
マネーフォワード DPM(デザインプログラムマネージャー)として、デザイン組織の開発生産性向上のための視覚化を約3ヶ月で実現した時の話
この記事はマネーフォワードでデザインプログラムマネージャーである私がどんなことをしているかを知ってもらうことを目的にしています。
デザインプログラムマネージャーという職種はデザインを領域としているのにも関わらずプロダクトやグラフィックデザインを行いません。デザイン組織のイネーブルメントを担う役割です。

私はデザインプログラムマネージャーとして、デザイナーがより活躍できるための環境を整えることをミッションとしていました。
デザイン組織の開発生産性を向上させるために数ヶ月注力し、デザイン部のリソースの透明化を行いましたので、その時のエピソードをもってデザインプログラムマネージャーとしてどんなことをしたのかをまとめていきます。
一人当たりの開発生産性向上を目標にして、デザイン部からアプローチする
家計簿アプリで有名なマネーフォワードのホームカンパニーでは、23,24年を通して一人あたりの生産性を向上させるという目標がありました。これはデザイン部に限らず、カンパニー全体の共通目標です。

デザインにおける生産性向上とは「同じ時間でたくさん生産すること」なのか?
デザインにおける生産性の向上とは何でしょうか?
Slackの記事によると以下の定義となっていました。
生産性向上とは、インプットに対するアウトプットの比率を増やすことです。 インプットとは人や設備、時間などの資源投入を意味し、アウトプットは生産量(成果)や付加価値を意味します。 つまり、投入した資源に対し、どれだけの成果や付加価値を生み出せたかが生産性であり、そのアウトプットを向上させることが生産性向上だといえます。
アウトプットの比率を増やすということは、同じ時間でより多くの量を生み出すことも含まれているようですが、一方で
早く生産することはデザインにとって良いことなのか?
質を向上させるのには時間が必要なのではないか?
情緒価値のある制作をドライに扱ってしまうのでは?
デザインプログラムマネージャーである私はこのプロジェクトを通して、これらの懸念についても回答を出さねばなりません。
結論から言ってしまえば、ゴールに到達するための試行回数を増やすために、関与しないプロセスやタスクを見直すことを回答としました。
デザイン部の生産性向上とは「早く」顧客に「より高い」価値を提供すること
詳しい説明は下記スライドにお任せしますが、早く生産する = 品質が低くなるわけではありません。
ソフトウェア開発に関わる多くの人に読んで欲しい名スライド
「早くするために品質を下げよう」では、損われるのは「学習」「育成」「帰属意識」「職能満足度」などです。期日に間に合わせるためにスコープを削らず無理を強いる結果、組織のカルチャーを損っていくのだと学べます。
改めて「一人あたりの生産性を向上させる」というミッションを私なりに再定義した結果「より早く高い価値を顧客に届けるためにデザイン部が熟達することを支援する」ことでありそのために「生産性の可視化を行い、非効率、不透明なプロセスなどを改善していく」としました。
プロジェクト定義:半年でデザイン部のリソースを可視化し、顧客に価値を届けるためのプロセス以外に時間を割いているところがないかを測ることで、来期に効率化していく足掛かりとする
Why : 顧客価値のデリバリー速度と質の向上
What : デザイン部のリソースを可視化し、効率化に務める
How : 小さいチームを作り熟達させる。タスクのチケット化。ストーリーポイントでの見積実施(ここだけトップダウンで決まってた)。

QCD
Quality - デザイン部の可視化ができ、メンバーが改善に活かせる
Cost - わたし一人で実施、他メンバーに適宜協力を仰ぐ
Delivery - 11月いっぱいには可視化が完了している
範囲
2つのUIチーム(コムデやDesign Ops側は可視化しない)
デリバリーフェーズのみ (ディスカバリーフェーズは不確実性が高すぎて型化をするメリットが少ない)
これで、プロジェクトの成功判断が握れましたのであとはやっていくのみ!
プロジェクトをフェーズに分割する
実際に着手する前にこのプロジェクトを以下の3つの段階に分けました。リソースの可視化と効率化を目指し、来期にリソースの価値向上や改善の自立化を行います。
リソースの可視化
タスクの可視化 - 誰が何を担っているのか、誰でも見られる
工数の見える化 - プロトタイピングやUIフローの設計の工数の目安が分かる
デザインレビュー頻度の数値化
リソースの効率化
工数削減や省力化が可能なプロセスの発見と改善
共通するアセットの活用
リソースの価値向上、改善の自律化
デザイン完了率等の数値計測
品質評価スコアの導入
続いて本プロジェクトで実施した「リソースの可視化」および「リソースの効率化」についての具体的な取り組みをご紹介します。
How1 : チケット管理を導入し、デザイン部のリソースを可視化
これまでデザイン部はマネジメント職が各メンバーのリソースを把握し、アサインをしていました。
例えば、UIチームがコミュニケーションデザインチームの状況を把握したい場合、マネジメント職へ質問 → メンバーへ質問と経由する必要がありました。

