
24時間オンラインチャリティイベント -ロゴとキービジュアル
2020/5/29(金)〜5/30(土)に24時間オンラインチャリティイベントを開催しました。
キックオフミーティングからイベント開催まで約2週間。何を、どのくらい、どう作ったのか、少しづつnoteにまとめていきます。
今回はロゴとキービジュアル。
5/14(木)の2回目のミーティングで決定したイベントの世界観とテーマをもとに作成しました。
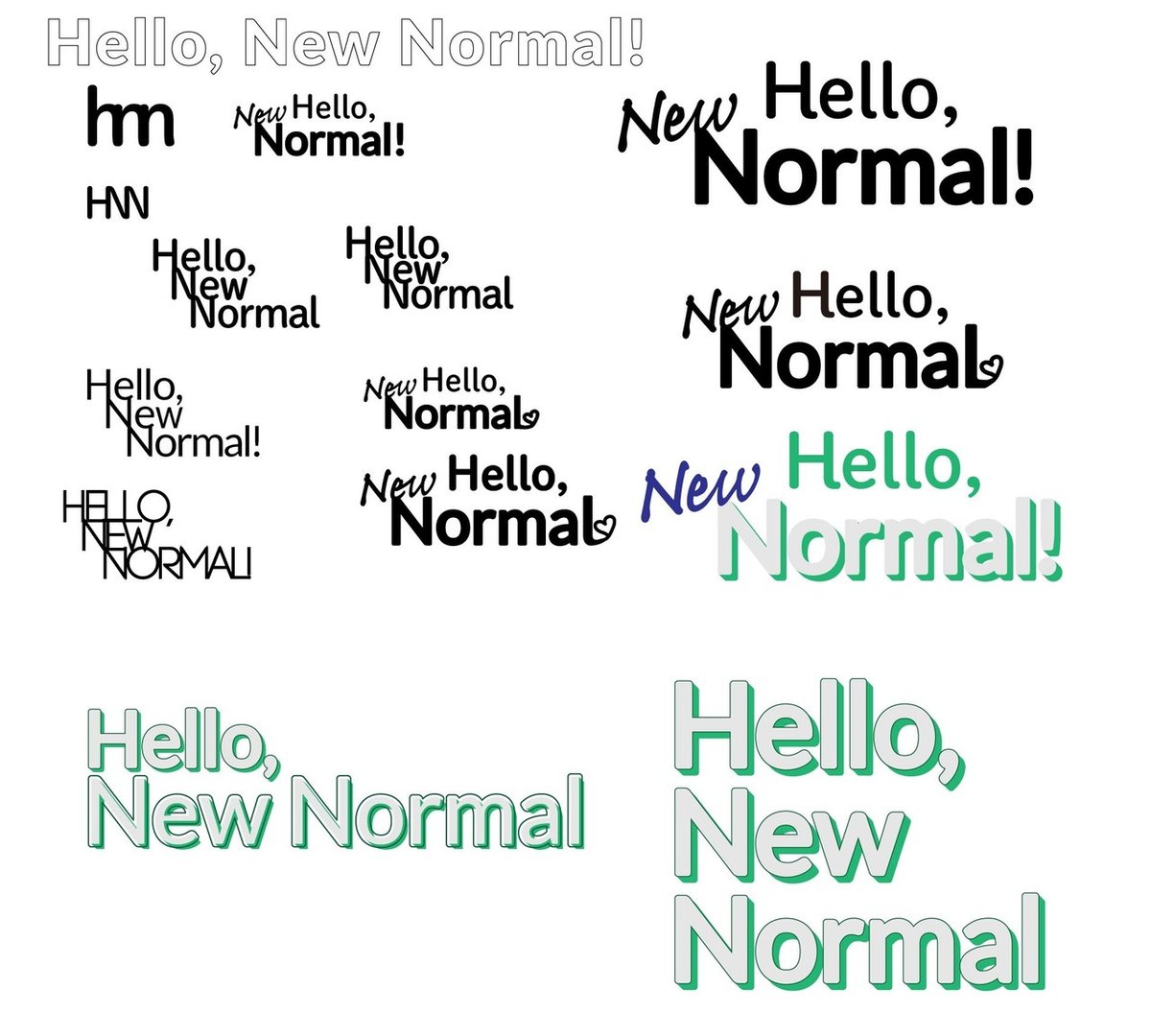
ロゴができるまで
考え中のロゴたち。

