
「はじめてのUIデザイン」をまとめる①
フロントエンドエンジニアである私が、個人アプリ「シェア家計簿(仮)」を制作していくなかで、インプットした本や記事の内容をまとめていきます。
基本的には「ほへ〜」となったことや、「これ、アプリに使えそう!」と思った発見などを中心にまとめていきます。
第一弾は「はじめてのUIデザイン」です。(このシリーズは基本的に@hajipionさんの一人前のUIデザイナーになるための成長計画に挙げられていた本を読んでまとめていきます。)
1章 はじめに
UIデザインの変遷
【"スキューモーフィックデザイン"から"フラットデザイン"へ】

iPhoneが初めて出た当初(2007年)のUIはスキューモーフィックデザインと呼ばれる、リアリスティックな現実の材質に似せたデザインが特徴でした。しかし、レイアウトに物理的な制約や単に効率が悪くなるといったデメリットがありました。
そこで2013年、iOS7からシンプルさや明瞭さを備えたフラットデザインに刷新されました。
その翌年Googleが発表したデザイン言語が"Material Design"です。Material Designは物質的なメタファーを採用していますが、それはスキューモーフィックデザインのようなインターフェイスの質感ではなく、物理的な特製(影や動きなど)を指しています。また、Material Designの特徴としては2つ、徹底した言語化(コンポーネントの使用例や、Good/Badパターン、余白)とデバイスに依存しないデザイン言語であることです。
(画像出典: https://www.solidolab.com/blog/page/Artero-Abba-disegnare-interfacce)
【スクリーンの巨大化】
スマートフォンの全面スクリーンの登場により、上部のタップが難しくなり、BottomAppBarやコンテンツサイズの巨大化など、親指の可動範囲に納まるようなデザインが出てくるようになりました。

UIデザイナーとは
以下の3段階で考えると良いそうです。
画面の中でUIデザインを考えて、組み立てられる人
まずはここを目指します。「作る目的や意図を理解すること」、作業着手前に依頼内容を確認するなど、コミュニケーションスキルも必要。(認識齟齬がないように、すり合わせするの大事、、!)
画面を超えたUIデザインを考えて、組み立てられる人
プロトタイプを用いた検証や、どうやって知ってもらえるか、使い続けてもらえるかなど、デジタルに限らないインターフェイスをデザインするスキルが必要。
UIデザインを中心に複数のスキルを組み合わせられる人
UIデザイン以外にも手がける領域が広がっていきます。いきなり全てを完璧にするのは無理なので、まずはUIデザインレベルを10まで持っていき、そのあとから他のスキルを3〜5まで分散して高めるのが吉とのことです。
2章 UIの見える部分を学ぶ
コンポーネント
コンポーネントはUIの大部分を占めます。コンポーネントは役割に応じて様々な種類がありますので、それぞれのコンポーネントの種類と果たす役割を覚える必要があります。
英語を学ぶ際には単語→文法→構文の順番で行いますが、コンポーネントは「単語」にあたります。もちろん単語だけ覚えても文章は書けませんが、単語の名称と意味を知らない限り、伝えたいメッセージを「文章」として書くことができません。
UIデザインにおいても、もちろんUIはコンポーネントの組み合わせだけでできるものではありませんが、コンポーネントを知っていると作りたい体験や機能を「あのUIコンポーネントを使えばいいのでは?」とひらめくことができます。
以下では代表的なコンポーネントの名称とその役割を見ていきます。
【ナビゲーション】
画面の移動(遷移)をさせるためのコンポーネントです。別の階層の移動もあれば、同じ階層の移動もあります。
・ナビゲーションバー(iOS: Navigation Bars, Android: TopAppBar)
iOSではヘッダーに位置させ、左側には閉じる、バック、ドロワーなど、中央にはタイトル、右側にアイコンなど、常に表示するナビゲーションと変化するナビゲーションは何かを明確に設計する必要があります。

ちなみに、Navigation BarのiOS Human Interface Guideline(HIG)に、注意書きとして、「なにかのコンテンツに没入させるためにNavigation Barを非表示にする場合は簡単な操作でサイド表示できるようにしてください」とありました。例えば、「写真を全画面に表示させるためにNavigation Barを非表示にした場合は、タップだけで再度表示できるようにする」などです。
AndroidではNavigation Barはデバイス全体の共通のナビゲーションを指すため注意が必要。同じ機能はTopAppBarが担います。

