナーです。
そして、一歩踏み出してみると、その先には思いがけない世界が広がっています。
この記事では、そんな私が生成AIを活用して作った4つのツールを紹介します。どれも業務やイベントで実際に使われ、周囲の人たちから「すごい!」と感動してもらえたものです。
作ったツールはこちら!
100人規模イベントで活用された同時翻訳ツール
イベントでの言語の壁を乗り越えた自動翻訳ツール。撮影した写真をその場でQR化するDiscordBot
イベントで写真共有をスムーズにした便利ツール。ユーザーインタビュー用のUIを作ったReactプログラム
未経験から始めたUI開発で、50ページ分のスマホアプリを完成!Raspberry Piを使ったiOSアプリ
勉強目的で試してみたプロジェクト。
これらのエピソードを通じて、「やってみよう!」と思ってもらえたら嬉しいです。それでは、一つずつ詳しくご紹介します😊
1.100人規模イベントで活用された同時翻訳ツール
生成AIを活用して作った中で、一番いろいろな人の役に立ったツールが、同時翻訳ツールです。
これを作ることになったきっかけは、あるイベントでの課題でした。
今度イベントで英語で登壇いただくんだけど、誰も翻訳できる人がいないから、リアルタイム自動翻訳できるプログラム作った。
— みんた🐿 (@MINTAbbl) June 8, 2024
WhisperとGPT-4oでリアルタイム翻訳して、OBSで自動更新するようにした。
実装はGPT-4oにおまかせで。
欲しいものをAIで作れるようになった時代素晴らしい。 pic.twitter.com/TNSzq7bXYg
背景:通訳がいない!?
イベントには、日本語を話せないゲストが登壇する予定でした。しかし、同時通訳ができるメンバも周りにおらず、予算的にも通訳を依頼することができず、どうしよう…と頭を抱えてしまいました。
「ゲストの話が伝わらないのは困るけど、通訳なしでどうやって解決すればいいの?」と悩んでいたとき、ふと思いついたのが、生成AIを使った自動翻訳でした。
開発の流れ:AIにすべてを頼る!
アイデアは思いついたものの、私はプログラムを書くスキルがゼロ。でも、生成AIに「こんなツールを作りたい」と相談してみたところ、驚くほど具体的な手順を教えてくれました。
こんな流れで開発を進めました:
アイデアの共有
ChatGPTに「大きなスクリーンに映せる同時翻訳ツールが必要」と伝えると、必要な技術やプログラミング言語の選択(PythonやOpenAI API、OBSStudioの利用など)を提案してくれました。コードの生成
ChatGPTが翻訳機能やリアルタイム処理のコードを書いてくれました。そのコードをそのままコピー&ペーストして利用。エラー対応
コードがうまく動かない箇所が出たときも、ChatGPTに「ここが動きません」と聞けば、すぐに解決方法を教えてくれました。改善
翻訳を表示する間隔を調整することで、パッと見て自然に翻訳文が理解できるようにChatGPTに相談して分かりやすさを改善することができました。
成果:たった3日で完成
3日間の徹夜作業でツールが完成!リアルタイム翻訳を可能にするシンプルな仕組みながら、イベント本番では大活躍しました。
このツールは以下のように使われました:
イベント中、ゲストのスピーチを即時翻訳してスクリーンに表示。
言語の壁を感じることなく、参加者がイベントを楽しめる環境を提供。
反響:周囲からの絶賛
イベント後、このツールは多くの人から絶賛されました:
ゲストからの反応:「スピーチがちゃんと伝わって嬉しい!」
参加者からのコメント:「翻訳が自然でわかりやすい!」
企業からの評価:「こんな画期的なツールを作れるなんて!」
さらに社内では、「こんなツールを作った社員がいる」と幹部にまで紹介されるほどの話題に。正直なところ、ChatGPTに頼りきりだったのですが、「これ、本当にすごいね!」と言ってもらえたときは、思わず照れてしまいました(笑)。
その後:ツールの進化と活用
このツールは、後日パッケージ化して他のイベントでも使える形にしました。手順書を用意し、社内の他メンバーにも共有。現在までに3回以上の大きいイベントで使われるほど定番化しました。
(パッケージ化の方法も分からないのでChatGPTに教えてもらいました)
成功体験がくれた自信
このプロジェクトを通じて、私は「自分でもできるんだ!」という大きな自信を得ました。生成AIを活用すれば、技術的な知識がなくてもアイデアを形にすることができる。ツールを動かせたときの感動は、今でも忘れられません。

2.撮影した画像をQR化してその場で配布するDiscordBot
次にご紹介するのは、子供向けイベントで活躍したDiscordBotの話です。参加者が撮影した写真をその場でQRコード化し、簡単に配布できる便利ツールを作りました。
Discordで画像を投げるとQRコード化してくれるbotを作りました。
— みんた🐿 (@MINTAbbl) November 13, 2023
地味にイベント運営するときに便利。
chatgpt4でpython書かせてbot化するのにはまり中
(なお、pythonの中身は全く分かってない模様) pic.twitter.com/DUCnAef1WI
背景:写真の受け渡しが手間!
