
【Daily UI 前編】音声SNSのアプリデザインしてみた〈Day1・2・3〉
今回はBONOのお題として出た「音声SNS Daily UI」を作成しました。DailyなのにWeek単位で時間がかかってしまったのは内緒の話です。
【はじめに】
プロジェクト内容:自主制作
製作期間:3週間〈Day1-6〉
担当:UI制作

【作成内容】
〈前編〉新規登録/フィード/音声入力
〈後編〉検索/お知らせ/設定
さて、そもそも「音声SNSとは何ぞや?」という所から話が始まります。
せいぜいXのスペース機能で推しの話を拝聴するのが関の山。私は普段Spoonや、Radiotalkなどの音声SNSを利用しないため未知のアプリでした。
音声SNSとは何ぞ?
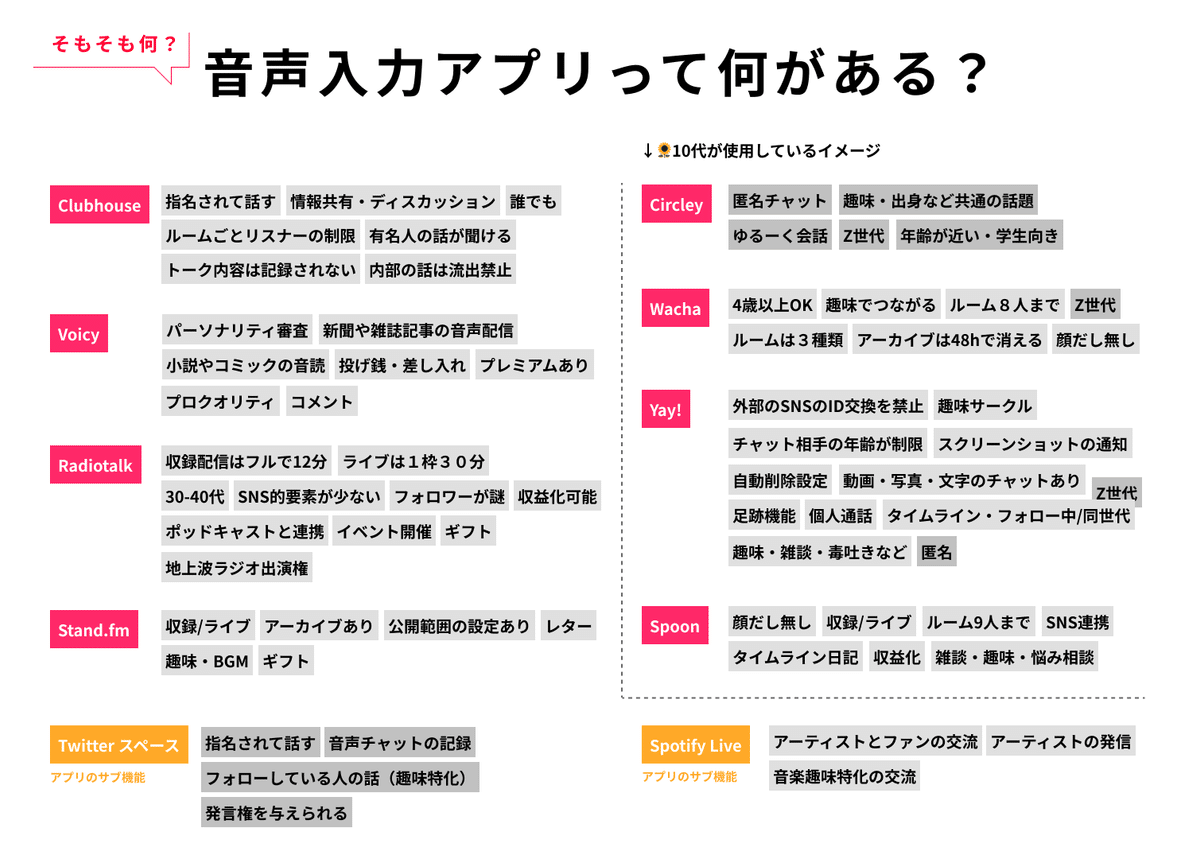
というわけで敵を知り、己を知ればと言いますので数ある音声SNSアプリらしき物を調べてきました。「音声SNSは熟知しておる」という方は読み飛ばしてください。

不足部分や変更になっている箇所があるかもしれませんが許してください。実際にアプリを入れてみたのはStand.fmとSpotifyだけなのです。ただ、ネットで拾い上げた情報だけでも”音声を配信する”という共通の目的でそれぞれ特徴が出ているのが分かります。そして、つぶさに見ていき大まかな分類を作成しました。
🌻【交流型】🌻
● 匿名性が高く、話しづらいことが話せる
● グループチャットが出来るものが多く、ルームの人数も多い
● 10-20代などの若い世代が多い
● タイムラインやアーカイブの自動削除など、リアル友人とも繋がりやすい
🌸【配信型】🌸
● 配信者がリスナーを指名して話す
● 投げ銭やギフトなどの推し活要素がある
● XやInstagram的な写真や文章を投稿する要素が薄い
● アーカイブを貯めていく事に意味がありそう

ざっくり図で表してみました。あくまで個人の主観で作成したものですのでアプリの立ち位置が異なるかもしれません。けれど、分布を作成することで自分が作成するアプリがどこに立つのか考える目安になります。
分布を見ていると匿名性が高いほど"会話"しやすく、低いほど"ラジオ的"になりそうだなと感じました。知人にするにはマズい話は匿名OKな方が都合がいいですし、著名人はファンが多いのでグループトークはやり辛いイメージです。また、Z世代が利用しているアプリは友人とも繋がり易いサービスがあったりと”交流”と”配信”で強味が分かれていくように見えます。
今回はお題の内容が全体的に”X(旧ツイッター)のようなレイアウト”なので★の位置を目指していきます。
ユーザーは何を求めているのか?
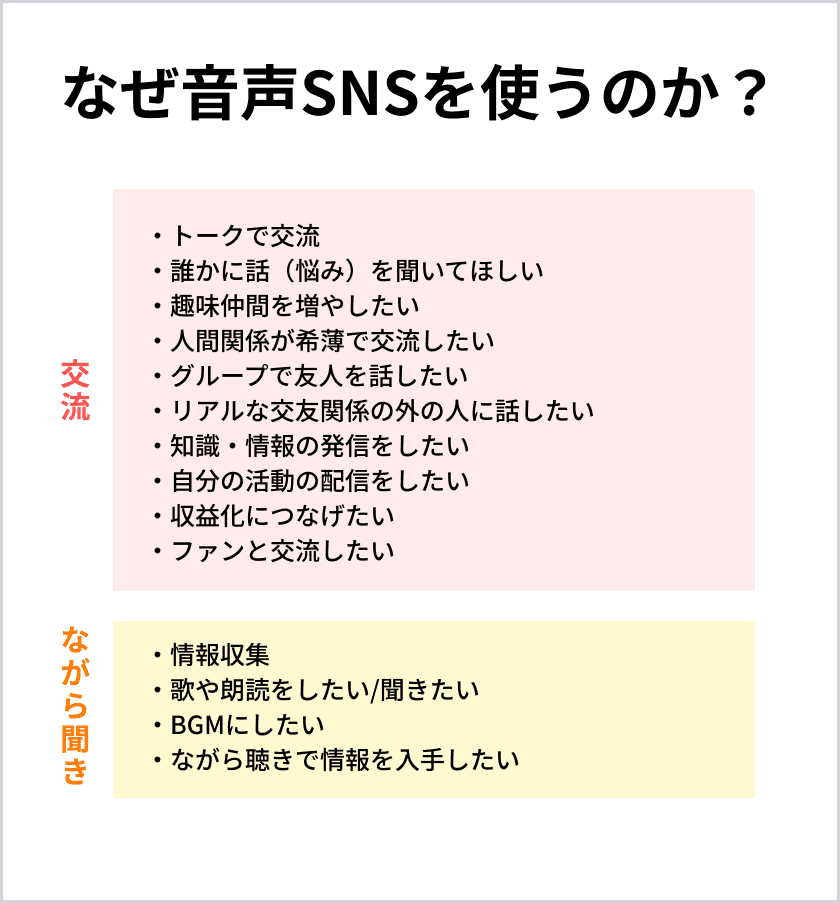
さて、音声SNSアプリを調べてみて何だか人より詳しくなった気分になってきましたので次にいきましょう。ユーザーがどのような事を求めて使用するのか妄想です。思いついた事をざくざく書き出していきました。

