
オブジェクト指向UIって何ぞや?
皆様、いかがお過ごしでしょうか?今回はOOUIについて少し触れたので纏めていこうと思います。ぼんやりとした認識と記憶の定着のためのメモのようなものなのでふわっと流し見していただけたら幸いです。
OOUIって一言で説明すると?

OOUI(オブジェクト指向UI)とは、オブジェクトを起点にした「表示するメインコンテンツを中心にした考え方」です。ユーザーが直観的に操作を行い、求めている事をやりやすくする為の考え方になります。この時点で私は「???」という状態だったので、もう少しかみ砕いていきましょう。
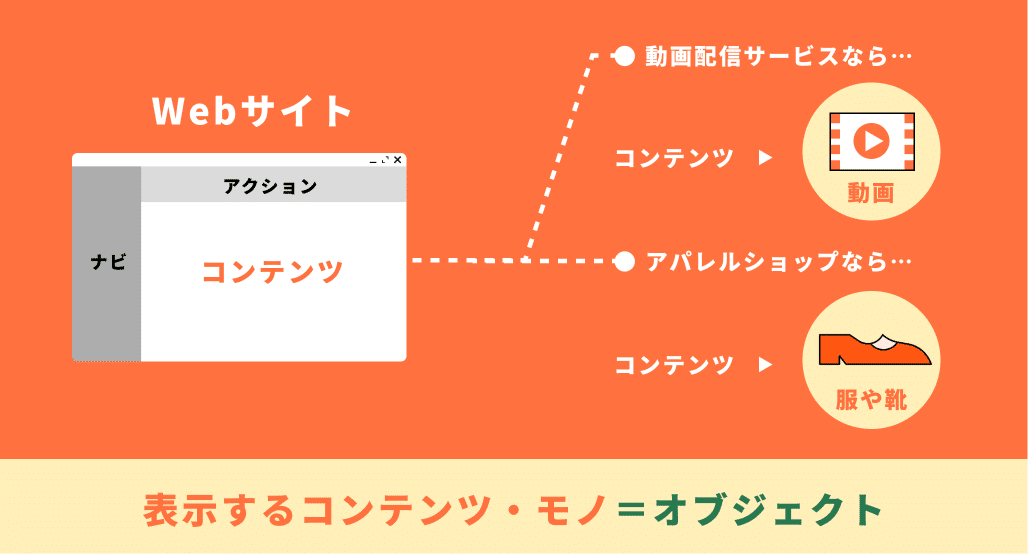
コンテンツ=オブジェクト
では、中心となるメインコンテンツとは何なのか。それはサービスによって異なり、動画配信サービスなら動画、アパレルショップなら服などのファッションアイテムです。それらを視聴・購入するアクション等もコンテンツに含まれます。そして、表示したいコンテンツやモノを”オブジェクト”と言います。
・サービスのメインになるもの(商品や動画、リストなど…)
・ログインボタンや購入ボタン、お気に入りなどのアクション

