
【自主制作】動画サイトのプロフィールUIを作ってみた
今回は前回に引き続き「BONO」UI/UX学習サービスを利用しながらプロフィールUIを作成しました。ユーザーケースの想定とまとめた要素に適切なレイアウトができるかという取り組みです。…が、悩みに悩んで迷走しております。少々長くなりますがお付き合い頂けると幸いです。
【プロフィールUIをデザイン】
さて、今回作成したものは動画コンテンツをまとめたデザイナーのプロフィールがわりになるサービスのUIデザインです。Youtubeなどの動画サービスを参考にしながら作成しました。
プロジェクト内容:自主制作
制作期間:1週間
担当:UI制作

【制作過程】

コンセプトの定義
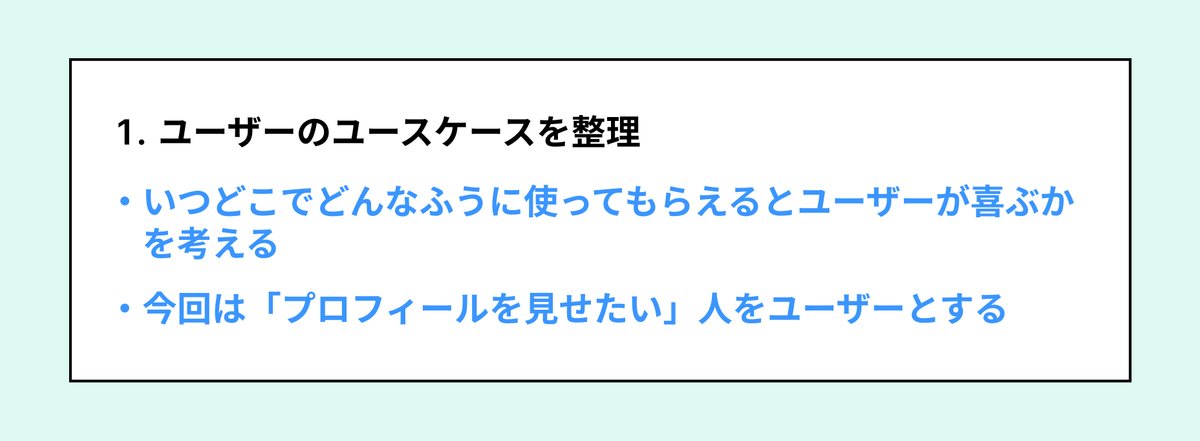
1.UIの用途を考える
「誰がどのような場面で使用するのか」
・WHO(だれが)
・WHWT(何を)
・WHY(なぜ)
・WHEN/WHERE(いつ・どこで)
まず、上記の項目をふわっと考えてどういう情報が優先されるのか考えていきます。一応、デザイナーのプロフィールUIという事なので出している動画はデザインの解説動画などがメインと想定。

どのような状態からプロフィールUIを見る行動に移るかは大体、下記の内容で想定していました。というか想像力が貧弱でこれくらいしか思いつかなかったとも言いますね。普段からデザイン関係の情報をインプットする人に見られるイメージでした。
〇どういう時にプロフィールを見られるか?
フォローしているデザイナーがフォローしていた
Youtubeなどの動画サービスでキーワード検索して引っかかった
SNSで知る
Google
ピンタレストで制作物を見た
次に上記の人達がコンテンツを見た際に何があると嬉しいか、便利だと感じられるかを書き出す作業に。私は今までユーザーの事を漠然としか考えていなかったので成長痛を感じる作業でした。

黄色で囲っている所はラフを描き起こす時に盛り込んでいきたいと思った所ですね。
構造のデザイン
1.ポジティブな変化が起こるか
コンテンツを通してユーザーにとってどんな変化・状態になるか考えていきます。欲求を満たしたり、問題を解決する為に何が必要か今まで発散した項目から絞り出していかないといけません。

