PinterestとCanvaを合体させたような新興サービス”Landing”で作品ポートフォリオを作成! 作り方を簡単にご紹介
こんにちは。新しい面白そうなサービスに出会ったら、とりあえず少し使ってみる、がモットーのMinimal Orderです。
今回ちょこっと使ってみたのは2022年後半からじわじわと話題となってきているサービスLandingです。(検索しにくさが少し玉に瑕)
Boardを一つ作ってみた
Landing内のコンテンツ作りは主に、「Board」と呼ばれる単位のページに、さまざまな素材をコラージュしていきます。
試しに1つ作ってみたのでステップとともにご紹介
完成イメージのリンク
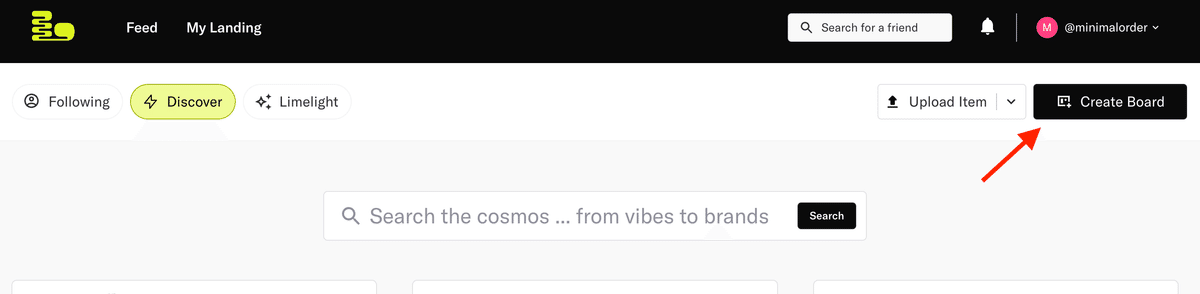
STEP1 Create Boardをクリック
ログインした状態でCreate Boardをクリック

