
WordPressを高速化する8個の方法 – 表示速度を上げるテクニック
こんにちは。デザインオフィスRirianメディア編集部です!
RirianのオフィシャルTwitterで新しいキャンペーンが始まりました!
その名も
Challenge with Ririan! 新生活応援キャンペーン!
今回の商品はApple AirPods with charging caseです。
▼詳細は以下のTwitterをチェック
https://twitter.com/DesignRirian
0. はじめに

今回のnoteはWordPressについてです。
WordPressを使っていて、自分のサイトの表示速度が遅いかもと思ったことありませんか?
インストール時はサクサク読み込んでいたWordPressサイトでも、運用していくうちにサイト速度が遅くなってしまうことがあります。
サイトの読み込み速度が遅いといくつかの問題が生じます。
まずサイトの読み込みが遅いと、サイト訪問者が離脱してしまう可能性があります。
海外のとあるケーススタディによると、ページの読み込みが1秒遅れるとECサイトのコンバージョン率が7%減少し、PV数が11%減少するというデータがあります。
ページの読み込みに3秒以上かかってしまうと41%以上のユーザーはサイト訪問を諦めてしまうというデータもあります。
(データソース https://www.mageplaza.com/blog/the-importance-of-wordpress-site-speed-optimization.html )
また、Googleなどの検索エンジンではSEOの要素としてサイトの表示速度をアルゴリズムの要因の一つとしています。
サイト速度が遅いとペナルティを課せられるようになり、検索上位に行くことが難しくなります。
つまりサイトが遅いと「ECサイトの収益が下がる」「PV数が落ちる」「検索結果のランクが下がる」などの問題が生じます。
今回はそんな遅くなってしまったWordPressサイトを高速化させる方法をご紹介したいと思います。
【WordPress基礎講座①】何がいいの?WordPress仕組みをわかりやすく解説します。https://youtu.be/NVrId4ocs7Y
1. その前にまずはサイトの速度を確かめよう

速度が遅いといっても数値化しないと感覚的な話になってしまいます。
改善後のサイトの速さと比較するためにもまずは、自分のサイト速度がどれくらいなのかを調べましょう。
PageSpeed Insights
PageSpeed Insights はGoogleが無料で提供しているサイト速度測定ツールです。PCとスマホの時のサイト読み込み速度を数値化してくれます。
100が理想ですが、100にすることは色々なことを最適化する必要あります。目安としてはスマホもPCも 50以上になっていればそこまで問題ありません。(このツールは結構辛口なので、、)
もし 0~49 で赤色の場合は、サイトが遅いのでサイトを見直す必要があります。

このツールは以下のようにサイトを分析してくれて、何が原因でサイトが遅くなっているかを検知してくれます。

SEO最新トレンドと全体像!サイト運営をするならこれだけは押さえておきたい基本のキ
https://youtu.be/nuj_BfsZdhk
2. WordPressを高速化する方法 8選

それではここからが本題!
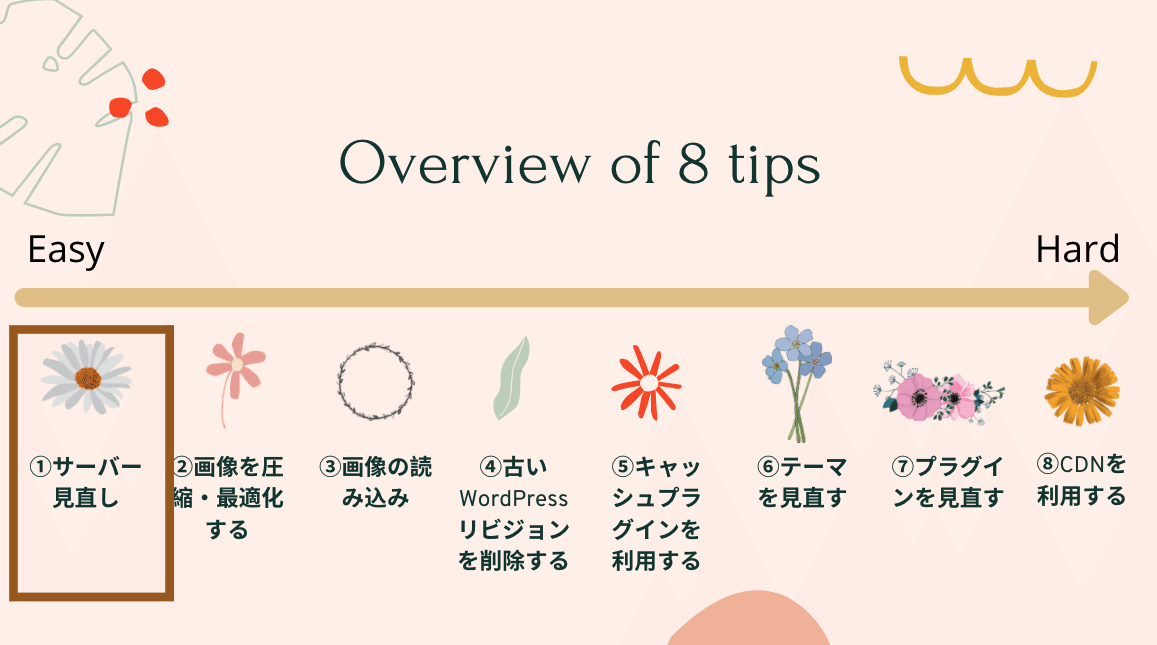
WordPressを高速化する方法8選をご紹介していきます。
基本的にはできたらこれからご紹介する8つの施策は全て実施する方がいいです。
しかし少し手間がかかる施策もあるので、簡単に取り掛かれそうな順番で8つの施策を以下のに整理してみましたので、参考にしてみてください。

