【解説】スカートのリギング DynamicBone編
最初に
この記事はBlenderを使用してUnityやVRChat向けにセットアップすることを前提とした内容です。
主にDynamicBoneなどのアセットの使用を前提としています。
本記事はリギングまでの内容となります。
初心者向けではないのでご了承ください。
ボーンについて
スカートに対してどのような機能を持たるのか、負荷や仕様へ合わせるなどでボーンの配置と数が変わる。
センターボーン

最もシンプルで負荷の少ない配置です。
ただ単に揺らして貫通対策も一切できません。
歪みが大きいので見栄えが悪いです。

ウェイトはグラデーションで塗るだけ。
一般的なボーン配置

スカートの形状に沿ってボーンを入れたもの。
最も一般的で、貫通対策やきれいな揺れ方を再現できる。
VRChatやサードパーソンのゲームやキャラクターをメインとするキャラクターモデリングの場合はこちらが良い。

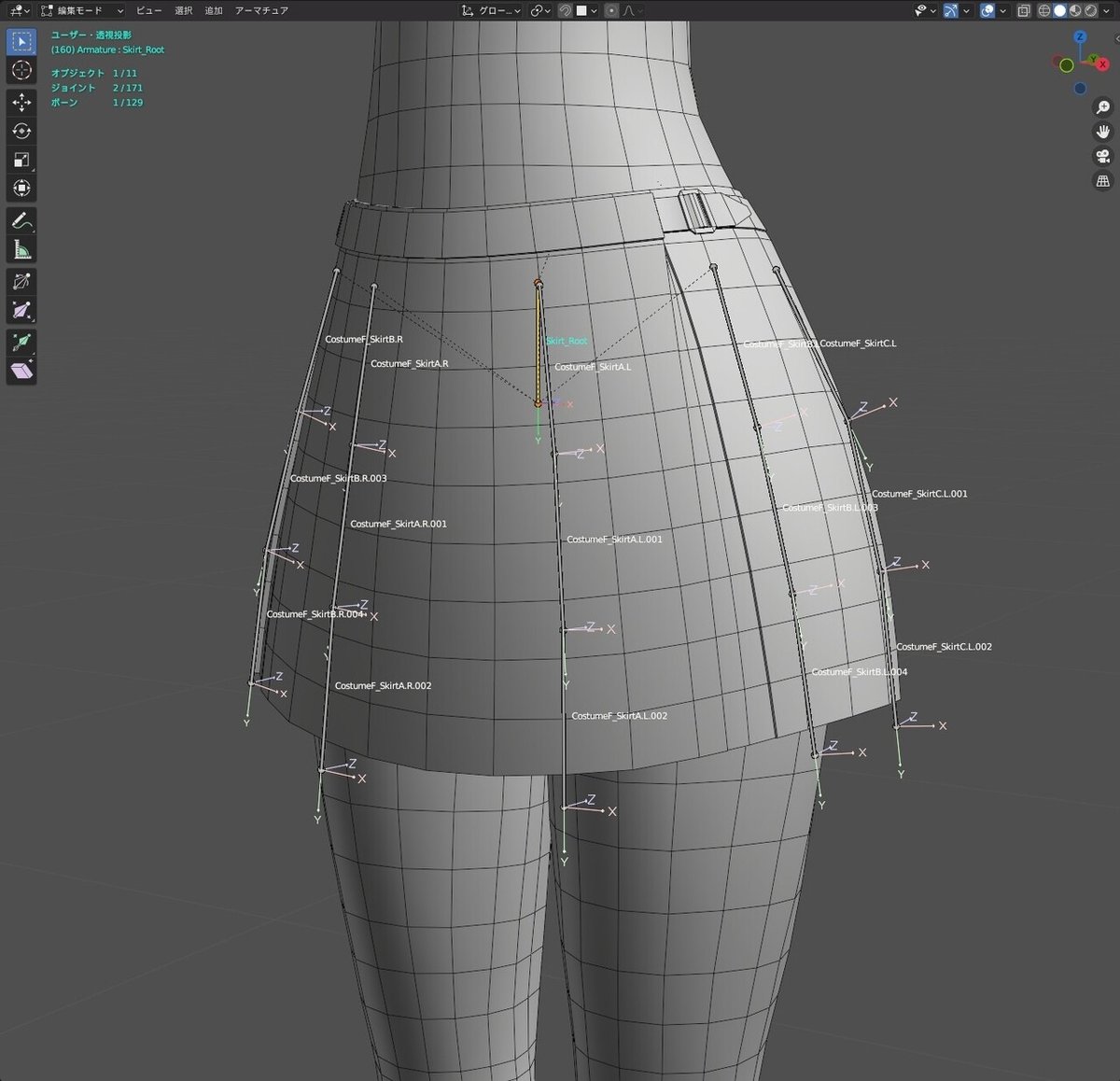
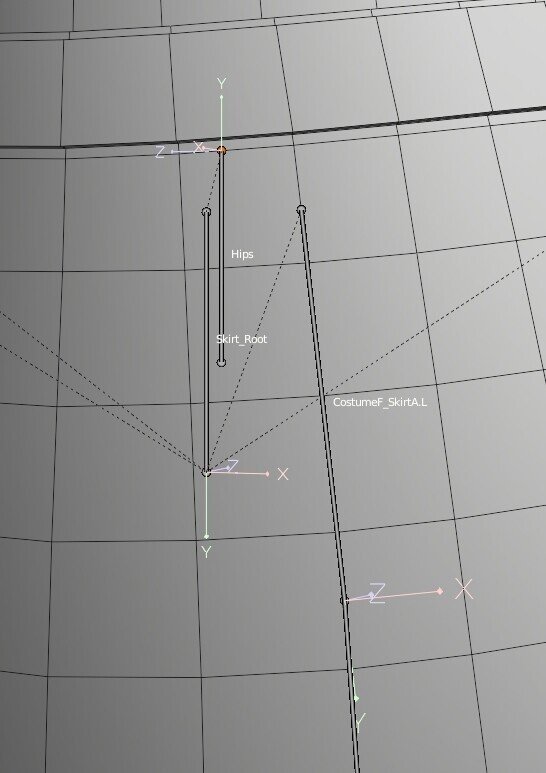
スカートの場合はhipsからスカートルートボーンを作り、そこからスカートのボーンへと繋げる。
このルートボーンにunity上で揺れもの系スクリプトを割り当てればスカート全体のボーンが親子関係に基づいて揺れるという訳だ。

