
デジタルハリウッドでの1ヶ月|社会人9年目の副業フリーランス計画
こんにちは!
ハウスメーカーで経理をしながら副業フリーランスを目指すMIKIです🐭
今回はデジタルハリウッド・デザイナー専攻コース全体のカリキュラムと学習スケジュール、入学後1ヶ月で学んだことを振り返りしていきます。
全体的なカリキュラム
受講期間は6ヶ月。
ざっくりと言うと、
入学して1ヶ月目はデザインの基礎を学び、
2-3ヶ月目でコーディングの基礎を学び、
4-6ヶ月目でオリジナル制作してみる、といった感じでした。
1ヶ月目:
IllustratorやPhotoshopの使い方
Figma講座
ワイヤーフレーム制作
LPのデザインカンプ制作
プロトタイプ制作
2ヶ月目:
HTMLやCSSの基礎を学習
1ページのWebサイトを制作
3ヶ月目:
HTMLやCSSを応用を学習
複数ページのWebサイトを制作
JavaScript、jQueryを学習
4ヶ月目:
中間課題(LP制作)
5ヶ月目、6ヶ月目:
卒業制作(オリジナルのWebサイト制作)
わたしの学習スケジュール
入学後3ヶ月目までは、
映像授業をひたすらに観る
→授業を観ながら真似する
→課題に取り組む
→講師からフィードバックを貰う
という流れだったのですが、最初は授業ボリュームの大きさにびっくり。1日に2時間ほどは受講しておかないと間に合わない計算…
そこで日々の学習スケジュールとしては、
出勤前に30分でもいいので自宅で受講
退勤後そのまま校舎へ向かい、2時間ほど受講や課題に取り組む+その日疑問に思ったことを講師に質問
休日はほぼ校舎に入り浸って、受講したり課題したり
というスケジュールで過ごしていました。退勤後帰宅して自宅だと集中力が欠けてしまうし、校舎に向かうことを心がけていました。多い時は週4で通っていたかな。
映像授業って要点をコンパクトにまとめられているし、再生スピードを変えられるしでタイパは最高だと思うのですが、細かいことが気になるわたしは受講するだけだと疑問が残ることが多かったので、即質問できる環境が有難かったです。
また、4ヶ月目以降は授業はないのですが毎日のタイムスケジュールは変えず、制作課題をひたすら進めていました。
1ヶ月目の授業を紹介
1ヶ月目は他の月と比べても、受講スケジュールがギリギリだった記憶です…というのも、IllustratorもPhotoshopもfigmaも全て初めて触れるものばかりだったので、機能を混同してしまったり、頭では表現したいことが決まっているのに、うまく動かせずにアウトプットが出来なかったり(とにかく時間がめっちゃかかる!)とスケジュールに追われました。
■課題とその取り組み方
そんな1ヶ月目の中で、忘れられない課題があったので紹介しますね。一番最初にあった課題なのですが、、、
《課題》架空SNSアプリに合うオリジナルのアイコンを作成(3つ)
へ???
野菜の切り方を覚えたばかりの飲食店新人バイトが『ここにある食材好きに使っていいから、適当に3品作って〜』って言われているようなもの。え、まって、課題難しすぎやしない??
イラレ初心者だろうと、兎にも角にも課題をやらなくてはならないので、まずは世に出ているアプリのアイコンに目を通すことから始めました。使うのはPinterest
改めてアプリのアイコンをじっと見ると、意外とシンプルで装飾が少ないのね。ただ、シンプルと地味は違うし、パッと見て何のアプリかわかるものでないとダメ。…難しい。Pinterestで見つけた古い記事ですが、これも参考にしました⇩
さぁ、どうやってアイコンをデザインしていこうかな…と考えた時に、課題のアプリが持つ機能から、「使用ターゲットや連想されるイメージ」を自分なりに掘り下げてみることに。その経緯と、作ったアイコン、フィードバックの内容も紹介します!
・・・・・
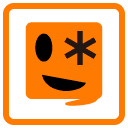
架空アプリ①CAMERA*
:スマホで撮った写真や動画を簡単に友達にシェアするためのSNS
わたしが作ったアイコン(take1)はこちら。

