
デジタルハリウッドでの2-3ヶ月目|社会人9年目の副業フリーランス計画
こんにちは!
ハウスメーカーで経理をしながら副業フリーランスを目指すMIKIです🐭
webデザイナーを目指し、デジタルハリウッドに通ってみて…の感想をお話ししています。今回は入学後2-3ヶ月目に学んだことを振り返りしていきます。
全体のカリキュラムや、1ヶ月目に学んだことは前回のnoteにまとめたので、是非そちらもご覧ください☺️↓
2-3ヶ月目はひたすらにコード、コード、コード…な毎日でした。
HTML、CSSを学んでみて
え、思ってたより面白いやん!が最初の感想でした。これは自分でもびっくり。今までのコーデイングやプログラミングって、難しくてカタブツなイメージをしていたので、面白さを見つけられたことに驚きました。
面白さを感じたポイントとしては、自分で打った文字が(正しく打てていれば)色が変わったり、サイズが変わったりとその場で表現されるので、小さな成功体験を少しずつ積み上げられるところ。そしてデザイン通り揃えてサイトが完成すると、ちょっとした達成感を感じられる!
しかも、うまく表示されない時はスペルミスやルールミスが多いので、自分で修正する→うまくいく!は自信をつけられるので、ここも面白く感じたポイントでした。
なんとなくですが、本業である経理の仕事は0に整えることが良しとされる世界でなので、コーディングの一つ一つ数字を確認して整えていく工程は経理っぽさに通じるものがあるなぁと感じました。
学んだこと・難しかったこと
▶︎様々なデバイスで閲覧されることを考慮する
普段よく見る商品や企業のWebサイトも、スマホで見るのとPCで見るのって雰囲気は同じでも、表示される写真のサイズや「予約する→」みたいなアクションボタンが違っていたりしますよね。
これは閲覧されるいろんなデバイス(スマホ、PC、タブレット等)の画面幅に合わせてサイトの表示が「responsive(ええ感じに反応するもの)」なんだそう。
レスポンシブされないデザインだと、スマホの小さな画面で、PCサイト用の小さな文字をグッて拡大して見てもらうしかない…。レスポンシブデザインを取り入れることで得られるメリットは複数ありますが、一番は、デバイスに合った表示をすることは利用者が見やすくて便利だよね〜ということだと学びました。
▶︎デバイスに合ったデザインを考える
課題の指示としても、そのレスポンシブデザインを考慮したサイトに仕上げる必要があったのですが、デザインを考えている段階ではPC画面(1440px)表示時と、スマホ画面(375px)表示時しか考えていません。
つまりこのままだと、768pxのタブレットで閲覧されたり、PC画面のうち半分くらいにウィンドウを開いて1000pxで見られたときにサイトの表示が崩れてしまうんです。
想定されるデバイスサイズを考慮して、デザインに違和感ないように・かつ表示が崩れないように、細かく設定することが難しかったです。
自身のプロフィールサイトのデザインを1ヶ月目に作り、そのデザインをもとにWebサイト化させる課題があったので、どこを工夫したか紹介していきます。
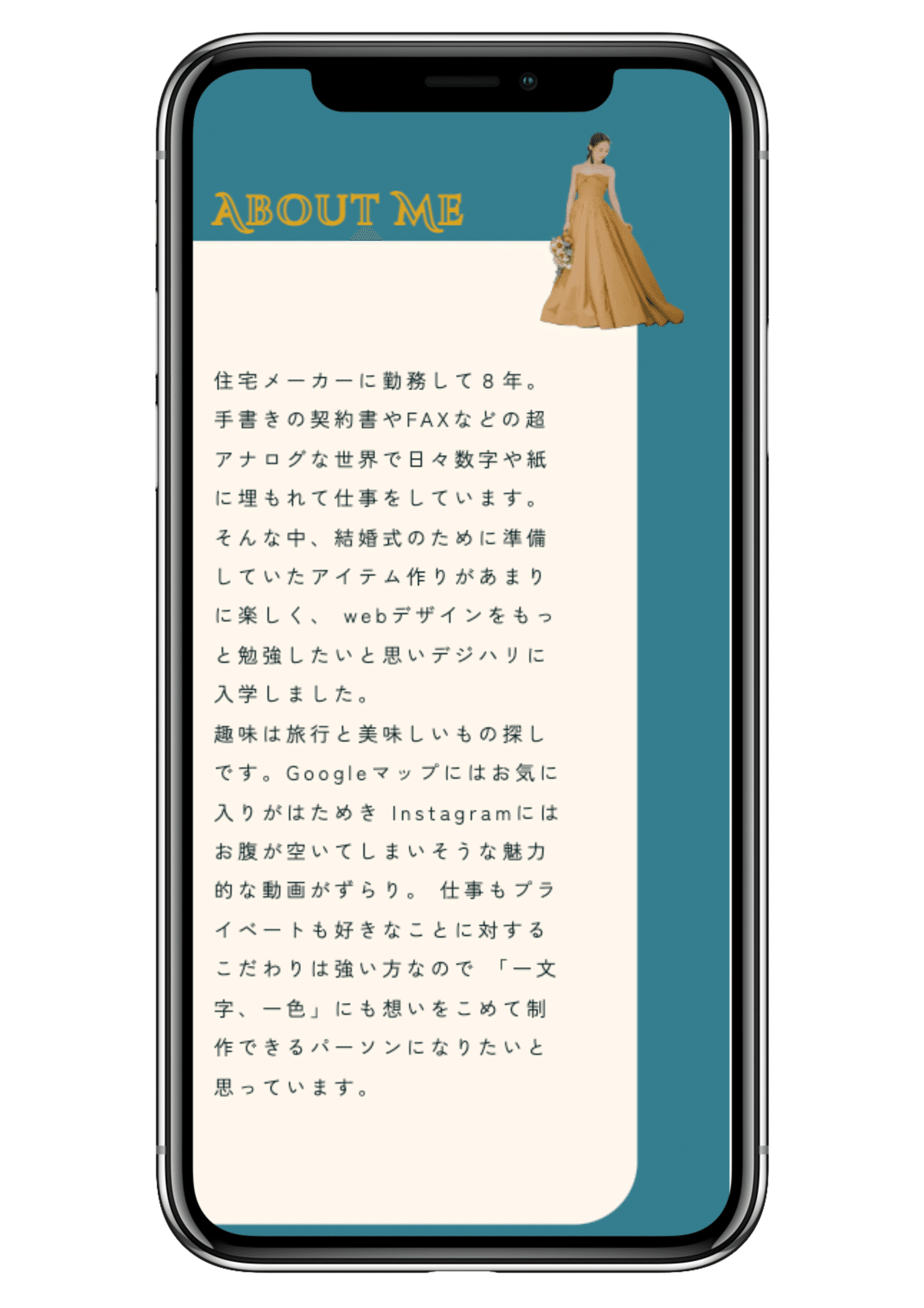
まずは自己紹介文を掲載したセクション