オブジェクト指向UIは名詞→動詞の誘導
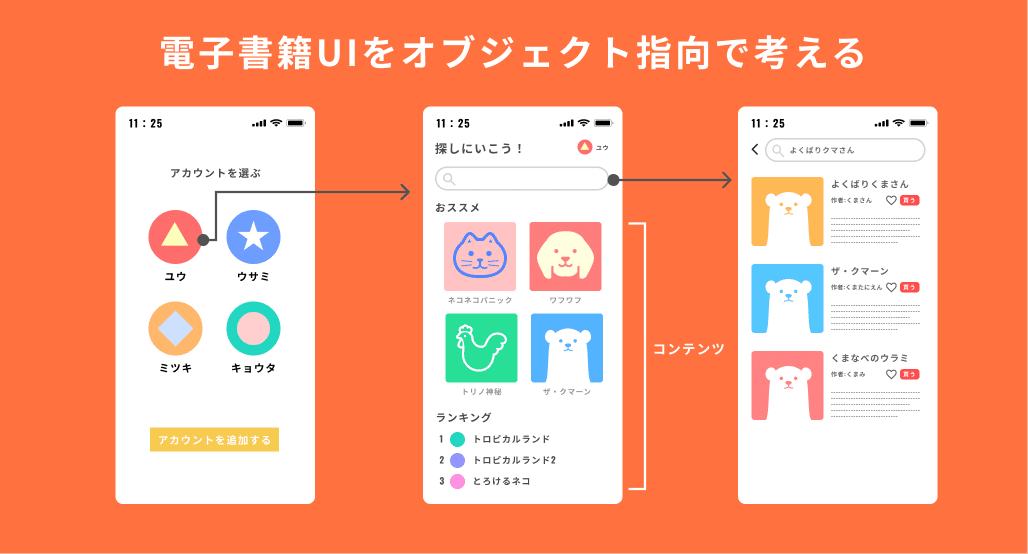
”オブジェクト=表示したいもの”というのが分かりましたが、オブジェクトを起点にした考え方とは何なのか。どのように考えたらオブジェクト指向になるのか…。電子書籍UIを簡単にOOUIに沿って作ってみました。

ログインをした後、コンテンツがすぐに表示されています。おススメに気になる本があればタップして試し読みをし、本を探す場合は検索バーをタップするはずです。先に”書籍”や”検索バー”などのオブジェクトが表示され、”〇〇をする”という行動に移ります。

オブジェクト=名詞
タスク=動詞
オブジェクトは名詞、タスクは動詞と捉えるとわかりやすくなります。
・”ショートケーキ(オブジェクト)”を"2つ買う(タスク)"
・"腕時計(オブジェクト)"を選び、"カスタマイズでベルトを変える(タスク)"
実際に私達はオブジェクト→タスクの行動が多く、UIでもこの行動に沿うと操作がしやすくなるそうです。ケーキ2つ分の金額を支払ってからケーキを選ぶより、ショーケースを見て「どのケーキを何個買おうかしらん」と考えてから注文へ進む方のほうが多いのではないのでしょうか?Webでのお買い物でも〈商品を選ぶ→色や個数→支払い・配達方法の指定→購入完了〉という流れがスムーズですよね。
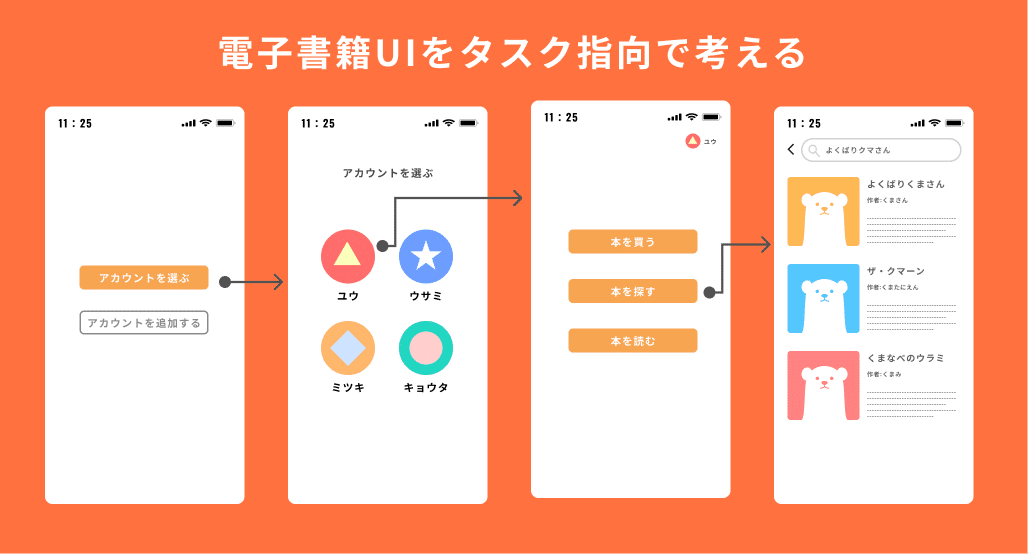
タスク指向UIは動詞→名詞の誘導
オブジェクト指向UIの話が出た際に必ずでてくるのがタスク指向UIです。オブジェクト指向UIがオブジェクトを起点にしているのならタスク指向UIはタスクから始まります。と、いっても見なければピンとこないものなので下図をご覧ください。