イベントでは、子供たちがアバターと一緒に記念撮影をする企画を準備していました。でも、撮影した写真をどうやって渡すかが課題に…。以下のような問題がありました:
手作業の負担: 写真を手動でメール送付するのは大変。
漏れのリスク: 後日送付だと送り忘れが発生する可能性も。
参加者の要望: 「撮った写真をすぐに見たい!」という声が多かった。
「どうすればその場で簡単に写真を渡せるの?」と悩んでいたとき、ふと思いついたのが、DiscordのパブリックURL生成機能でした。
アイデア:DiscordとQRコードを組み合わせる!
普段からDiscordをよく使っていた私は、Discordに画像をアップロードすると、一時的にアクセス可能なパブリックURLが生成されることを知っていました。この機能を活用して、URLをQRコードに変換して参加者に配布する仕組みを思いつきました。
最初のイベントでは手作業でURLをQR化して渡していましたが、参加者の数が予想以上に多く、作業が追いつかなくなりました。「これは自動化するしかない!」と考え、DiscordBotの開発に挑戦しました。
開発の流れ:生成AIに丸投げ!笑
このDiscordBotも生成AIのおかげで作ることができました。
設計を相談
ChatGPTに「DiscordBotを作りたい」と伝えると、以下のようなポイントを提案してくれました:Discord Botの作り方
必要なロジックとコード内容
QRコード生成に必要なライブラリ …等
Discord Botの設定
ここは経験者の先輩がいたので教えてもらいながら、分からないところはChatGPTに聞いて設定。(設定方法もいつか記事にしたい、、)コード生成と実装
ChatGPTにコードを書いてもらい、それをそのまま利用。先輩に教えてもらったクラウドIDEのReplitを使い、AIの指示通りにコードを貼り付けて動かしました。テストと調整
実際にBotを動かし、Discordに画像をアップロードしてQRコードが正しく生成されるか確認。エラーが出た箇所もAIに聞きながら修正しました。
成果:写真共有が劇的に効率化!
このBotのおかげで、撮影した写真をその場でQRコード化して配布することが可能になりました。具体的には:
写真の即時共有が実現
撮影した写真をDiscordにアップロード→生成されたURLをQRコード化→参加者にその場でスキャンしてもらう流れがスムーズに。イベントスタッフの負担軽減
手作業がなくなり、写真の受け渡しがスピーディに。参加者からも大好評
「QRコードをスキャンするだけで写真がもらえるなんて、便利!」と驚きの声が多く寄せられました。
反響:家族やスタッフからの感謝の声
特に子供連れの家族からは、「その場ですぐに写真を持ち帰れるなんて便利!」と感謝されました。イベントスタッフからも、「これがなかったら手作業が大変だった。本当に助かった!」と絶賛されました。
イベントでは合計800人以上の方にツールを体験いただきました。
3.ユーザーインタビュー用のUIを作った話
次にご紹介するのは、ユーザーインタビュー用のUIを初めて作ったエピソードです。これが私にとって、生成AIを活用した最大の挑戦でした。
UI/UX触ってる人はClaudeのArtifactsが本当におすすめ。Figmaで適当に作った画面を、モダンなデザインに直してくれるし、動作確認もできて、実際に使えるReactコードに変換してくれる。約50ページのスマホ画面を短期間でデザインして、生成したコードを渡してそのまま開発してもらってる。コツは... pic.twitter.com/uh6mV7IEML
— みんた🐿 (@MINTAbbl) July 14, 2024
背景:未経験者にUI作成の任務!?