なんとなーく、どのようなユーザーにアプローチするか想像しやすくなってきましたね。
次にアプリを使用する事でユーザーがどのような変化をするか考えます。
🌟「誰がどのような場面で音声SNSを利用してどのような変化があるのか」

上記の内容からふんわりとコンセプトを決めていこうと思います。
ちょっと話したい欲を満たす為〈世間話する気楽さ・波の様に続いていく話〉と仮定し、今回作成するアプリデザインの雰囲気はメインカラーを暖色で活動的・優しい雰囲気のものとします。
【制作】
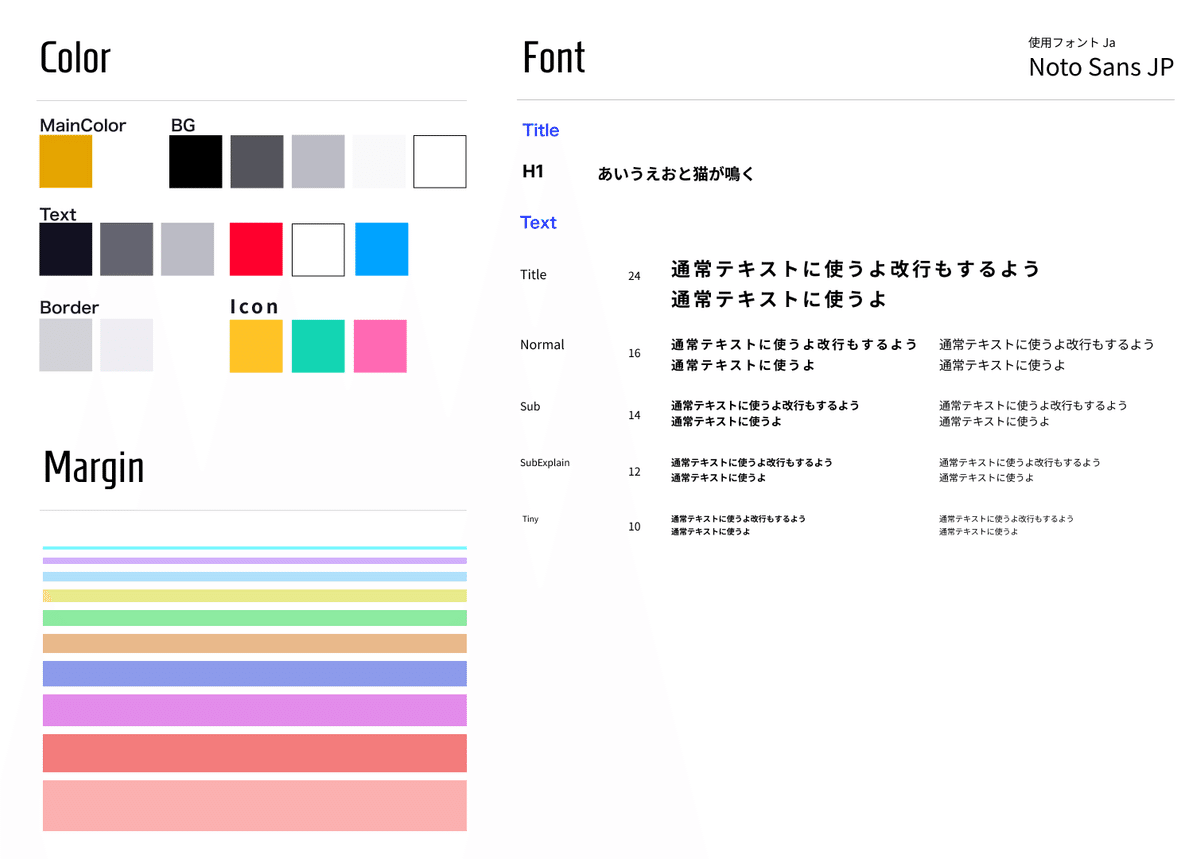
ここまで長い道のりでしたがようやく制作です。最初にデザインシステムをざっくり決めておきます。テキストスタイルとメインカラーは最初に決めましたが制作途中でちょいちょい変更していってます。