2.望ましいイメージ
1で出したポジティブな変化へ導くにはどのような雰囲気でいけばいいのかボワっと書きだしていきます。

一言で言ってしまうと「ストレスレスでなんか明るい感じ」と言ってしまえばいいのでしょうか。
3.アイデアを具体的に出していく
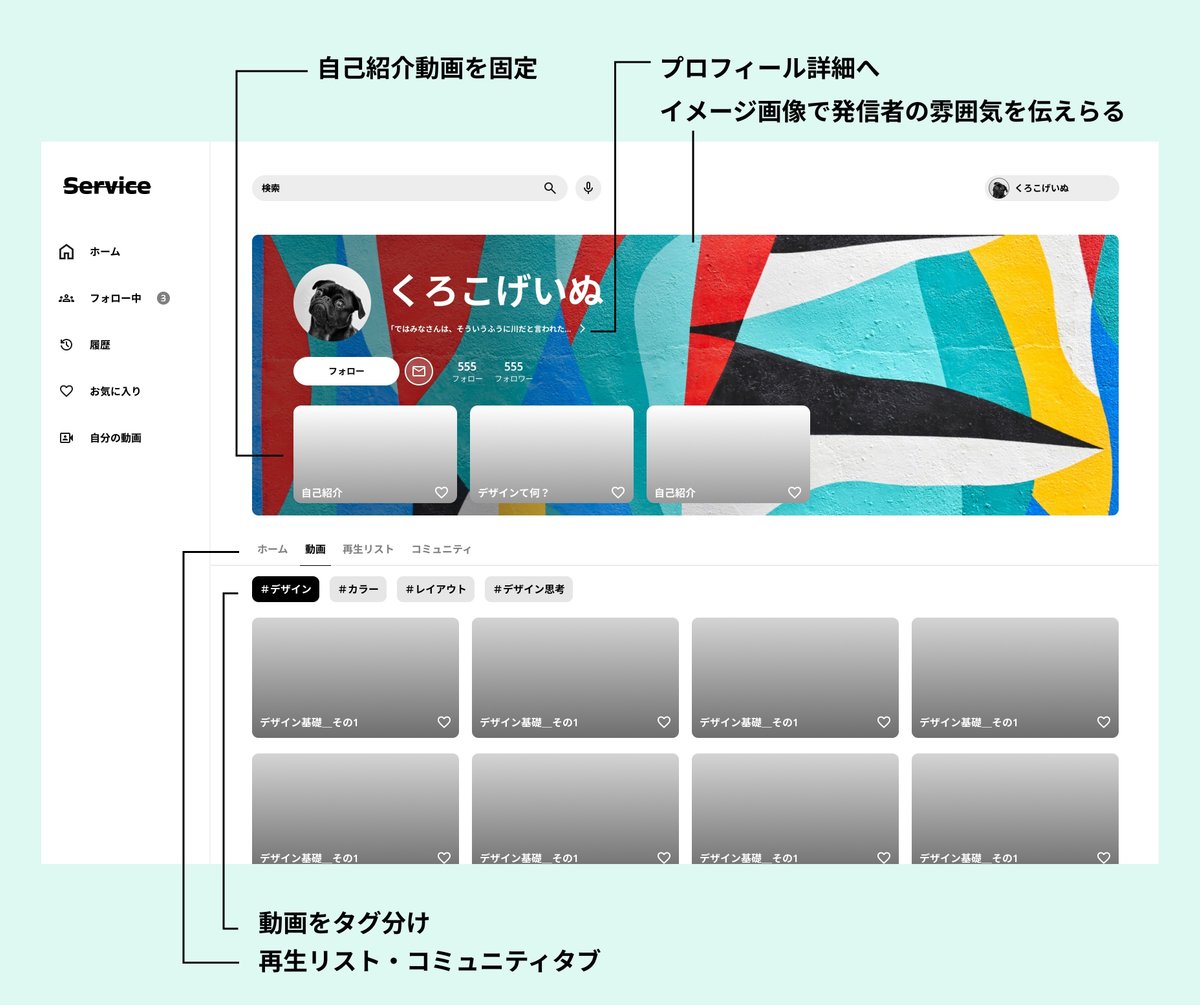
コンセプトの定義で出していった案からユーザーに使いやすい・やりたいことに沿った構造を考えていきます。そして結果的に下記のような形に落ち着きました。
動画ごとにタグ分け
紹介動画を固定する
イメージ画像を載せ、その人の雰囲気を伝える
装飾デザイン
さて、あれやこれやと考えた末、ついに装飾の段階までやってきました。まずは似たようなサービスのUI画像を参考にかき集めます。
1.参考デザインをかき集める

イメージとしてはワクワク感を感じてもらえるようにポップな感じをイメージしていました。
2.ラフ
ムードボードで集めた物を参考にラフを書き出しています。ここで具体的に出したアイデアを練り込んで焼き上げます。



3.プロトタイプを作成
ラフが出来たのでFigmaで制作していきます。ここで数パターン作ってよりコンテンツの閲覧がしやすくなるのを考えていきます。



最終的に選んだデザインは↓になりました。「最初に提示した完成デザインとだいぶ違うじゃないか」という声が聞こえてきますね。大丈夫です。これから大幅な修正が入っていきます。



修正
さて、デザインは完成したがホントにこれでいいのだろうか?と疑問を持ちます。ここで思い出してほしいのが「BONO」という学習サービス。なんとお題解説が見れます。と言うわけですぐに見に行き、そして撃沈しました。有料の範囲で公開されている動画でしたのでここでの公開は避けますが、解説動画では参考のような形でお題のUIデザインが見られます。なぜ「このようなデザインになったのか」という説明もあり、私が制作したデザインの欠点がここで浮彫になっていきます。
UI制作においてのポイント

UI制作において押さえるポイントは上記の通り。
”コンテンツが見やすいプルフィールUI”を意識したつもりでしたが、私はユーザーを”プロフィールを出しているデザイナー”から”プロフィールを見に来た人”目線にいつの間にかずれていってました。初手のコンセプト定義がユルユルだった為ドミノ倒し的にデザインも趣旨と違うものが出来ています。
ユースケースの修正・整理

テーマはデザイナーのプロフィールUI。なら、主軸を置くのは「どんな人が見に来るか」というより「どんな人が見せたいか」。ユーザーを改めて定義し直し、今まで踏んできたステップで何が違ったのか自己添削しながらコンセプトをやり直します。正直、書き出している項目は1回目とあまり変わりません。ですが同じ項目でも動画配信サービス寄りのデザインより、ポートフォリオのような個人をより説明するデザインにするという意識で制作していきます。


アイデアの出し方もポートフォリオを作成する側に立ち、
・プロフィールをなぜ公開するのか/どういう内容か
・だれに見せたいのか/いつ見られるのか
の2項目に分けて整理します。そして、デザインに盛り込んでいきたい要素と望ましいイメージを再整理。

デザインの添削・修正

1回目に作成したデザインを添削し、出てきた問題点を解決できるようにラフを改めて書いていきます。

戻るボタンをつける
イメージ画像だけではなくコンテンツが目立つように
自己紹介の固定動画をもっと目立たせる
コミュニケーションをとる部分をもっとわかりやすく
そしてFigmaに落とし込み出来上がったのがこちらとなります。
なかなかの長い道のりでした。

最後に
今回はコンセプトの定義を考えるという工程に慣れていなかったためかなり悩みました。数をこなして工程や思考方法に慣れていくのが今後の課題だと思うのでチマチマと頑張っていきます。
読んでいただきありがとうございました!
