
MJML導入におけるメールデザインの効率化への一歩
こんにちは、ミイダステックオフィスです。
今回、私たちはHTMLメール制作の効率化を目的に「MJML」の導入を行いました。
MJMLは、従来のHTMLメール制作の課題を解決し、作業の効率化を実現する技術です。この導入によって、どのブラウザやメーラーでも一貫した表示が得られるようになり、実装作業の時間短縮と品質の向上が実現しました。
この重要なプロジェクトを牽引した鷲見さんに、MJML導入の背景、プロセス、そして具体的な成果について詳しくお話を伺いました。
自己紹介
鷲見です。ミイダスではフロントエンドエンジニアとして、主にユーザー側と企業側の機能追加、バグ修正を行っています。また、HTMLメール関連の業務も頻繁に行っており、その作業頻度はかなり高いですね。ミイダスには2年以上勤務しており、保守チームとしてフロントエンドの保守作業全般を担当しています。新しいメンバーの受け入れも行っており、その責任も担っています。
MJMLとは
MJMLは、HTMLメールのコーディングにおける課題を軽減するために特別に設計されたマークアップ言語です。簡単にいうとHTMLメールの作成を容易にする技術ですね。現在のウェブサイト開発では、デザインを表現するための書き方が進化しているため、簡単にデザインの表現をすることが可能になっていますが、HTMLメールでは古い複雑な書き方を要求されることが多いです。この言語を用いることで、HTMLメールの開発時間の短縮とコード可読性の向上が実現されます。MJMLのオープンソースエンジンは、業界のベストプラクティスに基づいた、高品質なレスポンシブHTMLを生成します。
HTMLメールは、現代のウェブサイトとは異なり、たとえボタン一つを作成するにしても、テーブルレイアウトを構築し、インラインスタイルを細かく指定する必要がありました。さらに、スマートフォンとPCの両方での表示を考慮しながら実装する必要があるため、手間がかかる部分が多く存在していました。さらに、異なるメーラーでの表示の不一致や絵崩れが頻繁に起こる問題がありました。
MJMLはどのブラウザやメーラーでも一貫した表示が得られるコードを生成することで、これらの問題を解決します。そしてこれらの複雑な作業を簡素化し、開発者が直面する苦痛を軽減してくれます。HTMLメールの制作がこれまで以上に効率的かつ柔軟になります。
公式サイト: https://mjml.io/
MJML導入の背景と現実性
どの会社もメールの表示に関する同じような悩みを抱えています。特にOutlookなどの崩れやすいメーラーでの確認作業は、他社でもあまり行われていない雰囲気があります。MJMLはこれらの問題をカバーしており、導入することで表示が崩れるリスクを減らすことができます。