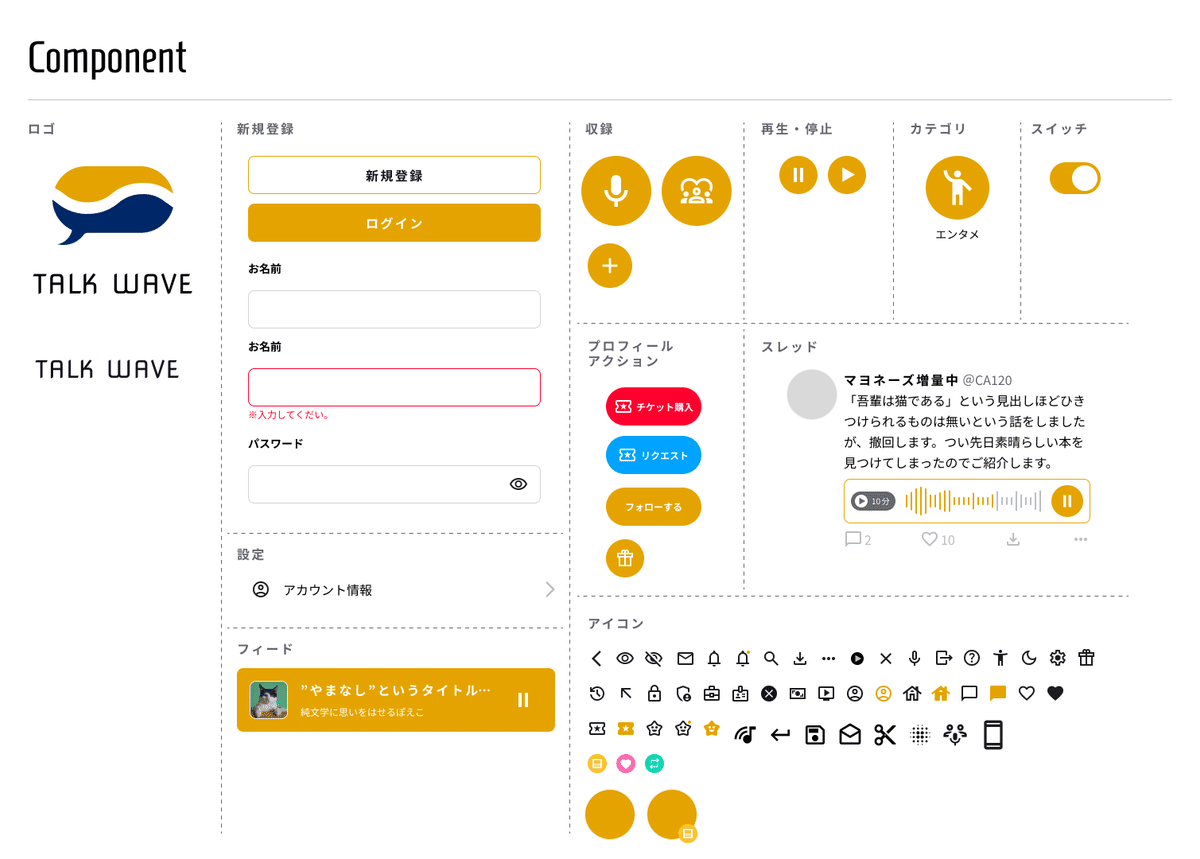
コンポーネントに関しても増えたり減ったりしているので選ばれし者達がここに載せられています。
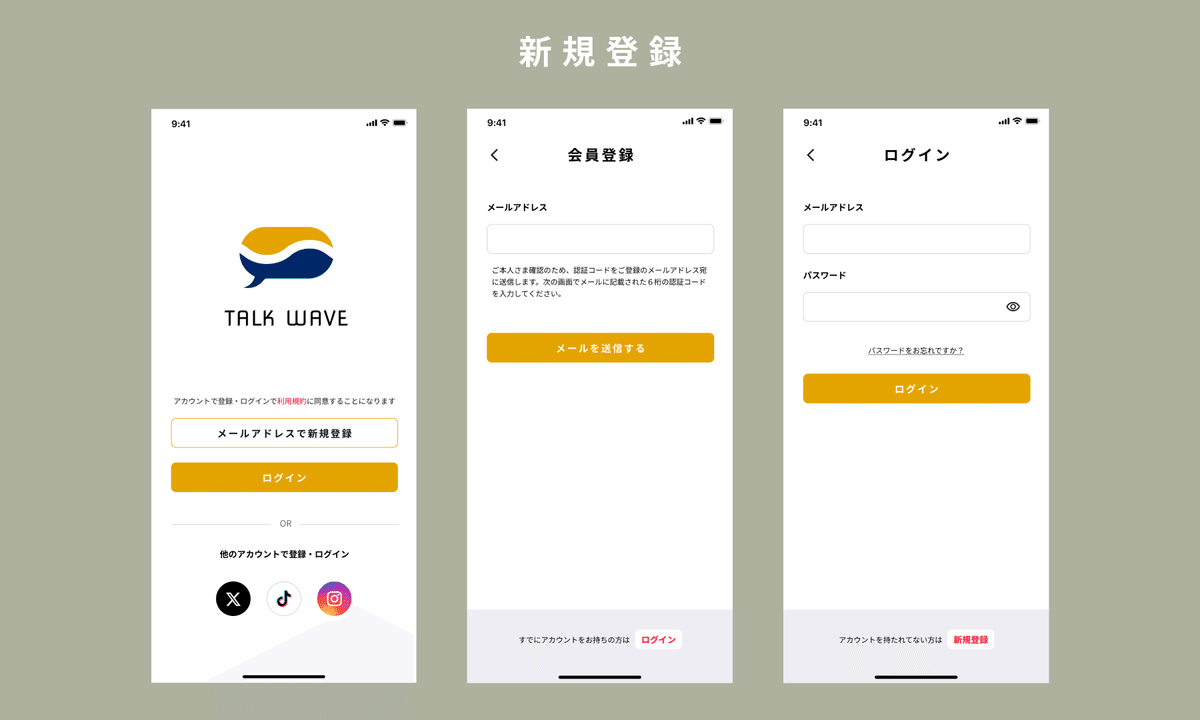
Day01 新規登録

Day1はアプリの入口、新規登録から始まります。まずは参考資料を見繕い、必要な情報は何か考えていきます。


必要な項目を書き出したあとは参考資料を確認しながらラフ案を作成しました。ここで「動作の流れってこんな感じかな?」とふんわり考えておきます。…アナログ派なのですが罫線がかなり見えづらいですね。ノートを買い替えます。
マテリアルデザインを考える際は下記の記事をちらっと見ました。因みに英語なのでめちゃくちゃ読みづらいです。意味わからん。
【参考サイト】
Text fields-Material Design
Text fields – Material Design 3
マテリアルデザインのチェック。スペースの数値などの参考に。
Form design best practices
Form design best practices. Learn how to improve the design of… | by Andrew Coyle | Medium
フォーム作成で避けた方が良い事とか書いてます。

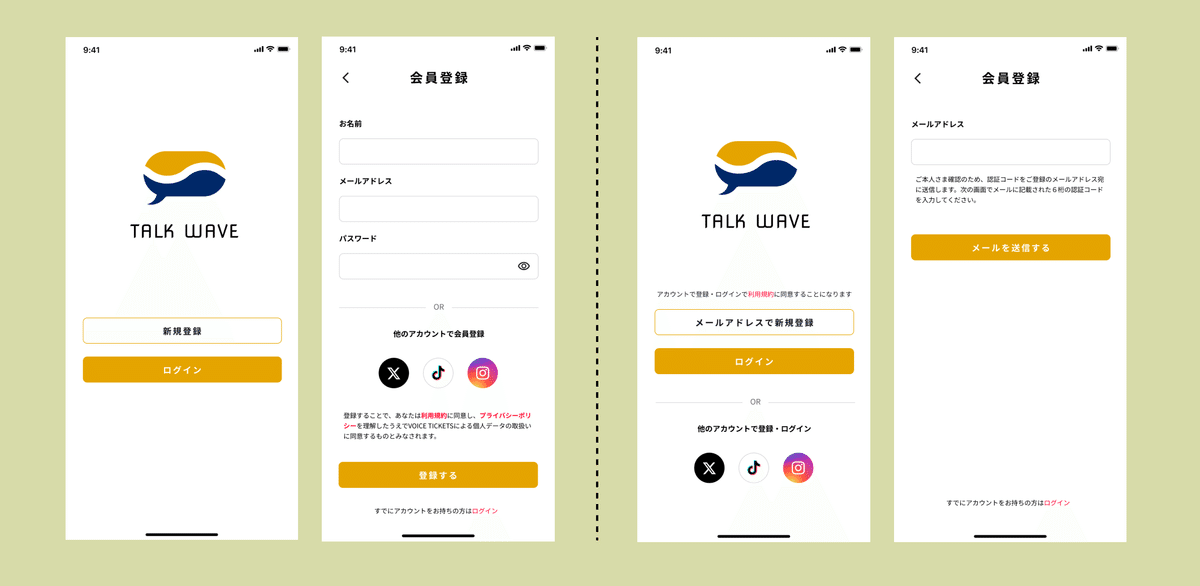
ラフを基に作成したもの達です。左の方がすっきりして見えますが右のほうが画面移動を省略できるので右を採用することにしました。

