
【BONOに学ぶ】コンセプトを使ってUIをリデザイン
デザイン領域は全くの素人で、ゼロからのスタートでUI/UXデザインを学習しているminamiです。
なぜUI/UXデザイナーを目指そうと思ったのか、についてはこの後に触れるとして、いま現在学んでいることを忘れないように文字に起こし、noteに残していきたいと思います。
現在は、デザイナーのカイクンさん(@takumii_kai)が立ち上げたデザインコミュニティ「BONO」に参加して学習しています。
今回、BONOのコンテンツである「UIビジュアル基礎コース」の課題から、『TRY1:プロフィールUIのリデザイン』行ったので、その学習を記録していきます。
(ちなみに、私はデザインツール「figma」すら触ったことのない初心者ですが、figmaの使い方からBONOで学びました。)
まず、自分でリデザインしたプロフィールUIがこちらです。
このUIを作るまでの過程を記載していきます。

1. コンセプトを定義する
1-1.課題の整理
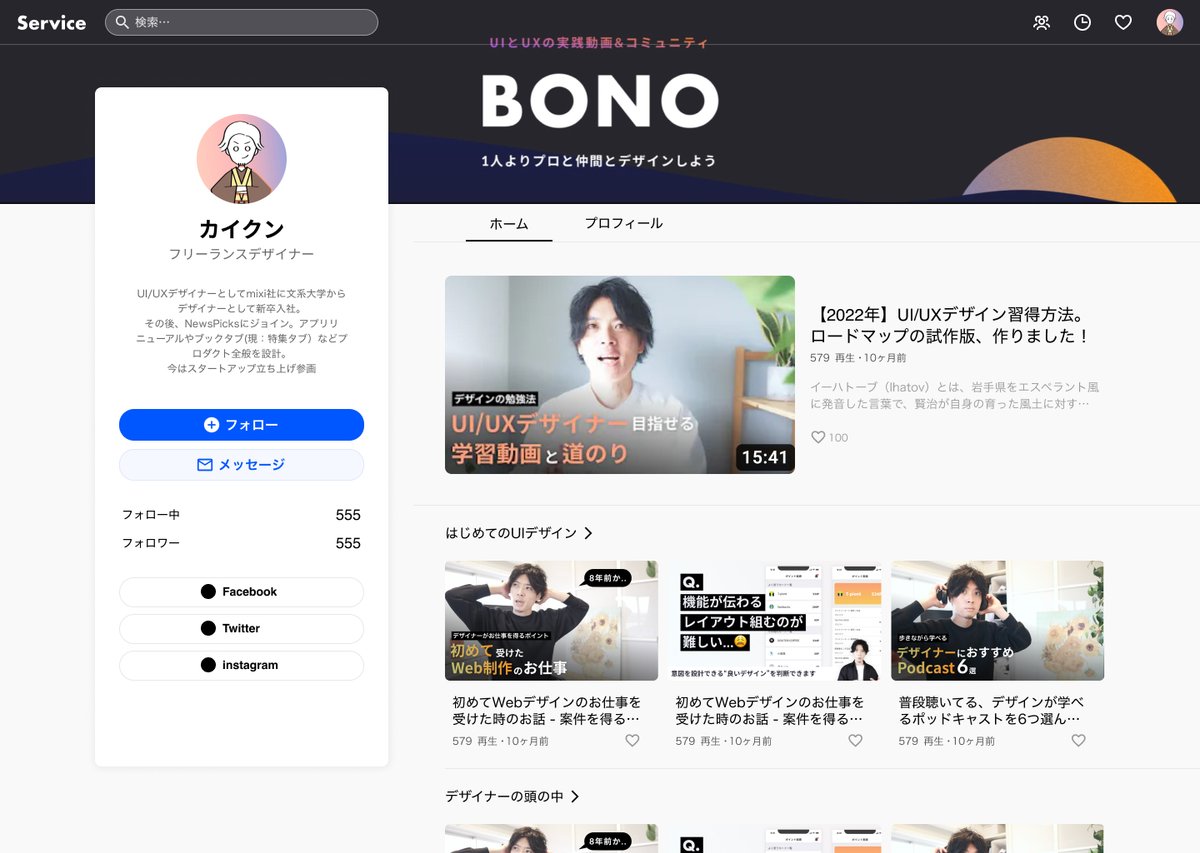
今回の課題は、既存のプロフィールUIをリデザインすることです。
このUIは、デザイナーが動画を使って情報を発信するものですが、SNSなどにリンクを貼って自己紹介サイトとしても使えるようしたい、というのがユーザーの要求です。
“コンセプトを定義しそれに基づき最適なUIをリデザインすること“
がTRY1での課題となります。
なお、ここでのユーザーは、「プロフィールサイトを作りたい人=カイクンさん」として進めていきます。

