
M/D No.9 個人ビジネスのホームページ作成どうする?-noteのRSS取得表示に手間取った編-
こんにちは、Mihokoです。
先日自分のWebサイトを完成させました~!ぱちぱち!拘って作ったのでこちらにも遊びにきてくださいね♪↓
拘りのうちの一つが、サイトのトップページにこちらのnoteのRSSを無料で取得し表示させたこと!こういう感じです!↓

私がこちらのnoteの記事を更新すると、自動で私のサイトのトップページのnoteの情報も更新されます。サイトを更新していなくても更新感が出るし便利ですね!(RSSについてはコチラ)
簡単に埋め込める有料ツールはあるのですが、作ったばかりのサービスなのでできるだけ固定費発生は避けたかったのです。管理も楽ですし。ですので自身でPHPを追加する道を選びました。
WordpressでnoteのRSS取得表示をツールを使わずにやりたい
まずGoogle検索でコピペできるPHPを探したのですが、一番多かったパターンが、「functions.phpにRSSを読み込むPHPを追加して、そのPHPを呼び出したいところに呼び出し用のPHPを追加する」というもの。
でも、functions.phpには問題なく追加できるものの、Elementorのウィジェットのhtmlコードを直接追加する機能を使って、呼び出し用のPHPを追加しても動作しませんでした。
Elementorはこうやって直接htmlも追加できます。↓

次に多かったのが、「functions.phpにRSSを読み込むPHPを追加して、そのPHPを呼び出したいところに呼び出し用のショートコードを追加する」というもの。
(ショートコードとは、あらかじめfunction.phpに書いた関数をブラケット([])という囲みで囲った短いコードで呼び出せるとても便利な機能。詳しくはコチラ)
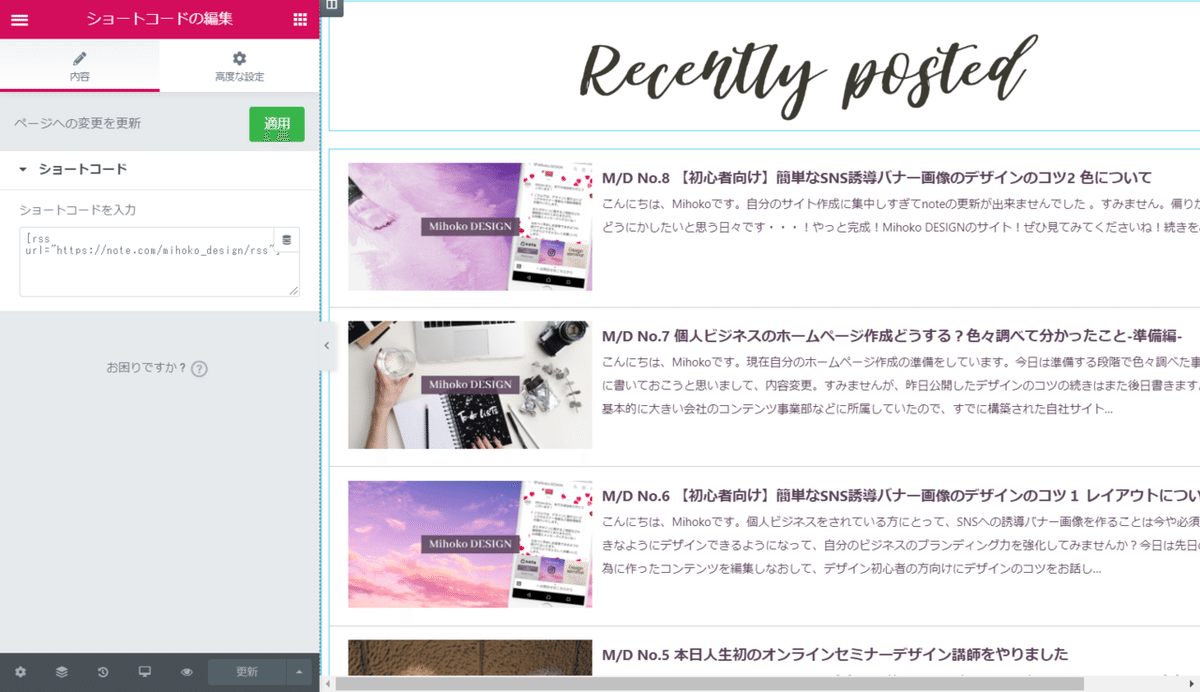
Elementorはもちろんショートコードも追加できます。↓

この方法で動作はしたのですが、最初は画像が読み込まれませんでした。
ブログやnoteでもそうですが、タイトル画像って大事ですよね。画像がないと読まれる確率がぐっと下がりますし、あった方がにぎやかです。
これが解決方法をどう検索しても出てこず、何をやってもダメだったのです・・!