ここから右のデザインベースでさらに画面を作成していきます。

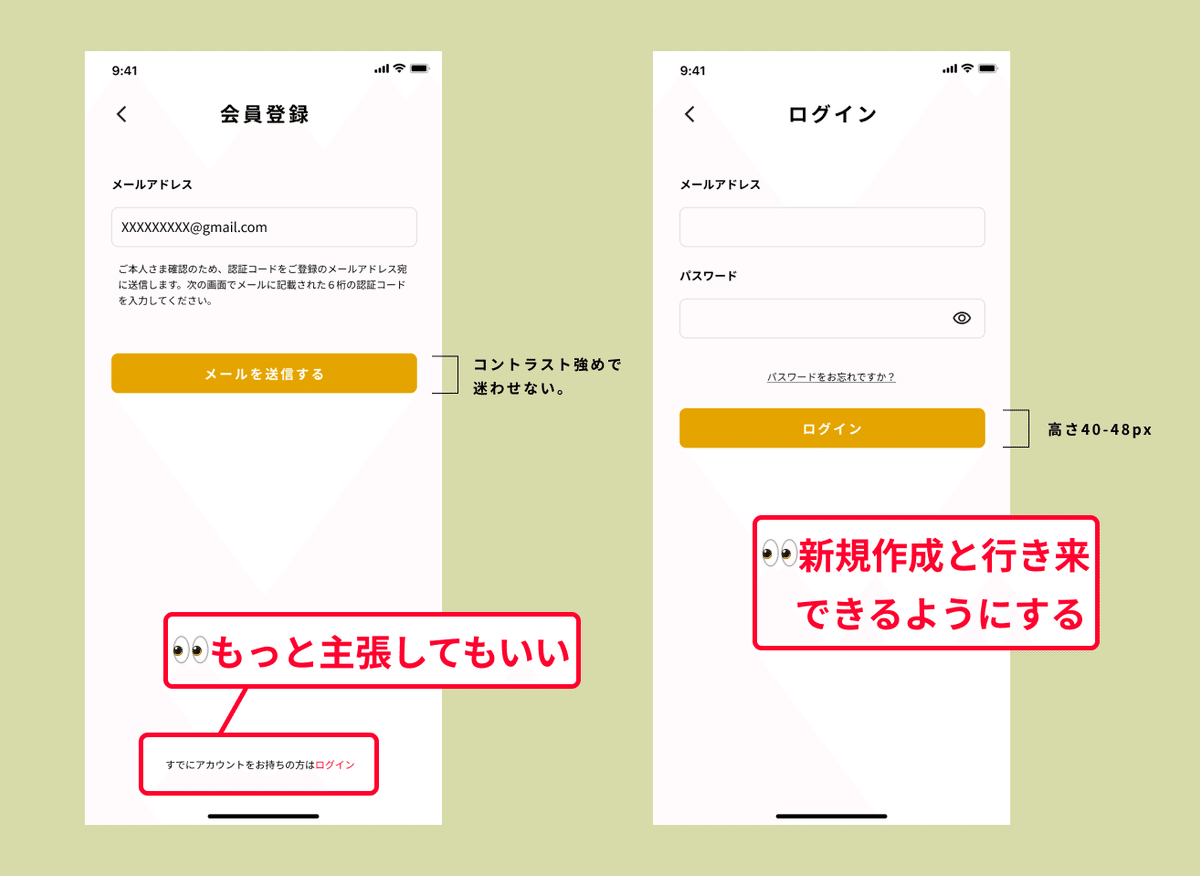
これで一通り作成しましたので、解説を見て必要なら修正を行います。

・会員登録ページにあるログインボタンをもっと主張する
・ログインページに新規登録への誘導を配置
解説を見て上記の点が気になったので修正をして終了です。下に灰色を敷き上部よりも優先度は低く、けれど赤字で主張をしています。