MJML以外にも似たような技術は存在しますが、選択肢は限られています。HTMLメールの問題の複雑さから、これに取り組む人が少ないのか、実際にはMJMLがほぼ唯一の選択肢に近い状態でした。MJMLのような外部のサービスを導入するか、自社で何とか対策するかの選択肢がありましたが、現実的にはMJMLの導入が最適だと判断しました。自社でHTMLメールの対策を仕組み化するのは、非常に大変で現実的ではありません。複数のメーラーでの確認作業や、様々なパターンを試す必要があります。これらを全て考慮すると、無限に検討すべき点が増えていき、実現は非常に困難です。
MJML導入前の懸念点と課題
MJMLの導入が最適であると判断するために、いくつかの重要な懸念点と課題をクリアにする必要がありました。
MJMLの導入に関する初期の不確実性
MJMLは広く普及している手法ではなかったため、ウェブでの検索では細かな情報が不明瞭な部分が多く見受けられました。このため、実際に試作を行い、特定の課題がMJMLによって解決されるかどうかを確認する必要がありました。
コード構成とバックエンドの変更への対応
MJMLの導入にあたり、従来のHTMLメールのコード構成から、新しいコード構成へと変更が行われました。これは、バックエンド側の実装にも影響を及ぼし、メール配信システムとの整合性を取るために、バックエンドの実装も一新する必要が生じました。
このような状況において、MJMLの導入は様々な懸念を伴うものでしたが、同時にメールデザインの効率化という重要な目標を達成するための重要なステップでもありました。懸念点を丁寧に検討し、以下の懸念を解決できるのかを確認することが重要でした。
従来のHTMLメール作成の課題
1. テーブルレイアウトのタグ構成の複雑さ
テーブルレイアウトのタグ構成は非常に複雑です。Outlookなどのメーラー対応や、メーラーごとの表示崩れへの対応が必要であり、これによってさらに複雑さが増す傾向にありました。
2. インラインCSSの技術が多いことによる手間
通常、CSSはHTMLとは別に記述されますが、一部のメーラーではこの方法に対応していないため、HTMLタグに直接スタイルを書き込む必要がありました。これによりデザインの共通化が困難であり、複数のパーツの作成や修正に手間がかかっていました。
3. 表示確認の手間
特定のメーラーでのみ表示崩れが発生することが多く、一つを修正すると他で新たな問題が生じるという状況が常態化していました。また、表示確認のサービス自体が使いづらく、表示崩れが多いほど確認の回数が増え、大幅な時間と労力がかかる状況でした。
これらの課題を解決するために、実際にMJMLでメールを作成し、解決に向けた検証を進めました。
実際のMJML導入による課題解決の検証
1. テーブルレイアウトのタグ構成の複雑さ
成果: 大幅に改善されました。コードの記述量と複雑さが減少し、全体的にインデントが浅くなりました。(これは、MJMLでのコーディングにおけるネストの制約に起因する部分もあります。)
2. インラインCSSの技術が多いことによる手間
成果: MJMLによってヘッダーに定義したスタイルがHTMLタグに自動的に埋め込まれ、コンポーネントの標準スタイルを簡単に定義できるようになりました。これにより、デザインが標準通りであればスタイル指定が不要になり、異なる部分のみの記述で済むようになりました。

