Grafana Mimir Alertmanagerを使い、EC2インスタンスが停止したらSlackに通知させる
要件
Grafana Mimir Alertmanagerを使い、EC2インスタンスが停止したらSlackに通知させる
タスク
Grafana Mimir Alertmanagerを使い、EC2インスタンスが停止したらSlackに通知させる
Grafana Mimir Alertmanagerの設定を保存するために、S3のバケットを作成する
mimirtoolでAlertmanagerの設定を行う
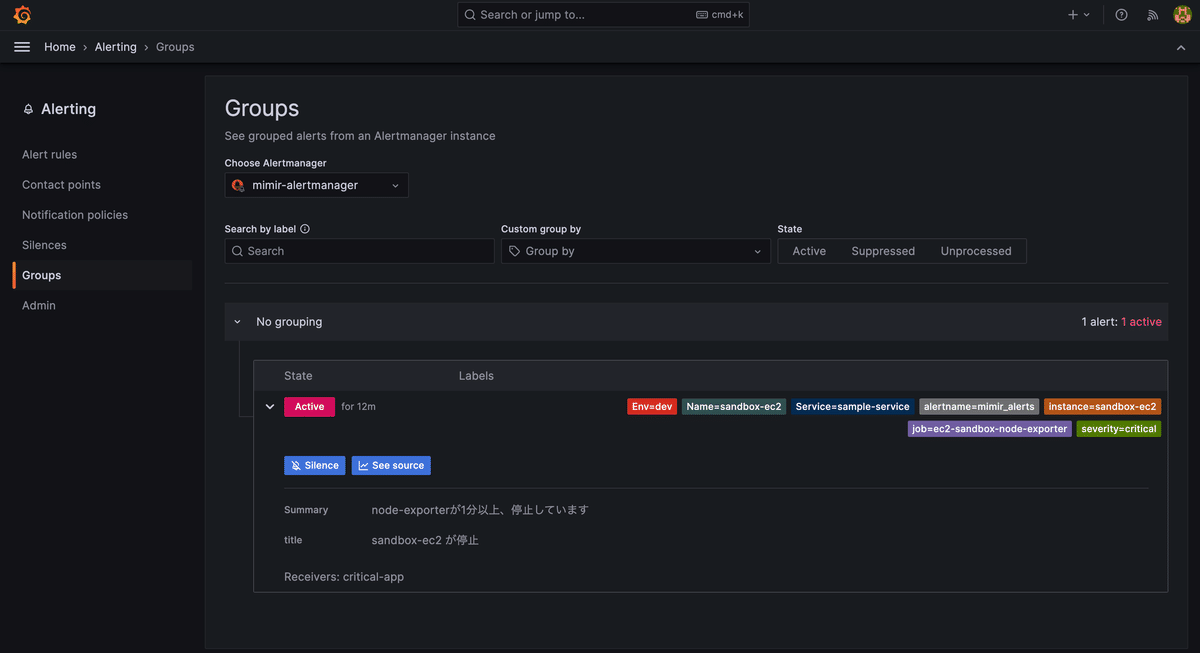
以下のようにmimirのalertをgrafanaで確認できるようにする

参考記事
まずはドキュメント!!
学べること
mimirのalertをgrafanaで確認する
ヒント
alertmanagerの設定をS3に登録させる方法
mimir:
structuredConfig:
common:
storage:
backend: s3
s3:
region: ap-northeast-1
bucket_name: metrics-bucket-from-prometheus
endpoint: s3.ap-northeast-1.amazonaws.com
ruler_storage:
s3:
bucket_name: mimir-ruler-bucket-sample
alertmanager_storage:
s3:
bucket_name: mimir-alertmanager-bucket-samplemimirのalertmanagerからデータを吸い上げるように、grafanaのhlemでoverrideさせるyamlは、以下のように設定をする
datasources:
datasources.yaml:
apiVersion: 1
datasources:
- name: Prometheus
type: prometheus
url: http://prometheus-server
- name: Loki
type: loki
url: http://loki-stack:3100
- name: mimir
type: prometheus
url: http://mimir-nginx/prometheus
- name: mimir-alertmanager
type: alertmanager
url: http://mimir-nginxmimirtoolでalertmanagerの設定を行う 。※helmでprovisoningと同時に設定できれば良いのだがmimirtoolを使わないといけないみたいだ、、
mimirtool alertmanager load ./mimir-alertmanager.yaml --address=<mimir-nginx-url> --id=anonymousmimir-alertmanager.yamlのサンプル