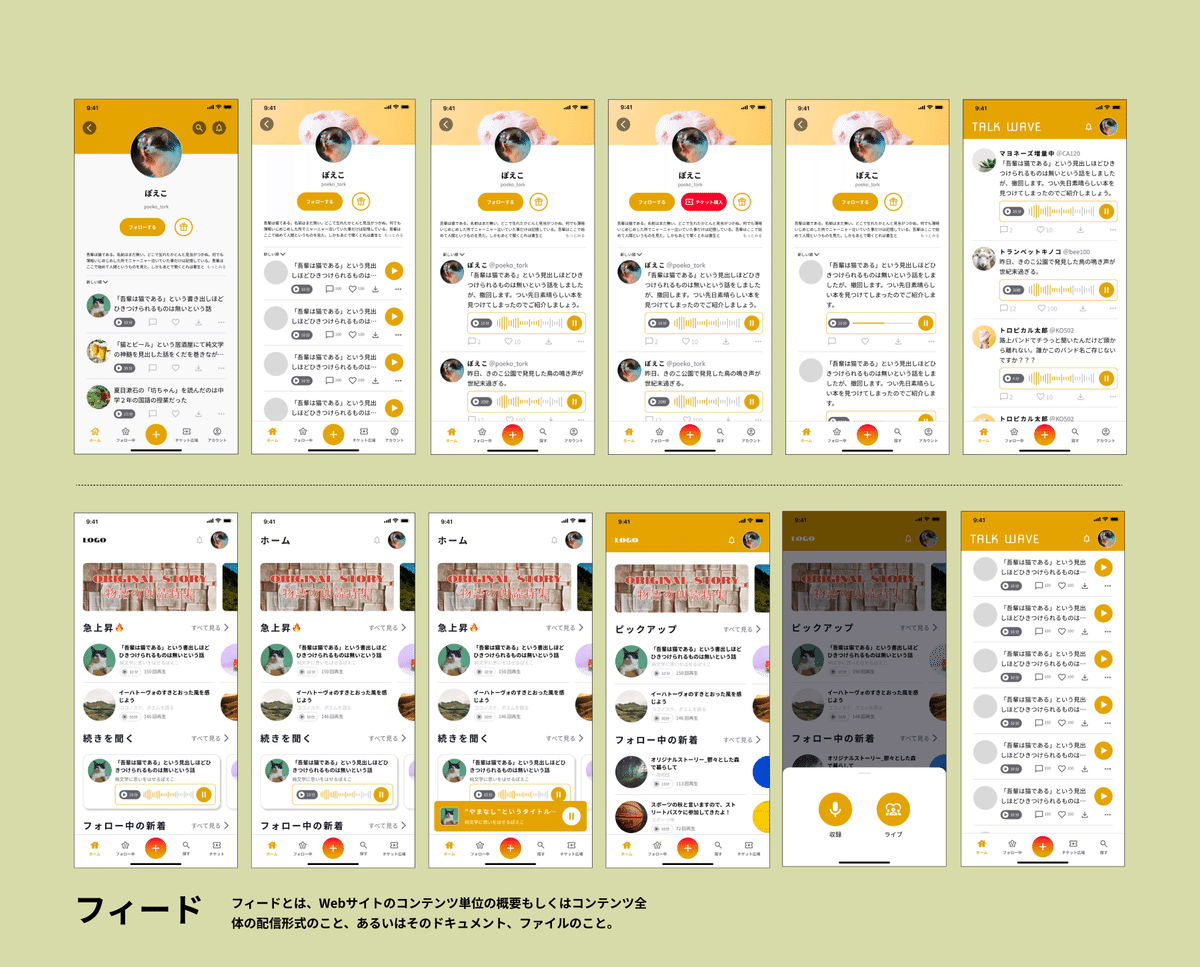
Day02 フィード

さあ、やってきました2日目のお題。フィードです。

ちなみに下記のページから参考資料をかき集めています。
【参考サイト】
UI Pocket
UI Pocket - UIデザインの参考になるアプリのUIデザインギャラリーサイト (ui-pocket.com)
UX Archive
UXArchive - Made by Waldo

左側には作成するデザインのラフ、右側には参考資料の構造や必要項目など書き出しています。

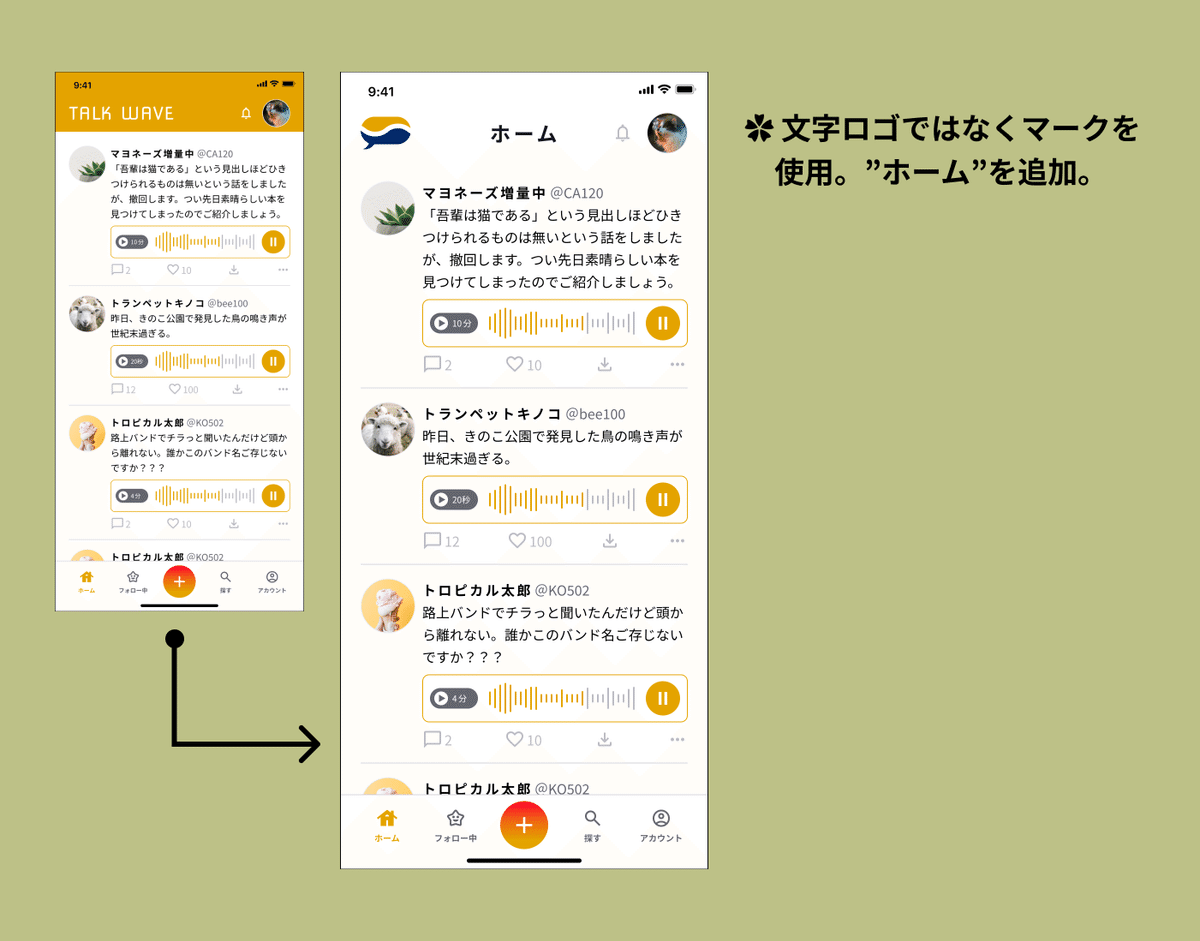
そして出来上がったのがコチラです。フィードとチャンネルのレイアウトをうろうろしていますね。初め、上段にある投稿したアーカイブがストックされている画面を作成していました。ですが他ユーザーの投稿が見れないと意味ないな…となり、ようやく作成した画面がチャンネル寄りのレイアウトだと気づきます。
それからはVoicyのイベント告知のスライドを真似したり、Xのタイムライン風のレイアウトを作成しています。最終的に下記のようなレイアウトになり、カードの構成改良へと続くのでした。

そして出来上がったのがコチラです。
投稿した文章はすべて表示する形に変更しました。画面に表示される投稿数は減りましたが、こちらの方が内容が分かりやすく興味も惹かれるかな…と。こうしてみると大分X寄りのデザインになっていますね。

とりあえずコレで完成としたのですが、BONOというサービスにはお題と解説動画がセットです。解説を見て(または指摘で)修正するまでがDaily UI。さらに修正して完成となります。