・タブバー(iOS: Tab Bars, Android: BottomNavigation)
画面下に固定させ、1番上位の階層で異なるコンテキストの画面遷移を担うことが多いため、初期の設計段階でその妥当性を考える必要があります。3〜5つが一般的とされています。


・タブ(iOS: Segmented Controls, Android: Tabs)
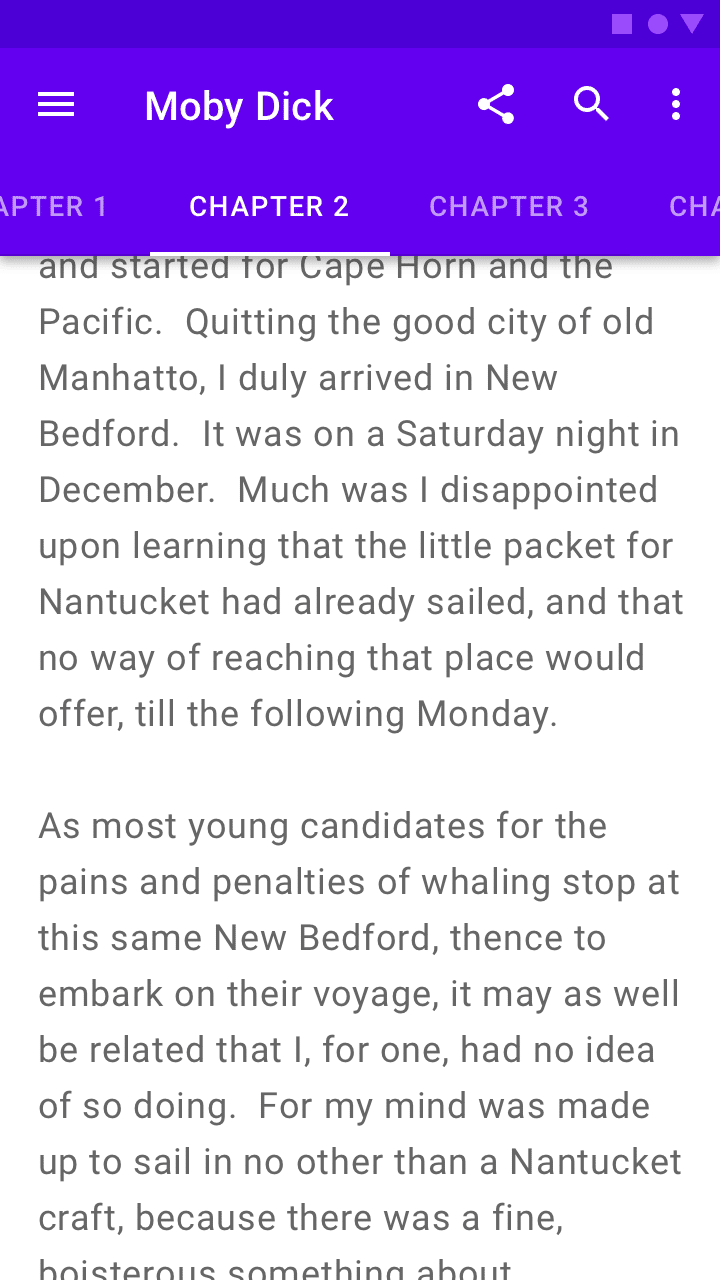
タブバー同様にいずれかが選択された状態になりますが、画面スワイプで遷移可能なことや画面外にはみ出ていてもスクロールできるようになっていることが特徴です。(下はTabsの例です。)

実はこれは悪い例で、タブは連続的な分類に使用しないのが原則とされています。(タブはどの項目にも行き来しやすい、アクティブにしやすいからだと思います。文章のチャプターなどはページネーションを使って移動させると良い気がします。)
iOSのSegmented Controlesでは地図のビューの切り替えが例に挙げられています。下は地図・交通・衛星写真の切り替えをタブで行っています。

またHIG内で、タブはすべて同じ幅であるため、中身もなるべく同じ幅にしたり、アイコンと文字など二つの要素を混ぜないようにするなどの注意点も載っています。
・フッター
Webサイトの一番下に配置するので、邪魔にならないのが特徴です。そのため、優先度の低い情報への導線を設置して、サイトマップ的な役割を果たします。(以下は、noteパイセンのフッター)

