Twitchアカウントの作り方 - 備忘録 22/01/20時点
はじめに
最近Twichにアカウントを作成してみたので、
アカウント作成の方法について簡単に記録しておきます。
アカウント作成したばかりで、特にコンテンツはアップしていません。
また、アカウントの作り方についても、2022年1月20日本日時点の方法である点、ご留意ください。
Twitch(ツイッチ/トゥイッチ)とは
Amazonが提供する動画配信プラットフォームで、配信ジャンルはゲーム実況、音楽、雑談、工作など多岐にわたります。
私個人としては、YouTubeに切り抜き投稿されていたDisclosureの投稿で強く興味を持ったのがアカウント作成のきっかけです。
2011年開設当初はJustin.tvという名のスタートアップでしたが、2014年のAmazonによる買収時にゲーム実況に特化した派生カテゴリ「Twitch」へと名称変更します。
Twitchでは、有名無名問わず様々なアーティストが「音楽制作配信」や「演奏」、「Q&A」といったテーマで動画を配信しています。まだまだレッドオーシャンではない(気がする)ので、特にクリエイターの方は配信の可能性も視野に入れつつ、登録して探索してみることをおすすめします。
Twitchアカウントの作成方法
1. サイトにアクセス
まずは、Twitchの公式サイトにアクセスします
(言語選択)
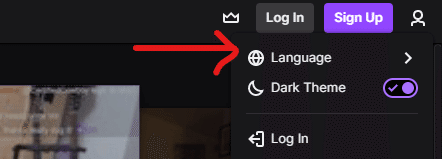
もし、望んでいる言語でなければ、画面右上の人間のカタチをしたアイコンをクリック。

Languageという項目を選択し、希望の言語に変更します。

ずずいっと下までスクロールすると日本語があります。
(今回は日本語を選びます)

2. Sign Upをクリック

次に画面右上に、ある[登録]というアイコンをクリックします。
右下にもポップアップされています。どちらでもOKです。
*英語の場合はSign Upと表示されています。
3. アカウント作成に必要な情報の入力

次に、アカウント作成に必要なユーザー情報を入力・登録します。
主に、下記4点です。
ユーザー名
パスワード
生年月日
認証用の電話番号(またはメールアドレス)
入力後、最下部の登録ボタンが光るので、これをクリックします。
*登録ボタンが効かない場合、パスワードが弱いなどの問題が生じています
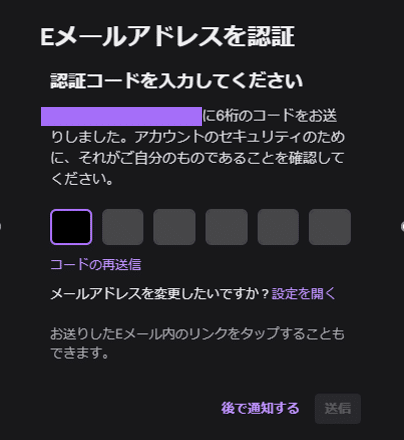
4. 電話番号またはメールアドレスの認証
アカウント登録すると、記載した電話番号またはメールアドレスにアカウント認証用のコード(数字列)が届くので、これをTwitchにポップアップした窓に入力します。

ここまでがうまく行けば、アカウント作成は完了です。
あとはサイト内を回遊しながら、好きなカテゴリやユーザーをフォローしていきましょう。続きの解説もまたいつか記事にできればと思っています。
おわりに
今回は、Twitchのアカウントの作成方法を簡単に解説しました。
今後もTwitchに関する記事が増えていった暁には、マガジンとしてまとめてみたいと思います。
出典
Cover photo by Caspar Camille Rubin on Unsplash
いいなと思ったら応援しよう!