今回の課題の中で与えられたリデザインの方針は下記の通りです。

このリデザイン方針に基づき、UIの方向性 (UIをつくる源になるアイデア) を出し、ユースケースを検討していきます。
1−2.ユースケースの検討
ユースケースの検討は下記の3項目。
1. 誰がいつなぜ使うものか?
2. どういうポジティブな変化が起こるか?
3. その場所として何が望ましいか?
それぞれに対し、私が考えたものがこちらです。
なお、本来はヒアリングを行い情報収集すべき部分ですが、今回の課題ではヒアリングを省略し自己検討としています。
1.誰がいつなぜ使うものか?(何があると嬉しい?)
ユーザーはデザイナー
自分のことを知らない人に自分を紹介したい
SNSなどにリンクを貼って自分に興味が湧いた人に気軽に見てもらいたい
興味を持ってくれた人と繋がれたり、仕事の依頼をもらいたい
作って終わりではなく順次ワークを追加できる仕組みがいい
動画のコンテンツをわかりやすく表示したい
2.どういうポジティブな変化が起こるか?
そもそもユーザーにはデザインのことを自分で情報発信する前向きさや熱意がある
自分でも自分自身がどんな仕事をしてきたかページを見れば頭の整理ができる
閲覧者へは、見た後に満足感や新しい知見、自分も頑張ろうと思える刺激を与える
デザインに関心がある人同士が繋がれる
3.その場所として何が望ましいか?(望ましいイメージは?)
これを見れば自分のことを知ってもらえる、仕事や自分の紹介、趣味などの属性もわかりやすいレイアウト(情報が詰まっているけど散らかっていない感じ)
プロフィールサイトに打ち込んでいくだけで見た目がスタイリッシュになるレイアウト
閲覧者に芽生えた探究心や知識欲を損なわないようにわかりやすく簡単に欲しい情報に手が届くレイアウト
メッセージ機能やいいねボタンをつけて気軽に繋がれるように
1-3.コンセプトの定義
検討したユースケースをベースにコンセプトを定義しました。
コンセプト:
「自分の仕事や人となりをこれ1つで伝えられ、見た人にワクワクした気持ちを届ける。そして他デザイナーや業界の人と気軽に繋がれる。」
そんなプロフィールUIを作っていきたいと思います。
2.プロフィールUIをリデザインする
2-1.コンセプトからレイアウトを検討する
まずはコンセプトに合う参考UIを探していきます。
【ブログ・自己発信サービス】
・note
・dribbble
・Behance
・Litlink
【動画配信サービス】
・youtube
・TikTok
・Voicy
・radiotalk
参考となるUIはもっと多く・そして広く拾ってこれたほうがいいのだと思いますが、一旦ここまででギブアップでございました…
上記の参考UIと比較をしながら、既存UIの問題点を洗い出していきます。
◾️既存UIの問題点
・カイくんってどんな人?が分からない
・タイトルと概要が長い、どういう順番で動画が並んでいるのか分からずどれから見たらいいか迷う
→そうしている間に閲覧者も見る意欲が落ちる懸念
・ページの色が単調で親しみやすさを感じない
・閲覧者と直接やり取りできるツールがない
◾️改善案
・プロフィール(自己紹介)コンテンツを作る
・動画は一つ上部に固定する(代表作など一番見てほしい動画)
・動画の並びを変える
→概要は動画クリックしてから見られればいいので一旦動画のサムネイル&タイトルのみをキャッチーに並べる
参考UIの中でもBehanceのレイアウトはシンプルなのに必要な情報がまとめられていてイメージに合うように感じました。
また、やはりyoutubeは動画配信としては簡潔でとてもわかりやすい…。動画とタイトルの並びはyoutubeを参考にしていきます。
2−2.UIのリデザイン
ではこれまでまとめた既存UIの問題点と改善案をもとにリデザイしていきます。
ところで、この時点でかなりの文量になっていますよね。
もし読んでくださった方がいたら、本当にありがとうございます。めちゃくちゃ嬉しいです。感謝感激。
参考UIと比較をしながらまずはパターン出しをしました。
このパターンを出す前に手書きでイラストも描きましたがしっちゃかめっちゃかなので割愛します。(iPadほしいな。


2つパターンを作成しました。
案1の方がレイアウトとしてスッキリしている 且つ動画コンテンツを配置しやすいため、案1をベースに進めていきます。
案2の方はほぼyoutubeのトレース感があったこともあり・・
パターンを実際のUIに詰めていきます。
イメージが頭の中に出来上がっても、何よりも本当に手が遅く。
作り始めて5時間くらいかかったのではないでしょうか。
もっとfigma操作に慣れていかなくては。
サイトとしては、必要な情報がわかりやすく伝わるようにシンプルに、且つデザイナーが使用したいと思えるようなスタイリッシュさを意識しました。なので余白多め、色はアクションボタンのみに絞りました。