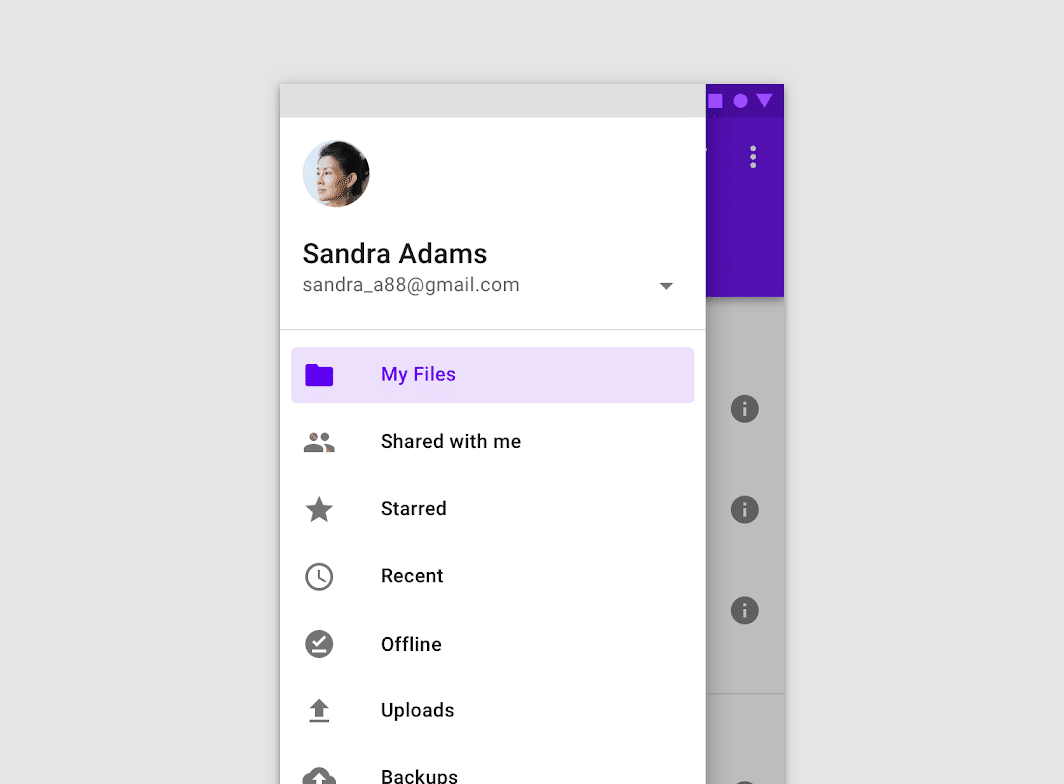
・ドロワー(Android: Navigation drawer)
ハンバーガーメニューと呼ばれる三本線や右スワイプで横からメニューが出てくるものです。開かないと見えず、遷移するのに一手間かかってしまうため、最後の手段として考えるのが良いそうです。(実際、iOSのコンポーネントとしては存在しないのでApple的にも非推奨なのかも。)

【バー】
・サーチバー(iOS: Search Bars)
1行のテキストフィールドで目的のコンテンツにたどり着くために使用。ブラウザのアドレスバーもその一つです。

iOSのHIGには入力したテキストをクリアする×ボタンや、(必要であれば)検索自体をやめるキャンセルボタンをつけることをおすすめしています。また、検索のヒントとなるようなプレースホルダーを入れたり、候補をサーチバーの下に表示していくなど、ユーザーが目的のものをいち早く見つける工夫をすると良いそうです。
・ツールバー(iOS: ToolBars Android: BottomAppBar)
画面に表示されているコンテンツにたいしてアクションを行うためのコンポーネントです。

