【Tableau】地理的役割をマスターする!
はじめに
地図マップで都道府県ごとの集計値を表示したいときに
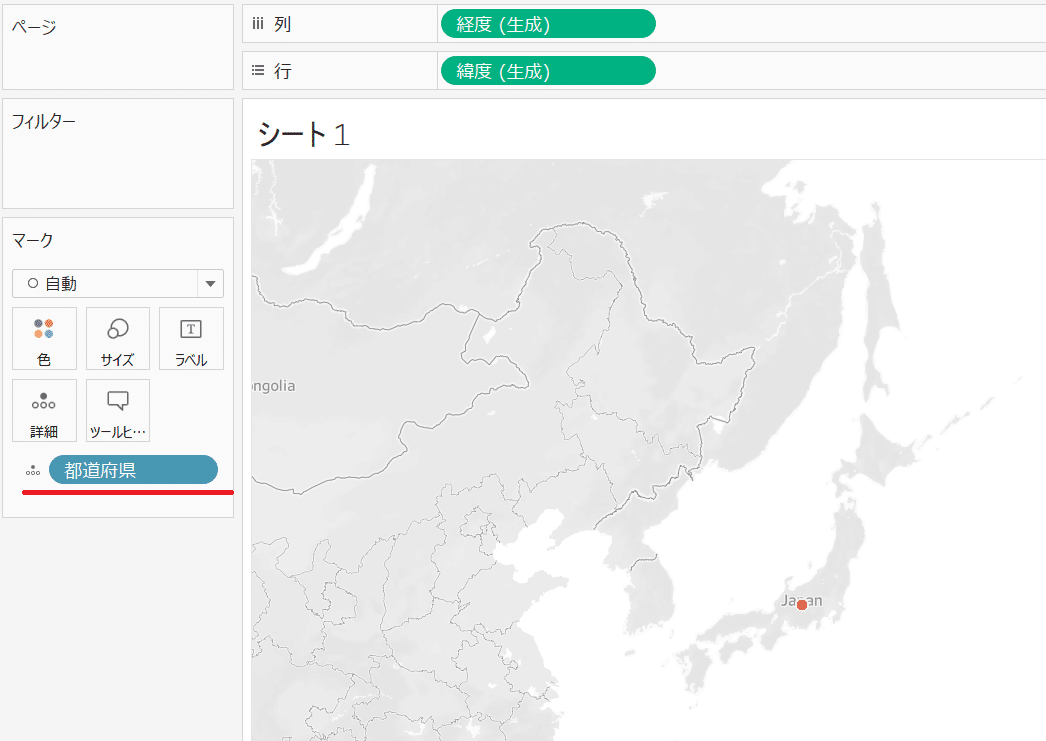
地域的役割を適当に設定後、下のキャプチャのように、
うまく地図マップ上で表示されない設定をよくしてしまいます。

どうしてこのような事が起きるのかTableau上で調べてみたので、
簡潔にまとめてみました。
地理的役割の挙動がわかると、カスタマイズした地方区分(東京・神奈川・愛知・大阪・福岡を「最重要地域」、北海道・宮城・千葉・静岡・京都・広島・鹿児島を「重要地域」など)ごとの集計値を地図マップ上で
表示できるようになります!
サンプルデータの用意
「サンプルスーパーストア.xls」データを今回使用しました。
地理的役割の設定
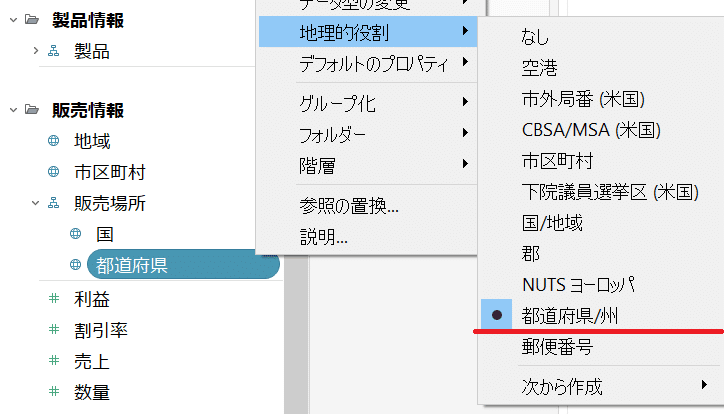
地理的役割は
初期状態で選択可能な設定(「都道府県・州」、「郵便番号」など)
次から作成
のいずれかの設定方法があります。
今回は挙動調査として、
都道府県と市区町村を地理的役割に指定してみました!
