
GIFループは俺たちの救世主足り得るのか
本記事はせはたさん主催の「映像制作ゆる Advent Calendar 2024」に寄稿したものです。
GIFループでバズりたいよ~~~!!!!!!
というか、バズりたい
※私は映像制作に関して全くの素人であり、出鱈目な内容が含まれている可能性があります。あと全部主観です。ご了承ください。
GIFアニメーションは無限の可能性を秘めている!
GIF(Graphics Interchange Format)は、いわゆる「動く画像」であり、含有する情報量も静止画媒体以上、映像媒体以下の中間点にあります。
🐞❤#樋口円香生誕祭2021 pic.twitter.com/YMSRAwhmrT
— James T. (@jtangc) October 27, 2021
#ドット絵 #pixelart
— モトクロス斉藤/Thankass/UPC (@moot_sai) June 24, 2018
コインパーキング pic.twitter.com/orRYt2o9a4
GIFを用いた作品では、静止画の時点で作品の要素として完成されている場合が多い。そこに+αの情報量として動きを加えることで、元の作品にさらに説得力を持たせる形式がよく見られます。
また、自動でループ再生するという特徴も持ち合わせており、シームレスにループし続けることを前提に作られた作品も少なくありません。
一目で作品のコンセプトが理解でき、かつ持続的な動きもあるので一枚絵以上に人の目を留まらせる。
なんだかSNS映えしそうな匂いがしませんか?
最近そのプロモーションの面での強さを感じた例がこちら。
/⋰
— TVアニメ『mono』公式 (@mono_weekend) November 11, 2024
TVアニメ『#mono』
2025年放送開始!❤️
\⋱
霧山アン
CV. #古賀葵
ⓃⒺⓍⓉ ⒸⒽⒶⓇⒶⒸⓉⒺⓇ
𝟭𝟭.𝟭𝟱 (𝗙𝗿𝗶) 𝟭𝟵:𝟬𝟬
🗻https://t.co/Mk5fwgEf3C pic.twitter.com/YUlRn6Xll3
モエー
ちょっとした動きが足されているだけでぐんと人の目を引きます。
「流れ」に対する捉え方
映像媒体は通常、作品一本通しての構成やストーリー、シーン内でのモーションなど、「流れ」を主体とするメディアと考えます。しかし、今回あげたようなGIFアニメーションの場合、一枚絵に作品の要素を詰め込みつつ、あくまでその補足として局所的に「流れ」を用いている。
私は、この「流れ」に対する対立的な性質が両者の間に存在していると考えています。
勿論これらはあくまで傾向の話であり、GIFアニメーションでありながら映像作品に近い構成を持つものや、その逆の作品、さらには両方の性質を併せ持つ作品も存在するでしょう。
まぁこんな小難しい話を抜きにしても、一枚絵にちょっとした動きが足されているだけでしばらくぼけーっと眺めてしまいますよね。
こういった鑑賞から得られる感情は、普通の映像作品とはまた違った面白さがあると思います。
GIFアニメーションは君のことも救ってくれるかもしれない
結局のところ私が伝えたいのは、普通に映像作るのとは全く違う頭の使い方、全く違う楽しみがそこにあるので、みんなもやってみて欲しい!
これだけです。
個人的にですが、モーションの視覚的な楽しさにあまり関心がなく、
「作品コンセプト上動くのが道理なので動かす」という理由でいつもモーションを作っています。
screen saver(girl);#pixelart #ドット絵 pic.twitter.com/1EGROAGm4z
— みかんばこ (@mikan_box0325) June 8, 2024
電脳世界の女の子は当然グリッチで出現するので、動かさなければならない
STELLARPORT ✈️#b3d#indie_anime pic.twitter.com/ApG4hYtN6I
— みかんばこ (@mikan_box0325) November 23, 2024
コンベアーの上にあるものは当然動くので、動かさなければならない
動きが大前提となる映像作品とは異なり、まず作品の世界観やコンセプトを考えた上で、その延長線上にある動きを加えるこの形式は、私のような人間にとてもマッチしていました。
モーションをハメる音がそもそも存在しないというのも要因として大きいかもしれません。
同じような悩みを抱えているクリエイターがいれば、ぜひ手を出してみてほしいです。
GIFアニメーションは君のことも待っているよ!
まとめ
バズりたいよ~~~!といいながらほとんどSNSの話をせずに終わってしまった。
よく考えたら私はバズったことがないので特に話せることが何もない。
今回話したことは制作に対する姿勢の話なので、これらを踏まえて何かを作った時(光栄すぎる!)、必ずしもそれがGIFアニメーションである必要はないです。
身近にこういったスタンスで制作をやっている人間があまりいなかったので、もっと知ってもらえたらな~という思いでこの記事を書きました。
この記事は以上ですが、これだけで終わらせるのもなんなのでおまけとして私がGIFループを作った際のお役立ち情報をいくつか書き残しておこうと思います。興味のある方はどうぞ。
おまけ
GIFエクスポート
GIFを出力する方法は様々ですが、ファイルサイズが過剰に大きくなったり、色が思い通りにならなかったりと、つまずきやすいポイントが多いです。私も初めてのときは何時間か試行錯誤しました。そこで、私が普段使用しているワークフローを以下に載せておきます。
(もっといいのがあるかもしれません!)