タブバーは画面遷移に用いるためのものなので、混同しないように注意が必要です。iOSのHIGにもTipsとして記載されていました。
It’s important to understand the difference between a tab bar and a toolbar, because both types of bars appear at the bottom of an app screen. A tab bar lets people switch among different sections of an app, such as the Alarm, Stopwatch, and Timer tabs in the Clock app. A toolbar contains buttons for performing actions related to the current context, like creating an item, deleting an item, adding an annotation, or taking a photo. For guidance, see Toolbars. Tab bars and toolbars never appear together in the same view.
【ボタン】
アクションのトリガーやテキストフィールドの完了などに用います。利用範囲や形状は様々ですが、以下の3つに分けて使用すると良いそうです。
・プライマリーボタン
最も重要なアクションを促すボタンで、1画面に1つがおすすめです。ブランドカラーやアクセントカラーを用いて、プライマリーボタンであることがわかるようにします。
・セカンダリーボタン
2番目以降に重要なアクションを促すボタンで、ボタンの色と背景色のコントラストを抑えることでプライマリーボタンと区別できるようにします。
・テキストボタン
背景色や枠を用いないテキストのみのボタンです。Material Designではダイアログなどに使用されます。

noteパイセンではプライマリーボタンが緑色、セカンダリーボタンが枠線のみになっていますね。どのボタンもアイコンと併用されているものとテキストのみのものがあります。
【補助要素】
・インジケータ(iOS: Progress Bars, Android: Progress indicators(Determinate))
・スピナー(iOS: Activity Indicators, Android: Progress indicators(Indeterminate))
どちらもユーザーが行なった操作に対して時間がかかる時に表示されるものですが、かかる時間が4秒以内のものはスピナーを使用するという目安があるそうです。また、インジケータは進捗が分かるようなものに使用します。



・トースト(Android: Snackbar)
何かの動作の完了、あるいは完了しなかったことを通知するために用いられます。表示中もユーザーのアクションを妨げないのが特徴です。AndroidのSnackbarではUndo/Retryなどのアクションもつけることがあります。

・ダイアログ/アラート(iOS: Alerts, Android: Dialogs)
どちらも操作中の画面の上に被せて、ユーザーに必ず行なって欲しい確認や操作を促すために使用されます。画面遷移と違って元の画面は残っていて、ダイアログの上にダイアログを重ねると煩わしく感じるので注意が必要です。アラートは取り消せない操作の前の確認として使用されます。

noteパイセンでは下書き保存をするとダイアログが表示されます。「また会えるのが楽しみです。」と言われるとまた書きたくなりますね。上述のトーストでも良さそうですが、必ず読んで欲しいという思想が現れているのかもしれません。

・アクションシート(iOS: Action Sheets, Android: BottomSheets)
あるコンテンツに対するアクションを提示するコンポーネントで、ダイアログと異なり複数表示できます。AndroidではBottomSheetと呼ばれますが、さらに3つに分類されています。iOSのAction SheetsにあたるのはModal bottom sheet(画像下)ですが、他にはStandard bottom sheet(音楽プレイヤーの操作など、インタラクトできるもの)とExpanding bottom sheet(タップすると広がるもの)があります。


・ツールチップ
特定の要素などにマウスカーソルを当てた時に吹き出しなどを用いて補足情報を表示するコンポーネントです。(なのでWebやタブレットで用いられることがほとんどです。)ハテナマークの上にカーソルを当てると詳しい意味が表示されるなどの例が考えられます。ただ、説明は簡潔にしてリッチな要素(画像)などは含めないようにします。

・ポップオーバー
こちらも吹き出しの形ですが、元の画面に対しての操作や状態の変化、補足情報を表示したりするのに用いられます。こちらもWebやタブレットがメインです。(実際、iOSのHIGにはiPhoneには使用しないように書かれています。代わりに全画面のモーダルビューを使用するとのことです。)
noteパイセンの編集画面で、文字列を選択すると出てくるのもポップオーバーでしょうか。