Day03 音声入力

三日目、音声入力画面です。音声SNSならではの画面ですね。

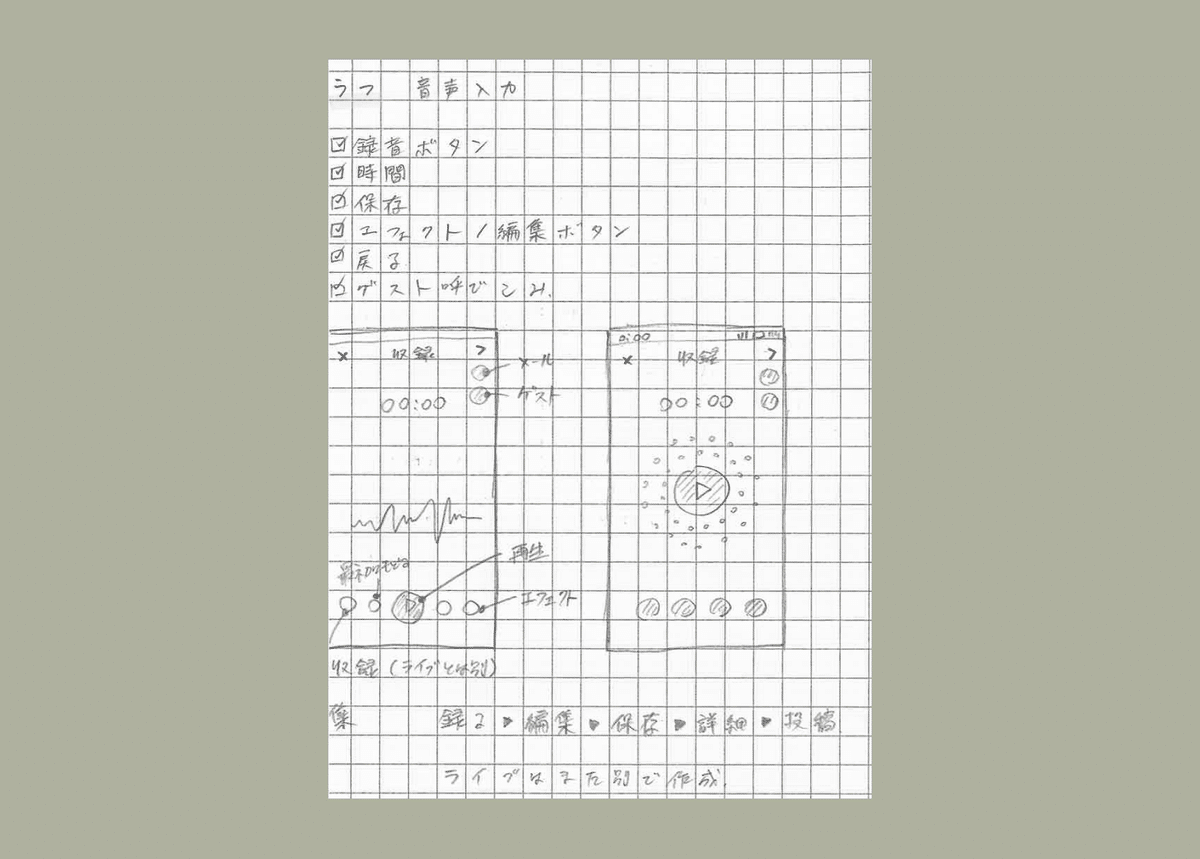
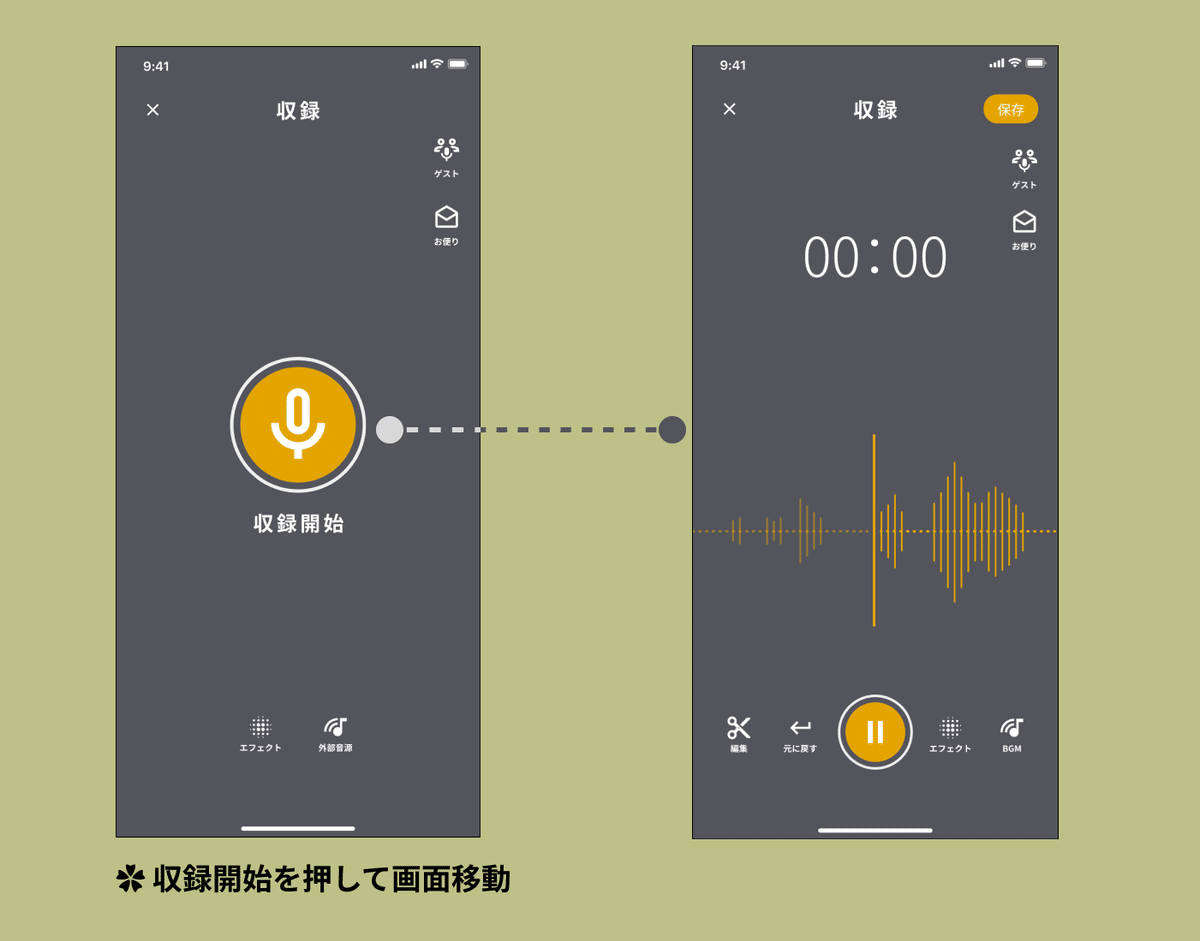
参考資料を基にラフを作成します。他SNSアプリやボイスレコーダーを見ると音声波形が組み込まれているので積極的に取り入れたい所。実際にStand.fmを触ってみたところ波形の部分を切り貼りして編集を行ったので、あって困る事はなさそうです。


