
Webデザイナーを目指して~2月から4月の活動~
こんにちは。MiNoです。
Webデザイン系の職業訓練校を卒業しまして、Webデザイナーとしての就職を希望してます。
ただ業界的には実務未経験であり、私は技術者よりのフロントエンドを希望してるんですが就職難易度は高いなと感じます。在住地域が広告業IT業未開の地なので、近場に職場がなく都会の会社へリモート希望も相まってです
自力で学習を深めつつ、アルバイトで糊口をしのぎながら就活中です。
志望動機を私に語らせると、それなりに思い入れが強いのでお話が長くなる
ので、それはまた別の機会にするとして……。
今回は訓練校を卒業後、こんなことをやってみたよーという記事を書いてみようと思います。
訓練校を卒業後2ヶ月でやってみたこと
(全部で5項目にまとめてます)
❶Webサイト研究、バナー研究
インプットを増やし、質を高めるための訓練を行いました。参考にしたのは、こちらの記事など。
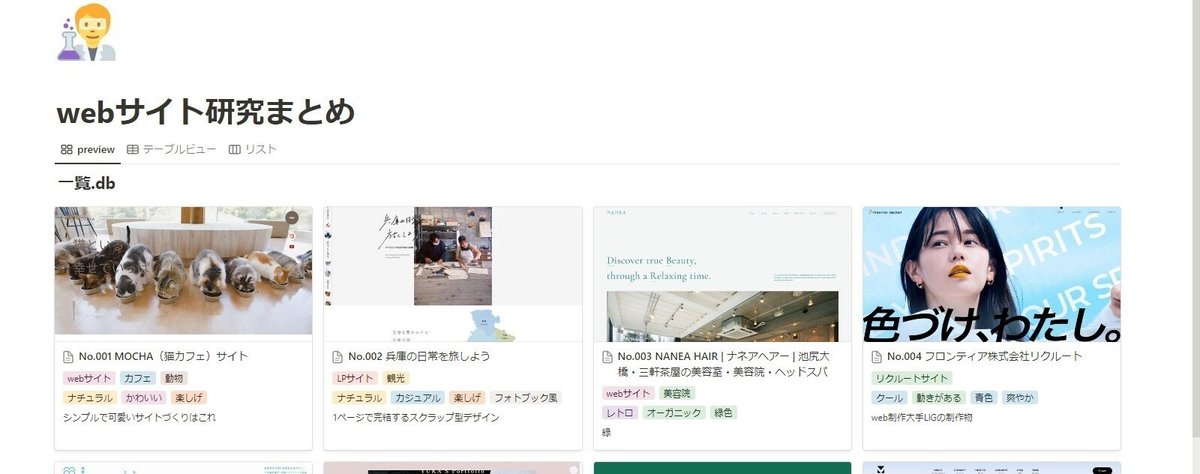
この方のアイデアは素晴らしくて、真似させていただいて、notionのデータベース機能で既存のWebサイトのUIデザインのフォント、色味、余白、サイト構造を分析してみる試みを実施中です。まだ、5サイトくらいしか済んでませんが。
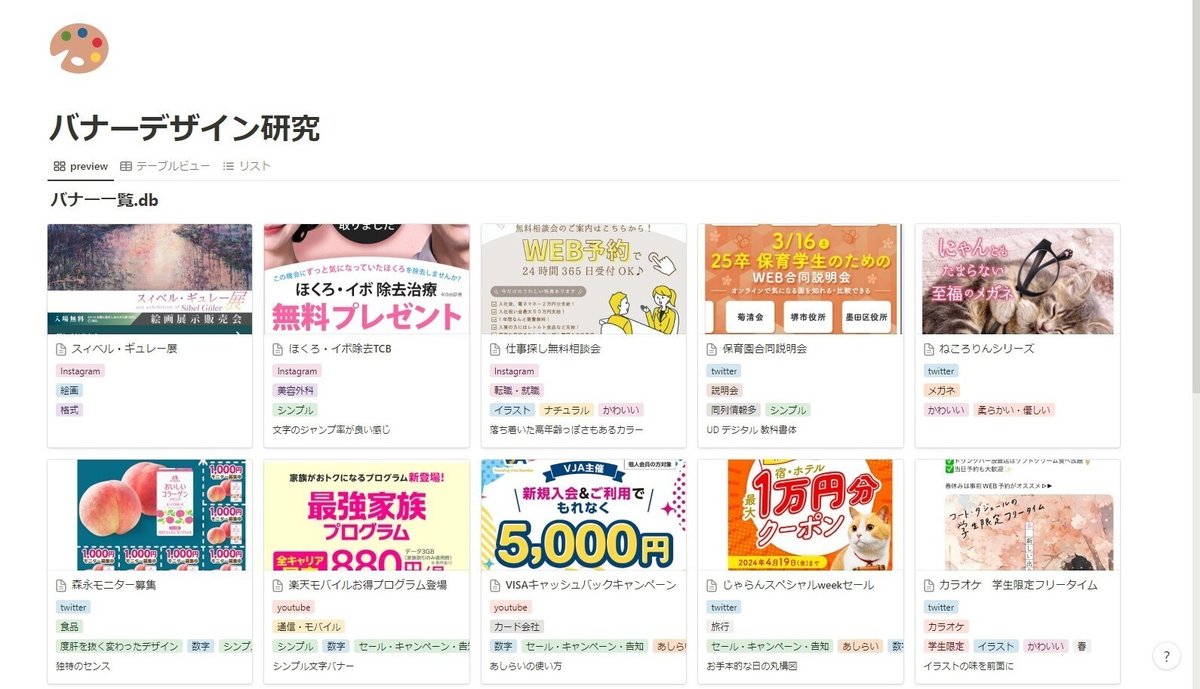
同様に、目について良いなと思ったバナーも、データベース化して分析をちまちまやってます。


もう少し分析に慣れたら、FigmaかXDで模写もやってみたいと思ってます。
❷AdobeCC Photoshop講座を卒業。そして、Illustrator講座へ
AdobeCC(クリエイティブカレッジ)は、Adobe社が無料で自社ソフトの使用方法の講習をしてくれる講座です。
応募者多数で毎回抽選なのですが運良く合格し、まだ訓練中だった去年11月よりphotoshop講座を受講していました。そして、2月に最終課題のバナー制作を提出して3月無事卒業!
