
デザインシステム構築 ミキの覚書 〜とりかかる前編〜
私はFigmaデータのリファクタリングやコンポーネント整備などが好きです。混沌としたデータをひとつひとつ読み解き、検証を重ね綺麗に整理されていくと大掃除を終えたようなサッパリとした気分になれます。
おかげさまでいくつかのクライアントさんにてリファクタリングやコンポーネント設計や整備、デザインシステム構築の一部を担当させてもらうことができました。
本稿ではその経験をもとに「コンポーネント設計」のための体制や考え方に焦点をあてています。これから整理を行う人、チームを作る人の参考になれば幸いです。
設計体制について
設計は3人くらいで

デザインシステムが普及しない初歩的な理由は、一人で作るからです。
一人で作ると「俺の考えた最強」の域を出るのには工夫が必要です。ヒアリング、観察、考察、仮説立てを細かくスイッチすることが求められます。また、ひとりのフローをもとに設計をしてしまうと汎用性に欠けたシステムになりがちです。
2,3人だけの小さなチームであることを推奨します。3人寄れば文殊の知恵ともいいますが、集合知の恩恵を受けやすくまた意思決定がスムーズだからです。
ちなみに決める権利があるのはそのうちの1人の寄せておきましょう。
合議制は利害関係に配慮した決定が下されることにより形骸化する可能性が高く、また責任の所在が見えにくいので失敗から学ぶ開発フローではオススメしません