3. 表示確認の手間
成果: MJMLのコンポーネントを使用した場合、表示崩れはほとんど発生しなくなりました。一部MJMLのコンポーネントでの表現が難しいデザインもありましたが、デザイン方針の見直しも行うことにより、そのようなデザインは減少しました。
その他の改善点と気になる点
ファイルのInclude機能の利点
MJMLのファイルInclude機能により、共通テンプレート部分や本文の各パーツを分割して管理できるようになり、作業効率が向上しました。
デザインの柔軟性に関する懸念
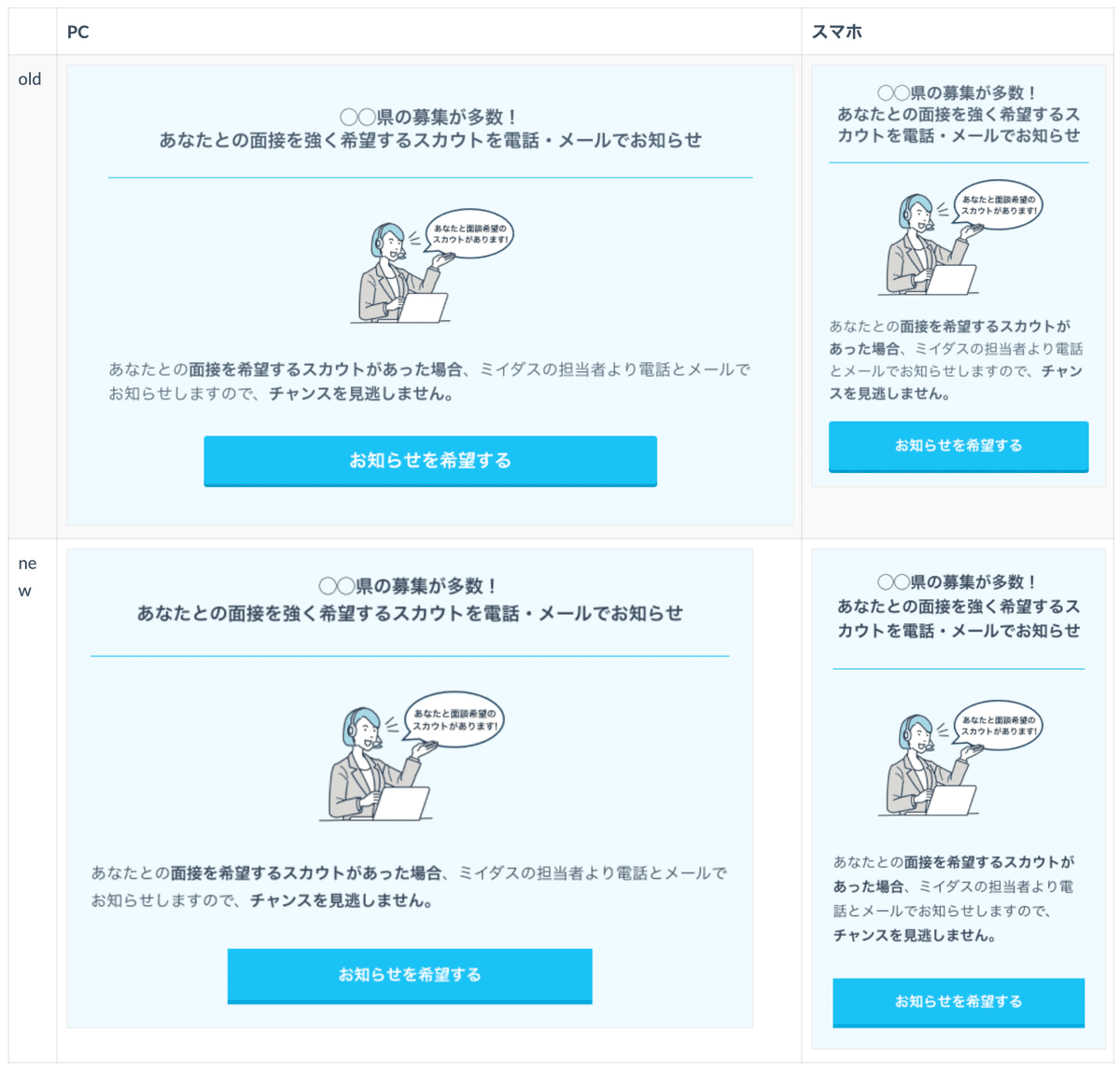
MJMLで既存のミイダスのメールデザインを完全に再現することは難しい点が見受けられました。特に、PCとスマホで余白や文字サイズを出し分けている場合や、テーブルの多層構造を表現するデザインにはMJMLが対応しづらいという課題があります。
余白や文字サイズの出し分けが想定されていない

テーブルの多層構造が作れない

MJMLの導入は、HTMLメール制作における多くの課題を解決しましたが、デザインの柔軟性に関しては一部制限があることが明らかになりました。
導入に向けた体制と方針の見直し
導入のためには主に私一人で調査や試験を行いましたが、影響を受ける部門としてデザインチームや企画部門とも連携しました。MJMLを導入すると、既存のメールデザインをそのまま使うことはできず、デザイン自体も変更する必要がありました。MJMLの導入に伴うデザイン方針の見直しにより、デザインは大幅にシンプルになりました。複雑なデザインはMJMLで対応できないため、制約を受けることになります。これにより、デザイナーや影響を受けるチームとの調整が必要でした。
まずはデザインの変更を行い、それを基にMJMLでの検証を行いました。共通部分やパーツの分離、そして新しいデザインテンプレートの作成が行われました。これらの変更をバックエンドに渡し、新しいメールに対応した配信システムの実装を行いました。
導入には大きく私が関わりましたが、土台作りや共通部分の作成には特に注力しました。この土台作りが終わったので、これからは他のメンバーと協力して、新しいシステムの運用とテストを進めていく予定です。現在はバックエンドチームが新しいテンプレートを使ったリリースのテストを行っています。

MJML導入に向けた関係各所との調整
フロントエンドチームによりMJML導入の意向が固まった後、プロジェクトを前進させるために関係する部門との調整作業に着手しました。このプロセスは、多くの時間と労力を要しました。
詳細な説明は省略しますが、関係部署とのすり合わせには相当な時間がかかりました。この期間には、多くの議論と調整を行いました。
具体的に、MJML導入には、デザインの検討から共通部分の作成に至るまで、全体として約6ヶ月の時間がかかりました。この過程には、MJMLを最大限に活用するための方法に関する詳細な検討も含まれていました。