「都道府県」を地理的役割に指定

グラフが「自動」の場合は、都道府県ごとに
円が1つプロットされています。

「市区町村」を地理的役割に指定
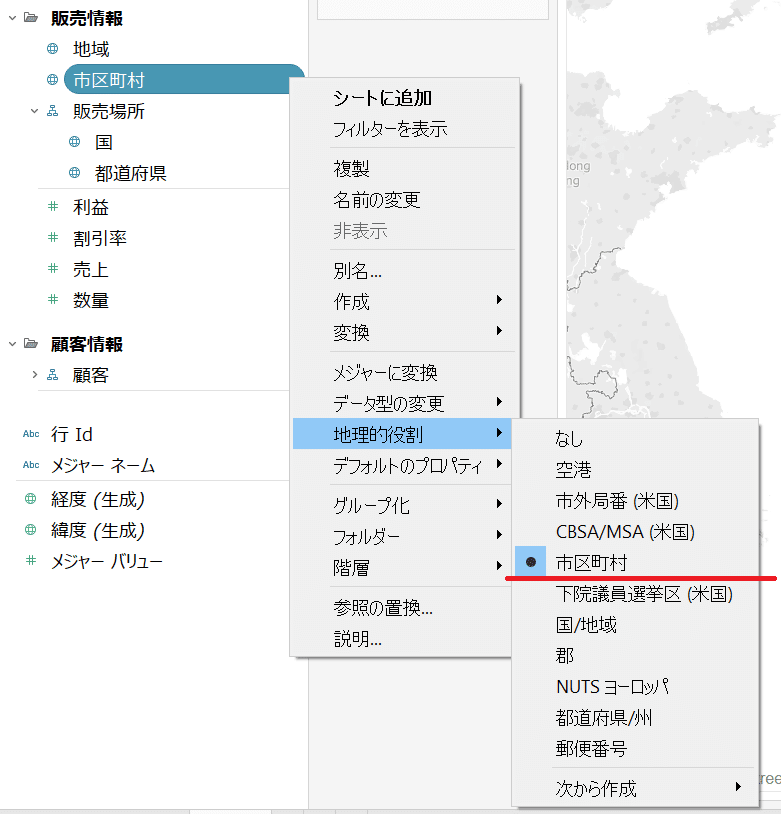
①「市区町村」を選択

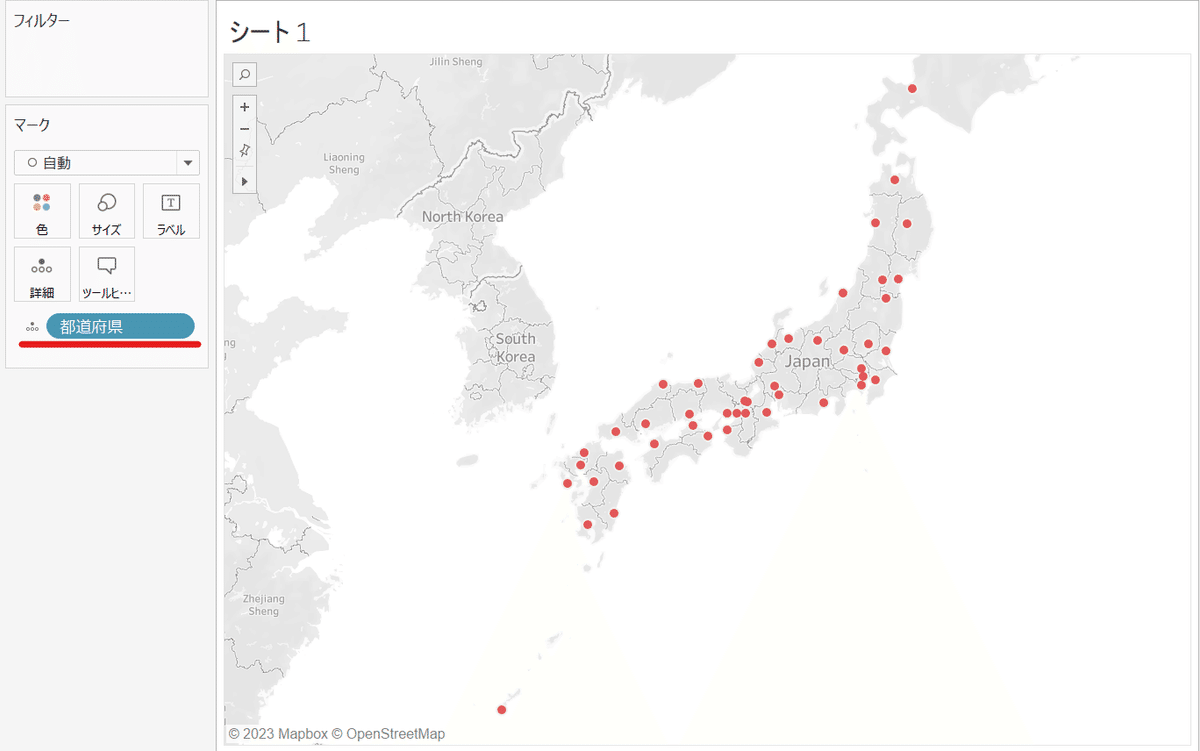
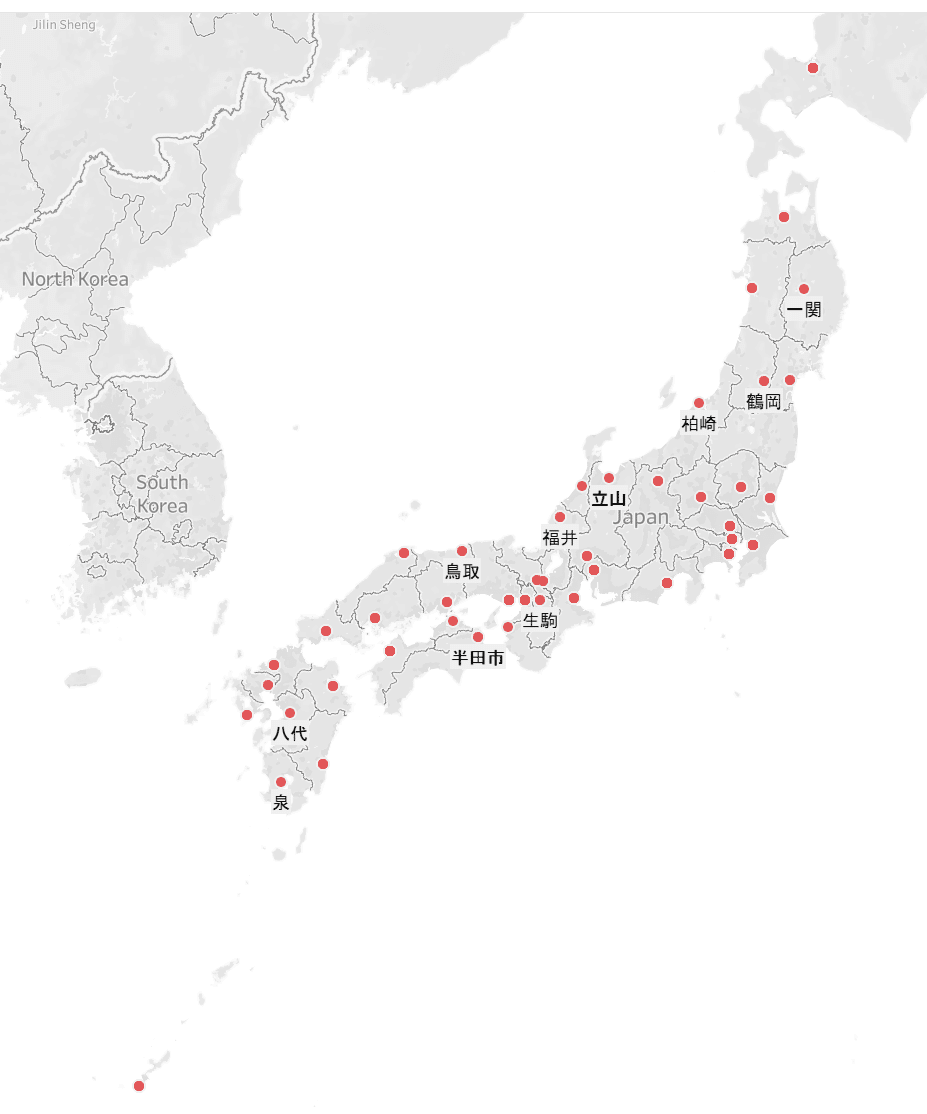
市区町村項目に地理的役割で「市区町村」を指定すると、
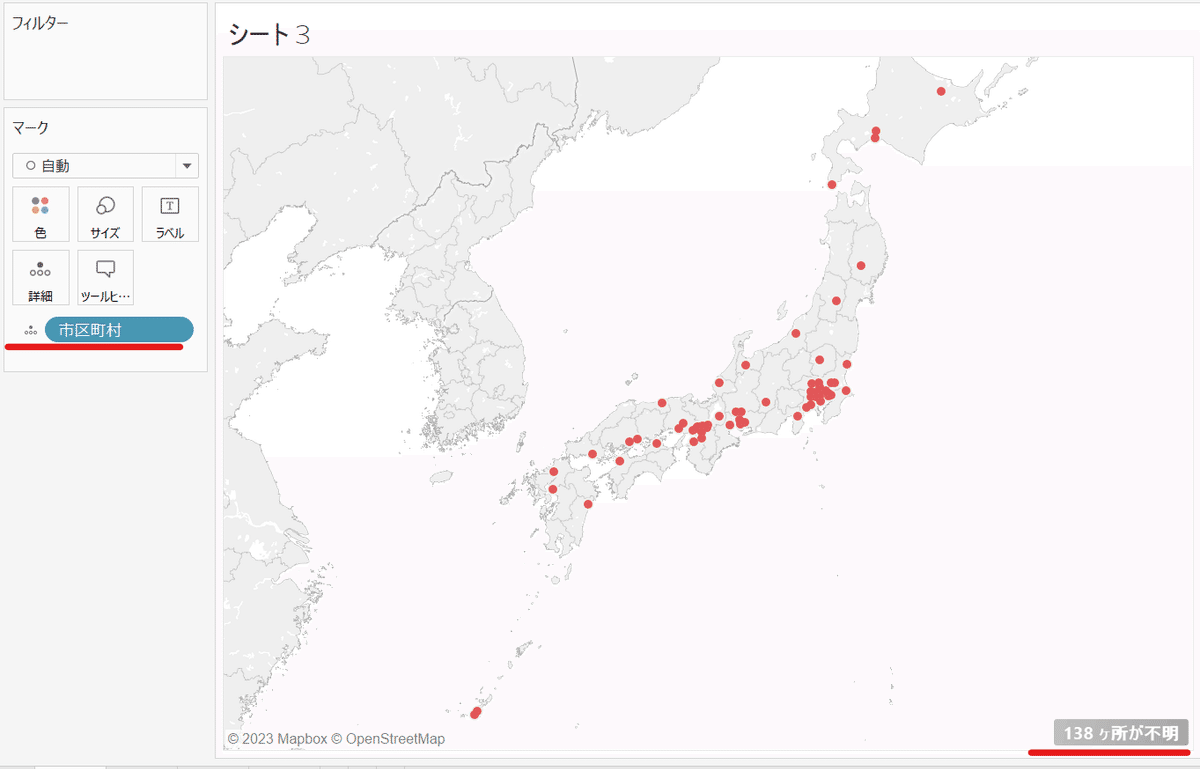
下のキャプチャのように都道府県ごとに市区町村が複数表示されます。