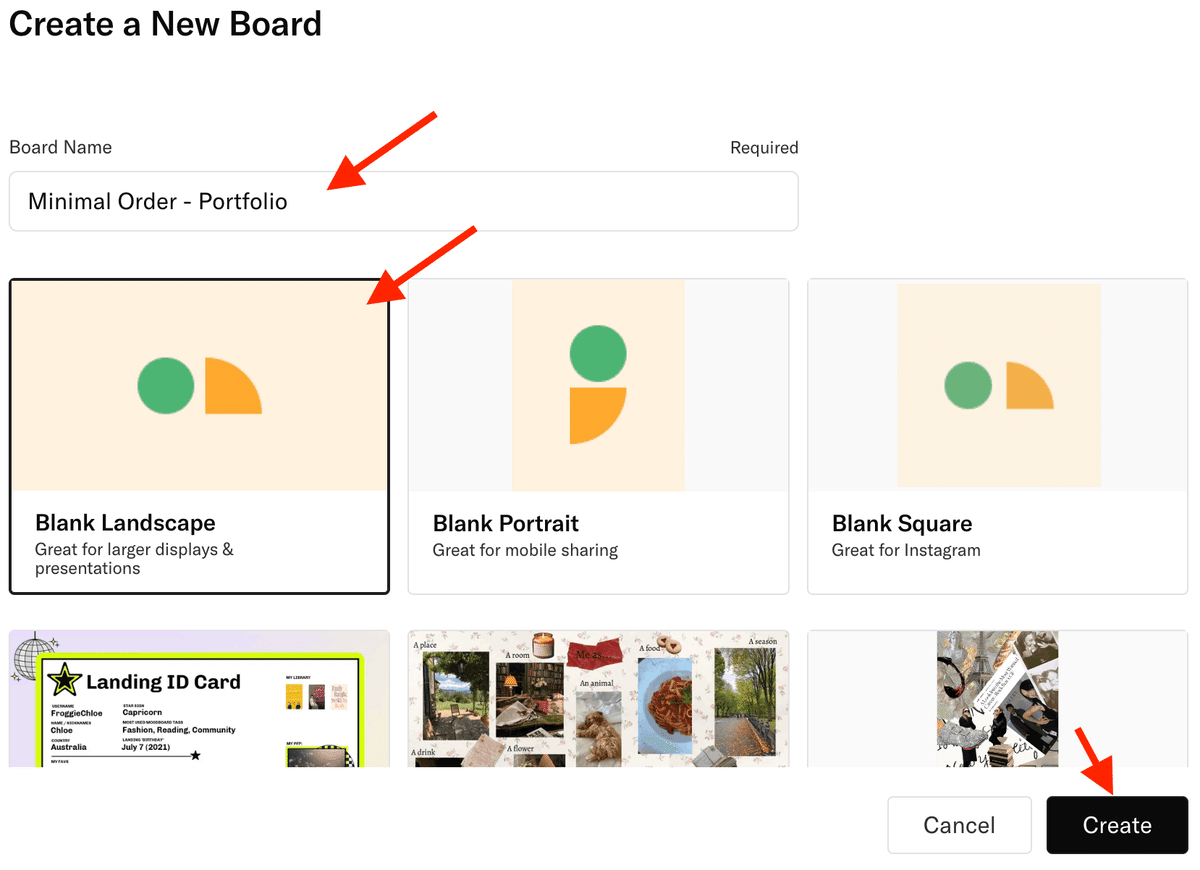
STEP2 Boardの名前とスタイルを選ぶ
今回はPortfolioという設定で名前を作ってみました。

スタイルは上段左端の空白のもの「Blank Landscape」。
選んだら右下の「Create」をクリック
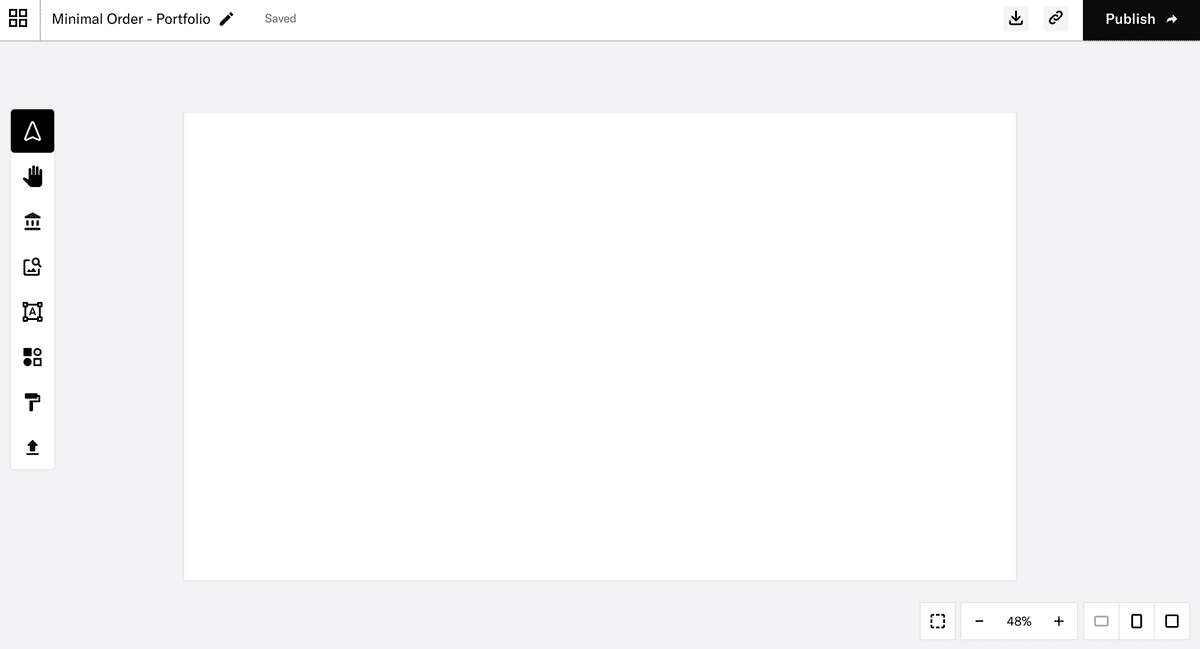
STEP3 キャンバス内に好きなアイテムを配置