解決方法を探るのに、一日12時間以上作業して丸2日かかりました。WordpressのプラグインでRSS取得表示も考え、有名どころのプラグインをすべて試しましたが、どれも画像が表示されなかったりそもそも画像表示する機能が有料だったりしました。
諦めかけて有料ツールに手を出しかけたその時・・!偶然見つけたなっちる先生のブログ。以下引用です。
画像の取得は、少し勝手が違います。noteのapiを使わなければいけないようでした。apiのURLから得たjsonデータから、トップ画像のURLを拾ってきています。
noteの画像取得の仕組みが、他のブログとなんか違うんだろうなあと思っていたのですが、なんとー!ここに答えが!
このなっちる先生が作成されたPHPを引用させていただいて、無事画像表示させることができました♪
ということでこちらにもコードを載せておきますね!
noteのRSSを取得してWordpressの固定ページなどに表示させるやり方
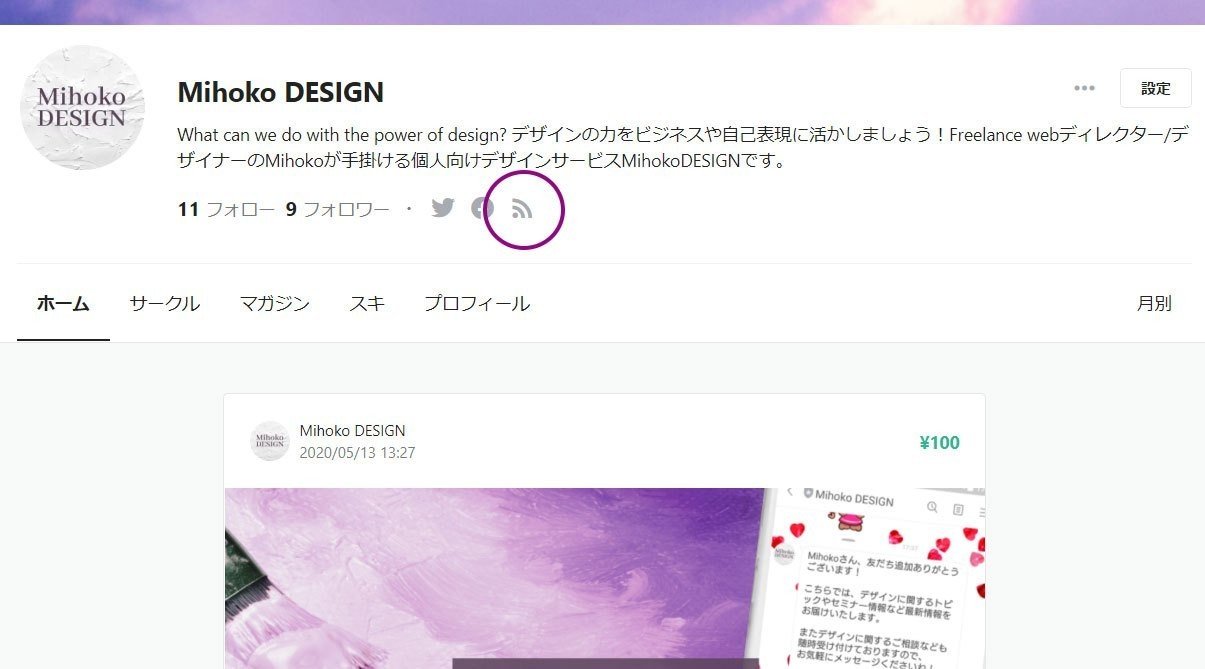
まず自分のnoteのRSSのURLを取得。

丸で囲んだところのリンクをコピーします。
因みに私のURLは「https://note.com/mihoko_design/rss」です。
下記PHPコードをfunctions.phpに追加。
/* RSSフィードショートコード */
function rss_func( $atts ) {
include_once( ABSPATH . WPINC . '/feed.php' );
$blog_rss = shortcode_atts( array(
'url' => '自分のnoteのRSSのURL',
'num' => '5',
'img' => 'タイトル画像がないときに表示させたい画像のURL'),
$atts );
$feed_url = $blog_rss['url'];
$feed_num = $blog_rss['num'];
$img_url = $blog_rss['img'];
$feed_content = '';
$feed_contents = '';
$rss = fetch_feed( $feed_url );
if ( !is_wp_error( $rss ) ) :
$maxitems = $rss->get_item_quantity( $feed_num );
$rss_items = $rss->get_items( 0, $maxitems );
foreach ( $rss_items as $item ) :
$hash = substr($item->get_link(), strrpos($item->get_link(), '/') + 1);
$api_data = file_get_contents('https://note.mu/api/v1/' . 'notes/' . $hash);
$eyecatch = json_decode($api_data, true)['data']['eyecatch'];
$feed_url = $item->get_permalink();
$feed_title = $item->get_title();
$feed_date = $item->get_date('Y.m.d');