今回のサンプルデータではこのようになりますが、扱うデータによります。
Tableauが自動でマッピングし、マッピング不可だった市区町村は
キャプチャのように「nヶ所が不明」と表示されます。

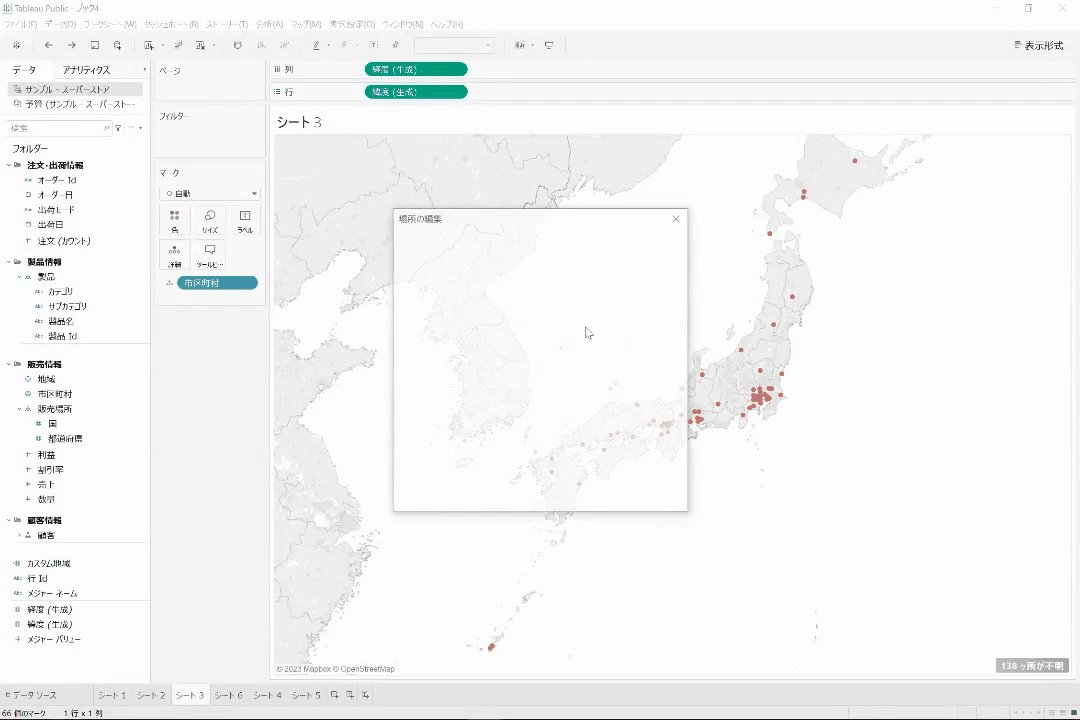
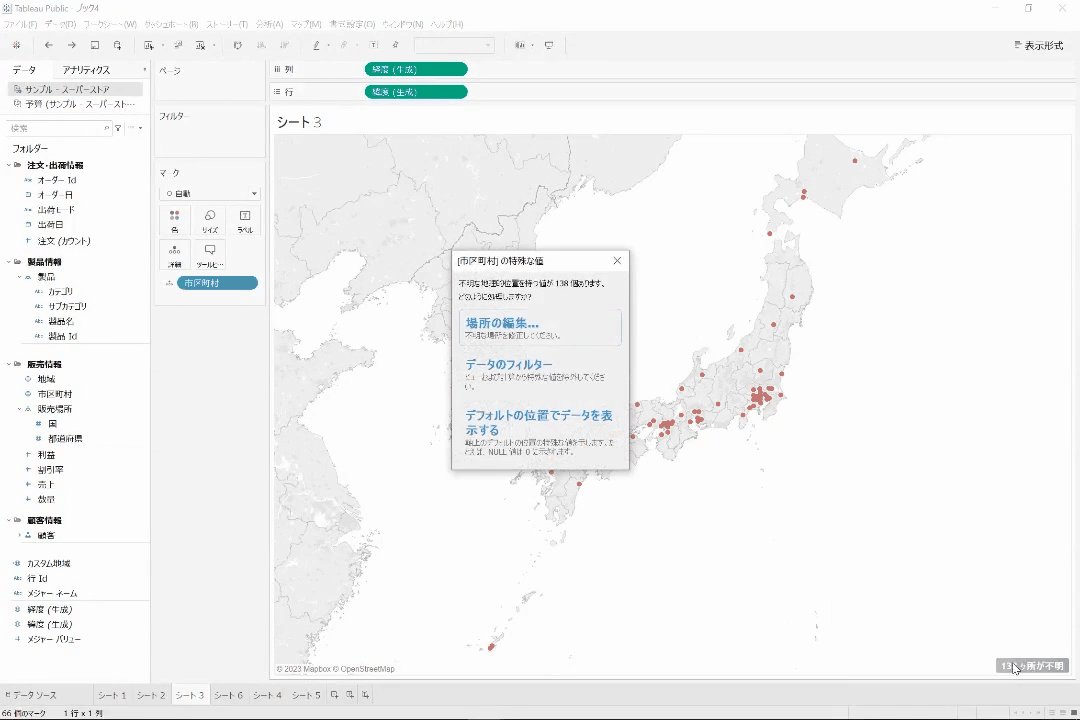
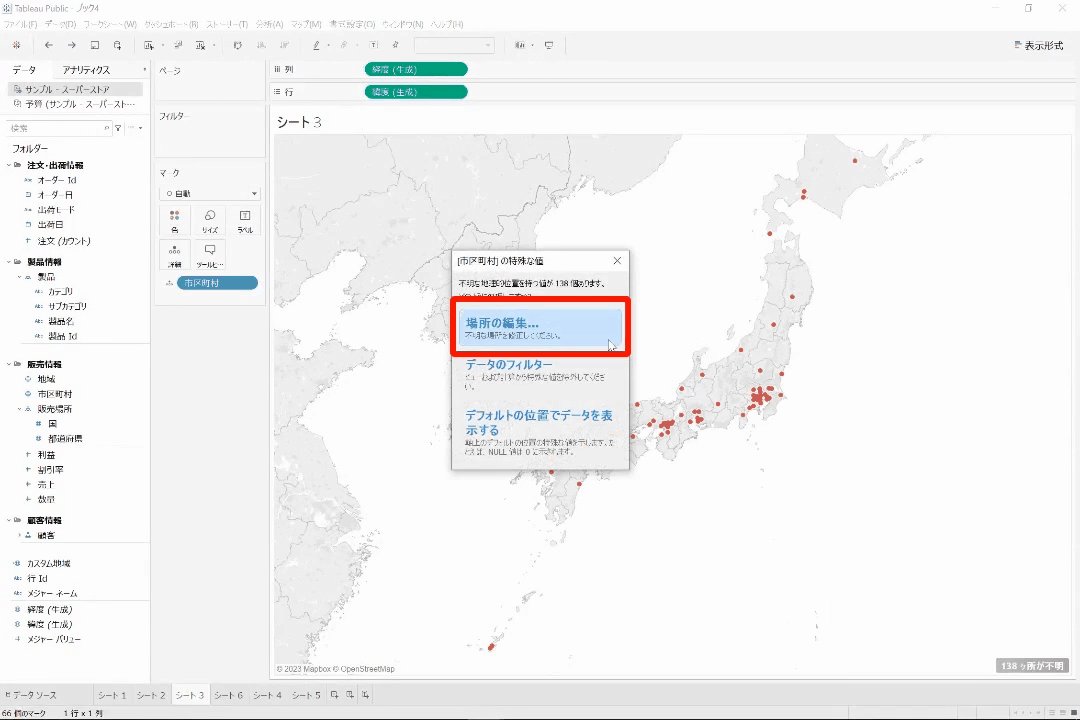
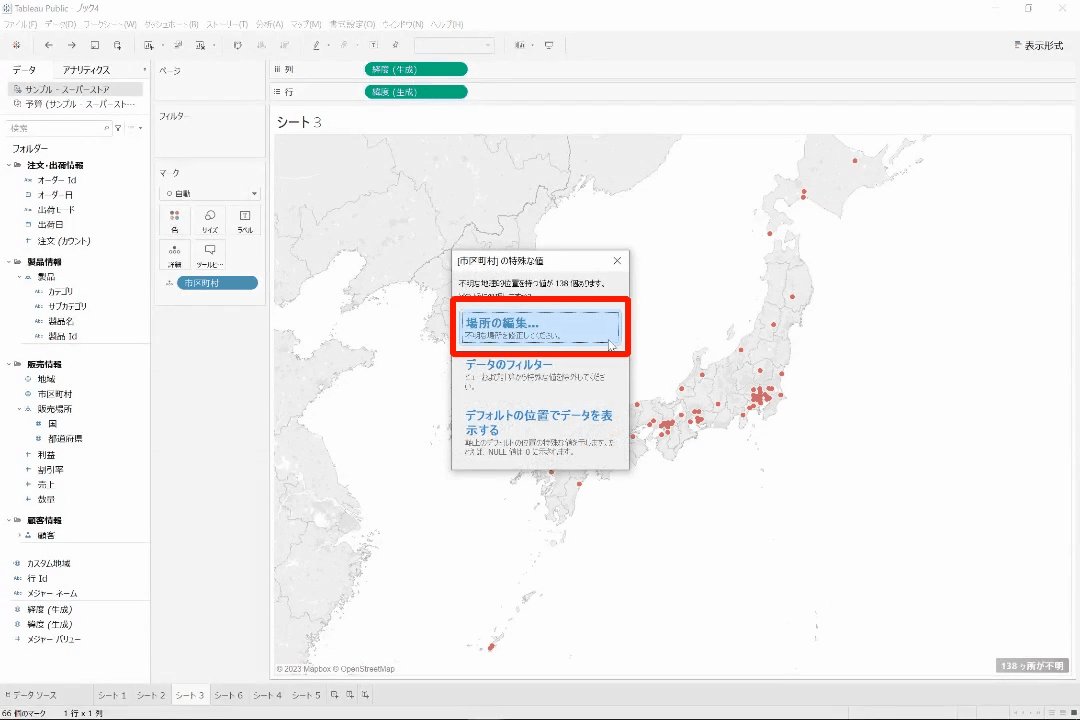
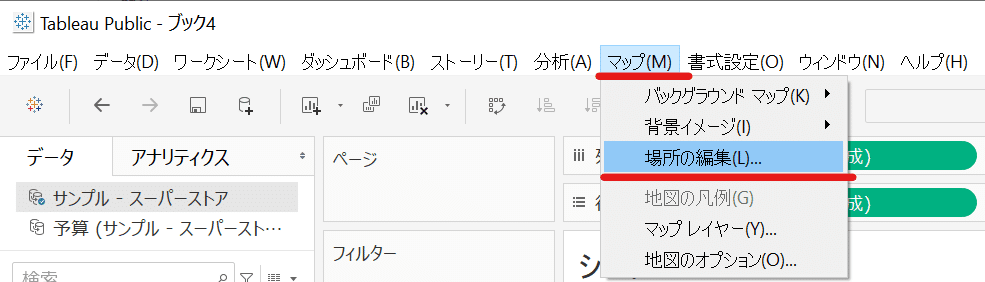
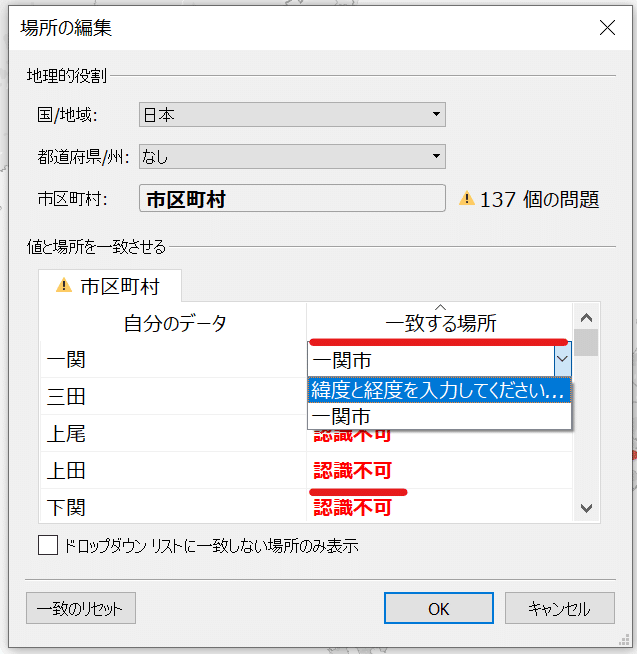