この記事のためにちょっとした作品を用意したんですが、特に使うところがなかったのでこれを使って解説します。
下処理

GIFは256色までしかファイルに詰め込めないので、持っている方は事前にRetroDither等で色数を落としておくといいかもしれません。なくても全然いいです。


それを連番画像で書き出します
Photoshopを使う
Photoshopに連番画像を読み込んで、
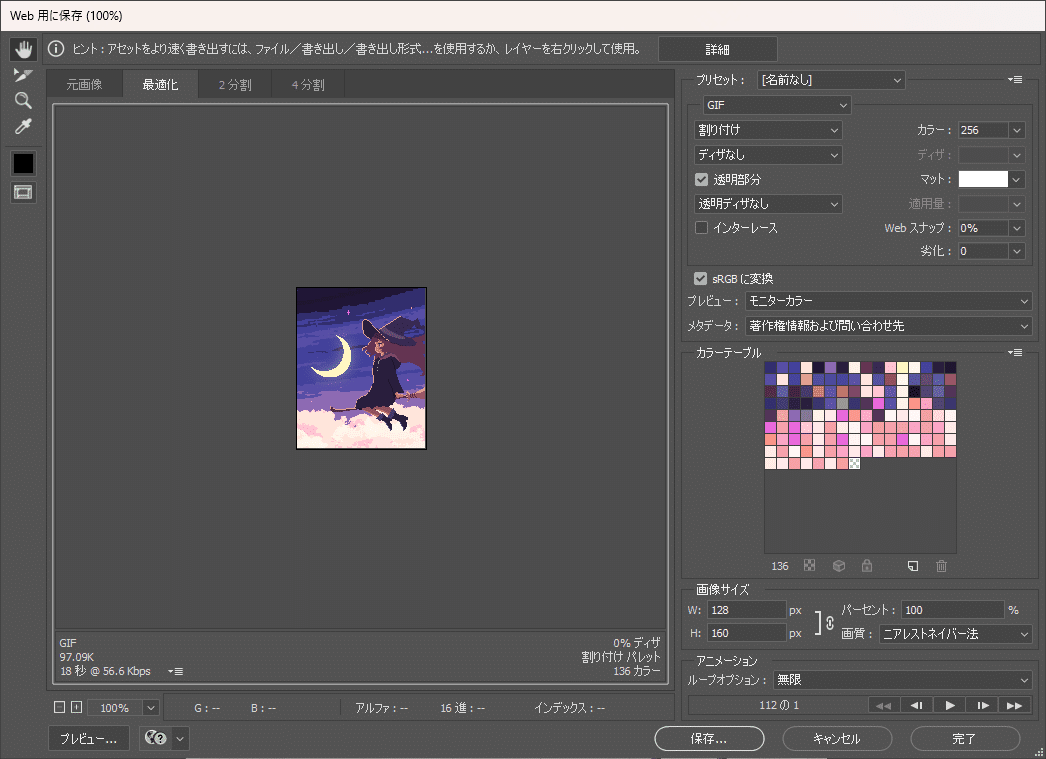
ファイル > 書き出し > Web用に保存(従来)
そしたらこんな感じの画面が出てくると思います