バックエンドの実装変更
MJML版の共通テンプレートの使用を前提として、既存のコードとは大きく異なる新しいメール送信処理を実装する必要がありました。
MJMLからコンパイルされたコードは、Go言語での対応が難しい部分があり、手作業でのコード修正が必要な部分もありました。(共通テンプレート由来のstyleタグと本文由来のstyleタグの分離など。)
A/Bテストとその課題
バックエンドとの調整後、企画部門にも情報を共有しました。メールデザインの変更に伴い、A/Bテストの実施が決定しました。
また、Gmailでの102KB以上の省略表示という問題が発見されました。これにより、A/Bテストの方法の見直しも必要になりました。
最終的にA/Bテストの結果は問題なしと判断され、MJMLの導入が正式に決定しました。
移植作業の予定
現在、定期的に送信されるメールを順次MJMLに移行しています。移行は、全てのメールに即座に適用するのではなく、一つずつ進めています。現在は約14個のメールを移行中です。
MJMLの導入は確かに大変でした。特に、作成方法の制約や、どのデザインが実現可能かの把握が難しかったです。MJMLの資料は主に英語であり、具体的な制限や可能性を理解するためには多くの調査が必要でした。GitHubのリポジトリで英語でやりとりされているトピックを調べて読み解くことが、このプロジェクトでの大きな課題でした。
移行の進捗は現在も続いています。まだMJMLに関するノウハウが多くないため、これからの検証と調査には引き続き時間がかかると予想されますが、最初の導入段階よりも、今後のメールのリリースは速く進むと思われます。
MJMLの導入とその効果
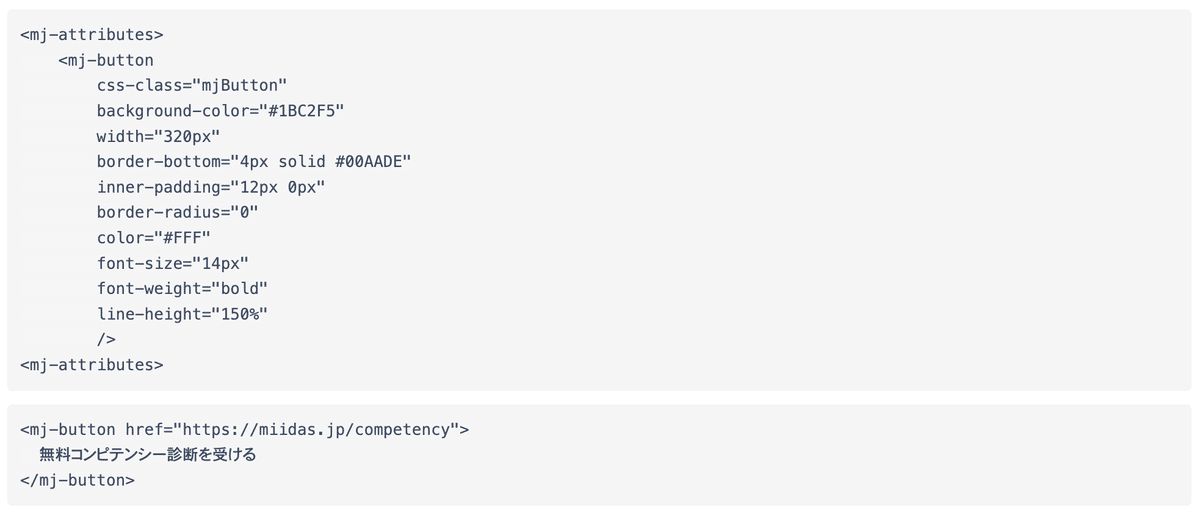
MJMLを導入してから、フロントエンドエンジニアの工数が大幅に削減されました。以前は、デザインの変更ごとにボタン実装などを個別に調整する必要がありましたが、MJMLでは共通設定を活用して効率的に作業できるようになりました。これにより、工程がシンプルになり、考慮すべき点が減りました。
MJMLの利用によって、共通部分を別ファイルに分けることが可能になり、作業の集中と簡素化が実現されました。また、メールの表示の崩れに関する心配が減り、安心して作業できるようになりました。
MJML導入前と比較して、メール作成にかかる時間が大幅に削減されたとのこと。具体的な数値は示されていませんが、作業時間が半分程度になったと感じています。
既存のHTMLメール作業フロー
1. コーディングプロセス
デザイン探索: 既存のメールから似たデザインの箇所を探し出し、そのコードをコピーして微調整を行います。
新規コーディング: 似たデザインが見つからない場合は、ゼロからテーブルレイアウトを使って新たにコーディングします。
2. 表示確認と修正
表示崩れの確認: 表示確認の際には、ほとんどの場合、何らかの表示崩れが生じています。