ここから先は非常に自由度が高いので、参考までに画像をアップロードする例をご説明します。

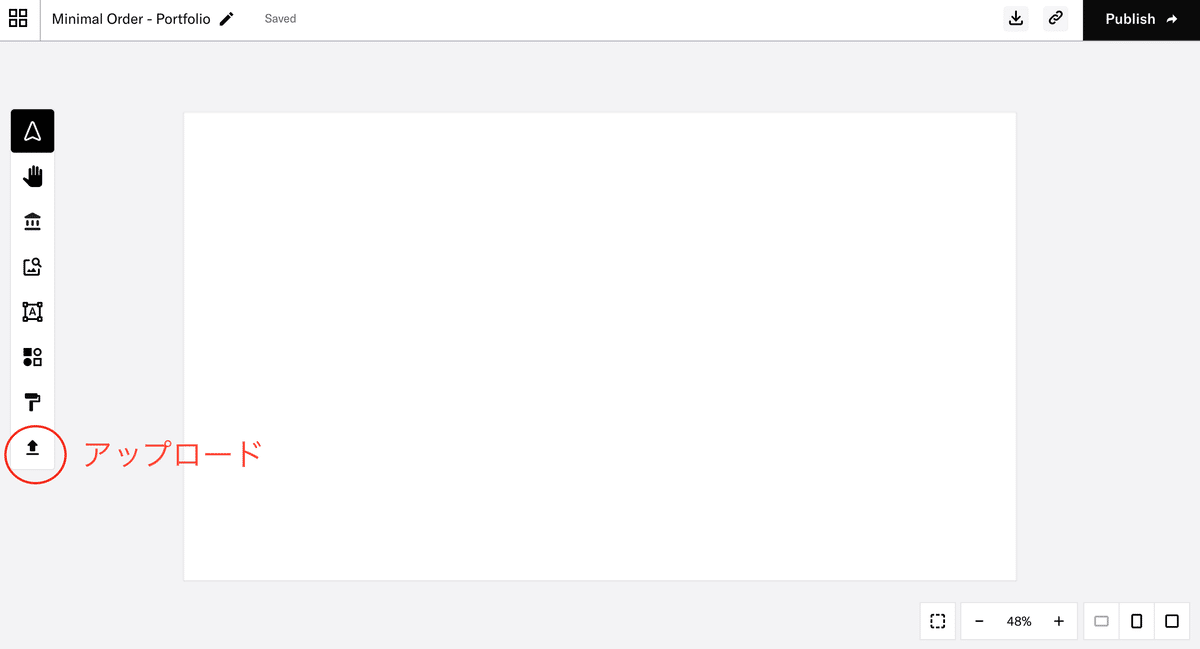
左端のナビゲーションバーで色々な指示が出せるのですが、アップロードの場合は一番したの矢印マーク。

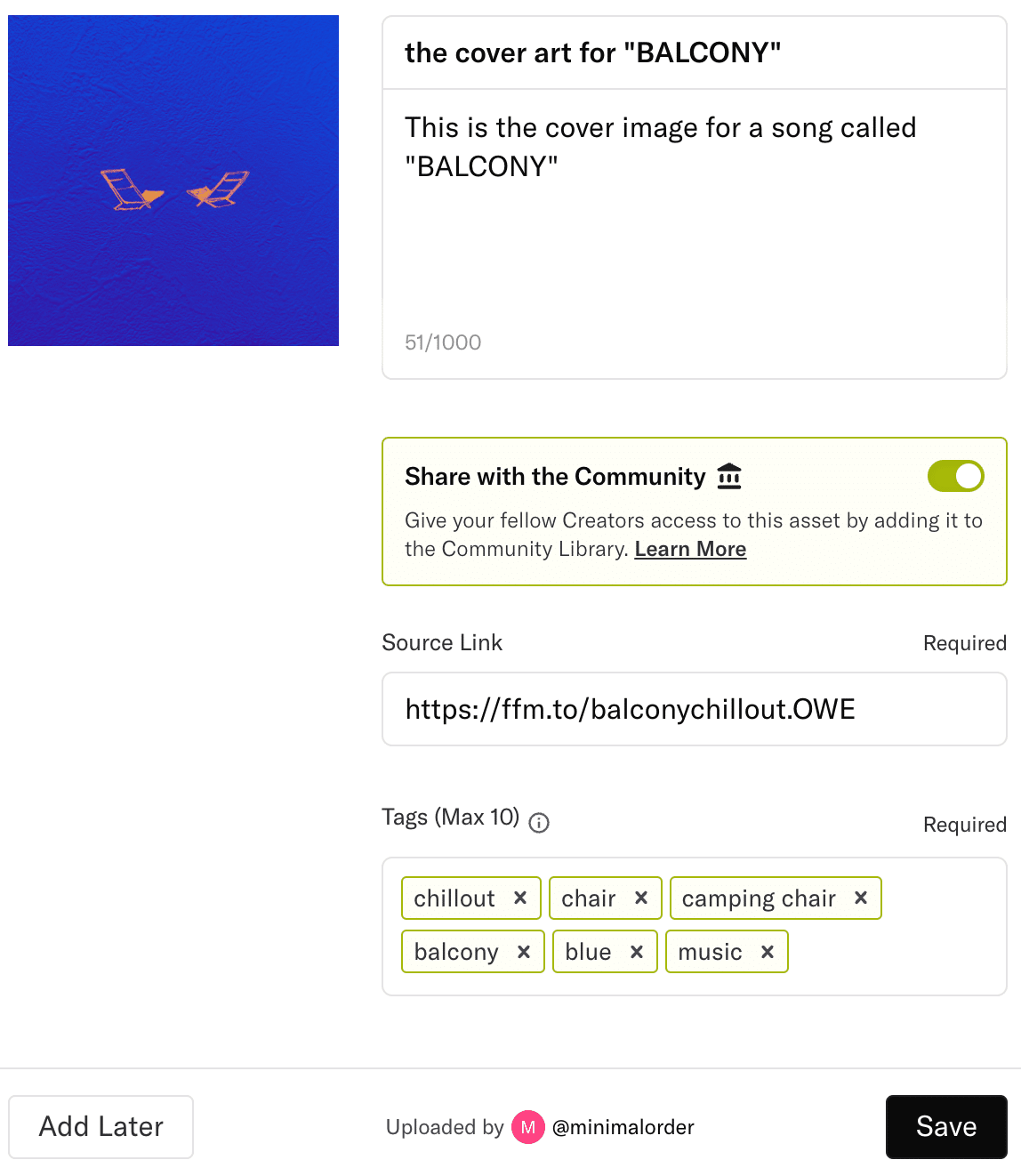