ロゴ原案

このロゴを作ったのは緊急事態宣言が出されていた時期でした。
この先も困難なことばかりかもしれませんが、これから始まる新しい日常を少しでも楽しく過ごせたらいいなという願いを「Hello」の「o」以外の文字の終わり部分が跳ねているような形に込めました。
新しい日常が始まることに少しでも光を感じてほしいと「New」を強調しました。
ロゴ 2つ目の案
5/18(月)に行われた3回目のミーティングで原案をプロジェクトメンバーに提案し、様々なフィードバックをもらいました。
・New Normal は New と Normal がセットで1つに見えるようにしたい。
・緊急事態宣言が終わろうとしているが、以前のような生活に戻れるわけではない。新しい日常をどう生きていくのか試行錯誤が必要。
・「Hello, New Normal」を考える元ネタに「Hello, World!」があったので「!」を入れていたが、「!」は今回不必要なのではないか。
・今後のイベントはオンライン、オフラインが混ざっていくと思われる。その点も表現できたら。
などなど。
プロジェクトメンバーからもらったフィードバックをもとに、
・「Hello」「New」「Normal」全て同じ装飾に。
・「Hello, New Normal」という言葉から感じられる複雑な感情を表現する。
と決め、2つ目の案を作りました。

2つ目の案を提案したのは3回目のミーティングの翌日、5/19(火)。この案が採用されました。
途中、「Hello」と「New Normal」とで装飾を分けることも考えたのですが、そうすると「Hello」に含まれるポジティブな感情を前に押し出しすぎるように感じたので、全て同じ装飾にしました。
ロゴはイラストレーターで作りました。イラストレーターで色々な文字の効果を試してみたり、アピアランスからその効果の順番を入れ替えてみたりしている中で偶然この見た目に出会いました。
キービジュアル

キービジュアルが確定したのは、5/20(水)。
・使用した色: 赤、緑、青
・空の下みんなつながってる
・夕焼けとも朝焼けともとれる空の色。時間、状況が変わる瞬間。新しい時間帯が始まる
光の三原色は赤、緑 、青色。
今回のイベントから新しい日常の明るい光になるものを感じてもらいたいと思い、光の三原色を使用することにしました。
メインの色は緑にしました。Peatixのブランドカラーです。(Peatixのブランドカラーの緑は黄緑っぽい緑。)
緑色
ロゴにもキービジュアルにも様々な緑色を使っています。
それぞれの色のコントラストを可能な限り取るためです。
以下のサイトを参考にしました。
参考にしたサイト
・色のアクセシビリティを改善するための10のツール | UX MILK
・Contrast Checker
背景画像
背景に配置した空の画像は Unsplash で探しました。

Photo by Kenrick Mills on Unsplash
私たちはどこにいても空の下つながっています。
今回の24時間オンラインチャリティイベントで、オンラインでも「つながる」を感じて欲しいというのがテーマにあるので、どこから見上げてもある空を背景画像に選択しました。
また、世界中どこからでも参加可能だった今回のイベント。
同じプログラムを見ていても、朝日を浴びながら参加する人がいたり、夕食の準備をしながら参加していた人もいたかもしれません。
そんな状況を想定し、見る人によって違って見える、朝日とも夕日にも見える可能性のある空を選びました。
また朝日や、夕日を見る時間帯は1日の中でも夜→朝、昼→夜と新しい時間帯が始まる瞬間。この時間帯が変わる瞬間を新しい日常が始まる瞬間に重ねました。
空を飛んでいた鳥は、鳥の上に文字が配置すると文字が見えにくくなってしまう可能性があるので、鳥さんたちには申し訳ないのですが、雲の向こうに隠れてもらうことにしました。
青と赤色が使われている画像として、色が混ざっているこの画像も検討しました。

Photo by Paweł Czerwiński on Unsplash
今回は、世界観を決めるときに、「より温かみを感じられるイベントにしたい」という思いもあり、空の写真を選択しました。
ロゴとキービジュアルが決まった後、イベントの特設サイトを本格的に作り始めたので、次回は特設サイトについて書こうと思います。
いいなと思ったら応援しよう!