しかし、この方法だとマネージャーが管理できる人数がボトルネックになってしまいます。
そこでチケット管理を導入することにしました。開発組織は全社的にJIRAを使うこと明示されていましたので、デザイン部でもその知見を借りることにしています。

これは私の所感ではありますが、ある程度の規模の組織に生産性向上など速さと質を事業に求める場合、チケットベースでの管理は必須となってくると思います。マネージャーが個別にアサインしていく手法ではマネージャー個々の限界数がネックになってしまうからですね。
これは開発職だけではなく、Biz職やバックオフィスなど多くの職能領域にも導入していきたいなと思いました。
JIRAの使い方についても詳しく知りませんでしたが、社内に専門家がいたので助力を請いメンバーの課題や可視化に必要なノウハウをたくさん教わりました。JIRA大好き!チケット管理を組織に導入したい場合はぜひイシジマに相談してね!
結果、皆のタスクがチケット上で全て分かるようになり、デザインプロセスを定量的に評価できるようになった
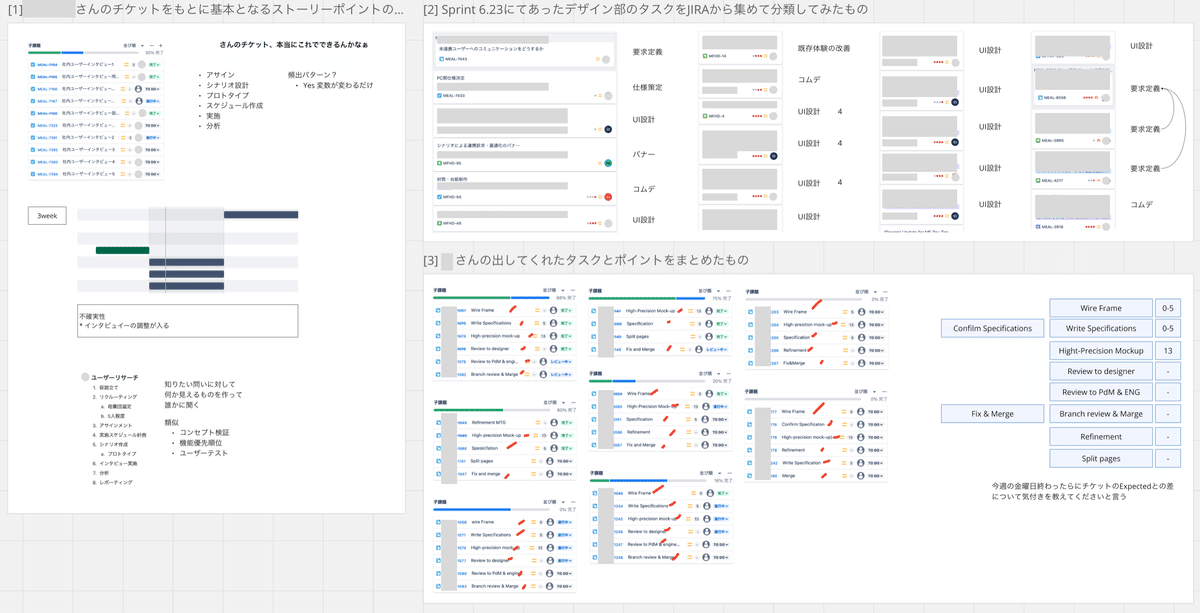
チケット管理が実施されると、それらのプロパティはCSVで得られるようになります。それをもとにデザイン部、または個人でどのようなタスクが多いのかなどを視覚化しました。

