
Notionでの服管理(試行)
はじめに
前回の記事でNotionに触れて、またいろいろ調べていたら、以下の動画を発見して、わー良さそう~となったので、試行段階のメモ的な記事です。
Notionのテンプレを公開して下さっていたので、まるまるコピーをさせてもらって改造していこうと思います!!
Youtubeの概要欄にも記載してくれてますが、こちらのテンプレをベースにしています↓
さすがに、これは改造後の内容をすべてシェアする(URLで公開する)には個人情報過ぎるので、適宜情報を隠しつつ画像を貼る方針にします。。。
スワンさん、Youtubeで知りましたが、noteもとても面白かったです。
最近もファッションの記事書かれていました。
私の現状の服管理
元々、JUSCLOというスマホアプリで服は全て管理していて、
・ブランド、色、種類(トップス)、季節などの統計
・値段(個別と全体)の把握
・服日記をつけることで使用頻度などの把握
・ブランドや購入日など含む服個別の情報の把握
などはしていました。
(2021年にイメコンやファッションカウンセリング等を受けたことで、服をほぼ総入れ替えしているので、そのタイミングで全て管理するようにしました)
ですが「今持っているもの」の管理しかできておらず、上の動画のように「服を手放すこと」を軸として、過去の経験を蓄積させるということが、アプリ上ではちょっと難しいように思いました。
整理アイテムっていう欄はあるのですが、個人的には使いこなせなくて、手放した時にアイテム情報ごと消しちゃってたんですよね。
JUSCLOは継続して使用しますが、Notionではもっと「データベース的な役割」として使いたいです。
(あと、自分の特性としてビジュアルよりも、文字への認知能力が高いというのもあります。私と同様こちらの本田40式認知特性チェックで「辞書型」優位になる方には、ハマるんじゃないかなと思います。診断にはLINE友達登録が必要ですが、鬱陶しい連絡が来るとかは今のところないので良ければ是非)
現状での目的
手放したものの過去の買い物傾向も含めてデータベースとして蓄積する。
「断捨離年」を軸として過去の振り返りも出来るようにする(Tableビュー機能の活用)
お気に入りポイントを残しておく⇒移行の買い物条件に反映するしくみを作る。
手放し理由を残しておく。手放し理由のうち、着潰した・経年劣化以外は着ない服リストへ連携する仕組みを作る。
色の統計などはみれるが、具体的にどのアイテムがその色なのかを「文字で」把握するため、色別のBoardビューを活用する。他にもBoardで見る方が良いものありそうな気がする(要検討)
タスクリストやスケジュールとの連携をする(細かい設計は検討中だが、もともとタスク管理などに強いものなので、多分便利に出来るんじゃ無いかなという希望的観測)
JUSCLOに既にあるし、JUSCLOの方が得意と思われる機能だが、Galleryビューの機能もあるので、画像を登録してビジュアル的にも見れるようにする(優先度は低め)。タブクリックだけで切替えできるから、登録しとけば便利と言えば便利。
優先キーワードもこの前整理したから、これも結びつけできれば良いなぁ。。
他のViewでも傾向分析できれば活用する!
実際やってみたこと!
テンプレのテーブル(データベース)に項目(プロパティ)を追加
あまり多いと管理大変なので、ざっくり好きなところと、次回は気をつけたいこと(着ないリストに反映する内容)と、ギャラリー表示用の画像を追加しています。
項目はテキストとか画像とか種類があるので画像の括弧内に書きました。