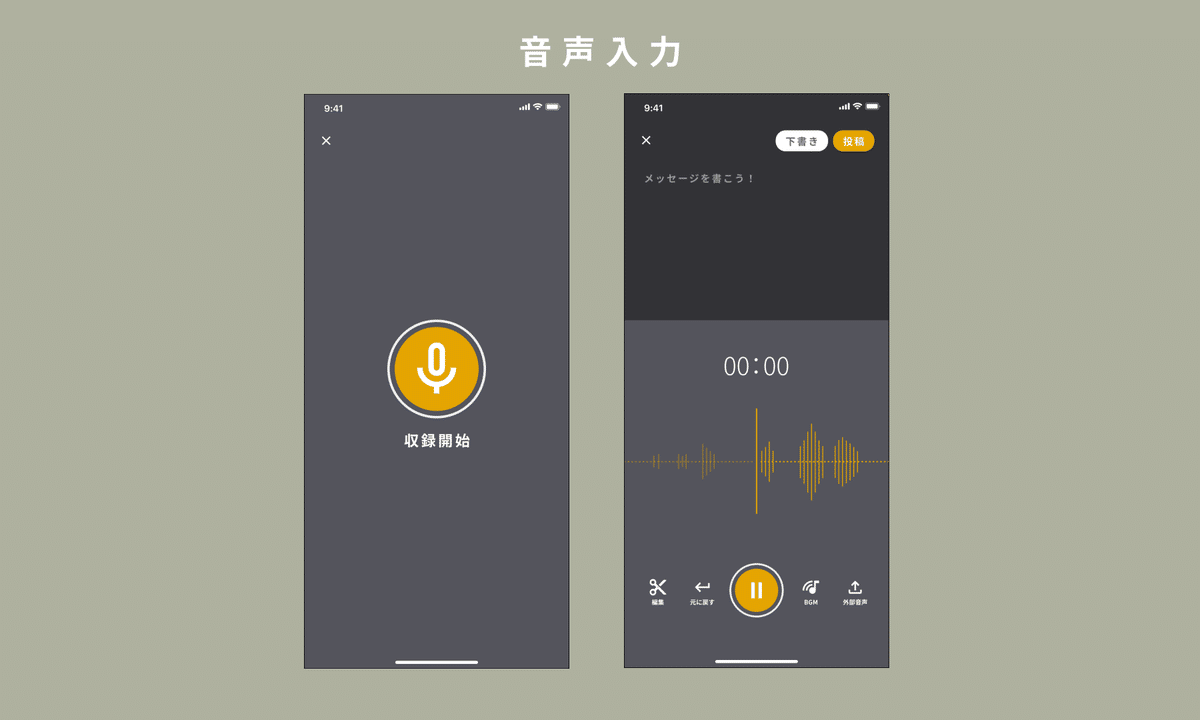
ラフを基に制作しました。ラジオトークのデザインを参考にしたものも作成しましたが、撮った画面で編集をさせたかったので音声波形がついているものを採用。マイクのかわいい花火模様とは涙の別れです。

ここまで来たらあとはちょろっと解説みて終わりだろうと思っていました。
「ぶっちゃけそんなに修正する事なかろ」と思いながら解説を見て、デザインを見直した結果やはり修正を行うことに。見直しって大事ですね。

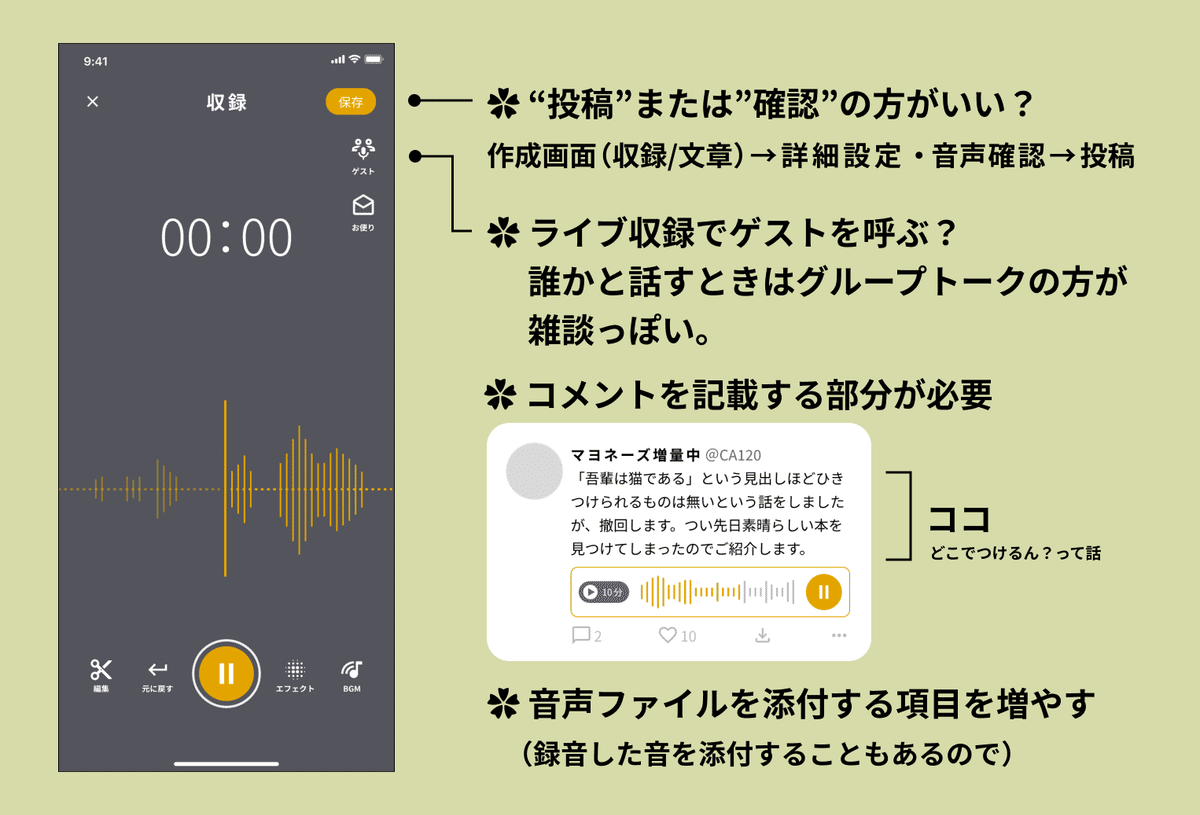
まず、最初に保存ボタンの存在が謎でした。このボタンを押すことで下書きが保存されるのか、それとも投稿画面へそのまま行ってしまうのか。下書き保存だった場合、下書きのアーカイブにわざわざ移動して投稿することになります。ちょろっと撮ってサクッと投稿する時には煩わしく感じるでしょう。
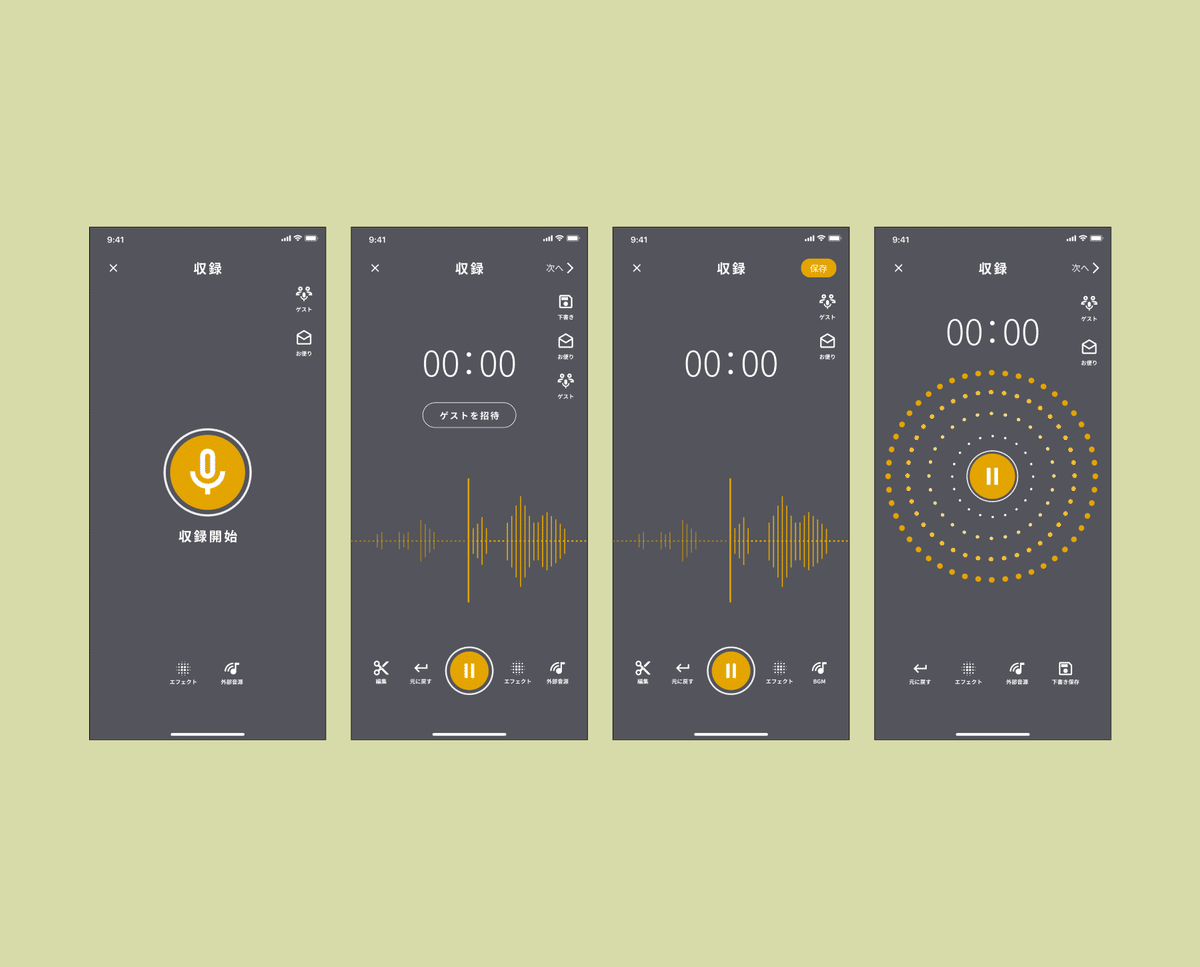
さらに、コメントの記載する箇所がないのは問題だと感じました。音声の収録後に画面移動した先で記入してもいいのですが、投稿までのステップが多くなるのは避けたい所です。実際音声の編集はこの画面で完結させるのでコメントもここで入力を済ませた方がいいと思いました。アクションボタンの種類などもを増減しつつ修正したのがこちらになります。