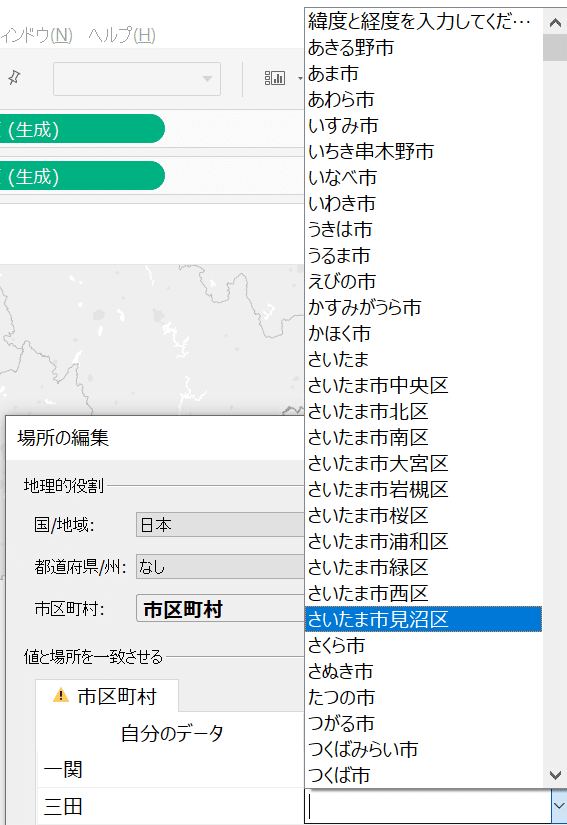
手動でマッピングする場合は、「場所の編集」から行えます。
以下二つの方法で「場所の編集」の設定が可能です。
①Viz上の「nヶ所が不明」をクリック

②「マップ」タブにある「場所の編集」



また値に「市」「区」などがないからマッピングされないケースもあり、
そうした不足した文字をつけると自動でマッピングされることもあります。
データペーンにある項目(今回は「市区町村」項目)を右クリックし、
下のキャプチャのように「別名の編集」をクリックして値を編集できます。

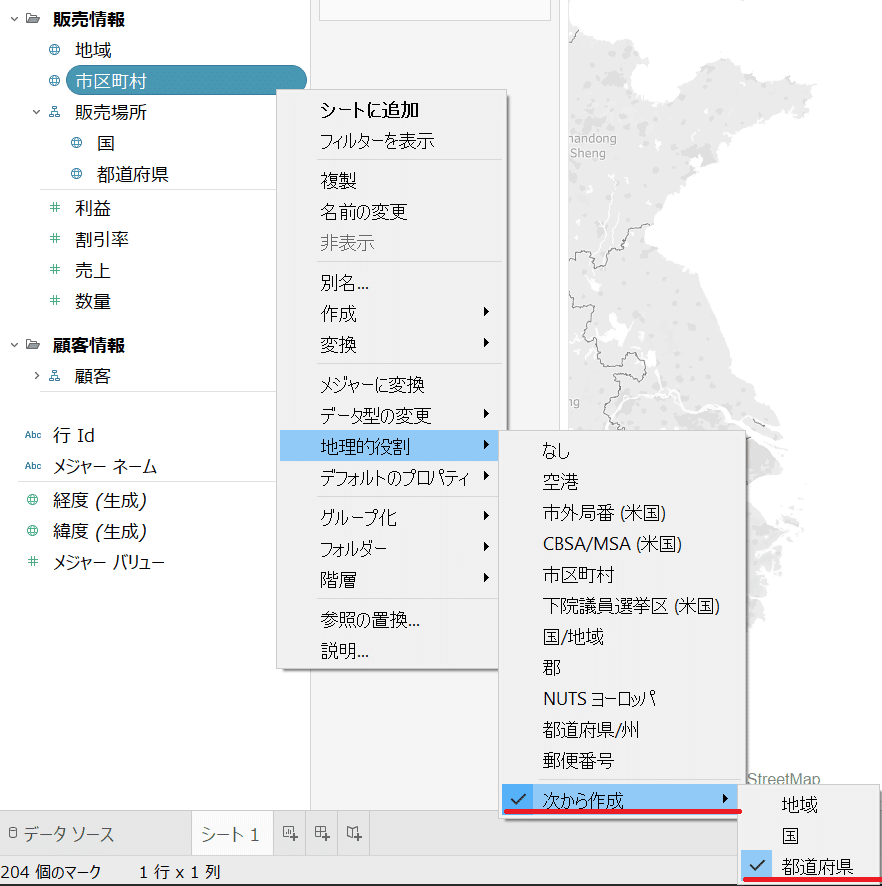