ヨソから持ってきた苗をいきなり育てようとしない
厳しい言い方をするようですが、デザインシステムを設計する際「現場で存在するフローを無視して見目の良いシステムを採用したく」なりがちです。
土着してすでに芽吹いている畑があるのに、それを無視して他所で収穫できた苗のために土壌改良するのは少し乱暴に感じます。
まずは自身の組織の土壌ですでに生えている苗を育てていきましょう。
顧客は近くて近い
「デザインシステム」の最初の顧客はデザイナー自身です。まずはデザイナーが使ってくれることを目指します。
顧客自身がサービスを作るのですから、課題や解決方法の見通しは立てやすいハズです。3人ともデザイナーであれば冒頭に挙げたヒアリング、観察、考察、仮説立てはその場で議論するだけで完了します。
それぞれの普段の仕事の仕方をシェアし、その場で一番良いと思われる手法を採用するだけです。
議論の具体例とその対処
「ボタンのサイズ展開は必要か」であれば、それぞれの普段使っているボタンコンポーネントを共有しましょう。設計した画面もあれば尚良し。使っていないボタンコンポーネントも分かるはずです。
「色違いを用意するべきかOverrideで対処してもらうか」という議論であれば現在の3人プラス他のデザイナーのスキルレベルを測りましょう。最低値に合わせてもいいですし、コミュニケーションでフォローするためにFigmaの操作方法のチュートリアル会を実施するのも手です。