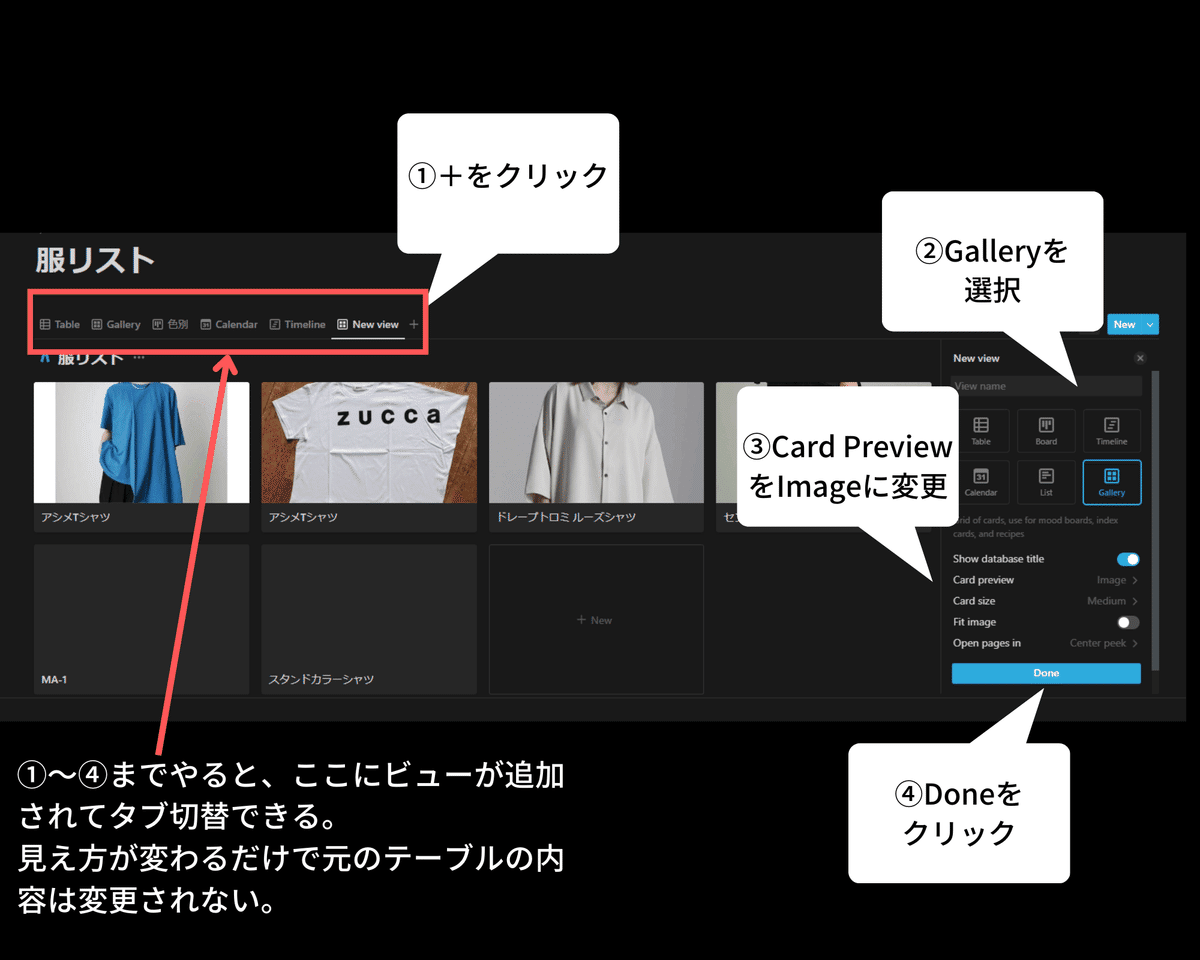
Gallery Viewの追加
優先度低めにしてたけど、めっちゃ簡単だったし面白かったのでGallary作ってみた。
まずNotionでのViewっていうのは「データベース(Table)の見せ方を変える」っていう機能です。
情報を網羅したデータベース作っとけば、わざわざまた違うページを作らなくても、そして元の情報はいじらずに「見え方だけ」変えられるのでめっちゃ便利です。
タブですぐに切替出来るしね。

③のところで、以下も変えられるのでそれはお好みで。。
・Card size(ひとつひとつの画像のサイズ)。上の画像は3段階の中間のサイズです。
・Fit Image。上の画像はFitさせてないので上下が切れていますが、ここをチェック入れればカードサイズの中に収まるように全体表示してくれます。
個人的に持ってる画像のサイズがあってなくて、見た目ガタガタになったので、とりあえずFitさせない方が好み。
カード(画像)をクリックすれば、データベースに入れた詳細の内容が出てきて編集も出来ます。編集すれば元のデータベースに反映されます。