global:
route:
group_wait: 10s
group_interval: 1m
receiver: critical-app
repeat_interval: 2m
routes:
- receiver: critical-app
match:
severity: critical
- receiver: warning-app
match:
severity: warning
receivers:
- name: critical-app
slack_configs:
- channel: <slack-chanel-name>
api_url: <slack-url>
send_resolved: true
title: '{{ if eq .Status "firing" }}[アラート]{{else}}[解決済]{{end}} {{ .CommonLabels.alertname }}'
text: |
{{ range .Alerts}}
*Alert:* {{ .Annotations.title }}{{ if .Labels.severity }} - `{{ .Labels.severity }}`{{ end }}
*Description:* {{ .Annotations.description }}
*Details:*
{{ range .Labels.SortedPairs }} • *{{ .Name }}:* `{{ .Value }}`
{{ end }}
{{ end }}
- name: warning-app
slack_configs:
- channel: <slack-chanel-name>
api_url: <slack-url>
send_resolved: true
title: '{{ if eq .Status "firing" }}[アラート]{{else}}[解決済]{{end}} {{ .CommonLabels.alertname }}'
text: |
{{ range .Alerts}}
*Alert:* {{ .Annotations.title }}{{ if .Labels.severity }} - `{{ .Labels.severity }}`{{ end }}
*Description:* {{ .Annotations.description }}
*Details:*
{{ range .Labels.SortedPairs }} • *{{ .Name }}:* `{{ .Value }}`
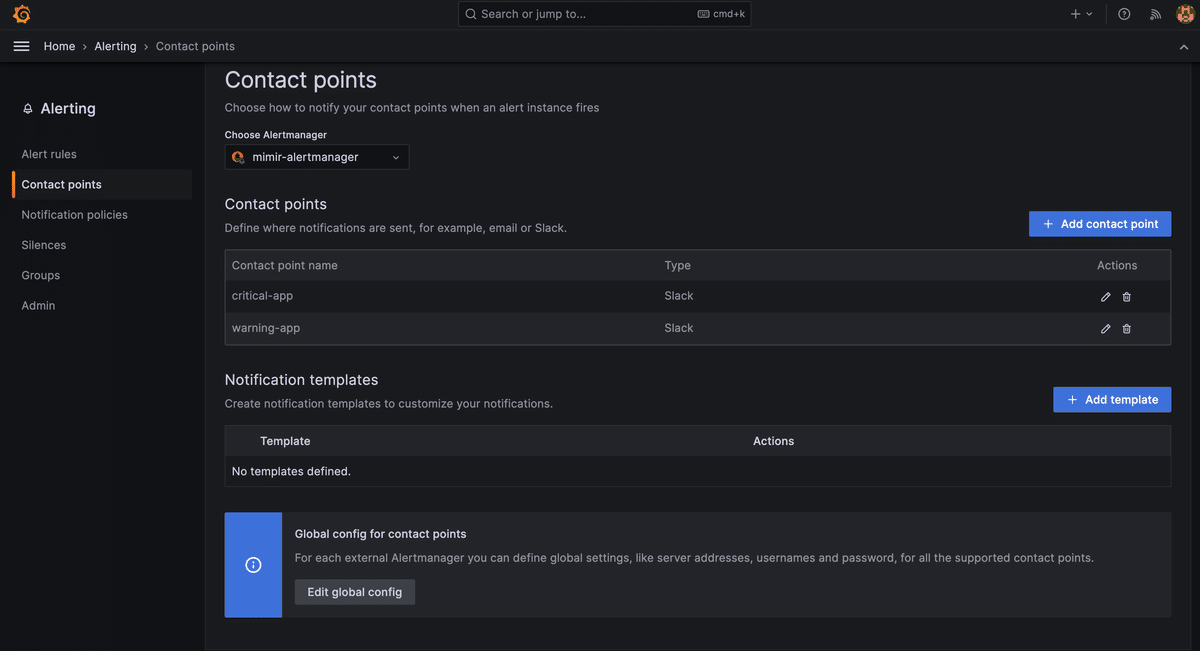
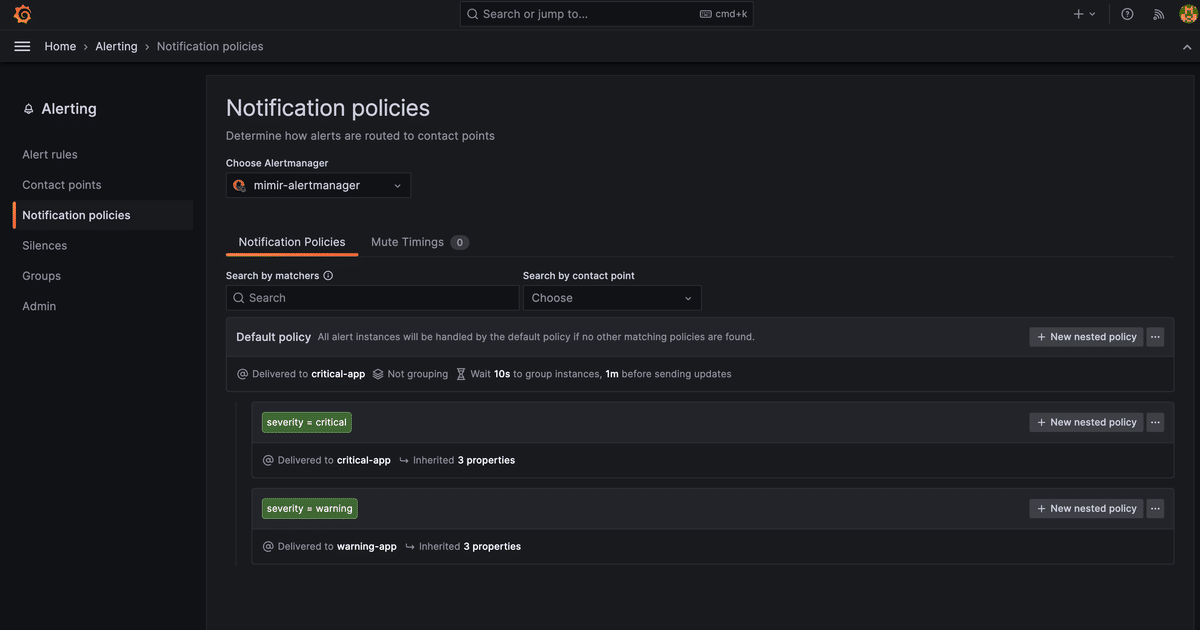
{{ end }}
{{ end }}ちなみに上記の設定した値は、以下のようにGrafanaで表示されます 素敵すぎる!!