掘り下げポイント
・ターゲットは10代〜20代前半の学生。
・文字を打って会話をするよりも、今その瞬間に起こったことを写真や動画で気軽に送り合い、感情をシェアできるアプリと想定→吹き出しの中にスマイリーを入れる。
・男女を問わずに使って欲しい、明るいイメージを持たせたいのでビビットなオレンジを選択。
・カメラは目を瞑ってシャッターを押すという背景から、スマイリーの片目をアプリの名称「CAMERA*」にも付いているアスタリスクを使用。
フィードバック後

ちょっとの差なのに
断然こっちの方が視認しすいよね
アイコンに限らず、デザインを考える時は実際に表示される大きさや媒体で確認することが大事→自分のスマホに実寸サイズで表示させて視認性を確認すること
アイコンは左上に通知のバッジがつくので、バッジがつく前提でデザインする→今のままだとスマイリーの左目にバッジが重なるのでもっと余白を入れる
・・・・・
2つ目はこちら
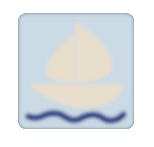
架空アプリ②Treasure
:最新のニュースや話題のトレンドに関して、テキストで情報交換をするSNS
わたしが作ったアイコン(take1)はこちら。

掘り下げポイント
・ターゲットは20代〜30代のミレニアル世代
・Treasureというアプリ名から、宝を探しにいく冒険をイメージした→情報の海とも考えれる現代を船を使って航海するイメージを連想。
・様々な情報が溢れる海から、自分が欲しい情報を掴む→大きな船ではなく、自分の手で進めるヨットを選択。
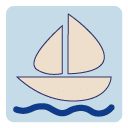
フィードバック後

圧倒的に見やすさ爆上がり
実寸サイズで見た時に視認性を確認する→ヨットを分かりやすくするようアウトライン引く
・・・・・
最後はこちら
架空アプリ③heartist
:大切な友達と毎日の出来事を日記感覚でシェアできるSNS
わたしが作ったアイコン(take1)はこちら。

掘り下げポイント
・ターゲットは20代の男女。普段は頻繁に会えない友達や恋人と使うことを想定
・日記は夜に書くイメージ→背景にネイビーブルーを選択
・heartistの名前からハートを中央に、温かい優しい雰囲気にしたいので淡いピンクを選択
・ハートの左半分は日記を書くノートの罫線をイメージ、右半分は人間の耳をイメージ→「あなたのことを気にかけているよ」という耳を傾け合うことから着想
フィードバック後

ハートは大きけりゃ良い
ってもんでもないみたい
①と同じようにバッジが付く前提でデザインする→視認性は◎なので、全体的に余白を大きくする
・・・・・
■フィードバックを経て
「デザインは誰かに見てもらってフィードバックを貰えるのが一番だけど、それができないときには、いかに自分一人で客観視できる状況を作るかが大事。」とのアドバイスがとても参考になりました。
自分のスマホに実寸サイズで映すことも客観視の1つだし、デザインの彩度をぐっと下げてモノクロの状態でも視認性が保たれているかを確認することも一つだと教えていただきました。

真ん中のアイコンとかさ、
視認性悪すぎて何にも見えやしない…
おわりに
1ヶ月目にあった、その他の課題はこんな感じです。
Photoshopを使ったレタッチ学習
IllustratorやFigmaを使って、イベントのバナー広告制作
LPのワイヤーフレーム制作
LPのデザインカンプ制作
LPのプロトタイプ制作
プロフィールサイトのワイヤーフレーム制作
プロフィールサイトのデザインカンプ制作
始めるまでは少し不安もありましたが、いざ進むと新しいことを学ぶ楽しさと難しさであっという間でした。
特に1ヶ月目ラストにあったプロフィールサイトのデザインカンプ制作は、これまた制約がなく自由に作って良い課題だったので、初めて「生みの苦しみ」を存分に味わいました…。くぅ。
しかもこのデザインは後々(2ヶ月目)の課題でWebサイト化させるのですが、だれが作ったんやこのデザイン、コードにするん難しすぎるねん、と過去の自分を恨むことにもなりました。そんな話も次回でお話ししようと思います。
今回も最後までお読みいただきありがとうございました!
次回もどうぞお付き合いください😌💭