あと右下の四角い「+New」のところから追加すれば、こちらも元のデータベースに新規の情報が追加されます。
テーブル形式よりもこっちの方が情報入力しやすい気もします。
JUSCLOと比較した利点は、
・並び替えがドラッグ&ドロップですぐに出来る(元のデータベースや他のViewの順番は変わらない。)
・服の名前が文字で見れる。
・名前の他、表示するプロパティを選べるので、例えばブランドや値段などの情報もタグ表示のようにして表示出来る。
・他のViewからすぐに切替えられる。
文字でも見たい派なので、地味に名前とかブランドとか画像と一緒に表示できるの有り難いです。
そんなに変わった機能ではないので、出来るアプリもありそうですけどね。

Board Viewの追加
先ほどのGalleryビューの追加と同じ要領で、形だけ「Board」にしたものを追加しました。
Boardは、指定した項目でグループ化した表示になります。
求めるものによって、使い方いろいろだけど、とりあえず色別だとこんな感じ。

ちなみに色の順などは、最初は勝手に作られるものの、色名のところで掴んでドラッグ&ドロップで好きな順番に出来ます。
JUSCLOでは、ビジュアルでなんとなくは分かるものの、色のグループ化は出来ないので、どの種類の服でどの色が多いかなど、私はこっちの方が理解しやすいです。
とりあえず色でやりましたが、種類別、ブランド別、季節別などお好みで、、という感じですね。
ここで表示されているのは、タイトルの部分のみで、多分他のものは表示出来ないのかなと思います。
まぁ、ごちゃっとしたら、あんまりこの形の意味がなさそうなので。。
シンプルに傾向を俯瞰したい時に使うのが良さそうですね。
これもGalleryと同様、それぞれのアイテム名をクリックすれば詳細が出てきて編集も出来るし、「+New」で新規追加も出来ます。
その他のView
他も一応見てみたけど(上の画面を見ると分かりますが、現在Viewの形は6種類あります)、今のところ自分の用途で使いどころが分からなかったのもあります。
一応メモだけ書いておきます。
Table
これはデフォルトのデータベース表示で、表の形になります。
使いどころとしては、Sortの順番とかを変えたいけど、元のデータベースの表示設定は残したいと言うときは別のViewとして保存しておける等はありますね。
今は断捨離年ベースでグループ化表示&全ての列を表示しているので、例えば以下とかですかね。
・断捨離年で分けずに全部の一覧にする。
・項目数が増えたなどで見づらい場合は一部を非表示にしたシンプルなViewも作る。
・見たい情報によって、Sortの優先度を変える。
あんまり増やしすぎるのも分かりづらいですが、メインのViewの設定戻すの面倒くさいので「適当に設定変更できる用のView」を作るとかでもいいかもです。
Time Line
もともとタスク管理でガントチャート作るための機能だと思います。
服でやるとしたら、着用期間の見える化?と思いましたが、スパンが長過ぎて見やすいかといったらちょっと微妙かも?
あとアイテム別に全部やるの?と思うと相当ミニマリストさんじゃないと。。
あきやさんくらいなら出来るけど、逆に少なすぎてこの形で管理する意味、、って感じですね。
他に使いどころないかは考えてみます。。
Calendar
これは日付を登録しておくと、1ヶ月ごとのカレンダーに項目名を表示出来るものとなります。(今のところ週間カレンダーとかは出来ません)
これも買った日付を入れたとして、カレンダーで見る必要あるかな。。
断服式の手放し日を決めて、手放したいと思ったタイミングで日付登録しておく⇒カレンダーで一覧で見れますが、情報登録したなら普通にTableで絞り込めば見れるしなぁ。
他は買う予定とか?でもあくまでのデータベースのViewなので、他の予定の入ったGoogle カレンダーと連携とかは多分出来ない。違ったらすみません。。
出来たら少し使いどころが増えるかな。
いずれにせよ、恐らくこれもタスク管理用だと思うので、服管理じゃなくて他のデータベースで使うことを考えた方がいいですね。
List
これは、多分シンプルな表示にするというものだと思います。
テーブルで項目減らすよりもさらにシンプルになります。

右端に表示する項目は選べるのですが、画像も含めて右寄せでタグ表示みたいになりました。
使いこなしが上手く出来ていないだけだと思うけど、どう使えばよいか分からん。
ぱっと見で属性か分かるという感じでしょうか。。
ちょっといろいろ調べてみようと思います。。
あ、引き続き、自問自答Notion部、部員募集中です笑
私も超初心者なので、情報交換しましょー!!
