
【CIID summer school】難民のInclusive Designを考える
デンマークのデザインスクールCIIDにてDesign for Inclusionのコースを受けたレポート第三弾です。今回はグループワークの内容についてです。
グループワークの内容
お題は"How might we make the experience of living in Copenhagen feel more inclusive to refugees?"(どうすれば私達は難民がインクルーシブに感じられるようなコペンハーゲンでの生活体験をつくれるか?)。私達のグループは、Heartlyという難民向けスキルマッチングサービスのプロトタイプを作りました。

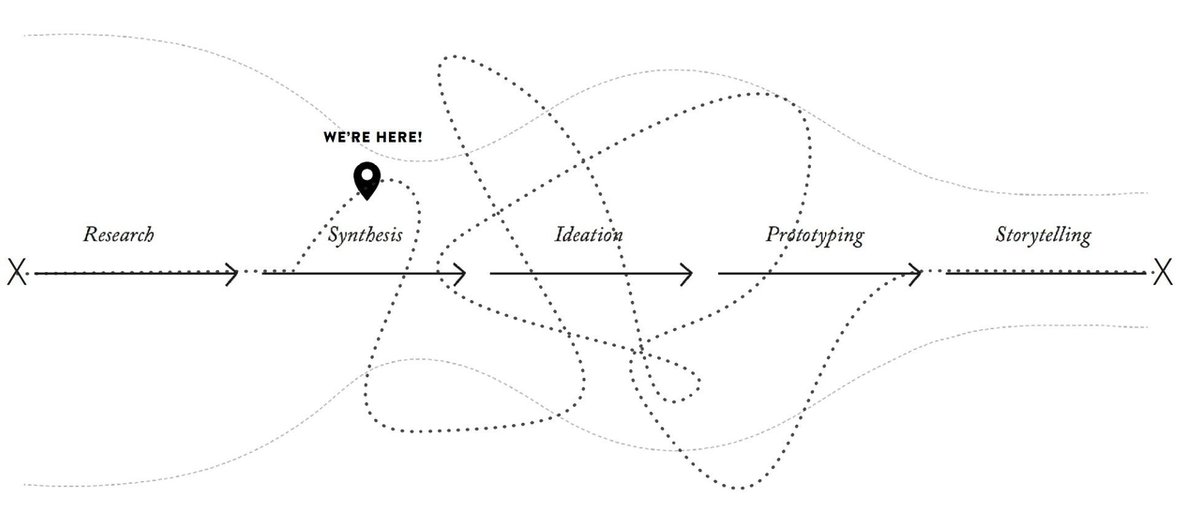
4日間にわたりHCDプロセスにのっとってワークを進めていったので、各プロセスについて説明したいと思います。

1. Research
まずは事前リサーチとして、UNHCR(国連難民高等弁務官事務所)の職員の方に1時間ほどデプスインタビューをさせていただきました。世界やデンマークでの難民の状況、国連として取り組んでいることなどお聞きする中で「高いスキルを持つ難民に光を当てて、世の中の難民へのイメージを変えたい」という一言が非常に印象に残りました。難民の中には難関大を卒業した方や、高い技術をもつ人も当然いるのです。彼らがデンマークでも活躍する場を提供できれば、世論も変わり難民がより受け容れられるのではないかという話でした。そこで「高いスキルを持つ難民」にフォーカスすることに決めました。
次にデスクリサーチを行い、難民向け起業支援を行っているRefugee Entrepreneurs Denmarkと難民向けプログラミング講座を運営しているHACK YOUR FUTUREという団体をみつけて、それぞれ代表の方にアポイントを取りました。