ミキ社では普段のクライアントワークもデザイナーがツーマンセルを組み対話をもとに設計するようにしています。デザインシステムも同様です。
デザインシステムを普及させる営業マンは一人よりも複数いた方が周知しやすいですしね。
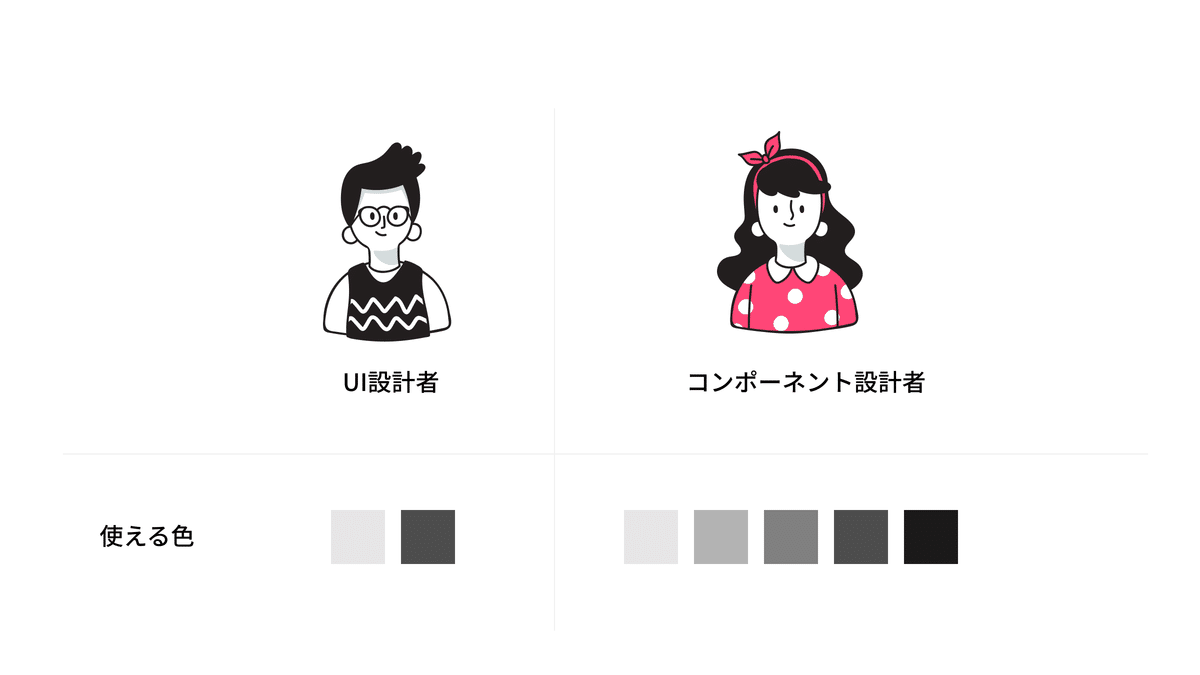
UI設計者とコンポーネント設計者は分けて考える
UIデザインと、コンポーネントを作るとき。どちらも一人でやることが多いですが、そのコンテキストはまったく異なります。

デザインシステムを作るときも、これらを分けて考えた方が議論がしやすいです。UI設計者とコンポーネント設計者ですね。
私はあるプロジェクトでは下記のようなルールを導入しました。
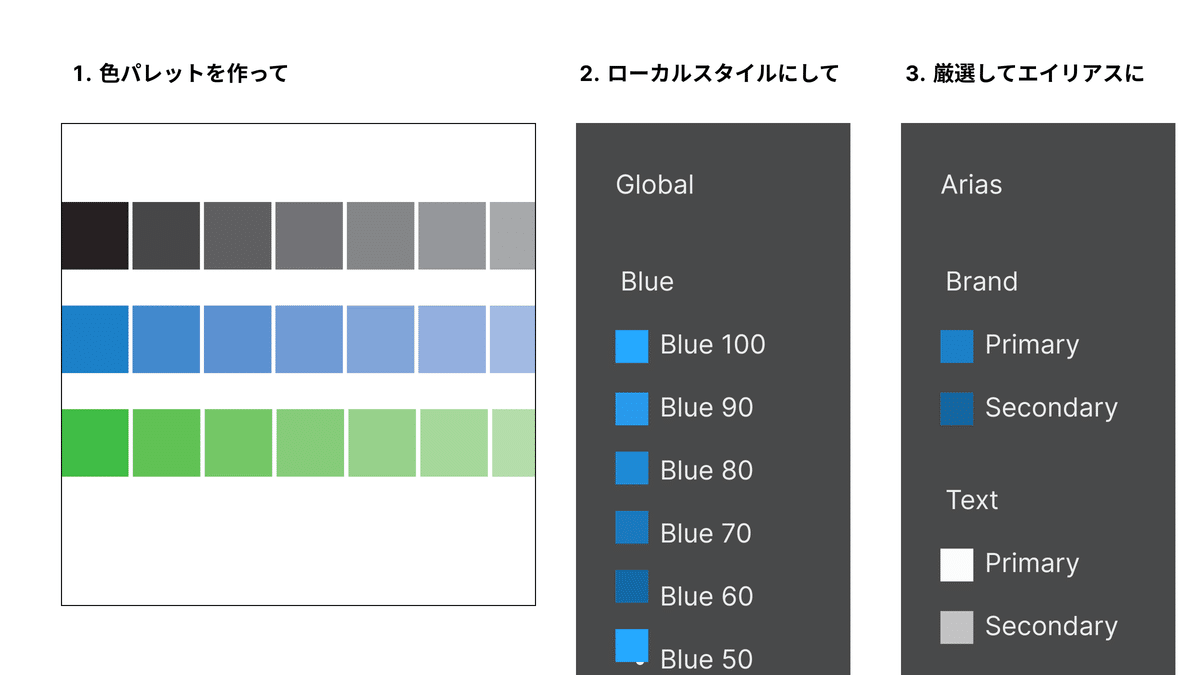
コンポーネント設計時は、色はパレットの全部を利用可能
UI設計時はパレットの一部の色のみに制限
Globalに使えるパレットを極力減らし、UI設計者は限られた灰色しか扱えないようにしたのです。

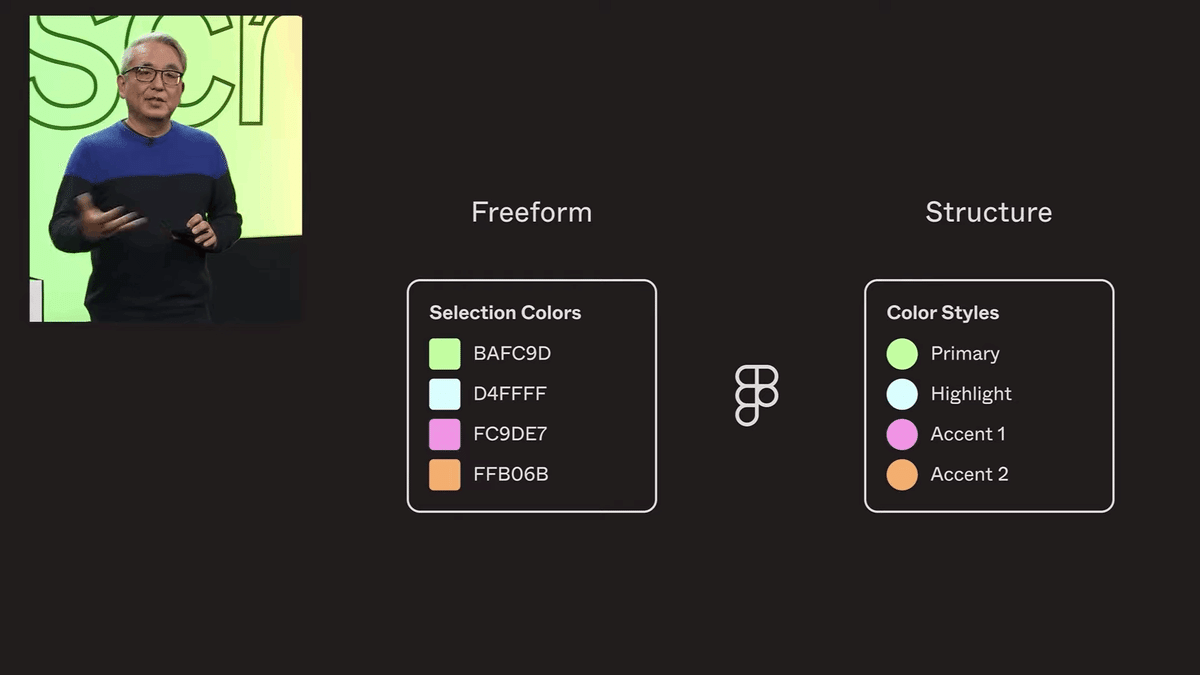
UI設計時はFreeformに作れた方が良いです。制限なく発想した方が解決策の選択肢が多いからです。
しかし、それを100名のデザイナーが同時に1つのプロダクトで行っていたらどうでしょう?