訓練校でもphotohsopの使い方をしっかり教えてもらったつもりでしたが、こちらの講座では知らなかった機能もちらほらあり。さらに、近年のAI機能の強化により新しく出来た機能もいち早く学べたので、受講して良かったです。Adobeさんありがとう。
そして、3月よりまたIllustrator講座に参加することになりました!
イラレをもっと自在に使いこなせるように頑張ろうと思います。
❸Web業界就職者向けのセミナーに参加
転職の舞台裏~人事・デザイナー・面接官が贈る幸せな転職成功のカギ~
Webデザイナーのためのコーディング術
魅力120%のポートフォリオ構築法
ポートフォリオづくりの基礎
…など。
Web業界の人事が何を求めているか、企業選びのコツなどのセミナーと、ノーコードツールについて、よいポートフォリオについてのセミナーを受けました。
特にポートフォリオについては勉強になり、後述する個別添削と合わせて、自分のポートフォリオ見直しの指標になりました。
❹ポートフォリオ見直し
キャリアコンサルタント様にポートフォリオと職務経歴書を個別添削していただきました!自分では気付けないことをしっかり指摘していただけてとても有意義でした。特に、
(ポートフォリオでも職務経歴書でもいいが)デザイナーになって何をしたいのか、何故デザイナーか、将来的に何をしたいのか、をしっかり書く
ポートフォリオが作品集になってしまっている。下層ページなどを作って、工夫したところ、考えたところを記載する
というご指摘ははっとしました。
そして、頂いた指摘を元に、自分のポートフォリオサイトを見直しを行いました。
❺書籍読み
■一通り読了
↑UIUXの参考に。カタログ的に見れてよき。
↑企業説明会などで現場の方がよくおすすめしているので購入。著者の方はデザイン4原則を考案した方。図説が豊富で4原則に則して説明が入るのでわかりやすかった。
↑良いバナーをたくさん見て研究することで自然と身につきそうなので、そういうノウハウがある方には不要だと思う。バナーデザインの初学ブーストアップにはなるかも。
2024-07-10加筆)じわじわと永く役に立ってくれていてすごく好きな本になったので、近日中にレビュー記事掲載予定です!
↑piterestの使い方としては真新しいものはなかったけど、SNSとして広告の打ち方など勉強になった。
↑オススメ。読みやすく、サラッと読めて網羅的。Notionの便利さがよくわかった。開発者の方は日本に縁もあるとか!?notion便利すぎです。私も今やnotionが主力のノート媒体です。
↑昔一度図書館で読んだのですが、あらためて購入。著作権大事。微妙なところもしっかり理解したい。
■読書中
↑ローディングや下層ページへの遷移などいろいろ調べてる時に、storage?知らない関数やフレームワークなどが出てきたが、ただ調べてコードを写すだけの理解で終わらせたくないので、体系的な参考書を指標にしようと思い購入。分厚いので辞書的に&頭から読むように使おうと思います。
↑Web制作のアルバイトを短期ですることになったので購入。Figmaの操作は訓練校で大体学んだので、同氏の著作の中でも基礎編ではなくプロダクト開発編を購入。今までの制作で最初にカンプがしっかりしてる方がその後がラク、と気づいたので、初期のデザインカンプ制作力強化のために実践的な使い方を学びたいと思ってます。
■その他
◎フォント関係
出版物以外にも、個人が出されている同人誌も世の中にはあります。私もいくつか購入させて頂きました。
その中でも、ある合成フォントについてのご本がとても素晴らしくて!Adobeフォントから他フォントパックまで対応してて買ってよかった。自分でデザインを考える時に、その本を参考にさせていただいてます。自主制作本はこういう良書があるから最高。ありがたや。
以上となります。
色々試行錯誤しまくっていたのがおわかりになると思います。
今後は就職活動ももっとしないと…早く就職しないと汗。
長くなったので、「今後について」は次の回に書きます。
ではまた。
2024/04/18追記
『ノンデザイナーズ・デザインブック』25周年だそうです。おめでとうございます。
※Amazonへのリンクはアフィリエイトリンクを使用しております。