◾️意識して変更した点
ナビゲーションをサイドからヘッダーに変更し、ユーザーの情報やコンテンツを表示できるエリアを拡大
動画タブと別にプロフィールタブを作成し、ユーザーのことを詳しく理解してもらえる仕組みづくり
動画は代表となるものを1つトップに表示し、その他の動画は並列表示
メッセージ送付のアクションボタンを追加
ユーザーのSNSへリンクするボタンを追加
ここまで作ってもうヘロヘロでございます。
BONOでは自分自身でUIをリデザインした後、運営者であるカイクンさんの解答を見ることができます。
自分で考えて作った後、解答を見て自分に足りていない点や改善できるポイントを学び、取り入れていくことがこの課題での最大の学習だと思うので、もう思考体力はゼロに近いですが、ここから再度気合を入れて振り返っていきたいと思います。
(もちろん、解答といってもUIの答えは一つではないと思います。上記で言う解答とは、UIを作り上げていく思考プロセスに対する一定の道筋と捉えています。)
3. 解答から学ぶ
3−1. 至らなかった点・改善点
BONOの解説では、今回の課題のポイントについて下記3点が挙げられました。
POINT
1. ”具体的に使う”場面を定義する
2. 構造アイデアを出す
3. テイストを定める
カイクンさんのリデザインしたプロフィールUIと、そこに辿り着くまでの思考プロセスを見せていただき、自分のUIデザインの至らなさを痛感しました。
パッとカイクンさんのリデザインしたUIだけを見ると、自分が作ったものとそう遠くないような印象を受けましたが、思考プロセスを聞くと中身がまるで違っていて、少しでも近いと思った自分がめちゃくちゃ恥ずかしいです。
◾️自分のリデザインに足りなかったこと
構造が論理的ではない
→どうしてこういうUIにしたのかを論理的に説明できない。ユーザーの定義が具体的でなく (デザイナーということのみ)、ユーザーの個性がないゆえにユースケースに具体性がない
→ユーザーをもっと具体的に想像して、その人の「なぜ?」をもっと掘り下げて考える必要がある。検討したユースケース・コンセプトをUIデザインに反映しきれていない
→コンセプトに合う参考UIをそもそも探していなかった(機能に合う参考UIのみを探していた)。これにより、同じ機能でも目的の違うUIを参考にしているため、結果としてコンセプトに合うUIデザインとなっていない。
3-2.解答を踏まえて修正
これらの反省を踏まえ、再度ユースケースの検討からコンセプトを定義し、プロフィールUIをリデザインしました。

◾️改善した点
再検討したユースケースやコンセプトはここでは割愛しますが、修正したUIでは下記の点を改善しました。
トップに表示するコンテンツのサイズを拡大
→見てほしい動画を大きく表示することで、ユーザーは自分が意図する印象を閲覧者に伝えることができる。
(自分と価値観や思想・職種が近い人と繋がりたい。自分を理解した上で仕事の依頼があれば相互にウィンウィンである。などのユースケースに基づく)動画カテゴリの追加
→カテゴリに分類することで、カテゴリ名を通してユーザーが何に興味を持ち発信しているのかが分かりやすくなる。
(自分を表現し、ユーザーが意図する印象を閲覧者へ伝えたい。などのユースケースに基づく)テイストの変更
→白・黒・グレーのみでは堅い印象になっていたが、背景に色を追加(ユーザー任意の背景を設定可能)することで、ユーザーの意図する雰囲気をサイト上で表現できるようにテイストを変更。いいねアクションの追加
→なくても良いかなと思って付けていなかったが、メッセージのハードルが高いシチュエーションも想定できるため、より気軽に繋がれるために、そのきっかけとなり得るいいねアクションを追加。
4. まとめ
今回の課題で初めてユースケースの検討からUIデザインまでの流れをワークしました。
コンセプト定義の難しさ、自分の頭の硬さを痛感しましたが、
同時に ”見た目ではなくコンセプトからアイデアを出す” ことの重要性や、いかに自分の思考 (想像や既成概念) を加えずに ”ユーザー起点となれるか” が良いUIを生み出せるか否かを左右する、ということを学びとても勉強になりました。
noteにまとめること自体も初挑戦だったため、これもめちゃくちゃ時間がかかってしまいました。
でも、やはり言語化することは大切ですね。
課題をやるだけでなく、その内容と経過をまとめることで、自分の頭を整理して、経験値として落とし込むことができたように感じます。
とてもとても長いこのnoteを最後まで読んでくださる方がいたら、ここまでお付き合いいただき本当にありがとうございました。
これからもnoteで学習の経過を記録していきたいと思いますので、引き続きお付き合いいただけると嬉しいです。