②「次から作成」で「都道府県」を指定
前提として、都道府県に地理的役割を指定しておきます。
「市区町村」項目に地理的役割で「次から作成」→「都道府県」を
指定すると、サンプルスーパーストアの「都道府県」ごとに
1つの円がプロットされます。


ちなみにグラフが「自動」と「マップ」の場合で少し挙動が異なりました。
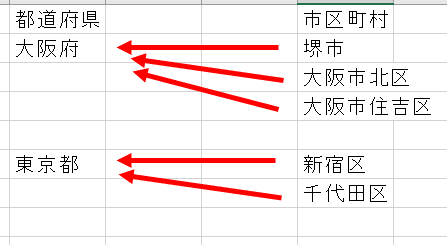
下のキャプチャのようにグラフをマップにして、ホバーリングすると
2つの都道府県が同時にハイライトされました。
Tableauユーザが正しくマッピングしてあげる必要性を感じました。

地理的役割の挙動まとめ
初期状態で選択可能な設定(「都道府県・州」、「郵便番号」など)
➨都道府県をTableau側が自動でマッピングし、グラフにプロット。
次から作成
➨下のキャプチャのように、「市区町村」を「地理的役割」で
「次から作成」→「都道府県」で設定したとき、
市区町村が各都道府県に集約。
集約された結果、マップ上で「都道府県」ごとにデータがプロット
(各都道府県に円が1つプロットされた状態)。

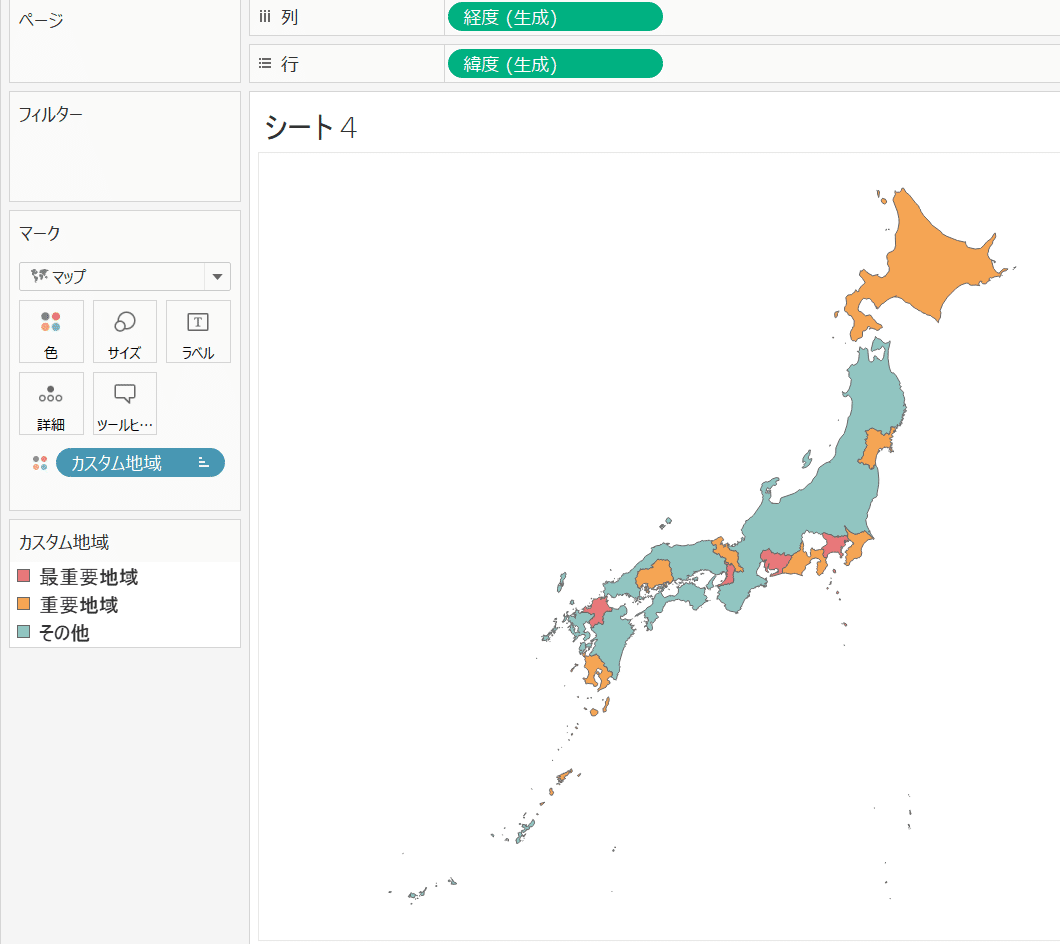
地理的役割の「次から作成」を市場別分析に応用
関東・関西という地域の区切りではなく、
各地域で特に注視している都道府県をピックアップしまとめて