減色のアルゴリズム、ディザのアルゴリズム等色々あるのでプレビューを見ながら良い感じになるよう調整してください。

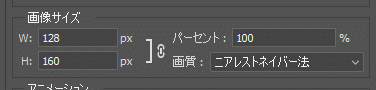
Twitterにあげる場合は圧縮の関係で縦横それぞれ506px以上にすると綺麗に投稿できます。ここでスケールを調整しましょう。
ドット表現等1ピクセルが大事になるような作品の場合、必ず整数倍になるよう注意してください。
Twitterに投稿できるサイズは15MBまでという制限があるのですが、これがなかなかシビア。
作品のデュレーションや元ファイルの色数、先のアルゴリズム等様々な要因が絡んでくるので、オーバーしてしまう場合は地道に色んなパターンを試してみてください。
この辺がGIFアニメーションでピクセルアートが良く好まれる理由でもあります。色が少ないと軽いので。
ここを掘り下げた話もまたどっかでしたいですねー。

完成品がこちら。可愛すぎる…
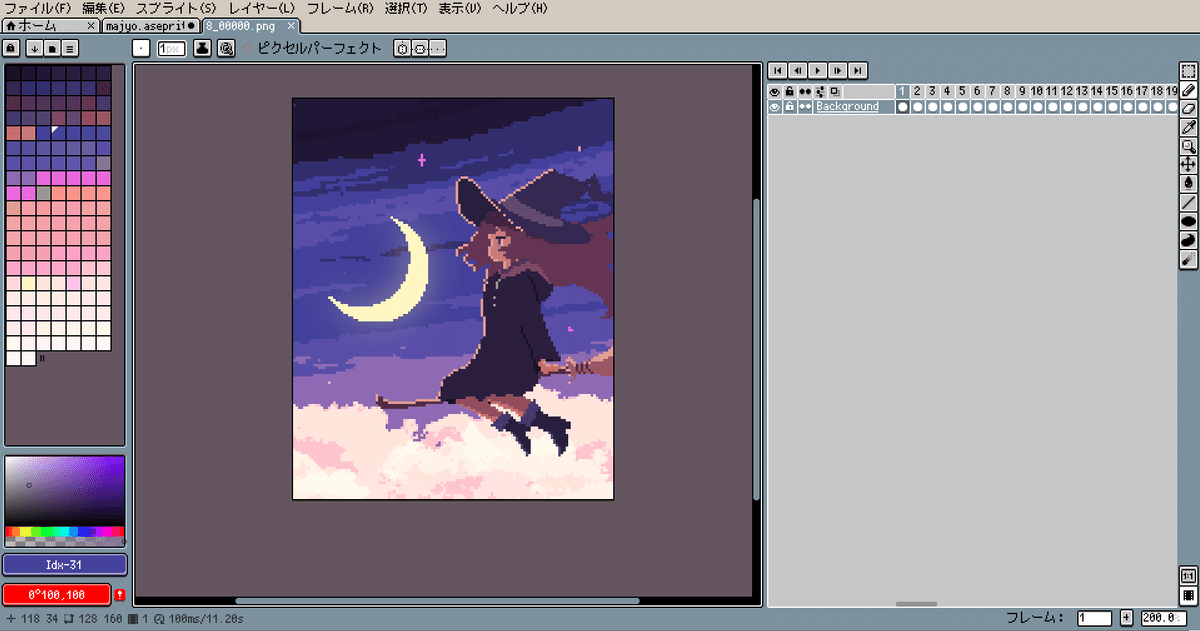
Asepriteを使う
Asepriteというドット絵を描くツールがあります。
映像まわりでこれを使ってる人はあまり見ないですが、なかなか良い感じのソフトなので宣伝がてら紹介します。
みんなが使ってないツール使ってるとかっこいいので、私は普段これで出力してます。
LibreSpriteというオープンソースのフォークがあるので、こっちを触ってみてもいいかも。