繰り返す要素
アプリケーションでは必ずと言っていいほど使用されます。リスト・テーブル・カードの使い分けができるように基本を理解します。
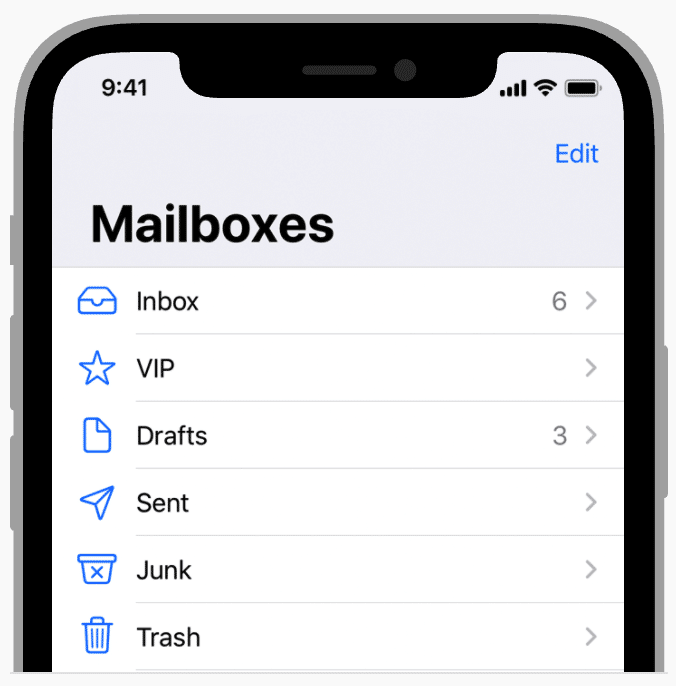
【リスト】(iOS: Tables/Collections, Android: Lists)
一覧画面やホーム画面などで同じ要素繰り返し表示するコンポーネントで、主に以下の3つに分けられます。
・テキストなどを縦方向に要素を並べていくタイプ
・写真などを格子状に配置していくグリッドタイプ
・写真などを横に表示していくカルーセルタイプ(コンパクトに済むが、見えない部分が多いというデメリットもあります。)


↑ 一般的なリスト。Material Designによれば3行以上になるコンテンツに対しては、後に紹介する「カード」を使用した方が良いそうです。

↑グリッドタイプのリスト。iOSのHIGでは、必要のない限り斬新なデザインは避けるように書かれています。(ユーザーが混乱しうざがられるので。)
また、ユーザーの操作によってレイアウトがガラッと変わる場合は、どのように変化したかわかりやすいように示すべきとされています。

↑ noteパイセンのカルーセル。カードをカルーセルで表示しています。コンテンツをコンパクトに収められる反面、隠れている部分はユーザーに見えにくいというデメリットもあります。(何か目的のものを探すというよりかは、「なんか良いのないかな〜」といったような発見の目的で使うと良い気がしました。そういう意味でnoteパイセンの「おすすめのクリエイター」にカルーセルが使われているのはとても理にかなっているように思います。)
【テーブル】(Material Design: Data tables )
リストに比べて1行に複数の(複雑な)要素を含めるような場合に使用します。横に伸びやすいのでユーザーの閲覧環境を考慮する必要があります。(スマホとは相性が良くありません。)
画像のように、(全)選択や、ソート、フィルター、ページネーションと組み合わされることが多いです。

【カード】(Material Design: Cards)
関連するコンテンツを一つにまとめて表示します。ニュースフィードのように個々のコンテンツが流れていくような場面や、マッチングアプリのように画面の外部分を一つのカードにようにするなどその用途は多岐に渡ります。また、情報の切れ目が分かるようにするグルーピングの機能もあります。
画像のように、メディア・タイトル・サブタイトル・説明・アクションボタンなど多くの要素をまとめることができます。

入力・選択・切り替え要素
主にユーザーの操作画面で用いられ、フォーム要素とも呼ばれます。
【入力】
・テキストフィールド(iOS: Text Fields / Text Views, Android: Text fields)
1行の場合と記事のような複数行(iOSではText Views, AndroidではMulti-line fields, Text areas)があります。スマホの場合はキーボードが出てくるので、表示前と表示後の挙動(表示エリアや、適切なキーボード)を確認する必要があります。例えば、電話番号を入力する場合には数字のキーボードを表示するなど。また、どれくらいの分量が入力できるかなども決める必要があります。

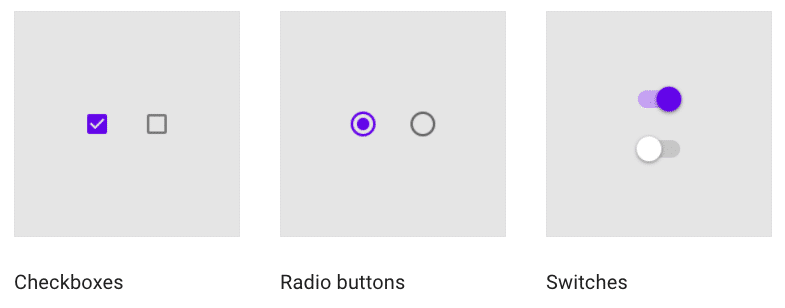
【選択】(Material Design: Checkboxes / Chips)
選択の行為と適するコンポーネントは以下のように分けられます。
・複数の候補から任意の数を選択する
→ チェックボックス、Chip(Material Design)
・複数の候補から1つだけ選択する
→ ラジオボタン、ピッカー
・1つの項目に対してオン/オフを切り替える
→ チェックボックス、(トグル)スイッチ
(チェックボックスは2つの用途で使用されます。)