この結果、算出や分類方法にまだ余地があることが分かったり、より定量で扱いやすいようにチケットを管理を自ら実行してくださる方が増えたりしました。
結論を私が決めることはせず、得られたデータをもとに全員で発散を行いました。これによって、チームも、私も多くの観点を獲得でき、次に行うことも自ずと場に現れてきました。
これは「チケット導入」を決めたときには想像できなかった成果です。
嬉しい副産物 : チーム内外のアサイン効率が向上した
カンバン式にチケットを管理しているので、メンバー毎にいくつのチケットを進行しているのか、どのようなチケットを進行しているのかが可視化され、全く関与していなくても即座に分かるようになりました。
具体的な例を挙げると、コミュニケーションデザインチームの職能を借りたい場合に、UIチームがチケットを参照して便乗させてもらう、というようなことがチケット管理によって達成できたのです。
How2 : ストーリーポイント見積のためのイテレーション導入
結果 : ベロシティの計測による原因の発見と改善
週の初めにチームのストーリーポイントの見積もりを行い、週の終わりに完了したかどうかについて計測し参加者それぞれが所感を述べていく形で始めました。
5スプリント、約2.5ヶ月ほどやってみるとベロシティが安定してないことが分かりました。前スプリントや過去の3スプリントと比較して大きな数字の差があった場合に、その背景をメンバーに聞いてみます。
すると、主に以下の原因に集約されていました。
メンバーが頻繁に入れ替わっている
割り込みタスク、プロジェクトの中心や変更、レビュー待ち
休日が多い(2週間のうち2日ほど祝日があると著しく下がる)
これらはチーム内の課題ではなくチームの外に原因があることが分かります。
1つ目の原因であるチームメンバーの頻繁な交代は成果には繋らないについては、それを裏付ける数字が得られたので安心してレポートができるようになりました。
次の原因、割り込みタスクやプロジェクトの変更については、別のアプローチへ回すことにしました。
理由は割り込みタスクを減らすためには適切に交通整理を行うことが不可欠です。しかし、タスクごとの「顧客価値を早く届けることに繋がるかどうか」の優先順位をつけるのは、デザイン組織での話ではなくロードマップに即したプロジェクトチーム(ストリームアラインチーム)の責務になっています。そのためデザイン部が単独で判断するのではなく、彼らの判断によって行うべき話になってくるので「別のアプローチ」としました。
プロジェクトの変更などについても同様に職能チーム、デザイン部からの要求を行いません。それらは事業での必要性があって変更が生じているためで、「ベロシティが安定してないからプロジェクトを変更したりするな」という声を挙げるのは本末転倒となるからです。
ベロシティが安定しているにこしたことはないですが、ベロシティを安定させることが目標ではありません。状況の変化に適応しながら価値を届けられる組織になることが目標です。
これらの提案はマネジメントメンバーも同じ意見だったようで、今後は体制が変わっていくことになりそうです。
これにて初期フェーズにおける可視化と原因の特定ができてきたので次はより効率化に挑むこととなります。
嬉しい副産物1 : 頻出タスクの構造化ができ、デザイナーが判断に迷ったときに立ち返れる場所が出来た。
デザインタスクをポイントとして見積もるために頻出タスクを洗い出しどのような工程があるのかを明らかにしました。


このような形でタスクを洗い出し、プランニングしているメンバーに共有したところ、実際には実施されてないものや除外しても良いものなどが見えてきました。
例えば「ワイヤーフレームを作る」という課題において「UIフローが分かればその時点でチケットをクローズする」というケースもあれば「遷移プロトタイプも含める」という場合や「高精度なものも含めてしまっていたから明確に分けた方がいいのかな?」といった意見も得られたのです。
すなわちデザインメンバー個々に高い裁量を持ちつつも、チームとして見積もる習慣ができたことで、自分の判断を比較し検討することができるようになりました。
チームにひとりしか所属しないデザイナーの不安を部全体でカバーする

デザイナーが1人しかチームに所属していないケースではデザイナー自身も周囲も「本当に選択肢はこれしかないの?」「つよつよデザイナーの判断を参考にしたい」「この課題、プロセスみんなどうやってんの?」について迷ったり、他者に説明しきれないことが多々あります。
チームで見積ることで「個人の主観での判断ではない」という事実が妥当性を担保し、デザイナーがストリームアラインチームで自信を持ってプロセスを実行できるようになりました。
嬉しい副産物2 : プランニングポーカーの実施によってチーム内プロジェクト理解向上やメンバーの成長機会に繋った
プランニングポーカーをワークショップとしてUIチームの関与者に実施してもらいました。