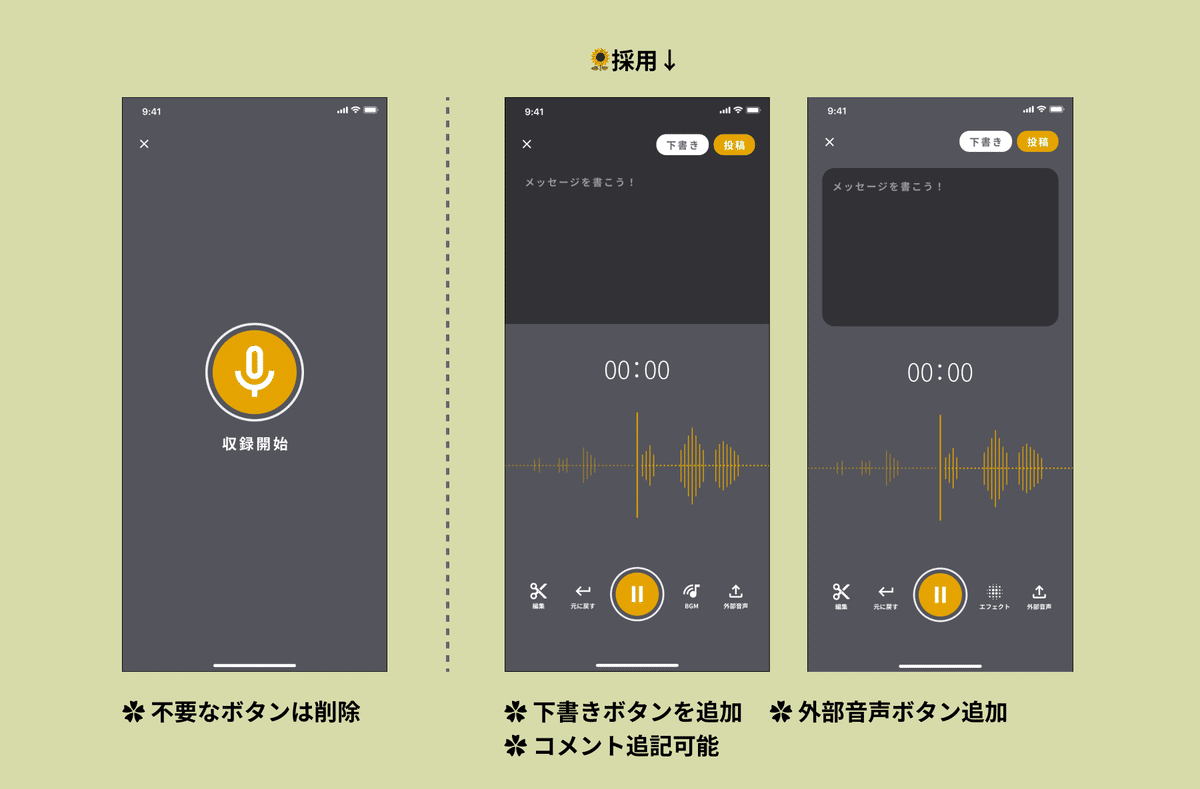
・コメント記入枠追加
・下書きボタンと投稿ボタンを作成
・外部音声のアップロードアイコン追加/不要アイコンの削除
投稿画面は2種類作成しましたが、記入する画面の圧迫感が少ない左側を採用しました。”ゲストを呼ぶ”ボタンは収録画面では削除しています。投稿ではちょっと思った事をポロっと話す場と想定していたので、誰かと話すならライブorグループトークでの役割だと判断しました。ひとまず、これで音声入力画面の作成は完了です。
さて、若干長くなりましたので今回はここまでになります。お付き合いいただきありがとうございました。本当は動作確認のGif画像を載せたかったのですが何故かアップロードが失敗しました。何故だ。Day4-6は後編として近々アップしますのでチラッと見ていただけたら泣いて喜びます。それでは後編でまたお会いしましょう。