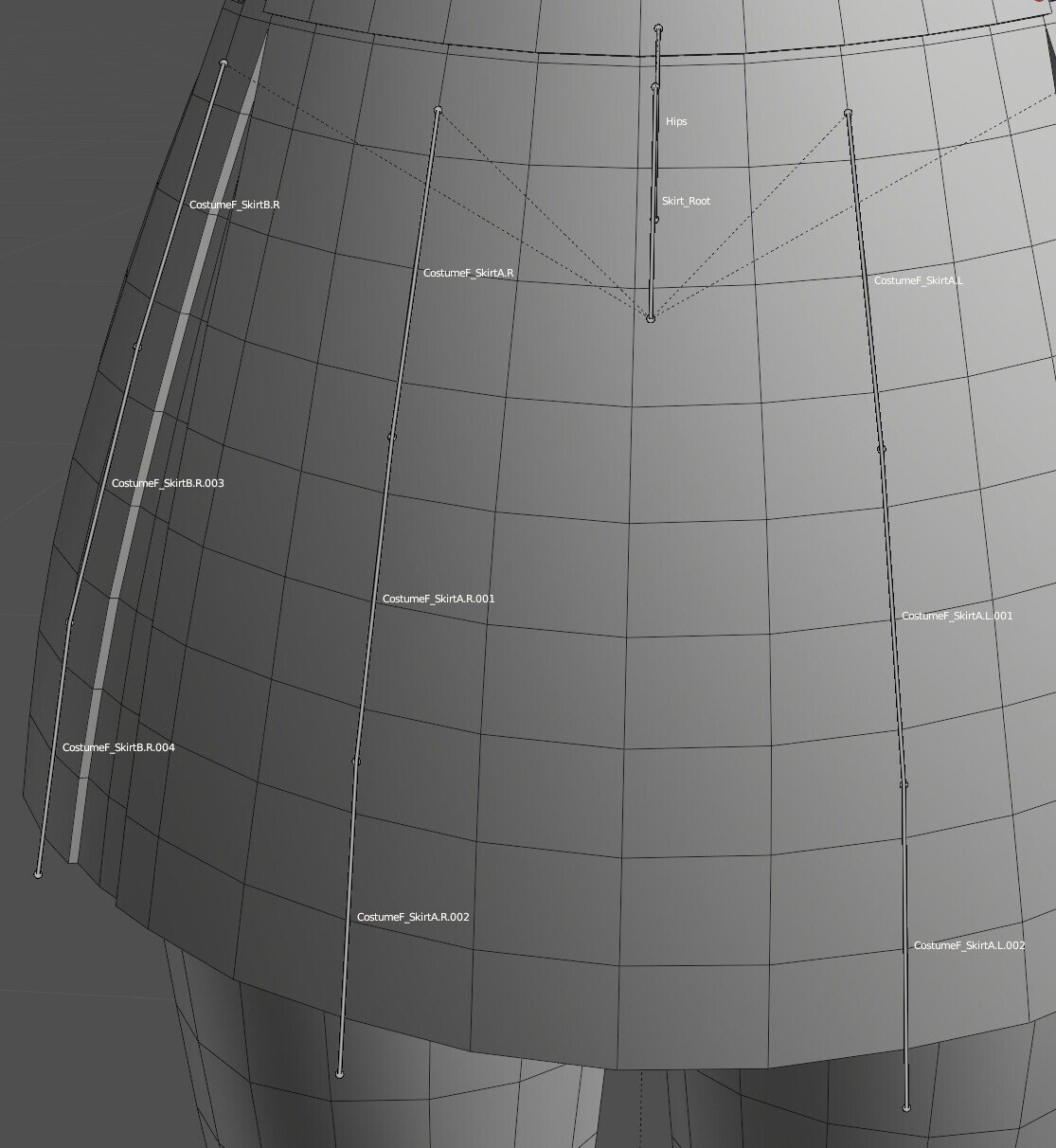
ボーンはメッシュに沿って配置する。

上下については面の上を意識して配置する。
これは手塗りする時修正が楽だから。

ボーンの間隔については均等に配置を行うこと。
対象化によるミラー配置を考慮して、真ん中には可能な限りボーンを配置しないこと。
これはインサイドコライダーを使う場合にも面倒なことになるので、全体像から”左右”で分けれるような配置が望ましい。