オブジェクト指向と比べるとページの移動回数が多くなりました。タスクが多ければ多いほど操作回数も増え「ユーザーの目的の到達」や「直観的な操作」から遠のく印象です。

「読む」という”タスク”を決めてから”オブジェクト”(本の種類)を選ぶのがタスクUIの特徴です
ここまで見ると直感的に操作できるOOUIがいいじゃない!となりますがタスク指向UIにもメリットがあります。エラーなく誘導したい場合やオブジェクトが限定されていて選ぶ必要がない時はタスクUIが好ましい様です。
実際に本屋さんにある書籍の検索機やATMなどはタスクを選ぶ画面から始まるものがあるので適材適所なのでしょう。
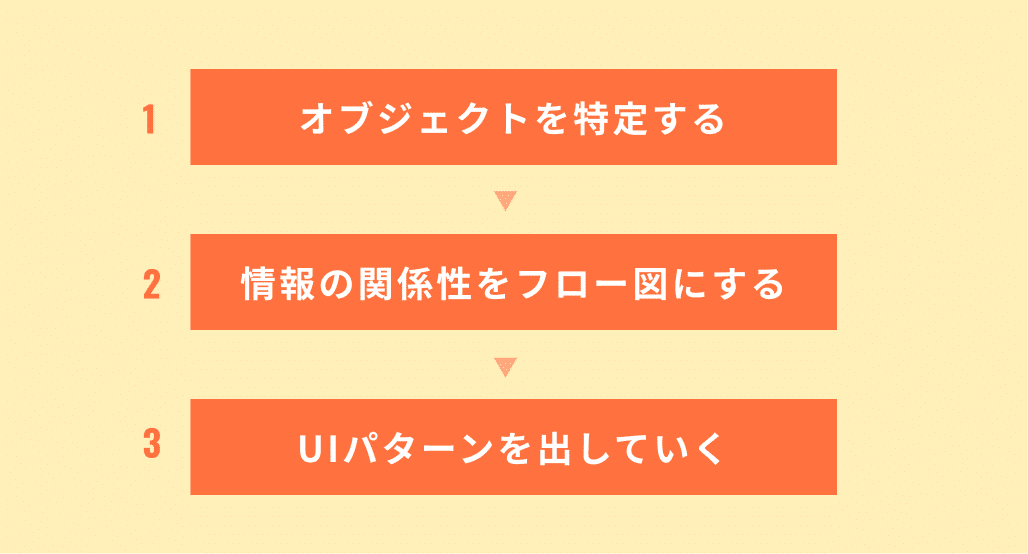
オブジェクト指向UIのデザインフロー
さて、オブジェクト指向UIとタスク指向UIの違いが分かったのでデザインをする時のフローをメモしておきます。

