配布しているInstaChord 3Dモデルのカスタムスキン作成方法
InstaChordの3Dモデルを以下に配布しています。
InstaChordの配布データーにはオープンソースの統合3DCGツールであるBlender用のデーター(InstaChrod20211003.blend)と、
オープンソースのGIMP用の階層化(レイヤー分け)された画像データー(InstaChordGIMP.xcf)を入れています。
BlenderやGIMPの操作方法はある程度習得されている前提となります。
テクスチャーの作成は
1.Blenderでスピーカーの穴や文字データーなどのない3Dモデルからベイクした画像データーを作成(配布データーの例ではGrayMetalic.png)
2.GIMPにInstaChordGIMP.xcfを読み込んで[1]で作成したGrayMetalic.pngを読み込み、InstaChordMeshUV.pngをレイヤーで重ねて定規代わりに
3.GIMPにHoles.pngをレイヤーで重ね位置調整
4.GIMPにMonitorRenderOut.pngをレイヤーで重ねて位置調整
5.GIMPにPanelRenderOut.pngをレイヤーで重ねて位置調整
6.位置調整した後はInstaChordMeshUV.pngを非表示
7.GIMPからInstaChordTex.pngという名前で書き出し(保存ではなくExport)
8.BlenderでInstaChrod20211003.blendを開きInstaChordTex.pngを読み込みテクスチャーに設定
の手順で作成しています。
GIMPではない他の画像編集アプリ、レタッチアプリが慣れている方はそちらを使っても同じように作れるはずです。
InstaChrod20211003.blendには、
UpperBody(上部のボディー)
Monitor(液晶表示部)
LowerBody(下部のボディー)
Speaker(スピーカーの穴が開いてある場所)
Keys(全てのキー)
Metal(USBポートなどのある金属の板)
Volume(ボリュームつまみ)
の7つのマテリアル(質感設定)を設定しています。
本データーのGrayMetalic.pnに相当するレイヤーを重ねる前の元の画像データーをBlenderで作成(ベイク)する時はInstaChrod20211003.blendを開き
[下準備としてベイクする先の画像ファイルを準備]
1.上部タブから"UV Editing"を選択

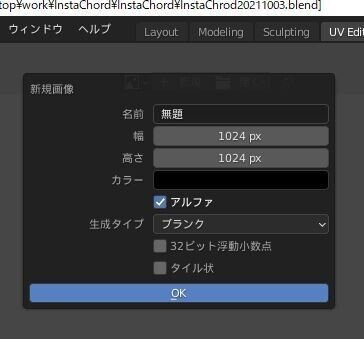
2.左側のところで新規画像作成を選び名前を付けて(例えばwhite)、幅に2048、高さに2048を指定しOK


[ベイクするために各マテリアルから既存のテクスチャーを外し新規テクスチャーを設定]
1.InstaChordMeshを選択

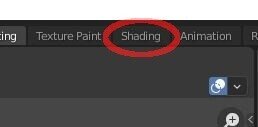
2.上部タブからShadingを選択

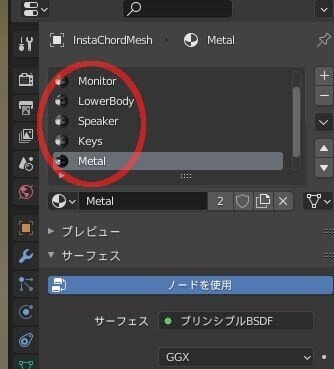
3.マテリアルプロパティを選択

4.変更したいマテリアルを選択

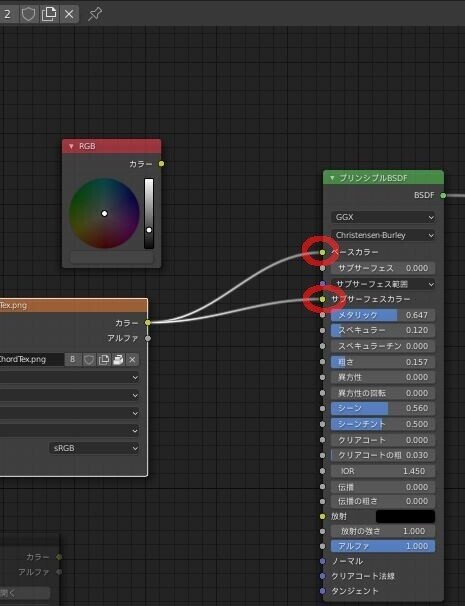
5.テクスチャーからプリンシプルBSDFにつながっているリンクを切る

6.マテリアルの色を新規に作成したい色に設定
7.テクスチャーに上記で作成した新規画像(この例ではwhite)を選ぶ
8.[4~7]を全てのマテリアルで作業
[ベイク]
1.レンダープロパティを選んでレンダーエンジンにCyclesを選ぶ