複数の候補から任意の数を選択する場合、チェックボックスが基本的に使われますが、Material DesignからChipというコンポーネントも新しく出てきました。

複数の候補から1つだけ選択する場合はチェックボックスではなく、ラジオボタンを使用します。またiOSには標準のチェックボックスコンポーネントがないのでピッカーもしくはプルダウンメニューを使用します。

↑ やや多めの選択肢に対してはピッカーを使用します。

↑ 少なめの選択肢に対してはプルダウンメニューを使用します。(iOS14から登場しました。)また、プルダウンメニューはコンテンツのすぐ近くに表示するのでアクションとの関係が分かりやすいというメリットがあります。
複数の候補から1つだけ選択する場合、チェックボックスかスイッチを使用します。この2つの違いはその即時性です。スイッチの場合はそのオン/オフが即座に反映されますが、チェックボックスは保存などアクションが必要な場合に使用されるとのことです。(参考: https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8 )
ビジュアル要素
ビジュアル要素はサービスからうける印象に大きく影響します。基礎を知るだけでも作りたいサービスを魅力的にするための力を養えます。ここでは色彩、フォント、レイアウトについて触れています。
色彩
色彩はサービスやプロダクトのインプレッションに対してとても影響力のある要素の一つです。また、コントラストなどは見やすさに大きく影響します。
【ブランドカラー】
どのようなユーザーを対象にするか、その性別や年代、プロダクトのイメージなどからブランドカラーを決めます。
色相環を使ってまずは1色、または2色(メインカラーとアクセントカラー)を決めます。3色以上選んでしまうと配色が難しいので非推奨だそうです。
【ガイドラインと色彩】
iOS Human Interface Guidelineには色の違いだけで表現するのではなく、明度の差を利用するなど、あらゆるユーザーを想定するように注意点が書かれています。また、使用する国や文化によって色がどのように認識されるかが変わるので注意が必要です。(例えば、赤は危険と認識される国では、エラーなどに使われることもありますが、赤が肯定的な意味合いで使われる国もあります。)
Material Designでは色彩の3原則として「階層」「読みやすさ」「豊かな表現力」を挙げていますが、階層に関してはプライマリーカラーとセカンダリーカラーを決めた上でそれぞれの濃淡を用いてUIコンポーネントごとに使い分けることを推奨しています。
また、1色選ぶと自動的に必要なトーンを生成してくれるツールも用意されているので苦手意識がある場合はこちらを活用してみても良いかもしれません。
プライマリーカラーだけ選ぶと、補色、類似色、トライアドカラー(色相環で正三角形になる色)とそれらの階層も表示してくれます。

プライマリーカラーとセカンダリーカラーを選んでFigmaにまとめてみました。(トーンが並んでるだけでなんか綺麗に見える)

タイポグラフィ
タイポグラフィは印象だけでなく、文字の可読性・わかりやすさにつながります。タイポグラフィも多くて2種類、まずは1種類だけで良さそうです。
【システムフォントとWebフォント】
システムフォントとはOSが基本とするフォントのことです。そのため、同じウェブサイトでもユーザーのデバイスによって文字の見え方が変わります。Apple製品では「San Fransisco」「ヒラギノゴシック Pro」、Androidでは「Roboto」「Noto」などが使われています。
しかし、これだけでは限られてしまうので、「Webフォント」を使用することができます。GoogleとAdobeが共同で開発した日本語フォント「Noto Sans」が使える「Google Fonts」やモリサワが提供する「TypeSqured」などがあります。
【文字の大きさとジャンプ率】
ジャンプ率とはサービス内や画面内で使われている文字サイズの差のことで、これが小さいとメリハリがない印象になってしまいます。
「大・中・小」ではなく、「特大・中・特小」が良いそうです。
多機能ノートサービスの「Notion」では見出し・小見出し・本文・補足などで分かれています。ちなみに、今書いている「note」では本文とタイトルの2種類の大きさだけで、文字サイズ一つとってもサービスの思想が現れていますね。
【文字の太さ】
文字の太さは基本的には通常の状態か太い状態(ボールド)の2種類のみ!ボールドを多用しすぎるともっさりした印象を持たせるので、適度に使うことでメリハリのある洗練された印象になります。
【文字の色】
前述した色彩と同じですが、文字の色に関しても一貫したルールを作るように意識します。(例えばリンクの色を揃えるなど。)
また、プレースホルダーなどで薄いグレーを使う際は可読性にも注意します。文字の色も慣習を踏まえて、削除など破壊的な操作を行う色は赤にするなど、独自性を求めないようにします。
【行間と文字間】
行間に適切なスペースを入れることで文章が読みやすくなります。著者の目安として、メインの文字サイズには1.5~1.7、小さめの文字サイズには1.35を使用しているそうです。
文字間はグラフィックデザインとは異なり、あまり調整しません。(コンテンツが動的であったり、変更する場合が多いため)
上記を参考にタイポグラフィもFigmaにまとめました。ジャンプ率を意識して、メインフォントサイズ16pxに対してタイトルを24pxにしてみました。