1.オブジェクトを特定ってどうすればできるの?
オブジェクトはUIの表現に欠かせないもの。ページ構成の要なので必要になるオブジェクトをユーザー行動から抽出します。(名詞をひたすら書き出し)このあたりで以前投稿した要件定義の作成フローが脳裏をかすめていきますね。
2.フロー図とは?
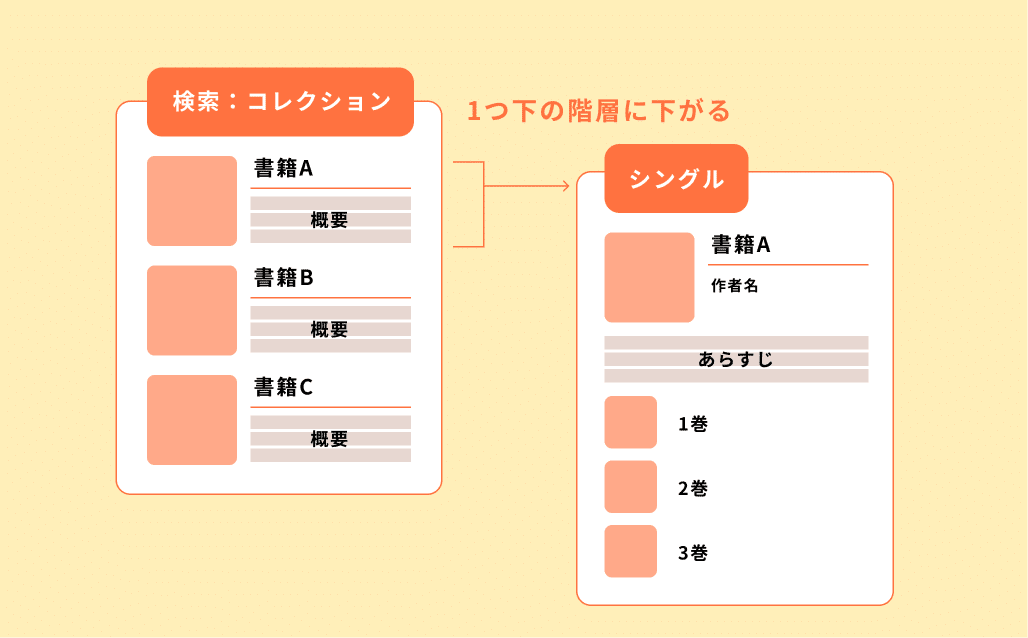
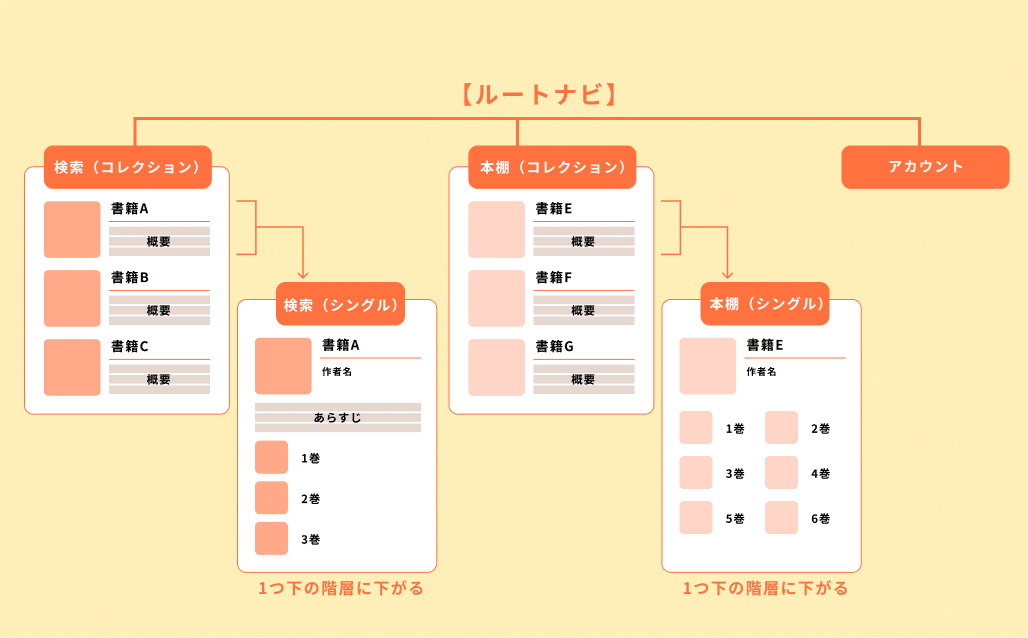
オブジェクトを抽出したあと、それらをベースにページ構成を行います。ページにはコレクションとシングルという概念があり、コレクションは一覧、シングルは詳細ページのようなものです。(たぶん!)広く浅い情報から詳細情報にどんどん深堀するイメージで、コレクションとシングルは大体セットになっています。