$feed_text = mb_substr(strip_tags($item->get_content()), 0, 160);
$feed_content .= '<a rel="noopener" href="' . $feed_url . '" title="' . $feed_title . '" class="blogcard-wrap" target="_blank">';
$feed_content .= '<div class="blogcard">';
$feed_content .= '<figure class="blogcard-thumbnail">';
$feed_content .= '<img src="' . $eyecatch . '" class="blogcard-thumb-image" alt="">';
$feed_content .= '</figure>';
$feed_content .= '<div class="blogcard-content">';
$feed_content .= '<div class="blogcard-title">' . $feed_title . '</div>';
$feed_content .= '<div class="blogcard-abbreviation">' . $feed_text . '…</div>';
$feed_content .= '</div>';
$feed_content .= '<div class="blogcard-post-date">' . $feed_date . '</div>';
$feed_content .= '</div>';
$feed_content .= '</a>';
endforeach;
else:
$feed_content = '<p>RSSフィードを取得できません</p>';
endif;
$feed_contents = '<div>' . $feed_content . '</div>';
return "{$feed_contents}";
}
add_shortcode( 'rss', 'rss_func' );上記コードのこの部分、
$blog_rss = shortcode_atts( array(
'url' => '自分のnoteのRSSのURL',
'num' => '5',
'img' => 'タイトル画像がないときに表示させたい画像のURL'),
$atts );自分のnoteのRSSのURL:先ほど取得したnoteのRSSのURLを入れる
5:この数字は表示させたい記事の数です
タイトル画像がないときに表示させたい画像のURL:noteを更新するときにタイトル画像を入れないこともあるでしょう。そういう時に表示させたいデフォルトの画像URLを設定できます。自分のサービスのロゴ画像などでもいいかなと思います。
そして次に、このPHPを読み込ませたい場所に下記ショートコードを入れます。
[rss url="自分のnoteのRSSのURL"]先ほど使用したものと同じURLですね。
以上です!
Wordpressを使ってサイト作成されている方に少しでもお役に立てればと思います♪
ちなみにElementorを使用することにした経緯はこちらに書いていますのでご参考までに。
ではまた!
M/D Mihoko
いいなと思ったら応援しよう!