自己紹介文デザイン
↑スマホは、画面の3分の2くらいに文章が並ぶように設定しました。文章が画面いっぱいに並んでいても、見慣れていて違和感ないだろうなと思ってこのデザインしました。

自己紹介文デザイン
続いてタブレットを想定したデザイン。タブレットにスマホのデザインをそのまま表示してしまうと、上下左右に引き伸ばされて とんでもなく文字が大きくなってしまい読みづらくなってしまいます。なので、余白を大きくとるデザインに設定しました。

自己紹介文デザイン
PC画面を想定したデザインはこんな感じです。全体的な余白をさらに増やして、画面全体の真ん中あたりに文章がまとまるようにデザインしました。
もう一つ、作品を紹介するセクションのデザインを、デバイスごとにまとめて紹介。

このセクションでは結婚式のために作ったアイテム4作品を紹介したかったので、PCではそのまま横に配列しました。タブレット画面では2つずつ2行に分けて表示。スマートフォンでは1列にしてスクロールで閲覧してもらうようにデザインしました。
正直今までは、デバイスごとに設定する必要があるだなんて想像もしたこと無かったし、"勝手に順応されるもの”ぐらいのイメージを持っていたぐらいです。世の中のプログラマーの皆様ごめんなさい…。
自分でやってみて、ちょっとずつ余白を変えたり、文字のサイズを変えたりするのは楽しくも、時間と労力がかかるなぁと実感しました。
おわりに
コーディング作業も、少しずつできるようになり、小さな成功体験を積み重ねることで自信をつけることができました!やってみればできるもんなんだなぁと。
また、この過程でデザインとコーディングの密接な関係性にも気づけたと思います。美しいデザインを実現するためには、それを支えるコーディング技術が不可欠だということを、身をもって体験しました。
もちろんJQueryやJavaScriptなど、まだまだ学ぶべき技術が山積みなのは事実です…。これからも継続的に学んでスキルを磨いていきたいと思っています。
今回も最後までお読みいただきありがとうございました!
次回は中間課題に関して振り返っていきます。どうぞお付き合いください😌💭