この段階でページ同士の関係性をメモしておきます。ルートナビでの移動、コレクションからシングルへの移動。不自然なページ移動をしないためにも簡単に構想を練っておきます。レイアウト後に足りない部分や削除する部分が必ず出てくるので本当にざっくりでいいそうです。

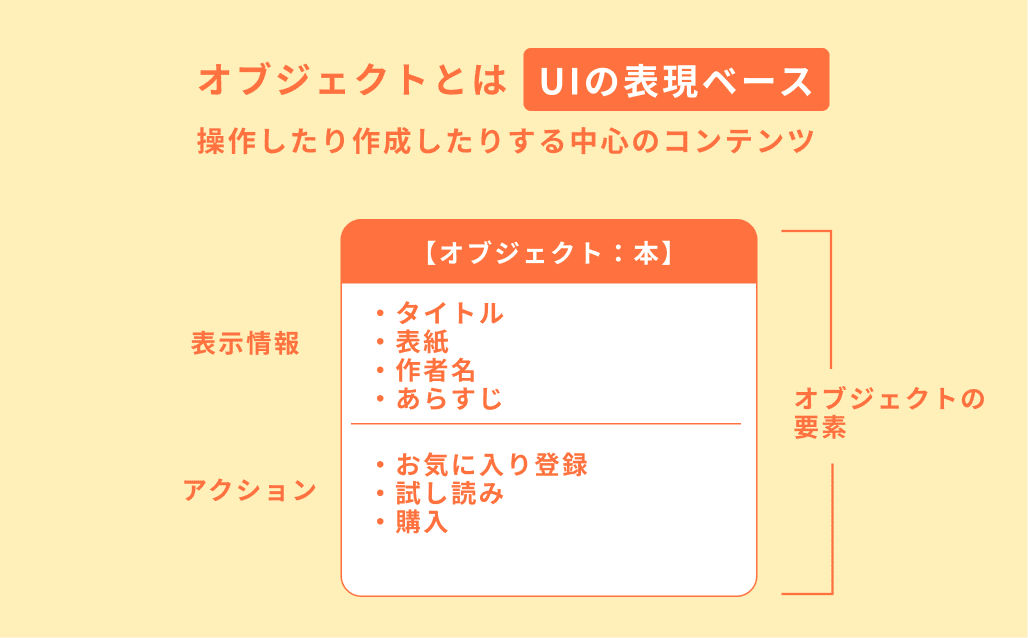
ページ構成がある程度整いましたら、オブジェクトを”表示情報”と”アクション”の要素を考えます。ここで分けておくとアクションボタンに何が必要なのかなど整理ができ、各ページのレイアウトが組みやすくなります。

3.お待ちかねのレイアウト
ページの構成、オブジェクトの要素決まったらお待ちかねのレイアウトです。先ほど考えた【表示内容】と【アクション】を良い具合に配置しましょう。参考資料をじっくり見つつ作成し、フロー図やオブジェクト整理まで往復しながら要件に沿ったUIを目指していきます。
頑張ってつくっていこう!
まとめの内容としては以上になります。OOUIのデザインフローまで知ったからには実践したいところ。ポートフォリオ用に作成するUIデザイン制作に生かしていく気持ちも芽生えた所で今回は切り上げようと思います。ここまでお付き合いいただきありがとうございました!次の投稿でまたお会いできたら幸いです。