ボーンの数はコライダーの数にも直結する。
アプリケーションや想定環境次第でこのコライダー数の制限があるので、アバター全体の負荷を考えながらスカートのボーン数を決める。
ロングスカートになると必然的にボーンの数も増えるので注意。
細かすぎても意味がないしめんどくさいだけ。

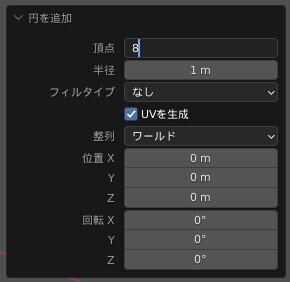
ウェイトを塗るのだが、塗りやすいようにウェイト転送用オブジェクトを作成する。
とりあえずローポリで作るので頂点は8ぐらいにしておく。

円をスカートのボーンの上ぐらいに持ってくる。

頂点をボーンの位置に合わせる。

末端のスカートボーンまで面を伸ばして、配置したボーンの数に合わせてループカットする。
カットする場所はそれぞれのボーンの真ん中だ。
一番下は末端のボーンに合わせて配置する。
真ん中の辺は不要なので溶解する。

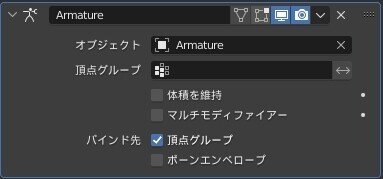
このオブジェクトに対してアーマチュアモディファイアを入れよう。
オブジェクトにはアバターのアーマチュアを割り当てる。

ウェイトペイントモードでウェイトを塗る。
ウェイトは1で、スカートのすべてのボーンに対して塗る。

揺れを制御したいのでhipsにもウェイトを塗る。

グラデーションでウェイトを1にして上から下ろすだけでいい。
この時、このウェイトが赤く1に近い部分ほど揺れなくなるので、この画像だとスカートの腰部分は揺れずに先端に連れて揺れるようになるということになる。
アセット側で根本が揺れないように設定できないという場合は、hipsへのウェイトペイントで調整をすると良いが、やりすぎるとスカートメッシュ移動量が制限されてコライダーなどに対してスカートが追従しなくなり、うまく設定できなくなるので注意。
コツとしてはスカートの末端まで0.001でも良いので薄くhipsのウェイトを塗っておくときれいに曲がる。

スカートの形状次第だが、このような塗り方でも良い。
こちらは上の塗り方よりもスカート全体が揺れる。
見え難いが、末端も若干ながらウェイトが乗っている。

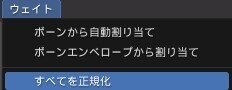
このhipsのウェイトは忘れず正規化しておこう。
自動正規化しているなら不要。

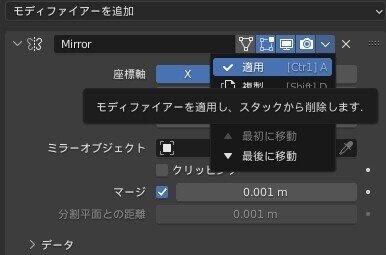
すべてのボーンを塗り終わったらミラーモディファイアを適用しておく。

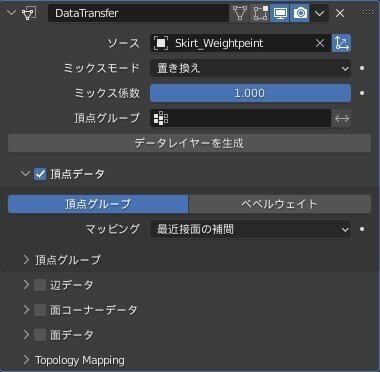
作っていたスカートにデータ転送モディファイアを使う。
ソースに今作ったスカートを割り当てて、頂点データにチェックを入れてから頂点グループを選択して最近接面の補完を選ぶ。※2
そしてデータレイヤーを生成を実行してから本モディファイアを適用しておく。
※2.転送が良くないと感じた場合は、マッピングにいくつか選択肢があるので試してみよう。

転送結果はこうなる。
圧倒的に手塗りより楽だし、歯がゆい自動ペイントより断然良い。

ルートを摘んで揺らすとこんな感じ。
リギングは以上。
クロスやunity上の設定についてはそのうち書くかも。
宣伝 うちのbooth