まずはPhotoshopと同じように連番を読み込みます。

全フレームを指定して、フレームごとの表示時間を指定します。
要はこれが再生速度になります。
フレームレート→ミリ秒への変換はこのサイトを使っています。

今回は12FPSで作っているのでこの通り、83msを入力。
これはフレームごとに指定できるのでもしかしたらこれを使って面白い表現ができるかも、誰かやってみてください。

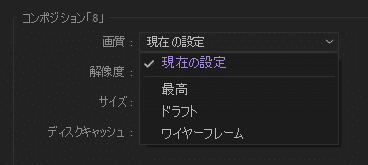
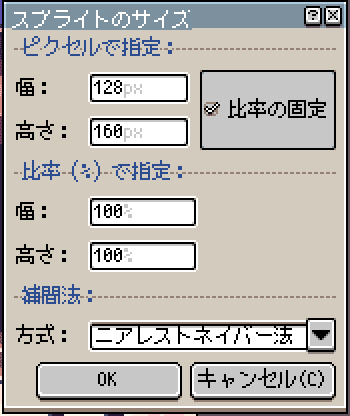
次はスプライトのサイズから、スケールを調整。

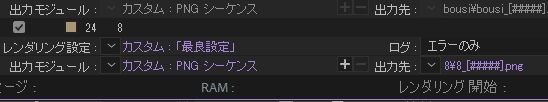
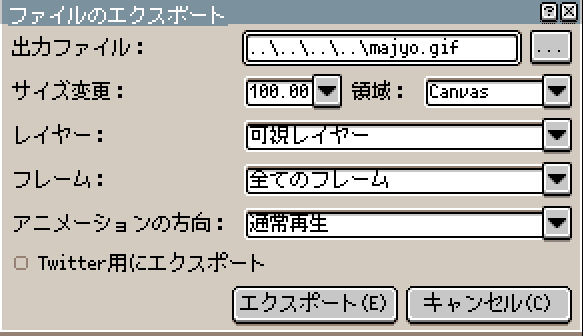
最後にエクスポート。
「Twitter用にエクスポート」というやつは先ほど話した圧縮対策のスケール変更を勝手にやってくれるやつみたいです。元のキャンバスサイズをそれ以上にしていれば関係なし!


書き出したもの、Photoshopのものと変わらないと思います。
詳細な設定ではPhotoshopに軍配が上がりますが、こっちは圧倒的にお手軽ですね。以前サイト制作で大量のGIFが必要だったときは重宝しました。
ループするパーティクル
パーティクルがループしてると一気にそれっぽさが増すと思います。
私はいつもBlenderでパーティクルを作成しています。
こちらの記事を参考に。
ただパーティクルシステムは少々煩雑なので最近はGeometry Nodesでループパーティクル組んで使い始めてます。使いまわせて楽。
こちらの動画がシミュレーションノードなしで作れて良い感じ。
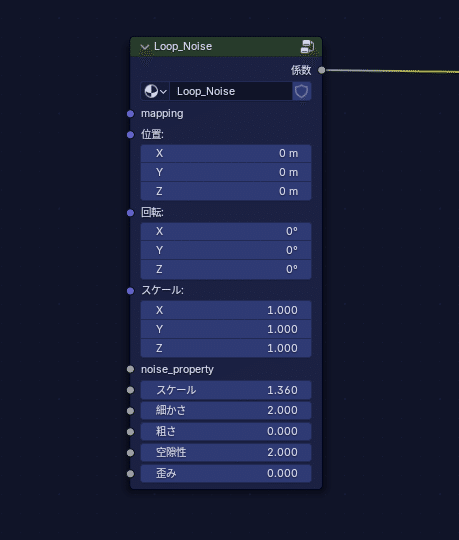
ループするノイズテクスチャ
Blenderでループ動画作ってるとノイズテクスチャループさせたい時があると思います。私はありました。

この記事にめちゃくちゃ助けられました。本当にありがとうございます。
以前グループノードにしたものが残っていたので添付しておきます。
元記事もかなりシェーダーノードの勉強になるので是非読んでみてください。

以上!
また何かあれば追記していきます。
本当の本当に終わり