2-①.サーバーを見直す

元々のWordPressサイトが遅いと感じたら、まずはサーバーを変更することをオススメします。
WordPressはホスティングサーバー上で機能するサービスになりますので、その速度は完全にサーバーのスペックに依存します。
PCのスペックが高いと処理速度が高速になるように、ホスティングサーバーにもスペックの違いがあります。
月額99円~の格安サーバー等を使っている場合は、そこまでサーバーがハイスペックではないので、サイトの速度が遅くなる傾向にあります。
もし速度が気になる場合は、エックスサーバーなどの高速サーバーにサイトを移転することをオススメします。
【▼エックスサーバー登録はこちら▼】
WordPress初心者におすすめのレンタルサーバーはこれ!徹底比較(ConoHa WING/ロリポップ/エックスサーバー)https://youtu.be/n4iQj7ChohM
3-②.画像を圧縮・最適化する

ページの読み込みが遅くなる原因の56%は「画像の問題」と言われています。
もちろん、高画質の画像の方がサイトの見栄えはよくなります。しかしあまりにも画質だけに注目しすぎで、画像サイズを気にせずに多くなサイズの画像を利用しているケースがよくあります。
実際に人間が認識できる画質には限界があるので、ある程度の画質でサイズを抑えた画像を利用することをオススメします。
WordPressに画像をアップロードする時は以下のことに気を付けましょう。
* 画像のサイズはできれば 100kb 以下にする。
* 画像の幅は 800px くらいにする
もし、すでに多くの画像をすでにアップロードしていて、それらを一括で圧縮する場合は「WP-Optimize」にて画像の圧縮を行うことができます。
↓こちらのように「画像」に進み、「新しく追加された画像を自動的に圧縮する」をONにします。これで今後UPされる画像は自動的に最適化されます。

↓次に、既存の画像に関しては、以下のように「すべて選択」をクリックしてから、「選択した画像を圧縮する」をクリックすることで圧縮を行ってくれます。

↓画像のサイズや数量によって異なりますが、順番に圧縮を行ってくれます。

参考までに以下のような画像圧縮プラグインも有名です。ケースによっては以下のプラグインを使った方がいいかもしれません。基本的には画像圧縮サービスは有料のサービスなので、無料では圧縮できる枚数や機能に制限があったりします。
EWWW Image Optimizer
Imagify
Smush
2-③.画像の読み込みを遅らせる

画像の読み込みがサイト速度の主な原因と書きましたが、画像のサイズを小さくする方法以外にも改善策があります。それは「Lazy Load」とい機能を使って、画像の読み込みだけを遅らせるという方法です。
時々WEBページを見ていると、ページをスクロールした時に画像が後から表示されるのを見たことがあると思いますが、まさにそれがLazy Loadになります。
Lazy Loadに関するプラグインはいくつかありますが、個人的は a3 Lazy Load という無料プラグインがオススメです。(細かい設定など不要ですぐに利用できます。)
a3 Lazy Load
↓インストールして有効化すると「設定」>「a3 Lazy Load」というメニューが作成されます。ですが、基本的にはそのままで利用できるので、初心者の方は特に何かを設定する必要はありません。