2.レンダープロパティの中のベイクを選んでベイクタイプにディフューズを選ぶ
3.寄与のところはカラーだけチェックにする

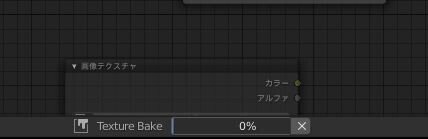
4.ベイクのボタンを押す
で、ベイクが始まります。ベイクには時間がかかりますがこらへんはPCのスペックに依存します。
上手くベイクが始まれば画面下にブルーのバーでどのぐらい進んだかが表示されます。

これが終わったら"UV Editing"のところにいってベイク済の画像を保存し、あとはGIMPで重ねてテクスチャーを作成し、
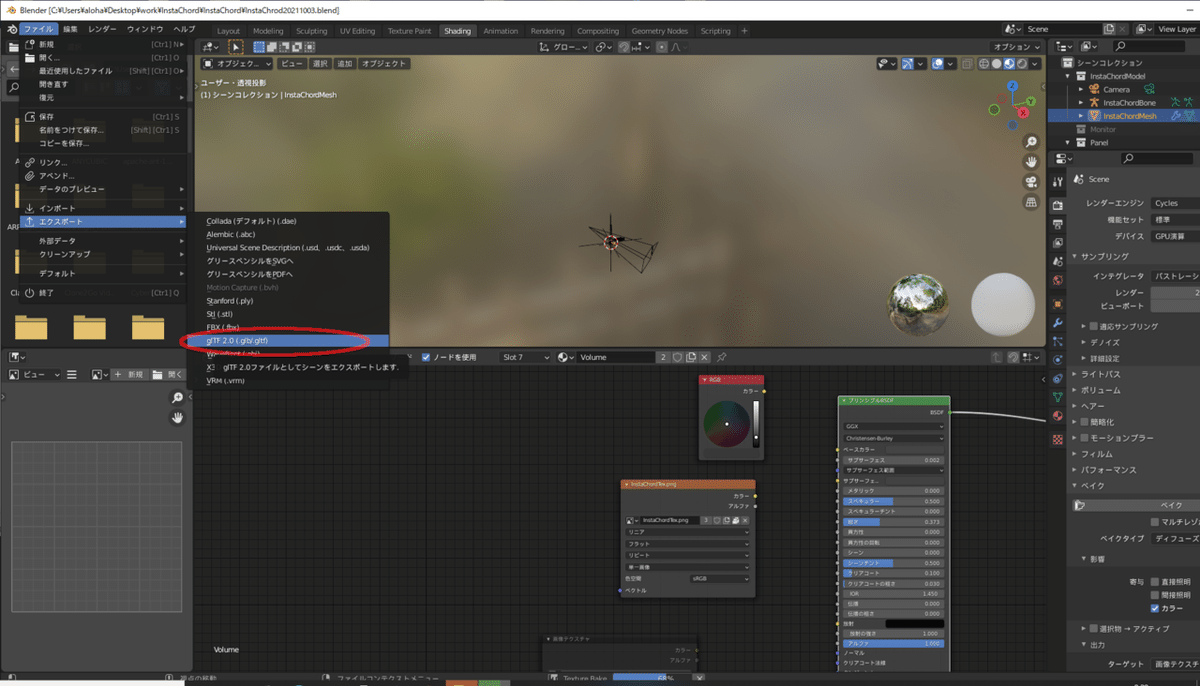
Blenderに読み込ませて上記のテクスチャー外しの逆で、その読み込んだテクスチャーをマテリアルにつなぎ直してglTFでExportすれば完成です。