
MENTAでJS(JQuery)のメンターをつけてみた
わたしはwebエンジニアとwebデザイナーになりたいロシータ。ロシータは好きな本に出てくる猫の名前なんです。
今年の4月から6月の半ばにかけて、プログラミングを1対1で教えていただけるサービスのMENTAを利用して、JSを勉強してみた。
学習の内容は、社内で運用しているサイトのうち、『書いてあることの詳細は分からないけどなんか使い回せそう』というJS(JQuery)の記述に関して、まずわたしが読み解き、答え合わせをしてもらうというもの。(仕事の一部なのに、なぜ外部の人に聞くのかというと、社内にエンジニアがいないというとんでもない会社に勤めているのである。)
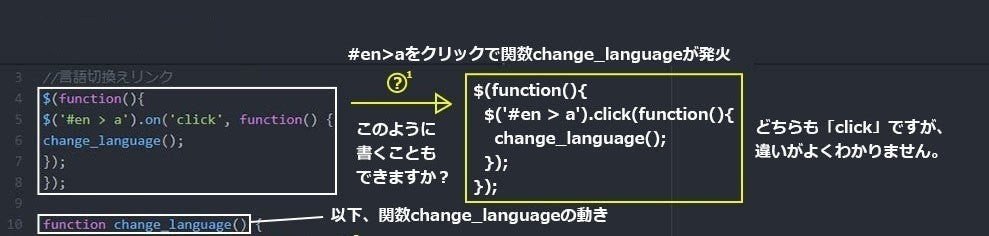
以下は、読み解きの一部。

MENTAを利用したのは初めてで、ほかの方がどんな方法で進めているのかはわからないけれど、わたしの場合月額5000円で、わからないことがあればチャットなどで都度質問する形式を選んだ。
最初にメンターの募集をタイムラインに投稿したところ、何人かの方から打診があり、その中から学びたい分野に明るい方や、日中の質問に早めにレスポンスいただけそうな方を選ばせていただいたのだ。
選択しなかったけど面白そうと思ったのは、メンター側が用意した学習プログラムを一緒に進める伴走型。何から手をつけていいかわからないという方や、まったくの初心者の方はこういったタイプがいいのかもしれない。
ということはだ。わたしは「まったくの初心者」ではないという自覚があったことになるんだけど、やってみて気づいたのは、「わたしって、基礎がぜんぜんない…!」ということ。JS(JQuery)に関しては、職業訓練でも少し学習していたので、なんとなくわかったつもりでいた。ところが、変数とプロパティの見分けもつかなかったり、$(function(){ と $(window).on("load", function(){ の違いもわからなかったりしたので、まずやるべきことはこれじゃない…と見えてきた。ということで2か月でいったんMENTAをやめ、一から基礎を固める方向にシフトしたのだった。(具体的にはプロゲートを初めてみたので、そちらはまた別途お話する予定。)
今回MENTAを利用してよかったことは、
・お金をきちんと払っているので、teratailのように無料ゆえの気後れを感じることがない
・とはいえ失礼のないようにしようとすると、答えは与えられるだけでなく自分の頭で考えることが必要=自ずと学ぶ姿勢も身につく。
・しかしながら無駄にうんうん唸る時間が無くなるので効率が良い。
・何より気兼ねなく質問できる存在がいるということは心強い。
こんなところ。今後集中して学びたいことがあるときは、また単発で利用するのもよさそうだな~。
※写真の説明:暑くなってきたので台湾ビールと牡蠣オムレツを食べたい人