Structure Phaseでそれらを集約させる時、多くの時間を要してしまいそうです。なのでFreeform時に使える色を制限することで少しでもStructure Phaseのリードタイムや手戻りを減らす工夫をしてみたのです。

もちろん、これがどこでも通用する訳ではありません。コンポーネントはプロダクトとその組織を色濃く反映するものです。このプロダクトでは「リブランディング」と「UI品質の向上」というプロジェクトが同時平行していたため、デザイナーの解釈ごとに無制限に色が増えるのを許さないようにした方が目的を達成しやすいから決断したものです。
デザインシステムの構造について
ここからはデザインシステム自体について見ていきましょう。前項であがった色を足がかりに、デザインシステムの構造を決めるための流れを見ていきます。
本当に必要なコンポーネントの見つけ方
数少ない色しか許されていないUI設計者は「コレでは色が足りない」と不満に思うはずです。その状況に際してこそ、本当に必要なコンポーネントを見つけやすくなでしょう。
例えば背景色。

3つ用意したけれど、足りないという意見が出ました。まず、それは本当に不足しているのかを見ていきましょう。デザインレビューで構造を精査すると多くのケースで色を追加する必要がありませんでした。情報設計上で、親子や兄弟の関係性を誤っていたり、1ページに収めようとしすぎたりすることもあります。
何回議論しても再掲される、似た問題が頻発するのであれば、その時こそデザインシステムに追加するときです。
デザインシステムは最初ではなく最後の砦
勘違いしてしまいがちですが、デザインシステムは最初ではなく最後にあるものです。
各現場で必要な設計をしていく
複数の現場で同じオブジェクト、同じ体験が存在する
それらを抽象化してデザインシステムにmergeする
という流れを汲みます。法律と似たようなもので社会にそぐわないケースが頻発することで、法がアップデートされていきます。
コンポーネントも同様で使ってみて現場にフィットしないなどを受けてアップデートしていきます。システムを遵守する事が大切なのではなく相互に作用していくことが大切なのです。
デザインシステムは目安であり集合知
目安が存在する事で実施する設計の立ち位置を測りやすくなります。
「なぜそこから離れてしまったのだろう」や「ガイドから離れても意義がある設計だ」と各々が判断するためにもデザインシステムは存在しているのです。
デザインシステムは自プロダクトにおける集合知でもあるのです。
構造事例 : コンポーネントライブラリから一部を除外する
構造にまつわる事例と挙げてみます。
「タイポグラフィのスタイルがプロダクト上では足りるけれど、LPデザインだと不足してしまうという」という事例です。

プロダクトとLPは区別し、まずはプロダクトのみでコンポーネントライブラリを整理する。という小さく、小さく切り分けた構造です。
LPは
展開するようなページが多くなかった
周知が目的であり、道具として存在してはいない
という観点から「Freeform Design」の意識で制作して良いこととしました。