私は現在、あるプロダクト開発プロジェクトに関わっています。その中で、動くプロトタイプを作り、ユーザーインタビューに使用することになりました。ところが…このUI作成が私に任されることに!
しかし、私のスキルレベルはというと:
Reactを触ったことがない
デザインツールのFigmaすら使ったことがない
プログラミングは初心者
「本当にこれを私がやるの!?」と最初は途方に暮れました。
開発の流れ:生成AIが心強い味方
どうすればいいのか分からないまま、まずはChatGPTに相談することから始めました。以下のような流れで、少しずつ形にしていきました:
設計の相談
ChatGPTに「ReactでUIを作りたいけど、何から始めればいいの?」と聞くと、必要な手順を丁寧に教えてくれました。以下のアドバイスが特に役立ちました:React環境のセットアップ方法
UIを構築するための基本的なコンポーネントの作り方
必要なライブラリやツールの選択
ターゲット設定と機能要件固め
初めてUI/UXデザインを担当した私は、どこから手をつければいいのか全く分かりませんでした。ChatGPTに相談したところ、デザイン思考を取り入れることを提案されました。以下の手順で進めました:ペルソナの設定:ユーザー像を具体的にイメージ。
カスタマージャーニーの作成:ユーザーがサービスを利用する流れを整理。
MVPの要件定義:必要機能を絞り込み、最低限のプロトタイプに必要な機能を洗い出し。(MVPはMinimum Viable Product: 最小限の機能を持つ製品)
デザイン作成
初めて使うFigmaでも、生成AIが頼れるサポート役でした。以下の流れでデザインを進めました:機能要件を基に初期デザインを構築:ChatGPTに「どういうデザインが良いか」を相談。初期案を生成してもらい、それをベースに手直しを加えました。
実際のデザイン:最初はClaude Artifactsを使っていましたが、開発途中にリリースされたv0を活用。直感的で効率的なデザインが可能になりました。
コードの生成と実装
作成したデザインのスクリーンショットを張り付けて、ReactコードをChatGPTに生成してもらい、それをVSCodeに貼り付けて動作確認。途中からはCursorというAI支援ツールを使うことで、さらに効率的に作業が進みました。バックエンドとの連携
マイクロサービスアーキテクチャ的にチームメンバーが作成したAPIをReactから叩く形で実装。APIの概念すら分からなかった私ですが、ChatGPTが「APIとは何か」から丁寧に解説してくれたおかげで理解が深まりました。
成果:完成したスマホ向けWebアプリ
こうして作り上げたのが、約50ページ分のスマホ向けWebアプリです。
作ったコードをAWSにデプロイし、アクセス制限しながらURLでアクセスができるようにして、実際にユーザーインタビューで使えるレベルにまで仕上げました。
初めてのUI作成でここまでできたことに、自分でも驚きました!
周囲の反応:感動と驚き
ユーザーインタビューでこのアプリを使用した際、参加者やプロジェクトメンバーから以下のようなコメントをいただきました:
「本当にこれを作ったの!?」
「すごい完成度!実際に動いているのはすごい!」
「初心者なのに、どうやってここまで…?」
特にプロのエンジニアの方からも「生成AIを活用したこの技術を教えてほしい」と言われたときは、本当に嬉しかったです。
この挑戦で得たもの
このプロジェクトを通じて、私は以下のことを学びました:
Reactの基本:コンポーネント構造や記法が少し理解できるように。