試行錯誤による修正: HTMLメールにおける表示崩れを解決するための情報があまり出回ってないため、修正は試行錯誤が必要です。対応可否の予測が難しく、場合によっては解決不可能な問題も発生します。また、表示ツールのバグが原因で発生する崩れもあります。
3. 追加の修正と検証
連鎖的な表示崩れの修正: 一箇所の崩れを修正すると、他の箇所に新たな崩れが生じることがあります。この結果、修正と表示確認の繰り返しが発生し、作業は複雑で時間を要するプロセスとなります。
このような従来の作業フローは、時間と労力を大きく消費するものであり、効率性の低下や作業の煩雑さを引き起こしていました。特に、予期せぬ表示崩れが頻発し、その都度対応が求められる状況は、開発者にとって大きな負担となっていました。
MJML導入後の改善された作業フロー
1. コーディングプロセスの効率化
コンポーネントの利用: MJMLの導入により、一般的なUI要素に対して利用可能なコンポーネントが明確になりました。これにより、どのコンポーネントを使用すべきかが容易に判断できるようになります。
デザインの統一: メールのデザインに一貫性が生まれ、既に定義されている標準スタイルを利用することで、過去のコードを参照する必要性が減少しました。
2. 表示確認の簡素化
基本的な安定性: MJMLを使用することで、基本的にはメールの表示崩れがなくなります。もし崩れが発生しても、どの部分が崩れやすいかが予測可能になり、効率的な修正が可能です。
情報へのアクセスの向上: MJMLのGitHubリポジトリでは表示崩れに関連する話題が多く取り上げられており、対応可能かどうかが容易に判断できます。
MJMLの導入により、メールデザインのコーディングプロセスが大幅に簡素化され、効率が向上しました。表示確認の作業も、基本的な表示の安定性の向上と問題に対する対応可否の予測がしやすくなったことにより、スムーズに進行します。これにより、メールの開発プロセス全体が効率化され、時間と労力の節約が見込めます。
今後の展望
今後は、この新しい作業フローを活用し、メールデザインの品質と効率を一層高めていきたいと考えています。MJMLの導入はまだ進行中で、今後も既存メールの移行と新規メールの作成を続けていく予定です。
より多くの企業でMJMLが採用されることを望んでいます。MJMLがより広く採用されることで、知識の共有が進むこととなります。しかし、MJMLにもデザインの制約があり、理想的な状況にはまだ至っていません。ウェブサイトのような進化したデザインをメールで実現できるようになるといいですね。
ミイダス Techについて
ミイダスでは、様々な技術イベントを開催しています。connpassやYouTubeチャンネルでミイダスグループのメンバーになった方には、最新の開催情報やアーカイブの公開情報が届きますのでぜひご登録をお願いいたします。
イベントページ:https://miidas-tech.connpass.com/
Twitter:https://twitter.com/miidas_tech
この記事が気に入ったらサポートをしてみませんか?