プロセスを実行することには問題がなかったのですが、異なる見積ができたときに議論することについて慣れておらず最初の頃は「合意って時間かかる。難しい」という印象でした。
しかし、その一方でポーカーを継続できたチームがあったのです。
そのチームのやり方は基準となるタスクのポイントを決めておき、それをもとに見積を行なうというものでした。

ポーカーが継続できた工夫だけではなく、本当にプランニグをデザイン部という区切りでやるのかという疑問も見えてきた。
「見積のために準備する」ことがチームで行えているようで、お互いのプロジェクトの事前資料を読んでおく、事前資料として成立させるためにチケットの説明文をしっかり書く、事前資料を管理する、といったことがジュニアメンバーも含めて実現しているのです。
私が悩んでいたことを軽々越えて、チームとして成熟してきている様子を見るのはとてもエキサイティングでした。
嬉しい副産物3 : チームダイナミクスと認知負荷を私が体感できた

そのような事例ができたことで「チーム」で見積りをする有用性を認識できました。それを他にも普及させていくときに重要なのがチームごとのダイナミクスの違いです。
もうひとつのUIチームはメンバーが多く入れ替わりも頻繁であり、プロジェクトも他のチームより多く前提条件から異なります。また、リーダーの性質によっても環境は変わってくるものです。
ポーカーを続けることが難しいチームはどのような原因からそうなっているのかを話しあったときに「情報が多すぎる」という意見が出てきたときに私は膝を打ちました。認知負荷か!
これは組織での獲得ではなく私個人の発見になってしまうのですが、認知負荷は軽視できない因子です。
チームトポロジーの考え方にはチームサイズの検討に最重要事項として認知負荷をはかり、適切な負荷規模にチームを構成しなおすことが推奨されています。
この考えを採用するかは現時点ではまだ決められませんが、チームに認知負荷があり、それが障壁となってお互いの判断の妥当性を担保できないのであれば職能チームで解決すべき事柄です。
体制変更なのか、または認知負荷を測るのかは来期以降に検討していきます。マネーフォワード ホームカンパニーは2024.11月から分社化しているのでそれによる影響を鑑みてからの判断が必要と考えているためです。
視覚化だけでなく次のフェーズも一部実施ができた。 新しい会社になったことで一旦終了。
マネーフォワード ホームカンパニーはこれまで3つのバーチャルカンパニーの一つでしたが2024.11月からは三井住友カードと資本業務提携をし、マネーフォワード ホーム株式会社となります。
私のミッションである開発生産性向上においては、当初想定していた視覚化だけでなく次のフェーズである効率的なリソース活用へもリーチできたことでひと段落となりました。
葛藤を乗り越えて獲得したもの:未知のことでも、他者の協力を得ていけばなんとかできる
ストーリーポイントの導入において社内外の識者にたくさん相談をしましたが、一様に共通していたのは「知識がない人たちに説明するのは難しい」でした。
デザイン部にストーリーポイントでの見積を導入するのにしても、私自身ストーリーポイントを理解している訳ではなかったので多くの障壁を感じていました。
しかしここで重要なのは理解することではなく、実際にやってみることだと感じています。
組織で実施していくという後押しがあったこともあり、皆さんから多くの協力を得ながら様々な問題を明かにしていきました。

今振り返ってみてその時に重要だったことは「私が解決する」のではなく、識者に相談する、関与者と対話することで、それにより多くの疑問や不明点をなんとか矮小化できたように思います。
本プロジェクトによって私は、例えチームに職能が足りていなくとも、協力を求めていけばなんとか走れるという経験を得られました。
今後、もし皆さんの部署でも同様の未知のプロジェクトやストーリーポイントの導入などがあれば参考にしていただけますと幸いです🙇
おわりに:デザイン組織のイネーブルリングを行うデザインプログラムマネージャーという仕事
このプロジェクトを通して、デザインプログラムマネージャーはプロダクトに関わることもなければFigmaに触れる機会も少なさそうなことがお分かりいただけるのではないでしょうか。
これはデザインに限った話ではありません。専門性が閾値を超えると、その数字を強化するか別の専門性を強化するかの選択になっていくからです。
私はデザインを背景に持ちながらも、定量データを扱うことや、外交官として振る舞うことに適正とwillがあったため、デザインの専門性を深めるよりも、このようなミッションを担うことを楽しめました。
デザイナーのスタイルが様々ある一つのカタチとして、デザインプログラムマネージャーというものがあり、その中で私のワークスタイルがどう言うものであるかが本稿を通じて皆様に伝われば幸いです。
いいなと思ったら応援しよう!