画像を指定したら指示に沿って空欄を記入し、最後にSaveをクリック。
記入内容は:
画像のタイトル
画像の説明
コミュニティーが使用可能なものとしてシェアするか
リンク
タグ

STEP4 Publishをクリックして完成
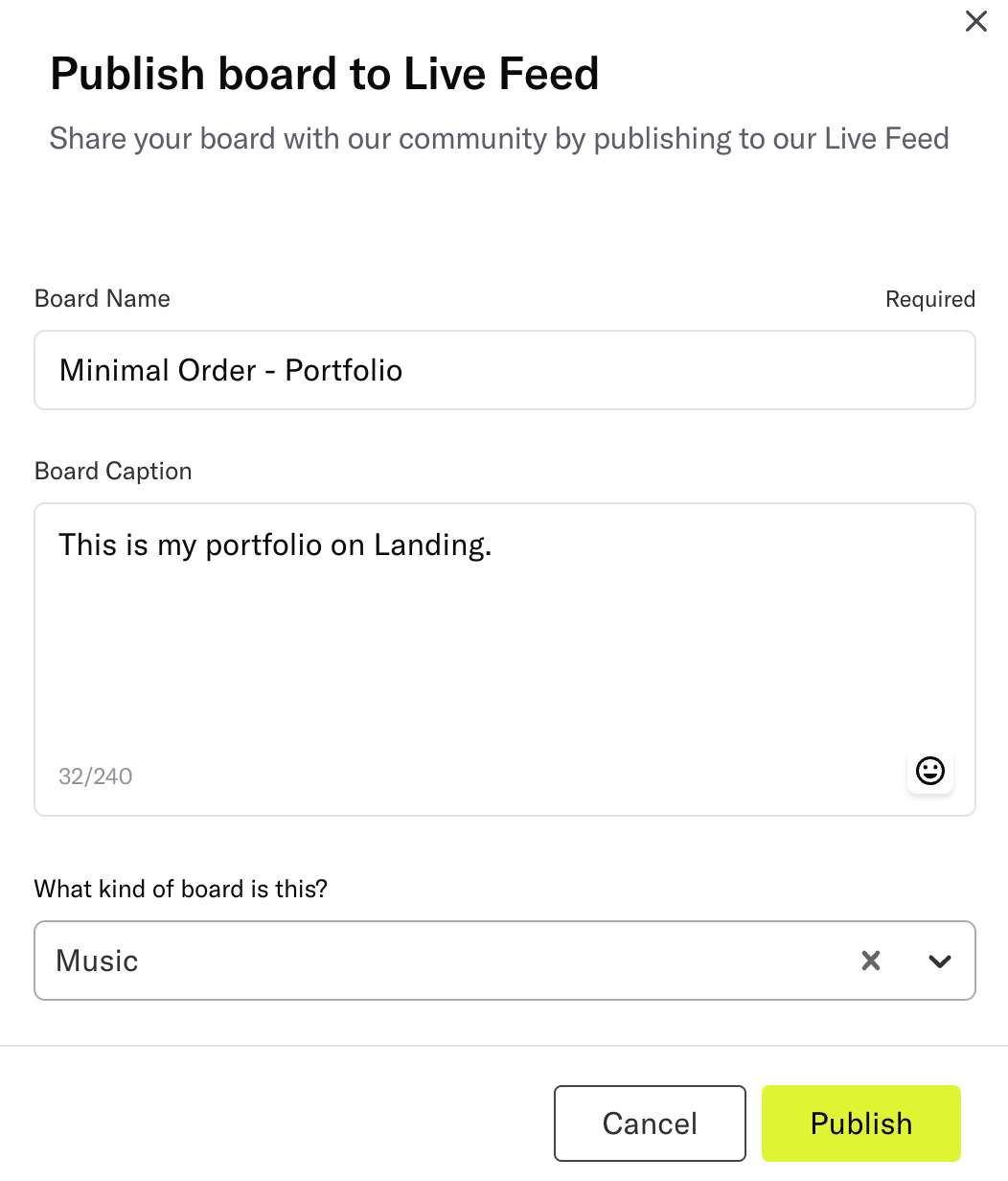
画像など好きなコンテンツを配置できたら最後にボード右上の「Publish」をクリックして「ボードの名前を再確認」「説明を記入」「ボードのカテゴリを選択」して完成です。