APIの概念:バックエンドとの連携方法を初めて学びました。
Figmaの基礎知識:簡単なUIは作れるようになり、毎日使っています。
開発の進め方:AIを活用しながら効率的に作業するコツをつかみました。
最初はまったくのゼロからのスタートでしたが、生成AIのサポートのおかげで、自分でも信じられないほど成長できたと感じています。
この挑戦が広げた可能性
この開発をきっかけに、技術的なノウハウやデザイン思考の経験を活かし、このプロトタイプをさらに発展させることができました。
その後、このプロトタイプをプロモーション用のデモとして仕上げ、パートナーを含むチームをリードしながら展示会に出展しました。展示会では、約2000人の方々に体験していただくことができ、プロジェクトの価値を多くの人に伝えることができました。
この経験を通じて、ただツールを作るだけでなく、それを「どう見せ、どう伝えるか」の大切さも学ぶことができました。(それもChatGPTに相談しながら笑)
本当に貴重な挑戦だったと思います。
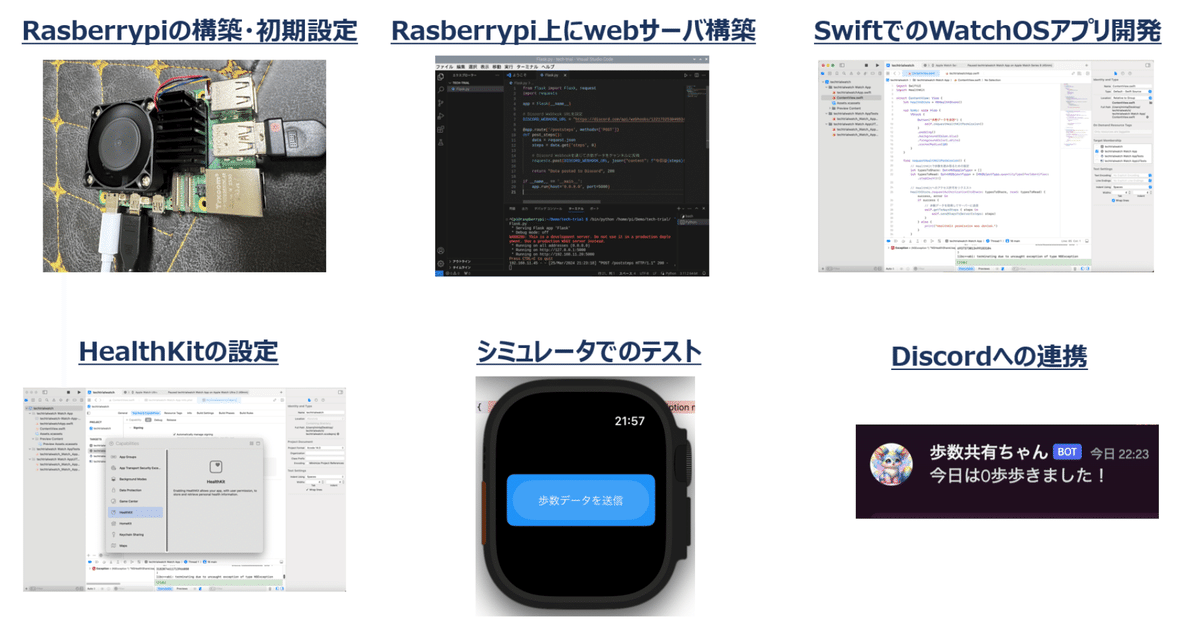
4.Raspberry Piを使ったiOSアプリ開発
最後にご紹介するのは、完全に勉強目的で趣味で作ったRaspberry Piを使ったiOSアプリのお話です。このプロジェクトは、私にとって「楽しみながら学ぶ」素晴らしい経験となりました。


背景:Raspberry Piって可愛い名前
開発を始めた理由は、本当に単純でした。「Raspberry Pi」という名前が可愛くて、興味を持ったからです(笑)。
ある日、先輩から「Raspberry Piがあればいろいろできるよ」と勧められ、「じゃあ、Apple Watchと連携させたアプリを作ってみたら面白いかも!」と思いつきました。
こうして、「遊び心だけ」でスタートしたプロジェクトが始まりました。
開発の流れ:完全初心者が生成AIを頼りに
Raspberry PiもiOSアプリ開発も初めての挑戦でしたが、ここでも生成AIが頼れる先生になりました。
アイデアを相談
ChatGPTに「Raspberry PiとApple Watchを連携するアプリを作りたい!」と伝えると、以下のアドバイスをくれました:Raspberry Piでできることと適切な用途
iOSアプリ開発に必要なツール(Xcode、Swiftなど)
Apple Watchと連携するための技術(HealthKitやWatchKitなど)
Raspberry Piの基礎学習
Raspberry Piに触れるのはこれが初めてでした。ChatGPTに「Raspberry Piって何?」と基本的なところから教えてもらい、使い方やセットアップを学びました。Xcodeに初挑戦
Macを借りて、初めてXcodeを触りました。UIの作り方やSwiftの基本構文もChatGPTに聞きながら、シミュレーターで少しずつ動かして確認しました。連携の実装
Apple Watchからデータを取得してRaspberry Piに送信し、さらにDiscordBotとも連携する仕組みを構築しました。具体的には:HealthKitを使ってApple Watchからデータを取得。
Raspberry Piが受け取ったデータを処理して、Discordに通知する。
成果:1日で完成した驚きのアプリ
驚くべきことに、このアプリの開発は1日で完了しました!朝から晩までChatGPTと対話しながら、試行錯誤を繰り返して完成にこぎつけました。
完成したアプリは以下のような特徴を持っています:
