
自分好みの色を保存!カラーパレットツール3選
こんにちは、おがくずにゃんこです。
皆さんは「色を保存」するためのツールを日常的に使っていますか?
プレゼンや資料作りのためにCanvaやMicrosoft 365はよく使うけど、そんなツールは馴染みがない、という方が多いかもしれません。そんな方でも、「この色はどんな場面でも使いたい」と思うときや、「この配色セットはCanva以外でも使いたい」と思うときがあると思います。
実は私もそのような「パレットのように複数の色を保存」するためのツールを長年探していました。このようなツールを「カラーパレットツール」と呼ぶそうです。
本当はCanvaで作成できると嬉しいのですが、それにはCanvaプロ(つまり有料版)にしなければなりません。何とか無料でできないものか…と探しているうちに、とても有益なツールをたくさん見つけることができました。
今回はその中でも使えると感じたツールを3つ紹介したいと思います。
そもそも好みの配色を考えたこともなかった!という方には、以下の書籍がおすすめです。使用場面が想像しやすく、すぐに使ってみたい配色アイデアが満載です。
Adobe Color
Adobe Colorは、おそらくカラーパレットツールの代表格です。
名前の通りAdobe社が提供するツールで、Adobe税と呼ばれるほど高額かつエッセンシャルなツールが多いことで高名ですが、なんとこちらのツールは無料で使えます。
使い方も簡単で、「作成」タブで好きな色を最大10色で1パレットとして保存できます。

最初は自由に設定できなくて戸惑うかもしれませんが、「カラーハーモニー」という左上の項目を「カスタム」にすることで1色ずつ自由に設定できます。細かい調整は下に表示されるそれぞれの色にマウスホバーすると現れる、三本の横線のようなアイコンをクリックするとできます。

ちなみに1つ1つの色のことを「スウォッチ」と読んでいるようです。由来は謎です。
Adobeアカウントがあれば、好みのカラーパレットを保存できます。保存したパレットは「ライブラリ」タブで確認できます。

保存したカラーパレットの出力方法も充実していて、よくわからない形式もありますが6種類に対応しています。まあ結局Canvaで使うには色コード(#で始まる6文字)をコピーしてCanvaの色設定で貼り付けるしかないのですが、そこは無料なので割り切って使用しています。

さらに便利な機能として、「探索」タブから様々なテーマに応じたカラーパレットを検索したり、「トレンド」タブから最近流行のカラーパレットを見繕ったり、「LAB」タブから参考にしたい画像をアップロードすることで自動的にカラーパレットを作成したりすることができます。
まとめると、無料で機能も必要最低限の部分が揃っていて、使いやすいサービスと言えます。様々なデザインツールを提供しているAdobe社のツールということもあり、信頼度も高いです。
Coolors
Adobe Colorsで事足りそうな気もしますが、これまでの所業を考えるとAdobeサービスはちょっと、、、他にはどんなツールがあるのか気になるという方もいらっしゃるのではないでしょうか。
次におすすめしたいのは、Coolorsというサービスです。
こちらもAdobe Colorsと同様に、Sign up(会員登録の意味、Googleアカウントなどで可能)することで、無料版の機能で好みのカラーパレットを保存できます。こちらのサービスも最大10色を1パレットとして保存可能です。

保存したパレットは右上の「三」のようなアイコンから確認できます。

こちらも様々な形式でパレットを出力できる他、色をマウスホバーした際のコピーアイコンで簡単に色コードをコピーできます。
さらにユニークなツールが色々あり、カラーパレットを探索できる他、色のコントラストを確認するという機能もついています。
さらにこちらのツールはiOSアプリやAndroidアプリも存在するため、サクッとスマホで試すこともできます。
まとめると若干無料で制限される機能や広告表示がありますが、カラーパレットを保存するという目的であれば十分なツールです。探索機能はAdobe Colorに若干見劣りしますが、アプリで試せる手軽さもあり個人的には最もおすすめなサービスです。
Colorffy
最後に紹介するツールはColorffyというサービスです。最後の紹介となりますが、これまでで一番機能が充実しています。
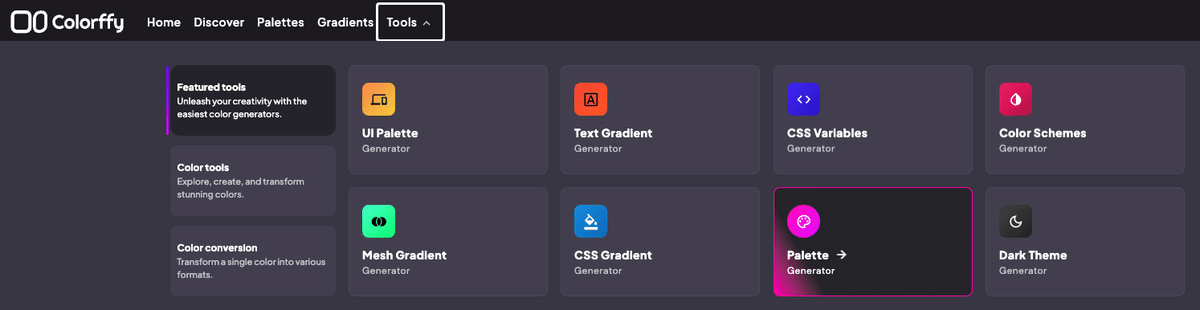
カラーパレットの機能は、トップページにある「Tools」タブから「Palette」をクリックするとアクセスできます。

機能についてもこれまでと変わりなく、Sign up(Googleアカウントなどで可能)することで最大10色までを1つのパレットとして保存できます。

そして若干戸惑ったのですが、保存したパレットは右上に表示される自分のアイコンをクリックし、Profile>Home>Collections>Palettesに存在します。探索で見つけたパレットは「Liked palettes」という別カテゴリに表示されるため注意が必要です。

保存したパレットは様々な形式でエクスポートできる他、色を直接クリックすることで簡単にカラーコードをコピーすることができます。

そして本サービスのハイライトは、様々なグラーデーション作成ツールがあることです。グラデーション作成というのも、特にwebデザインを考える際は重宝します。
様々なグラーデーション作成ツールがありますが、例えば「CSS Gradient」を見てみましょう。

以下のように複数の色を組み合わせ、角度なども調整したグラデーションを作成可能です。作成したグラデーションのCSSを「< >」ボタンから簡単にコピーできるのが便利です。

まとめると無料でありながら様々なツールが使える点が魅力的なサービスです。ただし操作性については先に紹介した2ツールほど直感的なUIではないため、グラデーションツールをそこまで利用しないのであればツールの習熟に時間を要するかもしれません。
まとめ
特にまとめることもないのですが、個人的にはCoolorsを主に使用したいと思っています。もしグラデーションを頻繁に作るような状況になればColorffyも検討しますが、実は今回紹介しなかったカラーグラデーション作成ツールがたくさんあるため、そちらについても需要がありそうであれば紹介したいと思います。