2-④.データベースから古いリビジョンを削除する

WordPressをご利用の方でしたら、ご存知かと思いますが。WordPressは記事の編集履歴(リビジョン)などを保存しておいてくれます。しかし、このリビジョンが増えてくるとデータの読み込みが遅くなることがあります。
デフォルトではリビジョンは自動的にどんどん保存されてしまうので、定期的に削除してデータベースをスッキリとした状態に保つことをオススメします。
オススメの無料プラグインが「WP-Optimize」です。
こちらのプラグインを使うことで、簡単に不要なデータベースをクリーンアップしてくれます。
簡単な使い方
プラグインをインストールして有効化すると、左のメニューに「WP-Optimize」が表示されます。
「データベース」をクリックしますと、最適化の画面に進みます。(以下図)
このプラグインを使うことで、リビジョン以外にも「自動下書き投稿」や「未承認のコメント」などもクリーンアップしてくれます。削除してもOKな項目にチェックをいれて、「選択した図べ手の最適化を実行する」をクリックすることですぐにクリーンアップしてくれます。

2-⑤.キャッシュプラグインを利用する

キャッシュを利用することでサイトを読み込む時間を短縮することができます。
キャッシュ(Cache)とは、ウェブサイト内の読み込みを高速化するために一時的にデータを保存する機能のことです。
WordPressでは無料のキャッシュプラグインがいくつかあり、これを利用することでウェブサイトのデータを一時的にサーバー内に保管することができるので、一からページを読み込むことなく比較的高速でページを読み込むことができます。
・Cache Enabler
・W3 Total Cache
・WP Super Cache
・WP Rocket
2-⑥.テーマを見直す

WordPressのテーマは誰もが開発することができるので、コーディングのタイプも様々です。おそらく初めの方は「デザインが気に入ったからこのテーマを使っている」という方も多いと思います。
しかしデザイン重視でテーマを決めてしまうと、意外と速度が遅いテーマだったということもあります。
特に機能的なテーマであればあるほど、多くのコードが含まれているのでそれによってサイト速度が犠牲になることが多いです。(必ずしもではありませんが。)
極論を言うと、Twenty FifteenなどのWordPressのデフォルトテーマはかなり軽量に作られています。
テーマを選択する時は、デザインや機能だけでなく「Light wight theme」「Fastest theme」などのキーワードにも注目して選択するようにしましょう。
↓ Light wight の例

2-⑦.プラグインを見直す

サイトの速度が遅いサイトの特徴として、「プラグインの数が多い」ということがよくあります。プラグインの数多すぎてWEBサーバーが処理しきれずにサイトの速度が低下することがあります。
不要なプラグインは無効化ではなくて削除するようにしましょう。また、ほとんど使っていないプラグインはサイト速度低下の原因にもなるので、使っていない時は無効化にして、利用する時だけ有効化するなど工夫するといいです。
どのプラグインがサイト速度に影響を与えてるかを調べる効率的な方法はありませんが、各プラグインを有効/無効にしてみて PageSpeed Insights で計測してみるのが確実です。
WordPressには似たような機能のプラグインが数多くあるので、もしサイト速度を遅くしているプラグインを見つけたら、同等の機能がある別の代替プラグインを探してみるのも一つの手です。
【重要】WordPressに入れておきたい必須プラグイン9選
https://youtu.be/QvV8J5vMPOs
2-⑧.CDNを利用する

CDN(コンテンツ配信ネットワーク)を利用することで、比較的簡単にサイトの軽量化を行うことができます。CDNは地理的に近いサーバーに自分のサイトの情報を保存しておくことで、ページコンテンツ読み込みの遅延を最小限にしてくれるサービスです。
有名なのがCloudflare (クラウドフレア)というサービスで無料で使うことが可能です。ドメインの設定などが必要で、初心者には少々難しい作業かもしれませんが、大規模なサイトでかなりトラフィックが多いサイトでしたら、CDNの恩恵を受けることができます。
Cloudflare (クラウドフレア)
3. 終わりに
皆さんいかがでしたでしょうか?
WordPressを高速化することの重要性
高速化するための8つのTipsを理解いただけましたでしょうか??
ぜひ8つの施策を実践して、皆さんのオウンドメディアやHPをパワーアップさせましょう。
今回の記事を動画でチェックしたい方はこちらをチェック!
【サイトの表示速度大丈夫?】WordPress HP・ブログを高速化する8個の方法!ー流し聞きOKー
https://youtu.be/N8KL-u8HJlw
▼デザインオフィスRirianのInstagramアカウントがリニューアルされました!
\働く女性のnextについて発信をしていきます/
もっと成長したい!もっとスキルアップしたい!
これから働く女性をサポート
素敵なワーク&ライフを続けるためのちょっとしたヒントをお届けします。
Instagramをフォローして一緒にビジネススキルをアップデートしていきましょう♪
https://www.instagram.com/ririan007/
▼デザインオフィスRirianのHPはこちら
不定期で一緒に働いてくださるメンバーも募集してます!
https://ririan-dsn.com/
この記事が気に入ったらサポートをしてみませんか?