突然の連絡にも関わらず、快諾してくださったことには感激でした。。彼らがなぜ事業を始めたのか、難民支援の難しさなどについてデプスインタビューを行いました。
2.Synthesis
リサーチを終えて、分析は以下のようなステップで進めました。
step1:ストーリーの整理
step2:ダウンローディング
step3:グルーピング
step4:HMWの作成
まずはストーリーの整理。今回は3名の方にデプスインタビューを行ったので、それぞれ印象的だったベスト5ストーリーを各自付箋に書き出します。そしてそれを共有し、改めて対象者がどのような価値観の人だったか?と振り返る過程をダウンローディングと呼んでいました。この時、下の写真のように対象者ごとの付箋の色を分けておくと後から振り返りやすくてよいです。

次に、共通点をグルーピングしていきます。この時気をつけないといけないのは、単純なトピックやカテゴリで分類しないこと。例えば下の写真は良くない例なのですが、「Eduation」で教育に関連するものをまとめています。これだとただの一般的な分類になってしまうので、この後のアイディエーションもつまらないものになってしまいます。リサーチしたからこそみえた価値ベースでグルーピングしていくのがポイントです。一発で上手くいくことは稀なので何度も何度もやってみること、と講師の方も仰っていました。個人的には、KA法で事実を一度価値に変換してからKJ法を行ったほうが時間はかかるもののよりやりやすくなると思います。

グルーピングしたテーマに対して、HMW(How Might We:どうすれば私達は〜できるか?)というフォーマットで問いを作成します。私達のグループでは色々とHMWを作ってみましたが、最終的にはドットボーディングで"How might we rebrand the image of skilled refugees?"(どうすれば私達はスキルの高い難民のイメージをリ・ブランディングできるか?)に決めました。

3.Ideation
そして、定めたHMWに対してブレストをしました。アイデアの質よりも、まずはとにかく量を出すのが重要です。ここで面白かったのは、隣のグループとHMWをシャッフルしてブレストを行ったことです。隣のグループがどのようなリサーチからそのHMWが導き出したのかを知らないからこそ、前提に縛られず突飛なアイデアが出てくることもありました。

ブレストがいまいち弾まないときは、HMWの抽象度が適切ではないのかもしれません。その時は躊躇なく前のステップに戻り、HMWを変更することです。このHCDプロセスは何度も行き来することが重要です。

4.Prototyping
ブレストで出てきたアイデアの中でまたドットボーディングを行い、私達は難民向けスキルマッチングサービスを作ることにしました。一人のメンバーがいきなりワイヤーを書き始めたのですが、なかなかチームメンバー間でサービスや機能のイメージが揃わず作業が難航したため、仕切り直してペルソナを作ることにしました。ペルソナはシリアからの難民で元シェフのAhmed。そして以下のような簡単なストーリーボードを作成しました。

このように紙に書いたものに音楽とナレーションをつけてgifアニメにしたのですが、このストーリーボードを作ったことでチームの目線が揃い、どういう機能が必要かの議論はスムーズに進んだように思います。そして次にペーパープロトを作り、サービスの全体図が見えてきました!

ここからは分担してプレゼン資料を作ったり、UIをデザインしたりと個人ワークとなりました。チームのデザイナーが作ってくれたサービスのメインビジュアルは、難民の出身国の国旗色を組み合わせたものです。

prottを使ってプロトタイプを作ったところ、「これは日本のツール?スーパークールだね!」と大好評でした。

5.Storytelling
最終日にサマースクール参加者全員でのプレゼン大会があり、フィードバックをもらって終了でした。ストーリーテリングの手法については講義であまり扱わなかったのですが、動画やアクティングアウトで発表したグループもありました。
振り返り
以上の流れを4日間で進めてきましたが、とにかく言語の壁が厚かったです…。チームに一人主張の強いメンバーがおり、アイデアやサービスの方針をかなり引っ張られてしまったなという反省がありました。また、Inclusive Designの実践だったので、もっとデザインプロセスに難民の方を巻き込んで、一緒にアイデアを考えたり、フィードバックをもらったりできるとより良いものになったのかもしれません。Ideationのところではこれまで体験したことのない手法などいくつかあったので、今後の記事ではそちらを共有したいと思います!
いいなと思ったら応援しよう!

