【お仕事報告】ココナラ
自分が描いたイラストがアニメーションに……とても貴重な体験になりました。
1、ご依頼内容
YouTubeの最後のページ(チャンネル登録はこちら!とか表示するページ)用のイラスト。
アニメーションにするため、パーツごとにレイヤー分け!
2、やったこと
1、イラストの制作
使用ソフト AdobeFresco
アナログタッチの雰囲気のため、色鉛筆の味が出るブラシを使用。
各パーツごとにレイヤー分け
例えば……カマキリの足を関節ごとに分けて描くとか、蝉やトンボや蜂の胴体と羽根を別のレイヤーに分けるとか
2、Adobeillustratorでパーツごとに整理整頓し、名前をつける
AdobeFrescoで制作したデータは、Illustratorで編集等できます。
ただし、今回のレイヤーはベクターレイヤーではなく、ピクセルレイヤーなので、ここでしたことは「作業しやすくするための整理整頓」だけです。
AdobeFrescoは(たぶん)、レイヤーの名前を変えられないようです。そのため、イラレに持ってきた後で、パーツ毎にグループ設定したり、名前をつけて、作業する時に見つけやすくします。
この手間をかけた事で、とても喜んで頂けました。
よかった……。
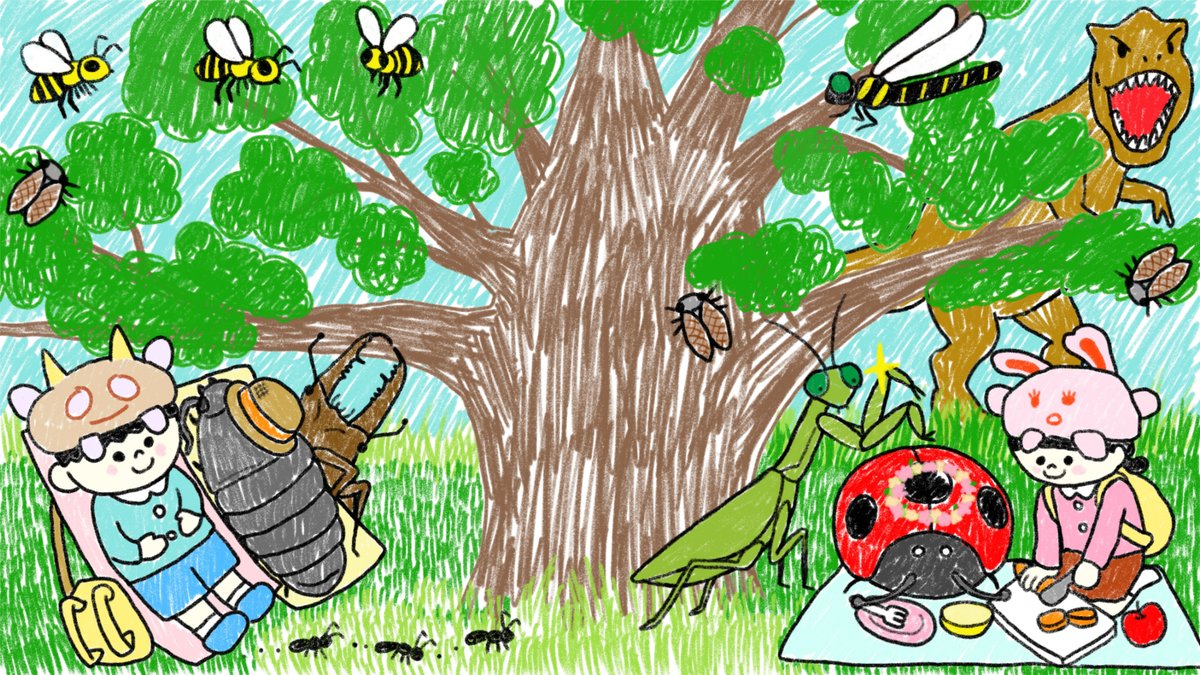
3、制作物こちら

※
実際のアニメーションでは、カマキリ、蜂、トンボ、蝉、くわがたむし、恐竜、アリが、とってもにぎやかに動きます。
YouTubeの再生回数や、登録者数がぐんぐん伸びますように……。
イラストのご依頼はお気軽にお問い合わせください。
※ご依頼作品です。イラストのダウンロードや転載などは、一切禁止とさせて頂きます。
いいなと思ったら応援しよう!