Apple Watchからの歩数データをリアルタイムでRaspberry Piに送信。
データを基にDiscordBotが通知を送信する仕組み。
iPhoneやApple Watchで動かせる、完全な自己満プロジェクト(笑)。
感動と周囲の反応
このアプリを実際に自分のApple WatchやiPhoneで動かしたときの感動は言葉にできませんでした。
もともとiOSアプリを作ってみたくて、Swiftの分厚い教本を持ってるのですが、3ページで挫折した私が、、ここまでできるなんて…!と、自分自身に驚きました。
さらに、社内でこのプロジェクトを発表したところ、同僚や上司からも次のような反応をもらいました:
「これ、一人で作ったの!? すごい!」
「生成AIをここまで活用するなんて驚き!」
「プログラミングできなくてもこんなことができる時代なんだね」
楽しむことから始まる成長
このプロジェクトは、完全に「楽しそう!」という気持ちから始まりました。でも、それが結果的に自分のスキルを大きく成長させるきっかけとなりました。
生成AIを活用すれば、初心者でも「やりたい」を形にできることを、改めて実感したプロジェクトでした。
まとめ:生成AIで広がる可能性
この記事では、私が生成AIを活用して作った4つのツールを紹介しました。それぞれのツールには、業務効率化や課題解決、さらには遊びを楽しむ中での新たな発見がありました。
「生成AI」の活用法
生成AIは、アイデアを形にするための強力なパートナーです。例えばこんな場面で役立つと思います:
業務の効率化: 繰り返し作業を自動化するツールを作れば、時間と労力を大幅に削減できます。
プレゼンの説得力アップ: 起業家が投資家などにビジョンを伝えるとき、プロトタイプがあればより具体的なイメージを持ってもらえます。
チームでの成果共有: 内製ツールを作ることで、チーム全体の生産性を底上げできます。
生成AIを使えば、プログラミングスキルがなくても、こうした「形ある成果」を生み出すことができることが分かりました。
一歩を踏み出すだけで、未来は変わる
私も最初は「プログラミングなんて無理…」と思っていました。でも、一歩を踏み出して生成AIを活用した結果、今では業務に役立つツールや、趣味で楽しむアプリまで作れるようになりました。
大事なのは、まず「やってみる」ことです。
この記事を読んでくださったあなたも、生成AIを活用して、業務改善や新しいビジネスの種を育ててみませんか?その一歩が、きっと未来を変える大きなチャンスになるはずです。
この挑戦を支えてくれた皆さんへ感謝
最後に、この挑戦が成功したのは、生成AIの活用を前向きに認めてくれた上司や、技術的な知識を惜しみなく共有してくれた先輩方のおかげです。
初めてのことばかりで不安なことも多かったですが、皆さんのサポートがあったからこそ、「やってみよう!」と思い続けることができました。
これからも、周囲の皆さんへの感謝を忘れず、一歩ずつ成長していきたいと思います。本当にありがとうございました。
最後に:次の挑戦へ
この記事が、「自分にもできるかも!」と思えるきっかけになれば嬉しいです。
今回作成したツールの開発プロセスや利用生成AI、ノウハウもまとめて記事化していきたいと思います。
これからも、生成AIを活用した開発のアイデアや、ビジネスにも応用できるヒントを発信していきます。
ご感想や質問があれば、ぜひコメントで教えてください!
フォロー&いいねもお待ちしています😊
Xもフォローいただいて絡んでいただけると懐きます🐈
それでは、また次の記事でお会いしましょう!🌟
Xもよろしくお願いします~✨👇