レイアウト
レイアウトはコンポーネントや文字をどのように配置するかのことです。全体のレイアウトが設計されていないと使いづらいプロダクトになってしまいます。ここではグルーピング、余白、グリッドレイアウトに触れます。
【グルーピング】
要素をグループで分けることによって、どの情報がどこにあり、どの操作がどこでできるかが認識しやすくなります。ヘッダー、サイドナビ、フッターなど大きな領域から分けて、それから小さい領域からグルーピングすると良いそうです。
【余白】
余白はグルーピングの関係をわかりやすく示す基本的な手段です。余白をうまく使うことで囲みや罫線などを減らすことができます。(デザインを学んでいないと、とりあえず囲みでグルーピングしがちな気がします。。)
また余白の量が大中小のルールがあると良いそうです。( 私が好きなサービスのGitLabのデザインシステムには余白に関する詳しい規定があります。関係のない要素間には16pxなど。)
【グリッドレイアウト】
グリッドレイアウトは格子状に分割したガイドを引いて、それに要素を配置する手法です。余白を必要がなく、整理整頓された印象を与えることができます。また、グリッドレイアウトはあらゆる横幅に対応しやすいため、レスポンシブ対応にも使い勝手が良い手法です。
アイコン

アイコンは、言葉に依存せずに意味を伝えることができ、また画面の楽しさも表現できます。しかし、使い方を誤るとユーザーに間違った認識を与えてしまいます。
Material Design では「Material Icon」というGoogleのアプリで使用されているアイコンが公開されています。こちらを流用するかこれらをモチーフにすることで齟齬が起きにくくなります。
【ピクトグラムとしてのアイコン】
アイコン自体に機能を持たず、ある状態を表したり、情報の補助をする場合にアイコンが使われることがあります。例えば、URLの先頭にある南京錠のマークはそのサイトがセキュアであることを示します。
また、サイトのファビコンもそのサイトが何なのかを表すアイコンです。

【ボタンとしてのアイコン】
ユーザーがアクションをするための使われるアイコンです。スペースを取らず効果的ですが、アイコンだけではわからない可能性がある場合は文字も併記する必要があります。併記するスペースがない場合はツールチップとして表示する場合もあります。

感想
1冊まとめるつもりでしたが、まとめるの下手すぎて2章までで1万字をこえてしまったのでここで区切ることにしました...!!
「はじめてのUIデザイン」を読むだけでも概要を掴めますし、参考文献が豊富に掲載されているのでいくらでも深掘りできる点が良いなと思いました。(現在は100円らしいので買わない手はないですね、、)
特にコンポーネントの部分ではiOSのHIGとMaterial Designを深掘りできたので学びがとても大きかったです。(一人前のUIデザイナーになるための成長計画にもこれら二つを読んでまとめるという課題が含まれているのでまた別の機会にまとめたいと思います。)
いままでアウトプットはほとんどしたことありませんでしたが、アウトプット前提だと隅々まで読もうとするので吸収量が違うことに今更ながら気がつきました!これからも続けていこうと思います。
Twitterもフォローしていただけると励みになります。
@hajipion さんのロードマップ第一弾やっと出せました!引き続き頑張ります💪
— みんみん (@minmin_memo) July 11, 2021
「はじめてのUIデザイン」をまとめる|みんみん @minmin_memo #note https://t.co/wiKUVqsk8z #駆け出しwebデザイナーと繋がりたい