分析したいということをTableauでしてみたいときがありませんか?
このようにユーザの知りたい粒度に合わせて
マップ上で表示・集計することが可能です。
下のキャプチャは上記の要望を実現したVizを映したものです。

上記のキャプチャにある「カスタム地域」項目は、
下の数式を使用した計算フィールドで作成しました。
IF
CONTAINS([都道府県] ,'東京') OR
CONTAINS([都道府県] ,'神奈川') OR
CONTAINS([都道府県] ,'愛知') OR
CONTAINS([都道府県] ,'大阪') OR
CONTAINS([都道府県] ,'福岡')
THEN '最重要地域'
ELSEIF
CONTAINS([都道府県] ,'北海道') OR
CONTAINS([都道府県] ,'鹿児島') OR
CONTAINS([都道府県] ,'宮城') OR
CONTAINS([都道府県] ,'千葉') OR
CONTAINS([都道府県] ,'静岡') OR
CONTAINS([都道府県] ,'京都') OR
CONTAINS([都道府県] ,'広島')
THEN '重要地域'
ELSE 'その他'
ENDまとめ
地理的役割の設定で起こること・出来ることを
読者の皆さんにこの投稿で学ぶことができたら幸いです。
特に、地理的役割の「次から作成」はユーザの分析に
深みを与えられる機能に感じました。
実務で使っていきたいと思います!
それでは。
いいなと思ったら応援しよう!