ここら辺を区別しないと、プロダクトではめったに使わない64pxの巨大見出しなどがずっとデザインシステムの端にあって認知のノイズになるのですよね…。
重要なのは判断の帰結ではなくチームとしての成熟
デザインシステムやコンポーネント設計の一番重要なアウトカムは、この時の対話にあると私は考えています。もちろんプロダクトの統一性、デザインの品質向上、スケーラビリティは大切です。しかし、これらの議論をデザイナー同士で話しひとつのチームとして機能することの方が替えがたいです。
メンバー同士の普段の価値観やフローを知るというものは他では得がたいものなのです。
デザインシステム設計時の考え方
なぜ「小さく作る」のか
1年かけた渾身のプロジェクトが、リリースした途端に問題を抱えてクローズ。そういうケースは珍しくありません。この事から見ても「小さく作り、早く間違う」ことはとても大切であることが分かります。

https://ciandt.com/jp/ja/what-we-do/agile-software-development
仮説を最小の工数で検証し、間違っていた事を早く知る。細やかに軌道修正することが価値あるプロダクト作りへの最短経路です。そして、これはデザインシステムでも同様です。
予測不能な未来へ、検証を繰り返して対応する
幸いなことにデザイナー自身がデザイナーの欲しいものを作るのですから、救いはありますね。仮説と検証のイテレーションを高速に回せます。プロトタイプレベルでは自分が欲しいものを用意してもいいハズです。
早めに、3人ほどの少人数で日々の業務に使ってみて手応えを感じたら、他のメンバーに向けてオリエンと配信。そうでなければ、カイゼンして再挑戦です。
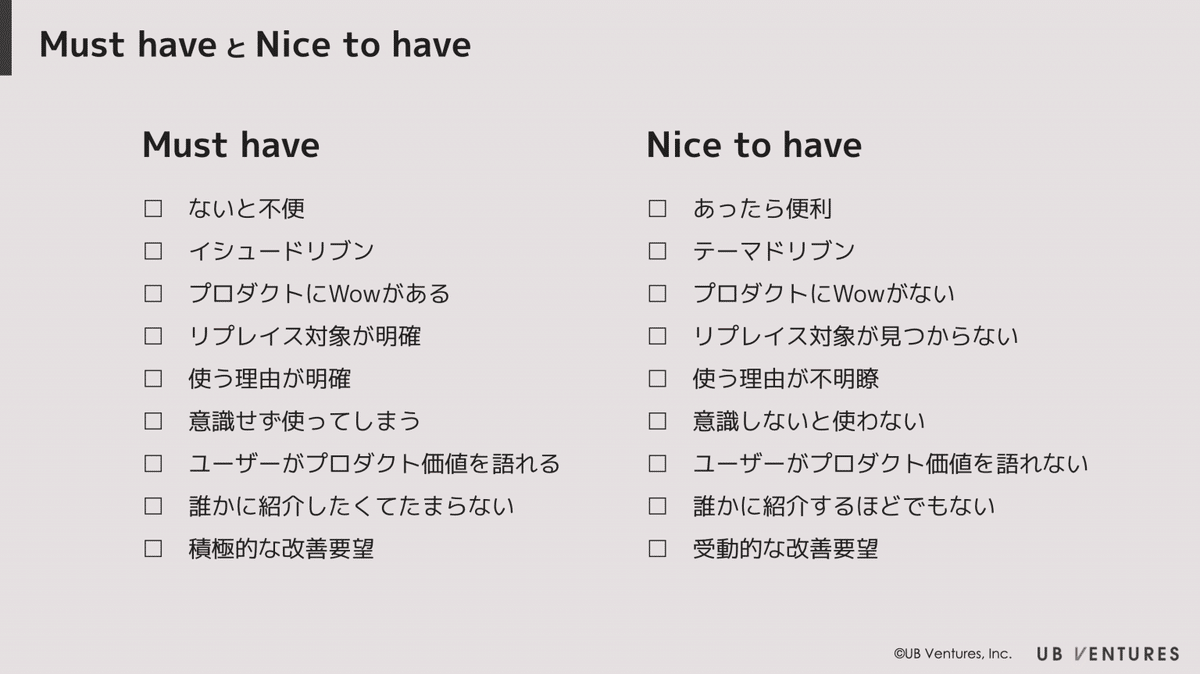
Nice to have が入る余地は少ない
「将来必要になるかもしれないから多めに作っておく」という考えは、一旦忘れてしまいましょう。今分かってるものを起点とし、根拠が見えないものはすぐに試してしまえばいいのです。
コンポーネントは設計自体はそれほど時間がかかるものでもありません。必要になったら増やせばいいので、予備作りに注力するよりも、今すぐに同僚が手放せなくなるような整理や構造の設計を行う方が価値が高いと私は考えています。

「使うか分からないけど用意しておく」という考えは珍しくありません。とくに類似するUI kit自体、その前提でコンポーネントが揃えられています。
なので、デザインシステムを設計するときに「使うか分からないけど用意しておく」というのは自然に至る考えであります。しかし、デザインシステムを自社サービスと考えた場合は落とし穴です。
素早く顧客に価値を提供しつづけることを考えなければらなないからです。
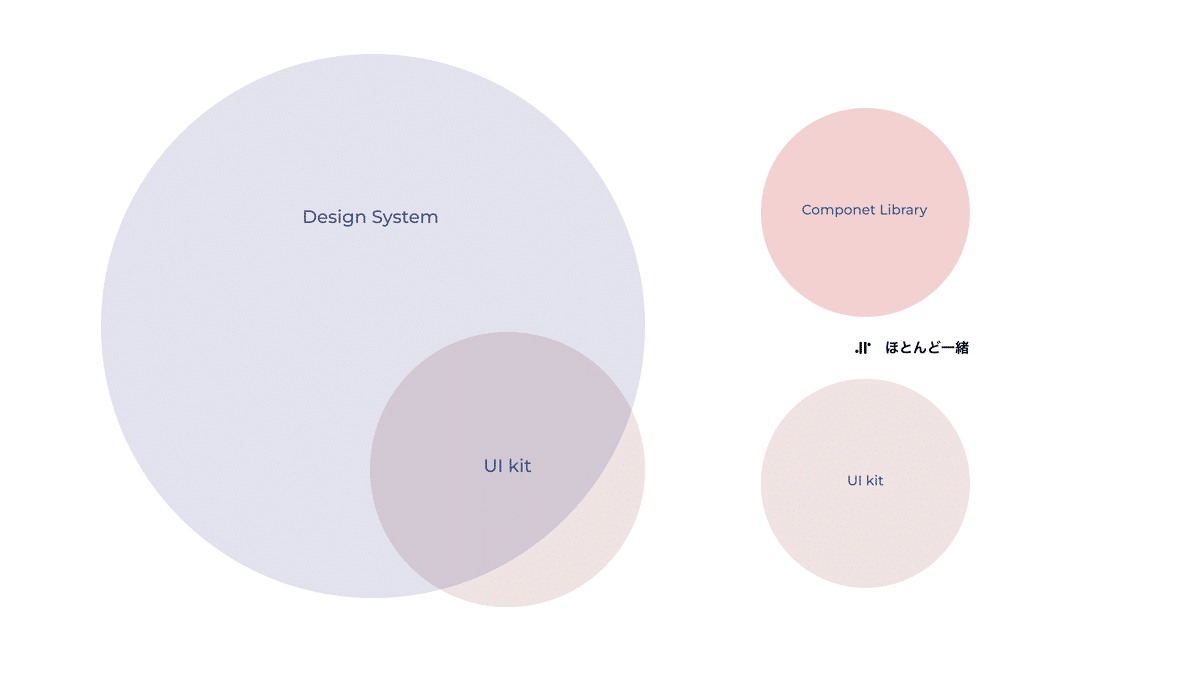
混同しがちなUI kitとデザインシステム
UI kitとデザインシステム混同の理由は、デザインシステムをコンポーネントライブラリと同義に捉えてしまっているからのようです。