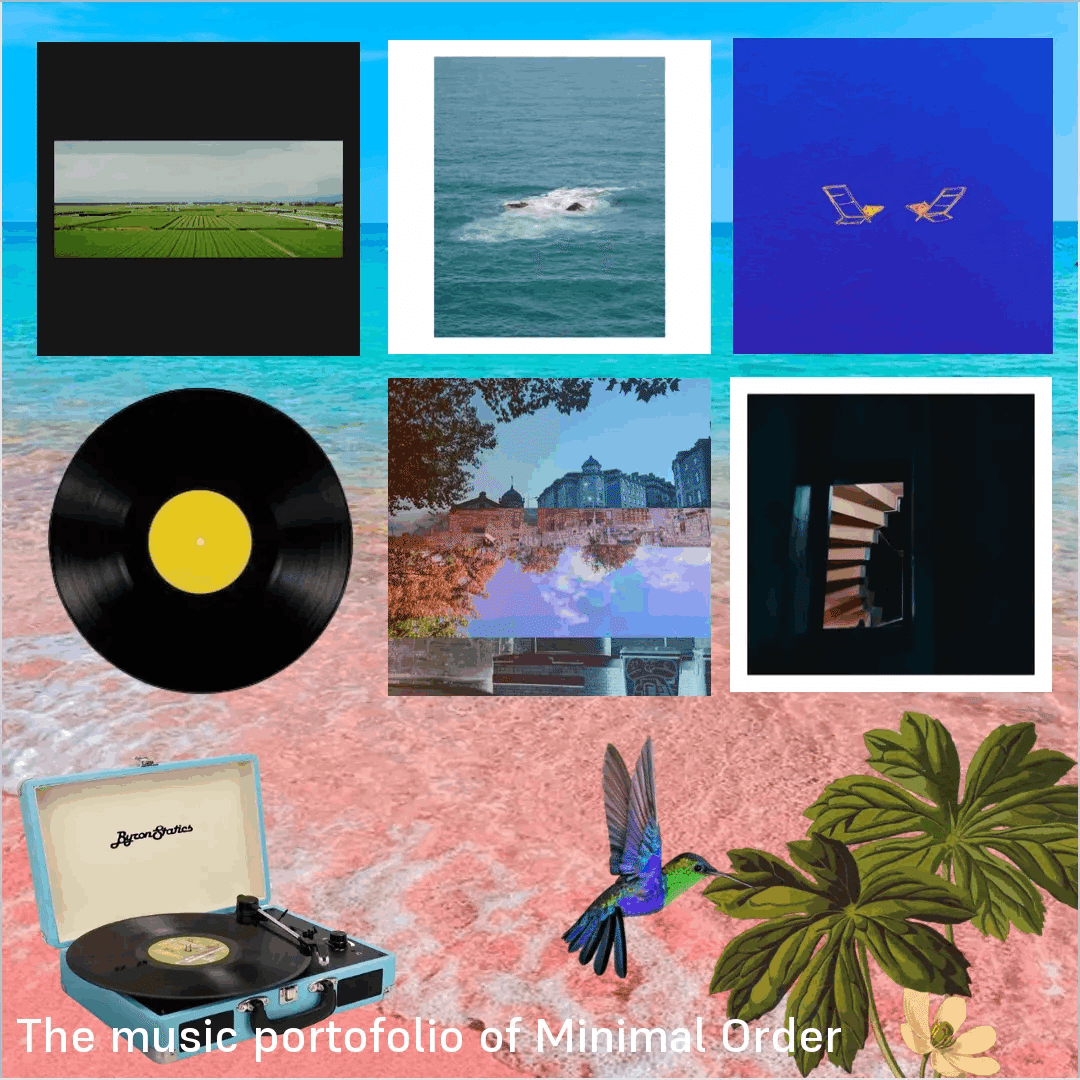
1/5時点のバージョンはこんな感じ。

コラージュはあまり慣れていませんが、他にも少し作ってみました。

終わりに
今回は、新しいサービスLandingにてページ(ボード)作りに挑戦/ご説明しました。また面白い発見があれば、ご共有したいと思います
いいなと思ったら応援しよう!