【基礎から学べるプログラミング】定数・変数ってなに? 現役フリーランスエンジニアが徹底解説!
はい、どうも!
フリーランスエンジニアの南だいすけです!
今回は【基礎から学べるプログラミング】定数・変数ってなに? 現役フリーランスエンジニアが徹底解説!について解説していきます!
定数・変数はプログラミングで一番はじめに勉強するかと思いますが、
それゆえに完全に理解できずに進みがちです。
ちゃんと理解できていないと後で本当に辛いので、
ここでしっかり理解してしまいましょう!
耳で聞きたい方はこちら↓
では早速解説していきます!
定数・変数とは
まず一番はじめに理解していただきたいのが、定数も変数もただの箱だということです!
役割は定数も変数も一緒で、値をいれる箱です。
なので例えば現実世界でフルーツをいれる箱があったとしたら、
リンゴを入れたりバナナを入れたりしますよね?
実際に入れている値、つまりここでいうリンゴやバナナは
モノ自体は変わるけど箱に入るものはフルーツであり、
ジャンルは一緒ということになります。
これを「型」と言います。
プログラミングはその箱に入れるデータが文字なのか数字なのかみたいな感じで定義することが一般的です。
なのでこのフルーツの箱に急にiPhoneを入れたり、
掃除道具を入れたら現実世界でも怒られるの一緒で
プログラミングでも型が違うとエラーという形で怒られることになります。
なんとなく定数と変数についてわかってきたところで、
次は定数と変数の違いは何?ということについて解説していきます。
定数は一回箱にモノを入れたらそれを変更できないもので、
変数は一度箱に入れても何回でもその中身を変更できるものです。
イメージとしては家族は定数で定義して、
恋人や友人は変数で定義するとわかりやすいかもしれません!
一旦家庭の事情でみたいなのは今回はなしにしたとして、
父っていう箱があったらそこには自分以外の父親が入ることはないし、
母っていう箱も自分の母親以外が入ることはなく変わることはありません。
これは兄弟も同じですね。
だけど恋人や友人は住む場所や時間が経つにつれて変わっていくことが多いです。
なのでその都度アップデートしていく必要があります。
恋人や友人という箱にどんどん新しい恋人や友人を入れたり、逆に別れたりもう付き合うことのない方を外したりしていきます。
このように変化があるモノは、
変数で定義してしまうと後で変更ができるので便利ですね!
なので一旦イメージとして定数は家族、変数は恋人や友人と覚えてしまいましょう!
つまり
一度ここで定数・変数についてまとめたいと思います。
はじめにも言いましたが「定数も変数もただの箱なんだよ」
ということは絶対に覚えておきましょう!
なので絶対に名前に惑わされないようにすることが大切です。
これは初心者プログラマーあるあるなのですが、
教材には馴染みのない変数名が書かれていることが多いのでその意味を考えがちです。
また基本的にプログラミングは英語なので余計そうなってしまう傾向が高いです。
しかし「いやいやこれはただの箱!」と思っておけばそれ以上を考えることがなくなるのでOKです!
では具体的に変数の便利な点を解説していきたいと思います!
さっきのフルーツの話に戻ってフルーツジュースを作るとします。
フルーツジュースの作り方は全てフルーツAとフルーツB、牛乳を入れ、それをミキサーでミックスするとします。
例えばAにイチゴ、Bにブルーベリー、最後に牛乳を入れてミックスしてベリージュースが出来上がる。
Aにバナナ、Bにもバナナを入れて牛乳を入れてバナナジュースが出来上がるみたいな感じです!
これってやっていることは同じですよね?
なので作る時にAとBをセットしてあとは自動でやってくれたらめっちゃ簡単になります。
なので値を変えられる変数が存在するというわけです。
これは後日解説する関数というものに繋がるので頭の片隅においておきましょう!
実用編
最後に今回はGoogleアカウントの作成画面を例に解説していきます!
説明用なので実際に作る際、厳密には違いますが、
今回はイメージしやすいように解説しています!

例えば「Googleアカウントの作成」だったり、
「姓」
「名」
「@gmail.com」
「半角英字、数字、ピリオドを使用できます。」
みたいなところは変わることがないので定数で値を入れます。
逆にここでいう「南」とか「だいすけ」はユーザーによって変わるし、
打ち間違えなどもあって変更するので変数で値を入れるのがいいでしょう。
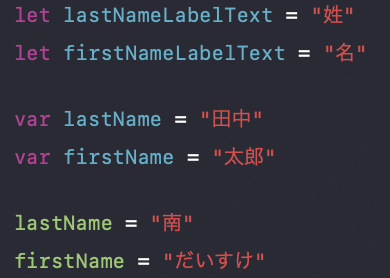
これを実際にプログラミング言語のSwiftで定義してみましょう!

こんな感じですね!
ここではSwiftで書いていますがこの辺はどの言語もほとんど一緒なので言語が違ってもわかるかと思います。
書き方はこんな感じでletから始まるのが定数。
var から始まるのが変数になります。
書き方は以下です。
// 定数
let 定数名 = 実際の値
// 変数
var 変数名 = 実際の値また変数の値の変え方は以下です!
// 変数の値の変え方
変数名 = 値今回は田中から南に、太郎からだいすけに変更ていることがわかりますね!
逆に定数のlastNameLabelTextを変数の中身を変えるように
lastNameLabelText = "性じゃない何かに変更!"みたいな感じで変えようとするとエラーになるので、
その時は宣言元のletをvarに変えればエラーを消すことができます!
ただ「なぜこれを定数にしたのか」「本当に変えていいのか」
はしっかり前後のコードをみたり、仕様を確認して考えることが大切です。
せっかく自分で頑張ったのに後々「なんでこうしたの…」と言われないためにも、常に自分の頭で考えて判断する癖をつけていきましょう!
今回は定数・変数について解説してきましたがなんとなく理解していただければ幸いです!
さいごに
最後まで読んでいただいてありがとうございました!
少しでも読んでくださった方の力になれたのなら幸いです。
本来なら自分のやっている情報商材の案内などをするところなのでしょうけど、私はやっていないのでYouTubeチャンネルとTwitterの紹介させてください!
YouTube:
Twitter:
これからも役立つような情報を発信していきますので、
気に入って頂けたらスキやフォローをしていただけると嬉しいです!
コメントも大歓迎です!お待ちしています!
ではまた次の記事でお会いしましょう!