デザインシステムを組織内で作るとなった場合、デザイナーであるなしに関わず、それを理解してもらうのに苦心することがあります。
UI kitとデザインシステムってどんな構造? 関係性なの?というのをもう少し見ていきます。
デザインシステム不要論
Material Designでいいじゃん?
はい、不自由を感じていないのならいいです!デザインシステムで有名な赤本でも下記のように書かれています。
デザインシステムとは、観点および視点のガイドラインを含み、デザインシステムで何かを構築する全関係者にクリエイティブ面の方向性を伝えるものでなけれなりません。チーム全体にこの言語を浸透させる必要があります。そうした要件を満たせないならば、MaterialDesignを使って終わりにした方がよいでしょう。──ダン・モール
逆説的に言えば非デザイナー職からの「Material Designでいいじゃん」に対して明確な反論ができないのであれば、説得できなかったデザイナー自身が、デザインシステムがもたらす効能についてもう一度向き合い直すべきです。
混同していると起きがちな事象
UI kitの場合、7色のカラー展開あるので弊社のボタンもカラバリ出しました
えっと…ボタンの用途から見てそんなに色を使うことある???
「7色どれでも使っていい」とUI設計者に委ねてるとしたらブランドの定義自体されてないってことですよね…?たぶん、その場合はプロダクトや自社のロゴのガイドラインから始めるのが良さそうです。
デザインシステムはUI kitを内包する

デザインシステムとUI kitは親子関係です。UI kitはデザインシステムというよりはそこに内包されたコンポーネントライブラリと良く似ています。
「キット」は網羅性や広く流布する前提がある

UI kitはその名のとおりキットとして材料や道具の「一式」であることを前提とし過不足なく網羅されています。良く似たコンポーネントライブラリは過不足なくあることは要件に入っておらず、コンポーネントをまとめて閲覧できるカタログに類似したものです。
コンポーネントライブラリは集合体であるだけ
とくに私はデザインシステムをコンポーネントライブラリの整理から着手するこがあり、意識しないでいると、ほぼ同義で扱ってしまう事があります。良くないですね…。
おわりに
ここまでで、デザインシステムを自体というよりはその周辺にある体制、構造、考え方について自分なりの意見を書いてきました。
わたし個人のクセで認知負荷を極力排除する、設計自体をシンプルで愚直に行うなどの偏りがあります。設計のクセについては以下。
ここであげた「一人で作らない」「議論を3人(くらい)で行う」「すぐ使わないものは作らない」などはPhase 1のデザインシステム構築ではとくに重要なものです。
この記事と同様の判断をするにしろ、異なるものになるにしろ自身の答えを持っておくと対話時に考えがより深くなっていくでしょう。
この記事がその深い考えのきっかけになれば幸いです。
よろしければサポートお願いいたします。記事を書くモチベーションと頻度が上がります。
